[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout
文章目录
- 前言
- 1. FlexBox布局控件
- 1.1 alignItems 对齐模式
- 1.2 justifyContent 对齐模式
- 1.3 Direction
- 1.4 Sort
- 1.5 Render Type
- 1.6 嵌套使用
- 1.7 组件等高显示
- 2. HBox,VBox
- 3. HorizontalLayout,VerticalLayout
前言
本章节记录常用控件FlexBox,VBox,HBox,HorizontalLayout,VerticalLayout。
其路径分别是:
- sap.m.FlexBox
- sap.m.VBox
- sap.m.HBox
- sap.ui.layout.HorizontalLayout
- sap.ui.layout.VerticalLayout
1. FlexBox布局控件
FlexBox布局控件经常用在页面的布局。
1.1 alignItems 对齐模式
- 常用的有Start,Center,End

- View
<Panel
headerText="alignItems 对齐模式"
class="sapUiLargeMarginBottom"
>
<HBox>
<Panel headerText="Start">
<FlexBox
alignItems="Start"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
<Panel headerText="Center">
<FlexBox
alignItems="Center"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
<Panel headerText="End">
<FlexBox
alignItems="End"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
</HBox>
</Panel>
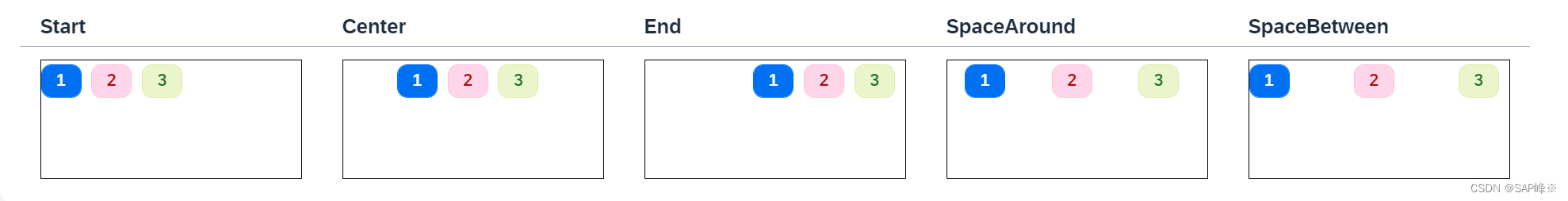
1.2 justifyContent 对齐模式
-
常用的有Start,Center,End,SpaceAround,SpaceBetween

-
View
<Panel
headerText="justifyContent 对齐模式"
class="sapUiLargeMarginBottom"
>
<HBox>
<Panel headerText="Start">
<FlexBox
justifyContent="Start"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
<Panel headerText="Center">
<FlexBox
justifyContent="Center"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
<Panel headerText="End">
<FlexBox
justifyContent="End"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
<Panel headerText="SpaceAround">
<FlexBox
justifyContent="SpaceAround"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
<Panel headerText="SpaceBetween">
<FlexBox
justifyContent="SpaceBetween"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
</HBox>
</Panel>
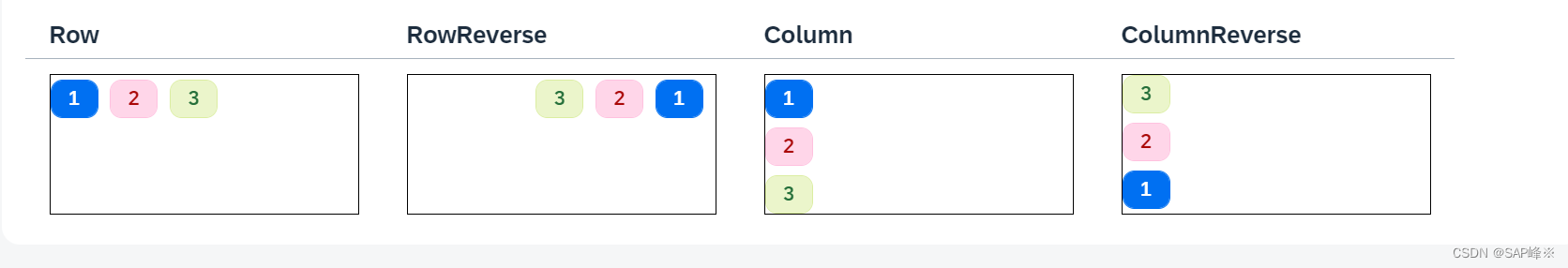
1.3 Direction
- 常用的有Row,RowReverse,Column,ColumnReverse

- View
<Panel
headerText="Direction"
class="sapUiLargeMarginBottom"
>
<HBox>
<Panel headerText="Row">
<FlexBox
direction="Row"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
<Panel headerText="RowReverse">
<FlexBox
direction="RowReverse"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
<Panel headerText="Column">
<FlexBox
direction="Column"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
<Panel headerText="ColumnReverse">
<FlexBox
direction="ColumnReverse"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</FlexBox>
</Panel>
</HBox>
</Panel>
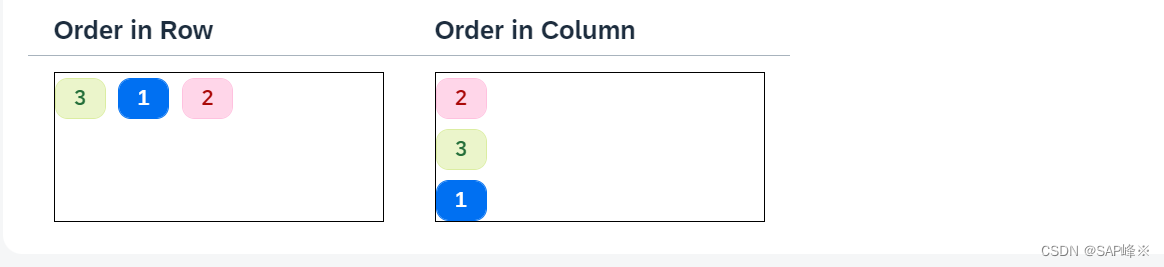
1.4 Sort
- 可以排序Box内的组件( layoutData->FlexItemData )

- View
<Panel
headerText="Sort"
class="sapUiLargeMarginBottom"
>
<HBox>
<Panel headerText="Order in Row">
<FlexBox
direction="Row"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
>
<layoutData>
<FlexItemData order="2" />
</layoutData>
</Button>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
>
<layoutData>
<FlexItemData order="3" />
</layoutData>
</Button>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
>
<layoutData>
<FlexItemData order="1" />
</layoutData>
</Button>
</FlexBox>
</Panel>
<Panel headerText="Order in Column">
<FlexBox
direction="Column"
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
>
<layoutData>
<FlexItemData order="3" />
</layoutData>
</Button>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
>
<layoutData>
<FlexItemData order="1" />
</layoutData>
</Button>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
>
<layoutData>
<FlexItemData order="2" />
</layoutData>
</Button>
</FlexBox>
</Panel>
</HBox>
</Panel>
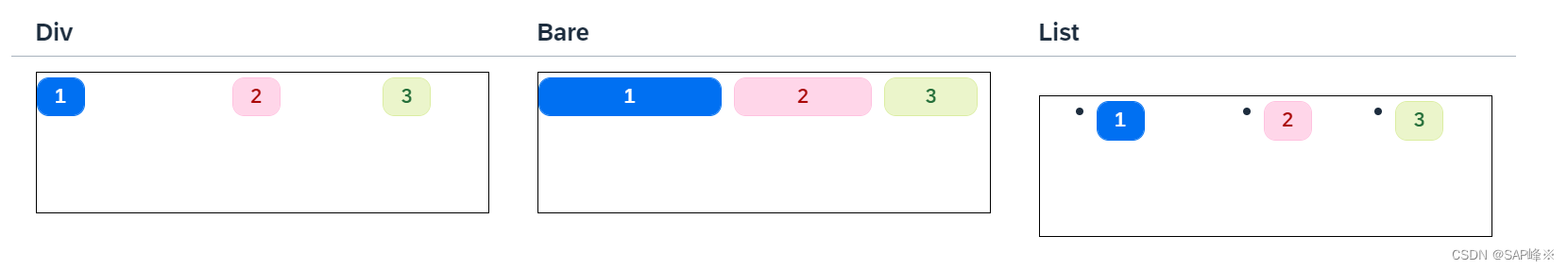
1.5 Render Type
- 常用的有Div,Bare,List

- View
<Panel
headerText="Render Type"
class="sapUiLargeMarginBottom"
>
<HBox>
<Panel headerText="Div">
<FlexBox
renderType="Div"
class="borderStyle"
width="320px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
><layoutData>
<FlexItemData growFactor="3" />
</layoutData>
</Button>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
><layoutData>
<FlexItemData growFactor="2" />
</layoutData>
</Button>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
><layoutData>
<FlexItemData growFactor="1" />
</layoutData>
</Button>
</FlexBox>
</Panel>
<Panel headerText="Bare">
<FlexBox
renderType="Bare"
class="borderStyle"
width="320px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
><layoutData>
<FlexItemData growFactor="3" />
</layoutData>
</Button>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
><layoutData>
<FlexItemData growFactor="2" />
</layoutData>
</Button>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
><layoutData>
<FlexItemData growFactor="1" />
</layoutData>
</Button>
</FlexBox>
</Panel>
<Panel headerText="List">
<FlexBox
renderType="List"
class="borderStyle"
width="320px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
><layoutData>
<FlexItemData growFactor="3" />
</layoutData>
</Button>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
><layoutData>
<FlexItemData growFactor="2" />
</layoutData>
</Button>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
><layoutData>
<FlexItemData growFactor="1" />
</layoutData>
</Button>
</FlexBox>
</Panel>
</HBox>
</Panel>
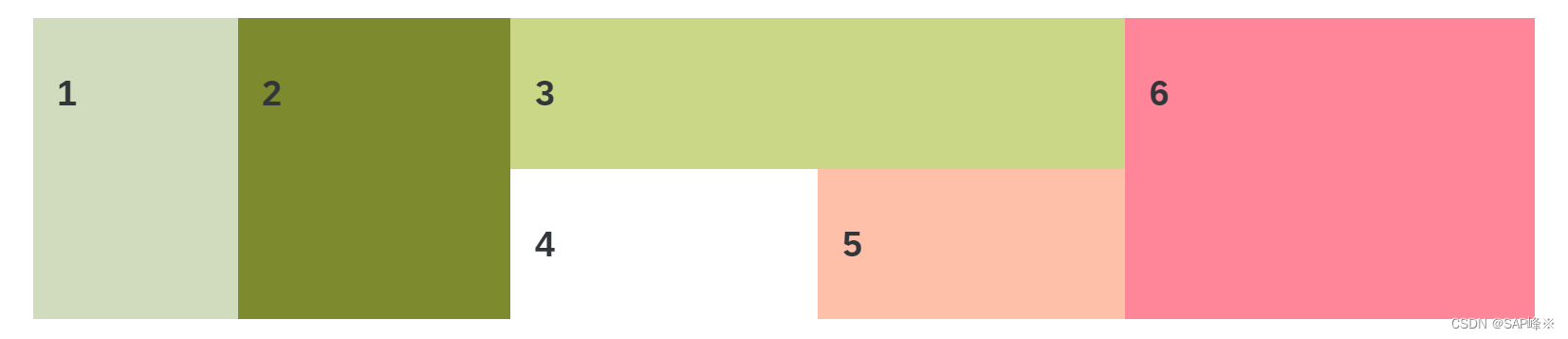
1.6 嵌套使用

- View
<Panel
headerText="FlexItemData growFactor"
class="sapUiLargeMarginBottom"
>
<HBox
fitContainer="true"
alignItems="Stretch"
class="sapUiSmallMargin nestedFlexboxes"
>
<core:HTML content="<h2>1</h2>">
<core:layoutData>
<FlexItemData
growFactor="2"
styleClass="item1"
/>
</core:layoutData>
</core:HTML>
<core:HTML content="<h2>2</h2>">
<core:layoutData>
<FlexItemData
growFactor="3"
styleClass="item2"
/>
</core:layoutData>
</core:HTML>
<VBox fitContainer="true">
<layoutData>
<FlexItemData growFactor="7" />
</layoutData>
<core:HTML content="<h2>3</h2>">
<core:layoutData>
<FlexItemData
growFactor="5"
styleClass="item3"
/>
</core:layoutData>
</core:HTML>
<HBox
fitContainer="true"
alignItems="Stretch"
>
<layoutData>
<FlexItemData growFactor="3" />
</layoutData>
<core:HTML content="<h2>4</h2>">
<core:layoutData>
<FlexItemData
growFactor="1"
styleClass="item4"
/>
</core:layoutData>
</core:HTML>
<core:HTML content="<h2>5</h2>">
<core:layoutData>
<FlexItemData
growFactor="1"
styleClass="item5"
/>
</core:layoutData>
</core:HTML>
</HBox>
</VBox>
<core:HTML content="<h2>6</h2>">
<core:layoutData>
<FlexItemData
growFactor="5"
styleClass="item6"
/>
</core:layoutData>
</core:HTML>
</HBox>
</Panel>
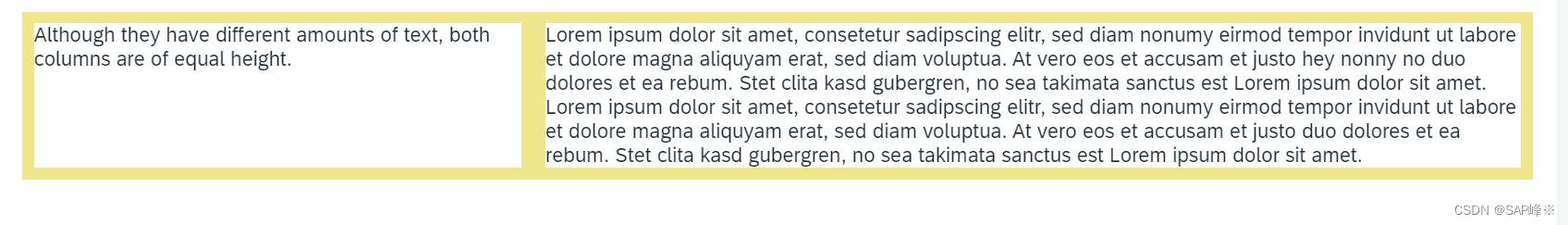
1.7 组件等高显示

- View
<Panel
headerText="组件等高"
class="sapUiLargeMarginBottom"
>
<HBox class="sapUiLargeMarginBottom customPanel">
<FlexBox>
<Text
text="Although they have different amounts of text, both columns are of equal height."
>
<layoutData>
<FlexItemData
growFactor="1"
baseSize="0"
backgroundDesign="Solid"
styleClass="sapUiTinyMargin"
/>
</layoutData>
</Text>
<Text
text="Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo hey nonny no duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet."
>
<layoutData>
<FlexItemData
growFactor="2"
baseSize="0"
backgroundDesign="Solid"
styleClass="sapUiTinyMargin"
/>
</layoutData>
</Text>
</FlexBox>
</HBox>
</Panel>
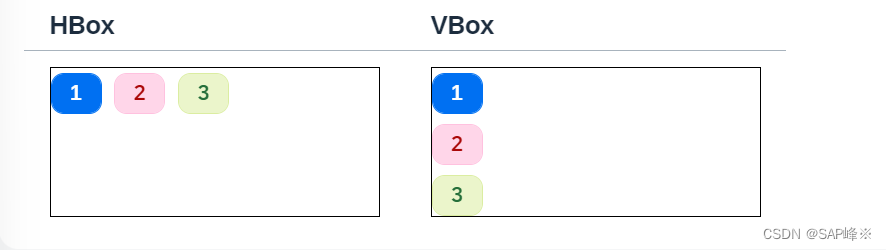
2. HBox,VBox
HBox,VBox是FlexBox的子类,可以直接使用并实现横向布局和竖向布局

- View
<Panel
headerText="HBox VBox"
class="sapUiLargeMarginBottom"
>
<HBox>
<Panel headerText="HBox">
<HBox
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</HBox>
</Panel>
<Panel headerText="VBox">
<VBox
class="borderStyle"
width="220px"
height="100px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</VBox>
</Panel>
</HBox>
</Panel>
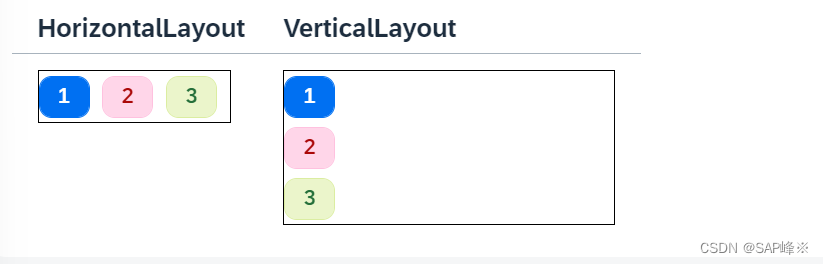
3. HorizontalLayout,VerticalLayout
这两个组件类似与HBox和VBox,主要区别是HorizontalLayout无法设置宽高属性,VerticalLayout无法设置高属性

- View
<Panel
headerText="HorizontalLayout,VerticalLayout"
class="sapUiLargeMarginBottom"
>
<HBox>
<Panel headerText="HorizontalLayout">
<l:HorizontalLayout
class="borderStyle"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</l:HorizontalLayout>
</Panel>
<Panel headerText="VerticalLayout">
<l:VerticalLayout
class="borderStyle"
width="220px"
>
<Button
text="1"
type="Emphasized"
class="sapUiTinyMarginEnd"
/>
<Button
text="2"
type="Reject"
class="sapUiTinyMarginEnd"
/>
<Button
text="3"
type="Accept"
class="sapUiTinyMarginEnd"
/>
</l:VerticalLayout>
</Panel>
</HBox>
</Panel>
