移动端基础-vw适配
什么是vw
相对单位
相对视口的尺寸
vw:viewport width
换算 1vw=1/100视口宽度
vw不需要向rem一样检查视口宽度
若视口宽为375px
1vw=3.75px
vw与vmin的区别
vmin更照顾横竖屏问题
1vw是视口宽度的100%,而vmin是找宽度和高度中最小的那个,这样横屏看着更舒服


左图单位为vmin,右图用vw
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>bilibili-干杯~~~</title>
<link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico">
<link rel="stylesheet" href="css/初始化表.css">
<link rel="stylesheet" href="css/index.css">
<meta name="keywords" content="..." />
<style>
/*写代码时始终要考虑权重问题!
*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?au9n7q');
src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?au9n7q') format('truetype'),
url('fonts/icomoon.woff?au9n7q') format('woff'),
url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
</style>
</head>
<body>
<header class="suspension">
<div class="m-navbar">
<a href="#" class="logo"><img
src="https://s1.hdslb.com/bfs/static/jinkela/long/mstation/logo-bilibili-pink.png@132w_60h_1c.webp"
alt=""></a>
<div class="right">
<a href="#" class="search">
<i></i>
</a>
<a href="#" class="face">
<img
src="https://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/pic/item/2e2eb9389b504fc2f5b3daa7e3dde71191ef6da7.jpg"
alt="">
</a>
<div class="app-btn">
<span>下载 App</span>
</div>
</div>
</div>
<div class="channel-menu">
<div class="tabs">
<div class="tabs-list">
<a href="#">首页</a>
<a href="#">动画</a>
<a href="#">番剧</a>
<a href="#">国创</a>
<a href="#">音乐</a>
<a href="#">舞蹈</a>
<a href="#">游戏</a>
<a href="#">知识</a>
<a href="#">科技</a>
<a href="#">运动</a>
<div class="line-red"></div>
</div>
</div>
<div class="after">
<i></i>
</div>
</div>
</header>
<div class="m-home">
<div class="video-list">
<a href="#" class="video-item">
<div class="card">
<img src="https://b.zol-img.com.cn/soft/6/485/cecqQ9WB4lCHo.jpg" alt="">
<div class="count">
<span> 138.4万</span>
<span> 1323</span>
</div>
</div>
<div class="title">
<p class="ellipsis-2">实现了课程代码看了没开空间即可健康科技就去玩儿拖与为哦屁以以以以以以看就看就看门</p>
</div>
</a>
<a href="#" class="video-item">
<div class="card">
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.eeb604212956104615f7a7e89c751279?rik=0WpNokXl3cxgYA&riu=http%3a%2f%2fimg.61gequ.com%2fallimg%2f2011-11%2f2011111717442479365.jpg&ehk=I20lC0zcaTtnYfLm%2feTkMr8sOhcmqRRhgJaGPY7%2bSRE%3d&risl=&pid=ImgRaw&r=0" alt="">
<div class="count">
<span> 138.4万</span>
<span> 1323</span>
</div>
</div>
<div class="title">
<p class="ellipsis-2">实现了课程代码看了没开空间即可健康科技就去玩儿拖与为哦屁以以以以以以看就看就看门</p>
</div>
</a>
<a href="#" class="video-item">
<div class="card">
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.2feeaf1a4658fa470ddb04e6affca7e1?rik=6YtiVjqkb0C9hA&riu=http%3a%2f%2fpic8.58cdn.com.cn%2fp1%2fbig%2fn_v1bl2lwtiprh2fqtmtr4nq_4b902c3d9f8abab8.jpg&ehk=K7aJ7tE8P15YDR7%2fR%2bPCEA9MB6Vl%2fFOxCG5E8RgPdjE%3d&risl=&pid=ImgRaw&r=0" alt="">
<div class="count">
<span> 138.4万</span>
<span> 1323</span>
</div>
</div>
<div class="title">
<p class="ellipsis-2">实现了课程代码看了没开空间即可健康科技就去玩儿拖与为哦屁以以以以以以看就看就看门</p>
</div>
</a>
<a href="#" class="video-item">
<div class="card">
<img src="https://b.zol-img.com.cn/soft/6/485/cecqQ9WB4lCHo.jpg" alt="">
<div class="count">
<span> 138.4万</span>
<span> 1323</span>
</div>
</div>
<div class="title">
<p class="ellipsis-2">实现了课程代码看了没开空间即可健康科技就去玩儿拖与为哦屁以以以以以以看就看就看门</p>
</div>
</a>
<a href="#" class="video-item">
<div class="card">
<img src="https://b.zol-img.com.cn/soft/6/485/cecqQ9WB4lCHo.jpg" alt="">
<div class="count">
<span> 138.4万</span>
<span> 1323</span>
</div>
</div>
<div class="title">
<p class="ellipsis-2">实现了课程代码看了没开空间即可健康科技就去玩儿拖与为哦屁以以以以以以看就看就看门</p>
</div>
</a>
<a href="#" class="video-item">
<div class="card">
<img src="https://b.zol-img.com.cn/soft/6/485/cecqQ9WB4lCHo.jpg" alt="">
<div class="count">
<span> 138.4万</span>
<span> 1323</span>
</div>
</div>
<div class="title">
<p class="ellipsis-2">实现了课程代码看了没开空间即可健康科技就去玩儿拖与为哦屁以以以以以以看就看就看门</p>
</div>
</a>
<a href="#" class="video-item">
<div class="card">
<img src="https://b.zol-img.com.cn/soft/6/485/cecqQ9WB4lCHo.jpg" alt="">
<div class="count">
<span> 138.4万</span>
<span> 1323</span>
</div>
</div>
<div class="title">
<p class="ellipsis-2">实现了课程代码看了没开空间即可健康科技就去玩儿拖与为哦屁以以以以以以看就看就看门</p>
</div>
</a>
<a href="#" class="video-item">
<div class="card">
<img src="https://b.zol-img.com.cn/soft/6/485/cecqQ9WB4lCHo.jpg" alt="">
<div class="count">
<span> 138.4万</span>
<span> 1323</span>
</div>
</div>
<div class="title">
<p class="ellipsis-2">实现了课程代码看了没开空间即可健康科技就去玩儿拖与为哦屁以以以以以以看就看就看门</p>
</div>
</a>
</div>
<a class="bottom">
<span>打开App,看你感兴趣的视频</span>
</a>
</div>
</body>
</html>@baseSize: 3.75vw;
.suspension {
z-index: 1;
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: #fff;
.m-navbar {
padding: 0 (12 / @baseSize) 0 (18 / @baseSize);
display: flex;
justify-content: space-between;
align-items: center;
height: (44 / @baseSize);
.logo {
img {
width: (66 / @baseSize);
}
}
.right {
display: flex;
.search {
i {
color: #ccc;
font-family: 'icomoon';
font-size: (19 / @baseSize);
}
}
.face {
width: (24 / @baseSize);
height: (24 / @baseSize);
margin: 0 (20 / @baseSize);
img {
width: 100%;
height: 100%;
border-radius: 50%;
}
}
.app-btn {
border-radius: 4px;
width: (72 / @baseSize);
height: (24 / @baseSize);
background-color: rgb(246, 14, 172);
span {
display: flex;
justify-content: center;
color: #fff;
font-size: (14 / @baseSize);
}
}
}
}
}
.channel-menu {
display: flex;
justify-content: space-between;
height: (40 / @baseSize);
background-color: #fff;
border-bottom: 1px solid #e8e5e5;
.tabs {
overflow: hidden;
flex: 1;
position: relative;
.tabs-list {
display: flex;
a {
padding: 0 (16 / @baseSize);
white-space: nowrap;
font-size: (14 / @baseSize);
line-height: (40 / @baseSize);
}
.line-red {
width: (28 / @baseSize);
height: (2 / @baseSize);
background-color: #fb7299;
position: absolute;
left: (16 / @baseSize);
bottom: 0;
}
}
}
.after {
width: (40 / @baseSize);
height: (39 / @baseSize);
text-align: center;
line-height: (40 / @baseSize);
background-color: #fff;
i {
color: #ccc;
font-family: 'icomoon';
font-size: (19 / @baseSize);
}
}
}
.m-home {
padding: (85 / @baseSize) (5 / @baseSize) 0;
.bottom {
height: (38 / @baseSize);
width: (351 / @baseSize);
position: fixed;
background-color: #fb7299;
bottom: (20 / @baseSize);
left: auto;
border-radius: ((37 / 2) / @baseSize);
text-align: center;
line-height: (38 / @baseSize);
span {
color: #fff;
font-size: (12 / @baseSize);
}
}
.video-list {
display: flex;
flex-wrap: wrap;
.video-item {
width: 50%;
padding: (8 / @baseSize) (5 / @baseSize);
.title {
width: 100%;
height: (42 / @baseSize);
margin-top: (5 / @baseSize);
.ellipsis-2 {
font-size: (12 / @baseSize);
}
}
.card {
position: relative;
height: (97 / @baseSize);
width: 100%;
img {
height: 100%;
width: 100%;
}
.count {
position: absolute;
height: (27 / @baseSize);
left: 0;
bottom: 0;
width: 100%;
padding: (5 / @baseSize);
display: flex;
justify-content: space-between;
align-items: center;
background-image: linear-gradient(transparent, rgb(55, 54, 54));
span {
font-size: (12 / @baseSize);
font-family: 'icomoon';
color: #fff;
}
}
}
}
}
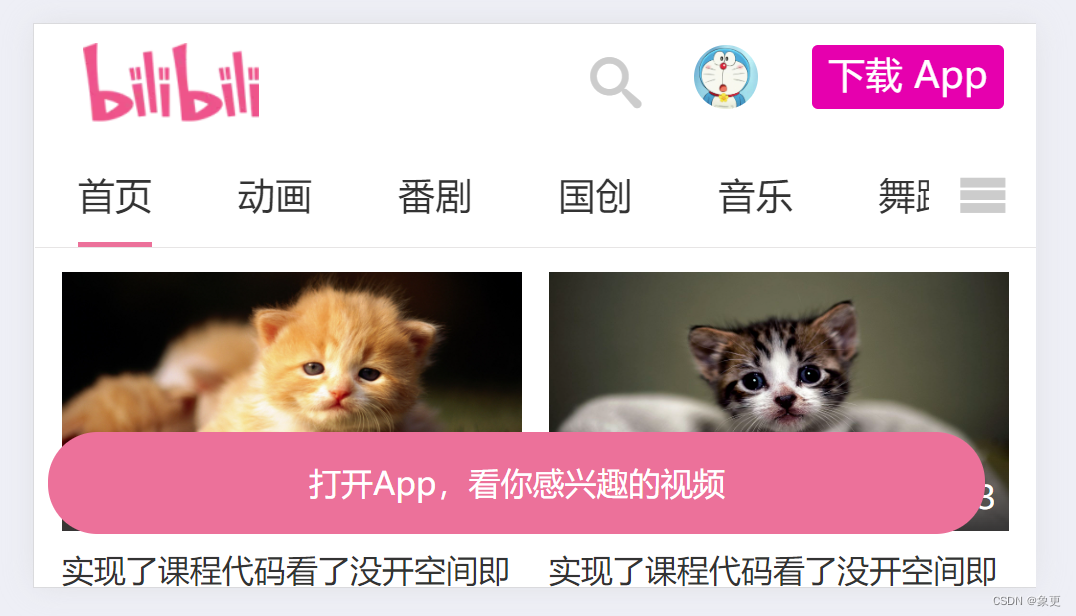
}效果:

