基于flask的个人博客项目从0到1
项目展示(持续完善中…)
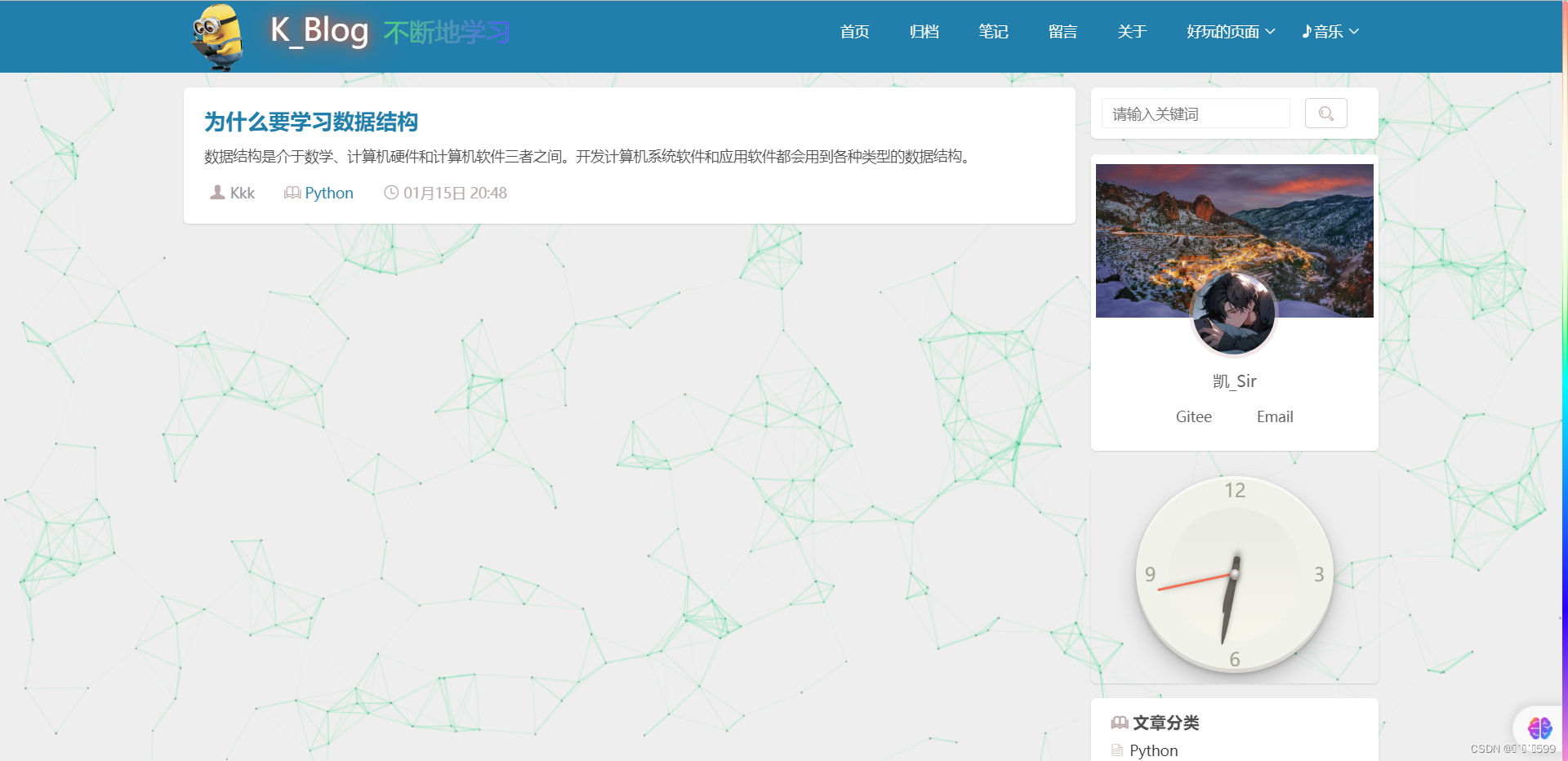
- 首页


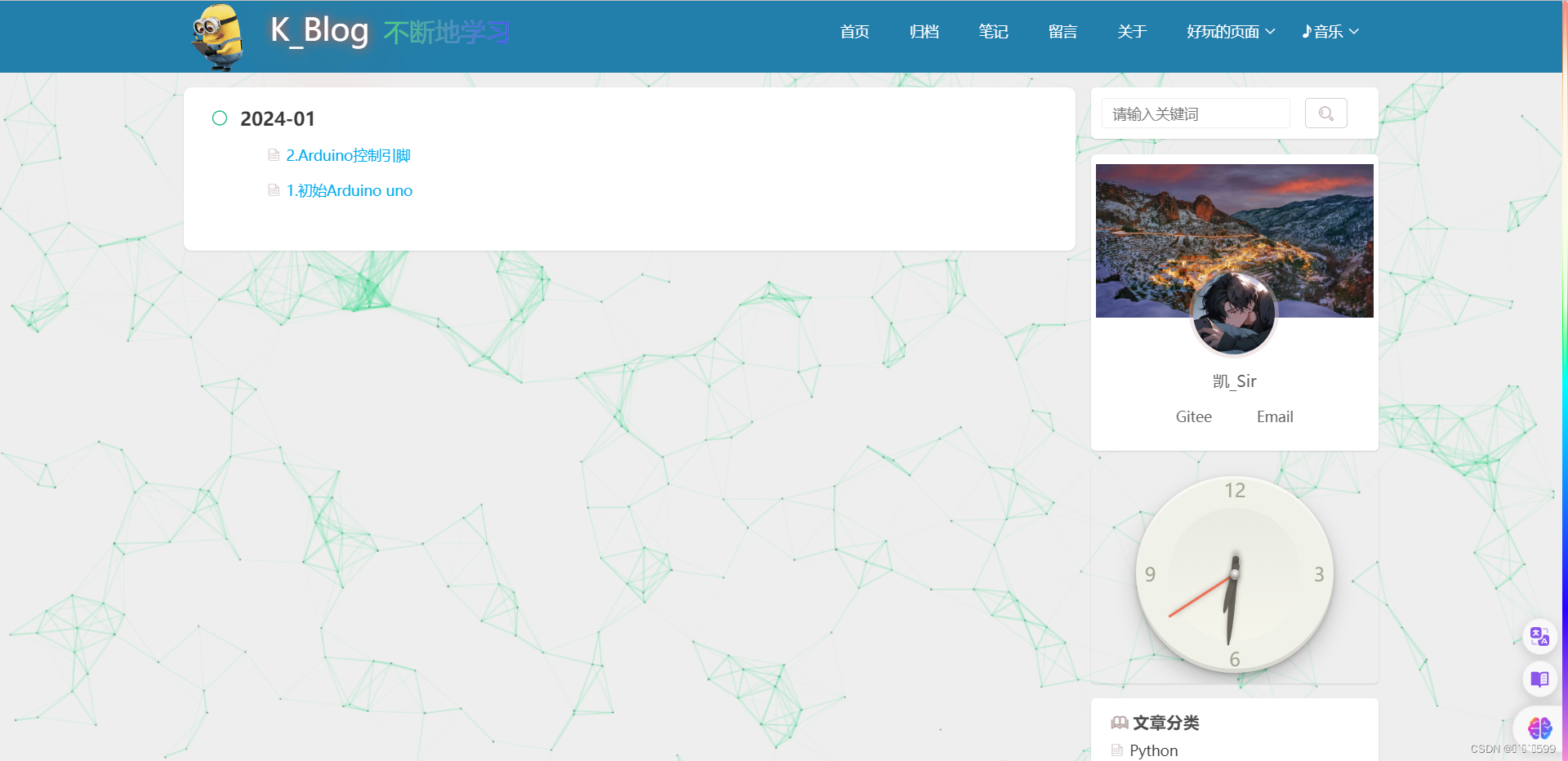
- 文章时间线页面

- 笔记页面

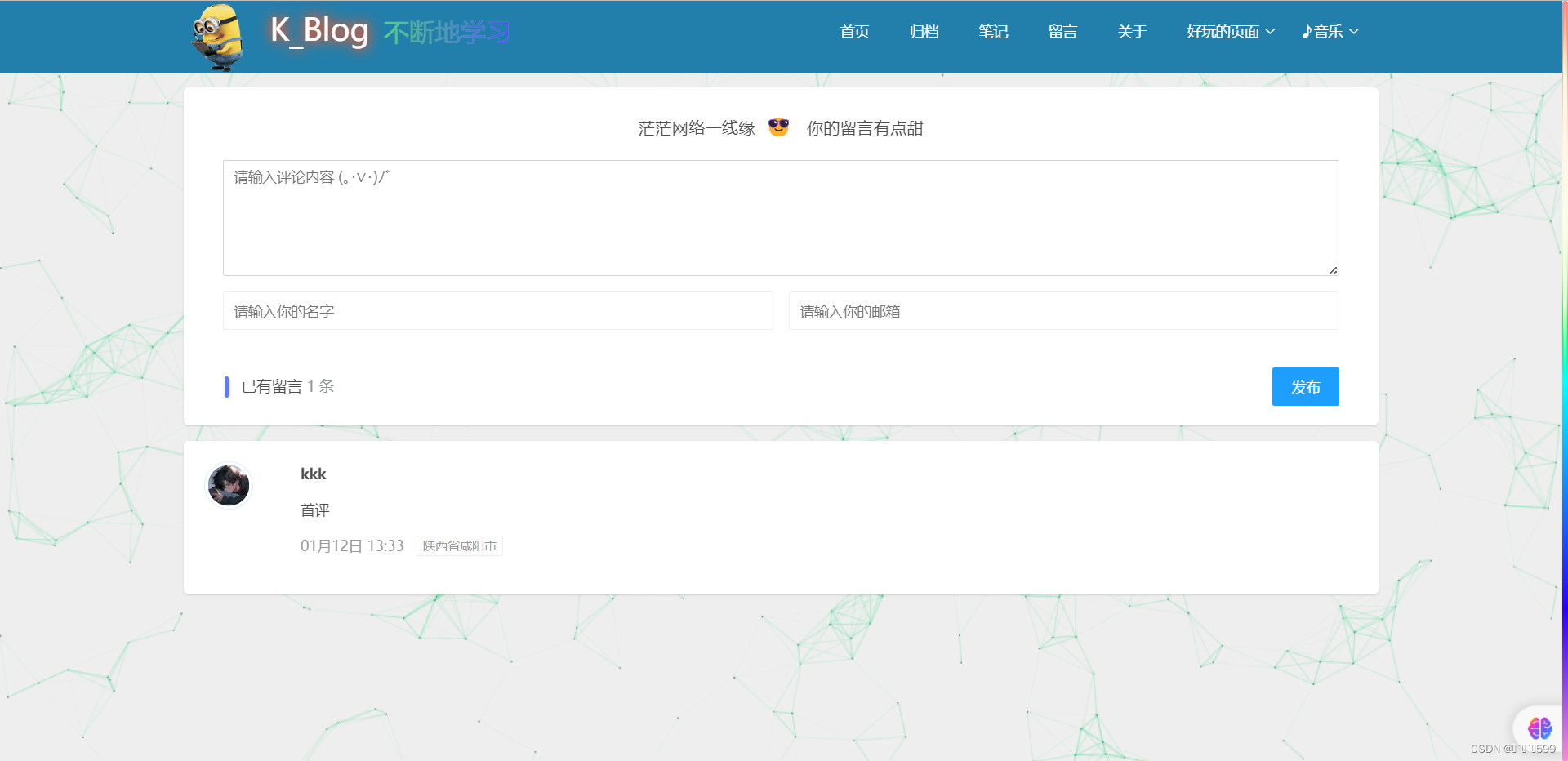
- 留言页面

- 关于页面

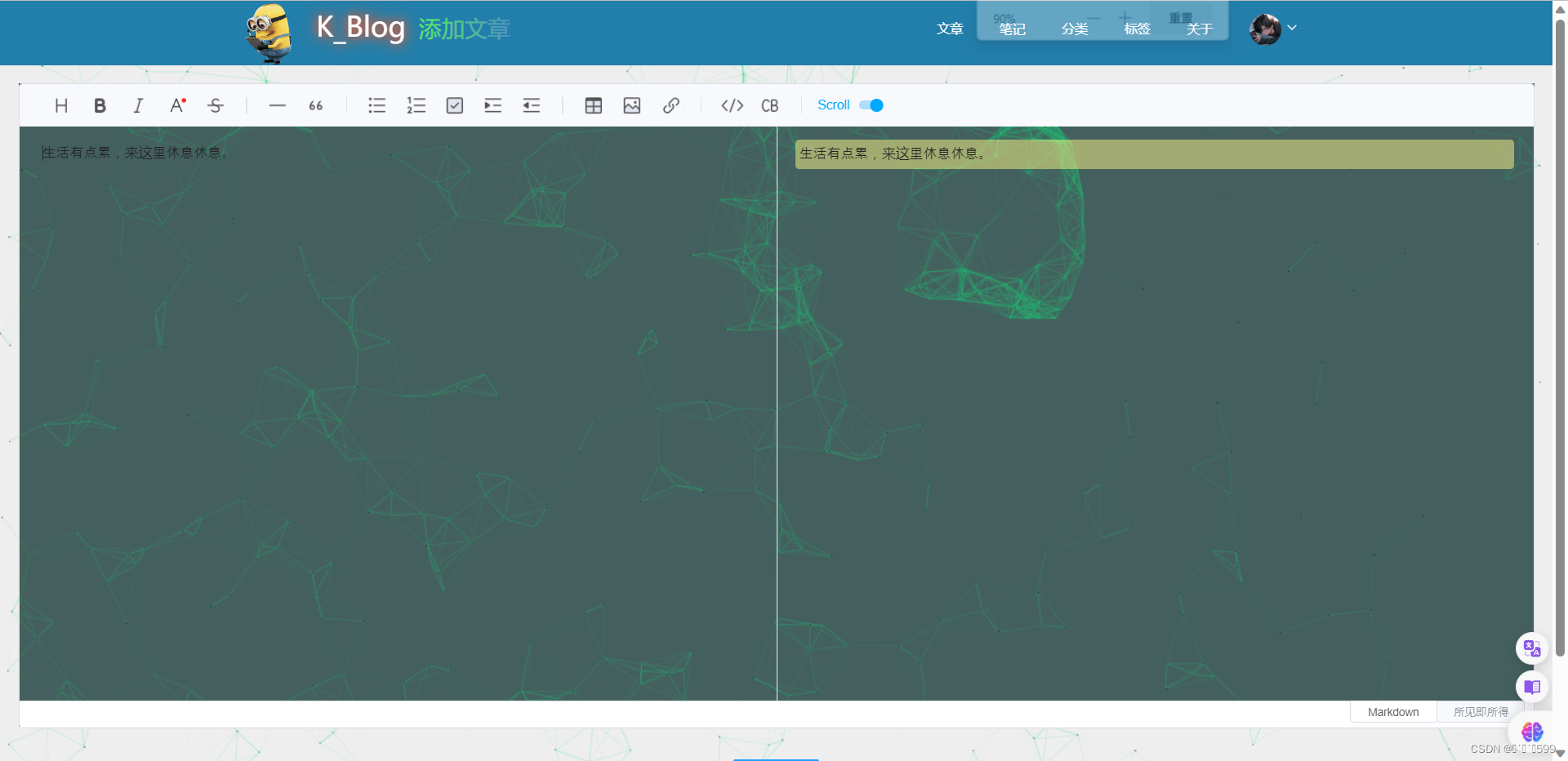
- 后台页面-文章管理

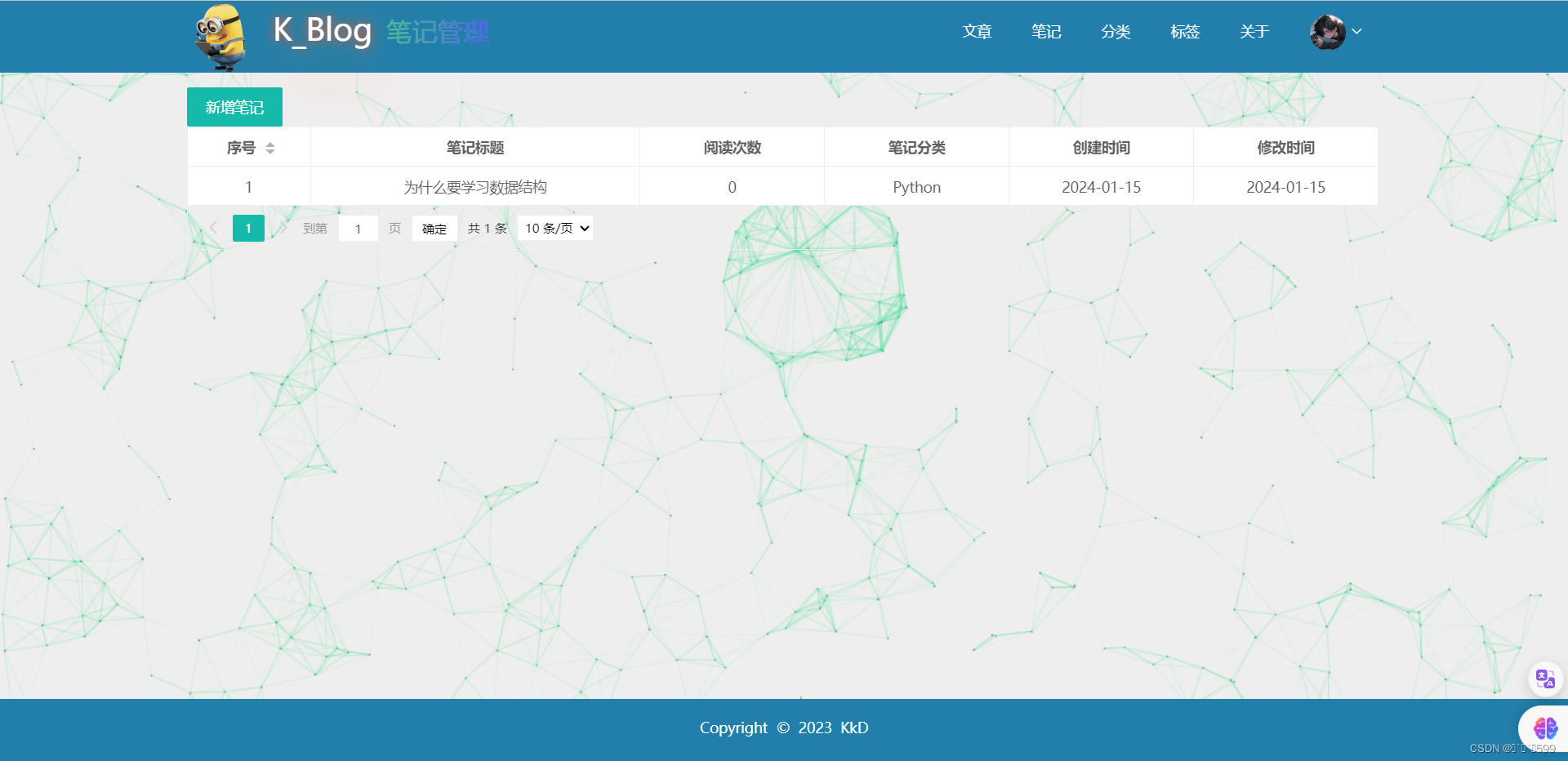
- 后台页面-笔记页面

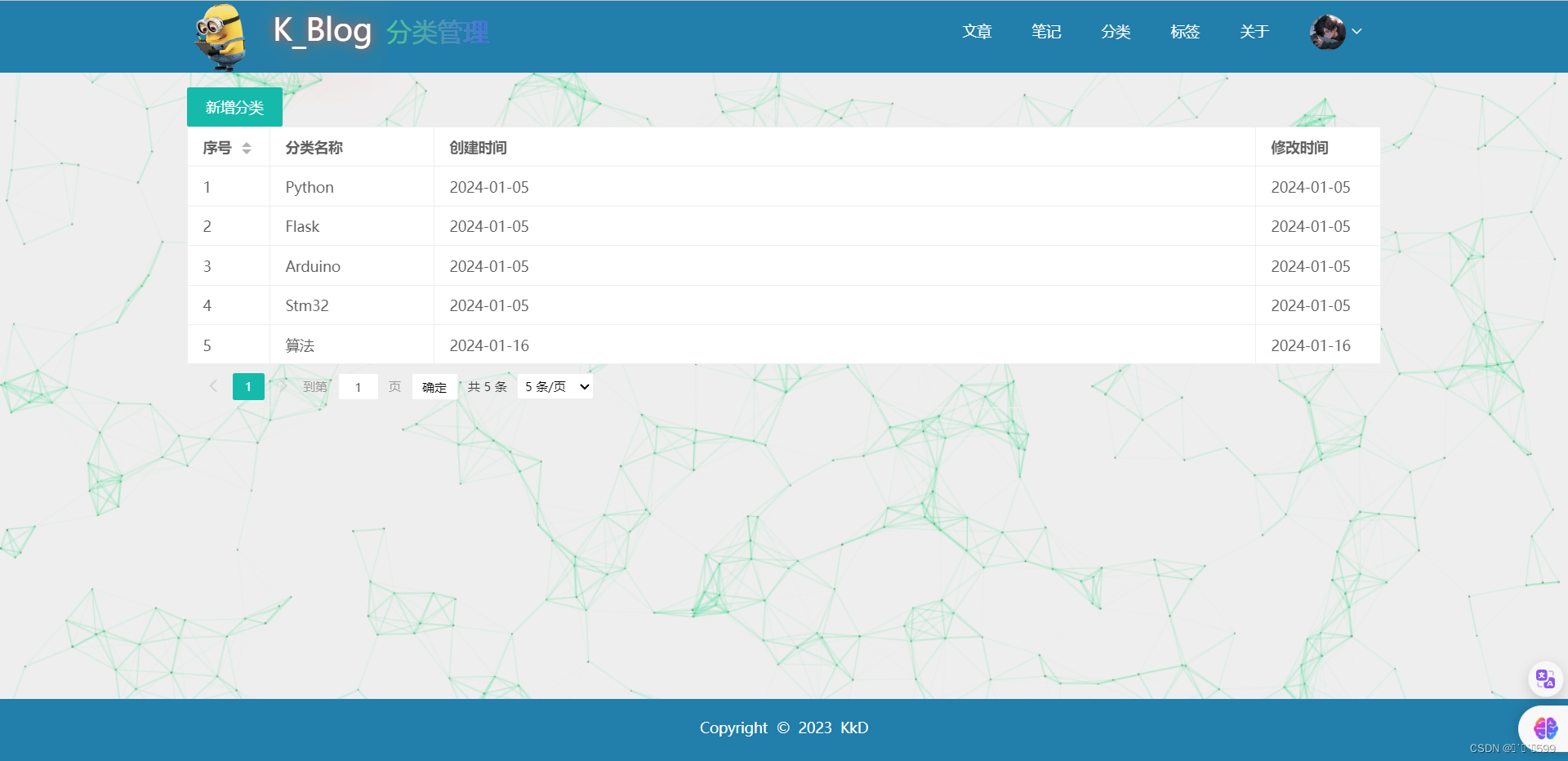
- 后台页面-分类

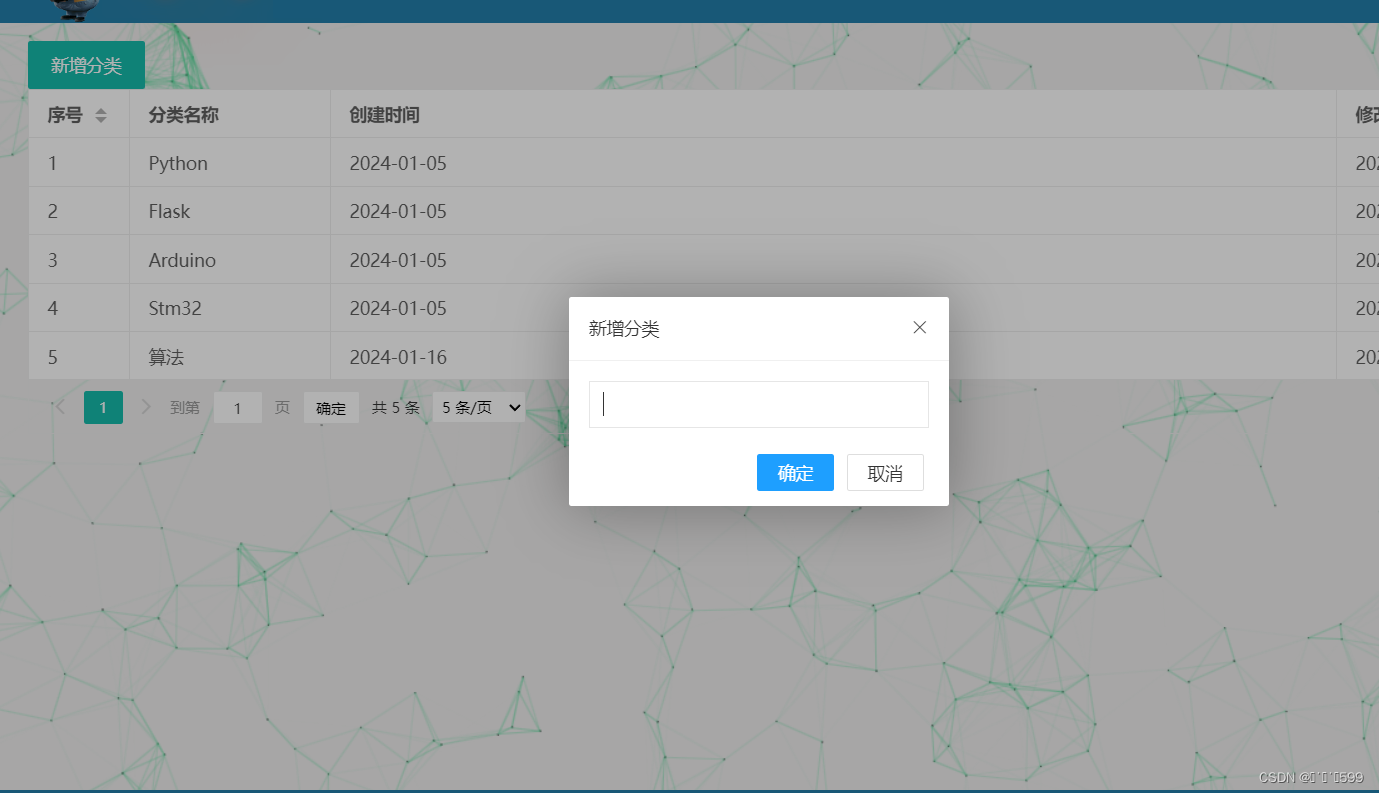
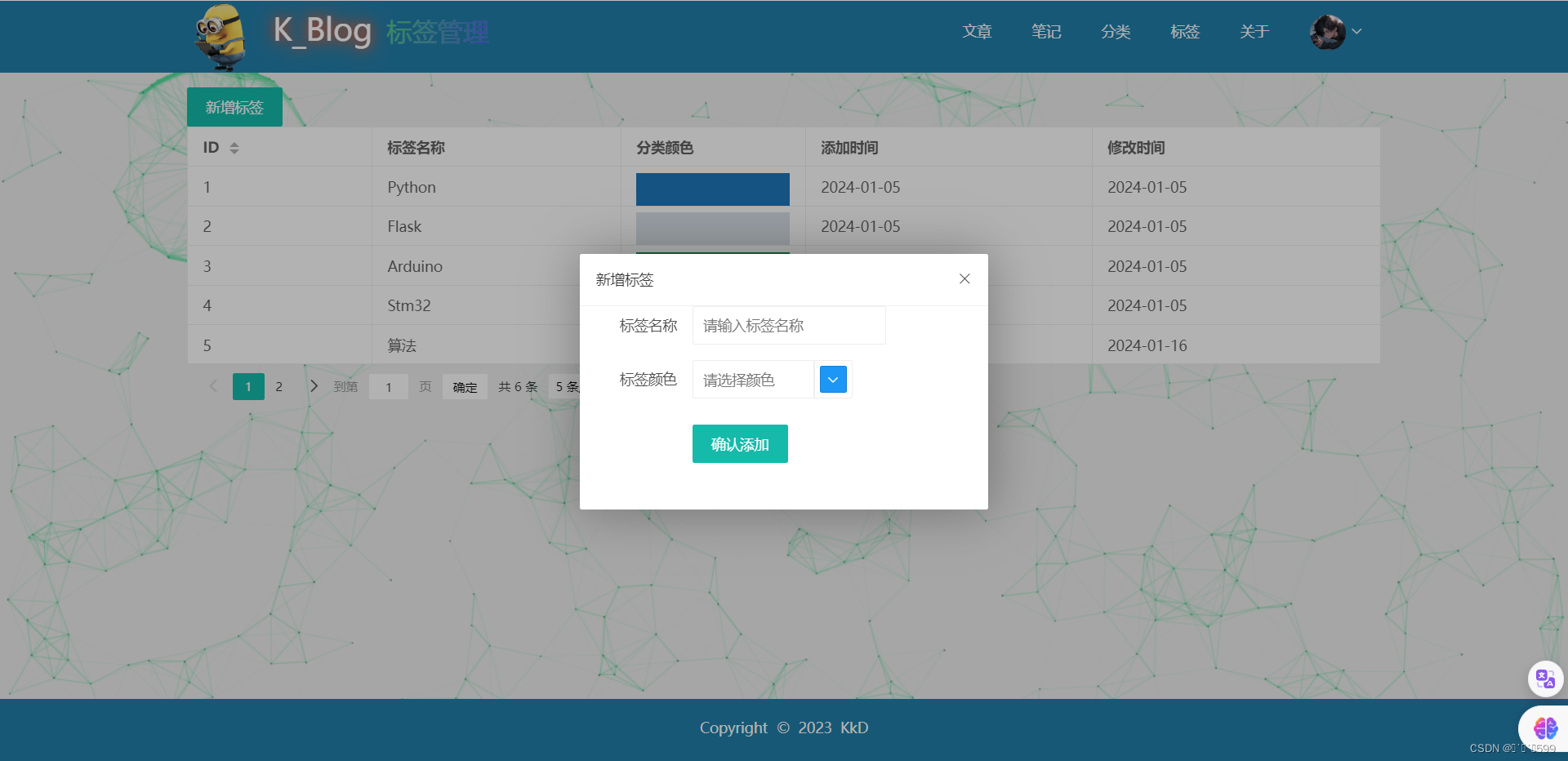
- 后台管理-新增标签

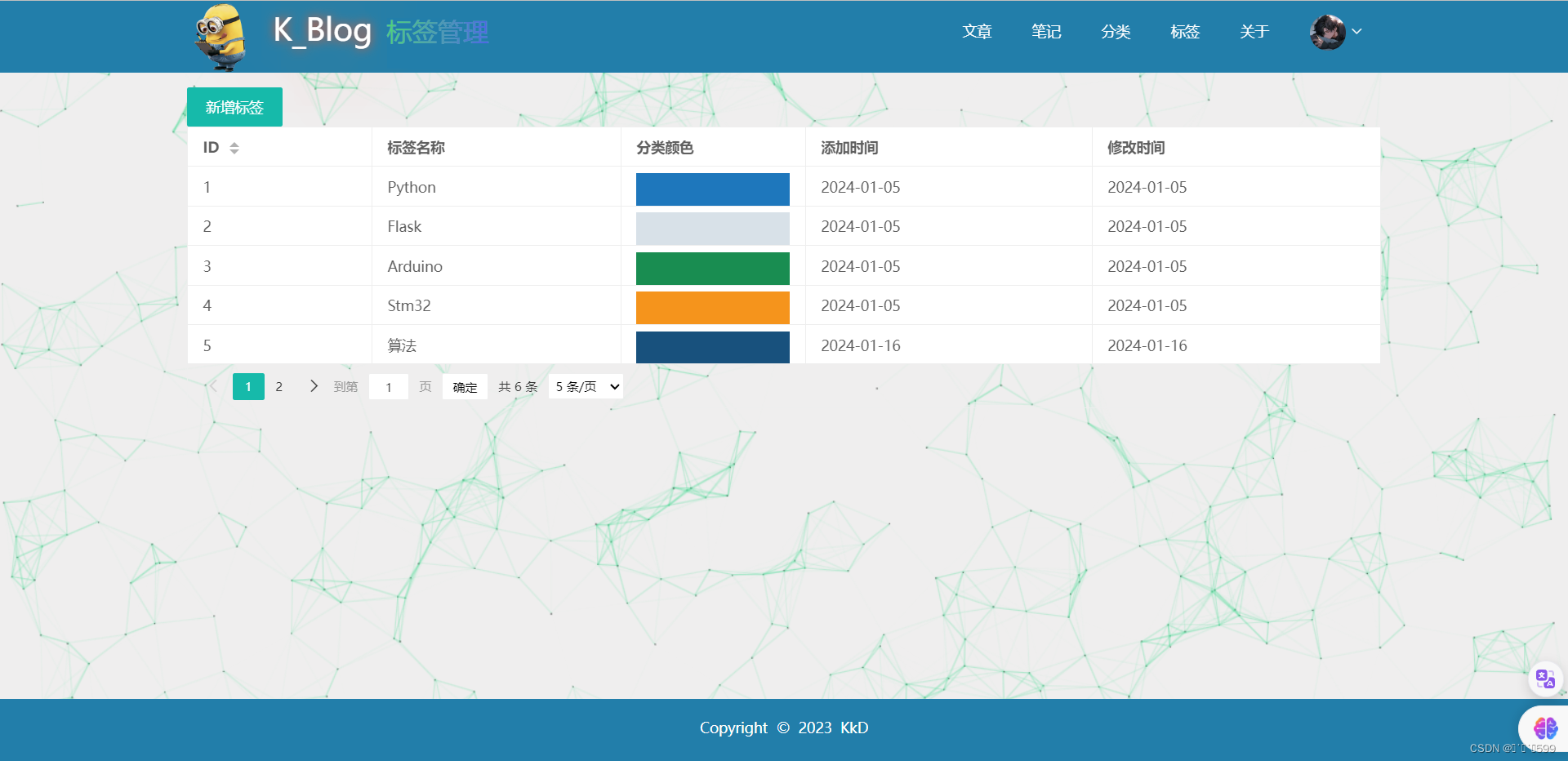
- 后台管理-标签页面

- 后台管理-新增标签

- 后台管理-关于页面

2.项目详述
该博客开源地址点击跳转,该项目已部署上线,想要看的伙伴点击这里。
该项目的拉取运行按照gitee上教程来,这块详谈拉取下来后该怎么运行。
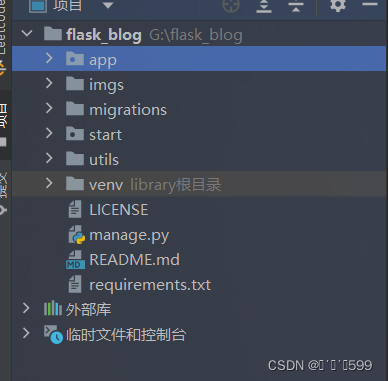
1.首先,文件目录如下,所需要的库都在requirements.txt中

2.在flask_blog/start/settings.py文件里可修改
DEBUG = True or Flase
SQLALCHEMY_DATABASE_URI = ‘mysql://root(账号):密码@127.0.0.1:3306/blog_db(数据库名)?charset=utf8mb4’
SECRET_KEY = ‘随意数字’
爬虫定时任务…每天0.30执行
JOBS = [
{
‘id’: ‘task1’, # 任务id
‘func’: my_job, # 任务执行程序
‘args’: None, # 执行程序参数
‘trigger’: {
‘type’: ‘cron’,
‘second’: ‘0’,
‘minute’: ‘30’,
‘hour’: ‘0’
}
}
]
3.manage.py为入口文件,可直接在pycharm里面运行。
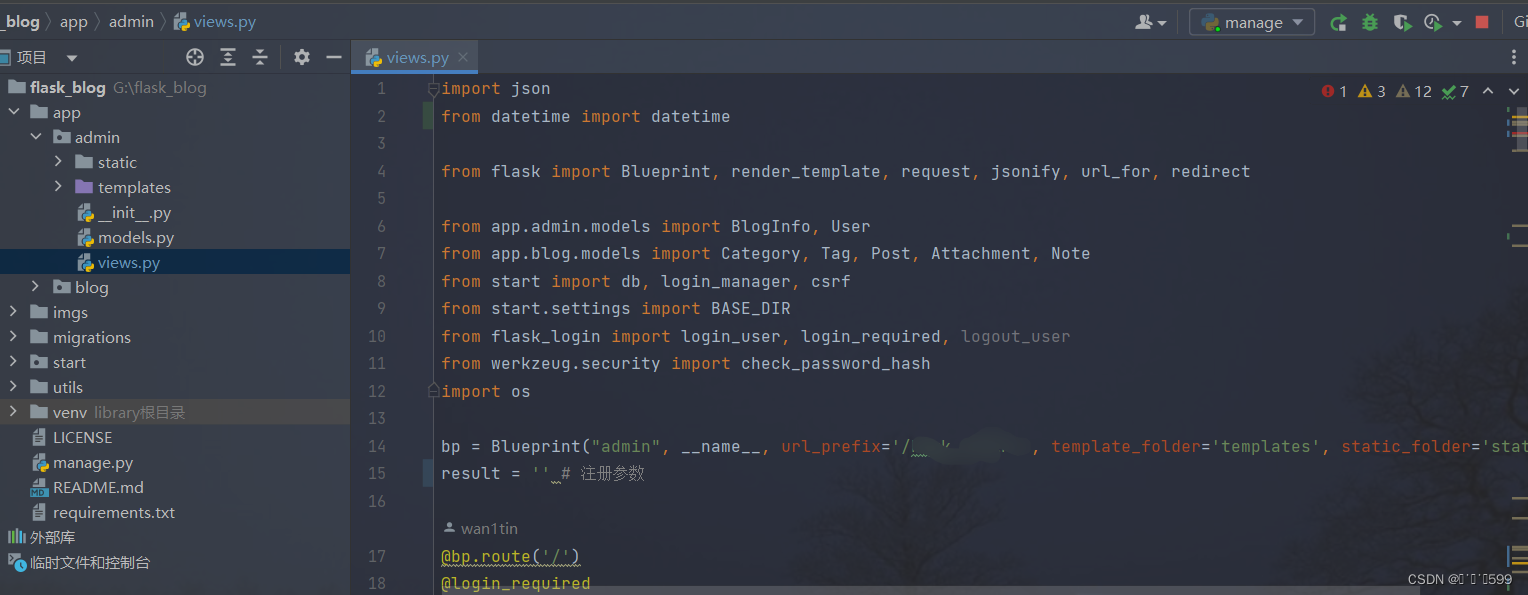
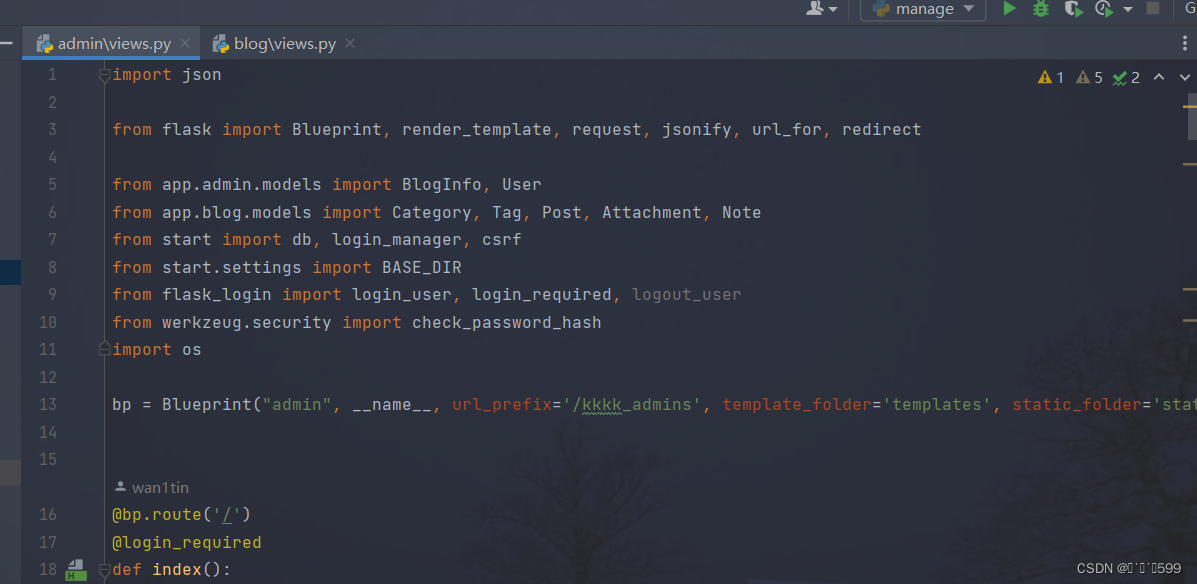
首次运行时需要注册后台管理账户,需要自行修改flask_blog/app/admin/views.py的result为任意自己设置的参数。

运行之后点击首页的头像跳转到登陆界面进行注册
接下来就可以点击首页的头像跳转到登陆页面,进行登录。
4.在post请求处用到了防御CSRF攻击。
5.定时爬虫每天执行首页个人处的图片更新。
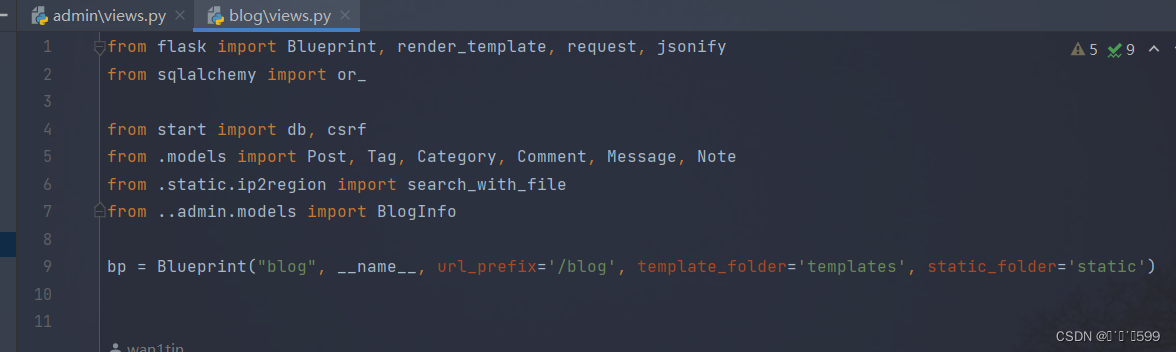
6.修改蓝图路由地址url_prefix参数


有问题的点击这里,咱们促膝长谈。
