2024/1/28CSS学习:基础认知;选择器;文本样式
一、基础认知
1.1层叠样式表
作用:样式美观,给Html美化
1.2语法规则
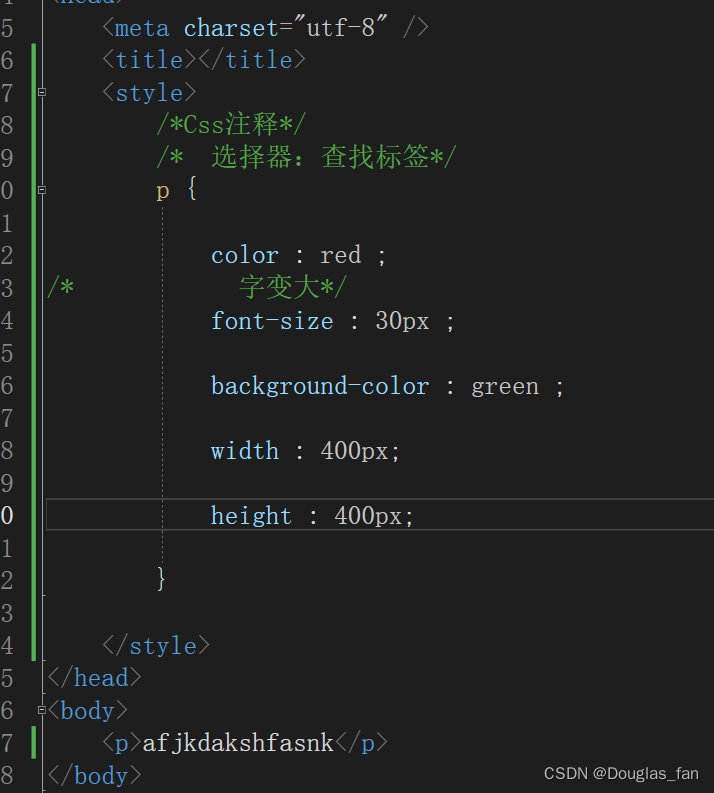
写在style标签里面

选择器——找标签使用
属性名:属性值;

2.1CSS引入方式
1.内嵌式
CSS 写在style标签中
提示:style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
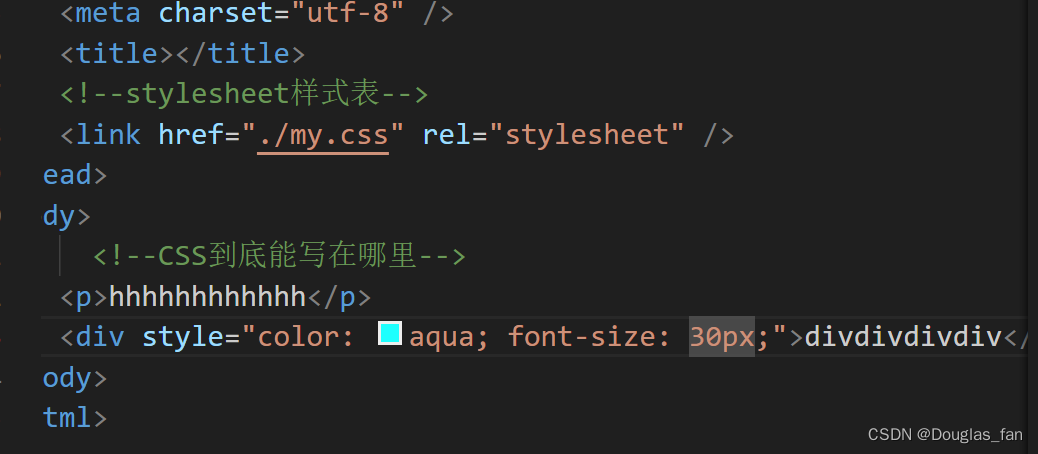
2.外联式
CSS 写在一个单独的.css文件中
提示: 需要通过link标签在网页中引入
3.行内式
行内式: CSS 写在标签的style属性中
提示:基础班不推荐使用,之后会配合js使用


二、基础选择器
1.1 标签选择器
标签名{CSS属性名: 属性值;}
作用: 通过标签名,找到页面中所有这类标签,设置样式
注意点:
1.标签选择器选择的是一类标签,而不是单独某一个(选中所有的标签)
2.标签选择器无论嵌套关系有多深,都能找到对应的标签
好处:可以一下弄一堆
课上简单的案例用内嵌式
1.2类选择器
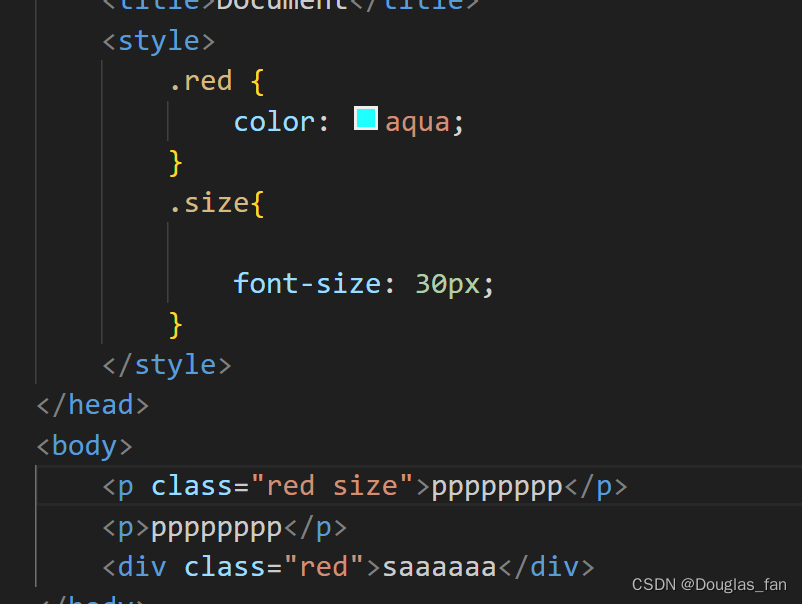
.类名{CSS属性名:属性值;}
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
注意点:
1. 所有标签上都有class属性,class属性的属性值称为类名 (类似于名字)
2.类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
3.一个标签可以同时有多个类名,类名之间以空格隔开
4.类名可以重复,一个类选择器可以同时选中多个标签

1.3id选择器
结构:#id属性值{ css属性名: 属性值; }
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:
1.所有标签上都有id属性
2.id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
3.一个标签上只能有一个id属性值
4.一个id选择器只能选中一个标签
1.4通配符选择器
结构:*(css属性名: 属性值;}
作用:找到页面中所有的标签,设置样式
常用于清除行间距(格式化)

注意点:
1.开发中使用极少,只会在极特殊情况下才会用到
2.在基础班小页面中可能会用于去除标签默认的margin和padding (后续讲解)
三、字体和文本样式
1.文字样式
1.1字体大小
属性名:font-size
取值:数字+px
注意点:
- 谷歌浏览器默认文字大小是16px
- 单位需要设置,否则无效
1.2字体粗细
属性名:font-weight
取值:
- 关键字
正常:normal
加粗:bold
- 纯数字:100~900的整百数
正常:400
加粗:700
注意点:
- 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
- 实际开发中以:正常、加粗两种取值使用最多
1.3字体粗细
属性名: font-style
取值:
正常(默认值):normal
倾斜: italic

