详解SkyWalking前端监控的性能指标
SkyWalking 从8.2.0版本开始支持对前端浏览器端的性能进行监控,不仅可以像以前一样监控浏览器发送给后端服务的与请求,还能看到前端的渲染速度、错误日志等信息——这些信息是获取最终用户体验的最有效指标。实现的方式是引入skywalking-client-js库,这是一个 skywalking 官方出品的一个前端埋点上报插件,支持React, Angular, Vue框架。它有如下功能:
-
提供指标和错误收集到SkyWalking后端。
-
轻量级的。一个简单的JavaScript库。不需要浏览器插件。
-
浏览器作为整个分布式跟踪系统的起点。
skywalking-client-js本质
浏览器端的监控其实也是在前端代码里插入一个js的agent,和后台代码的接入一样。Skywalking-client-js 将错误数据跟踪到 OAP 服务器,最终在 UI 端可视化数据。
Browser监控入口

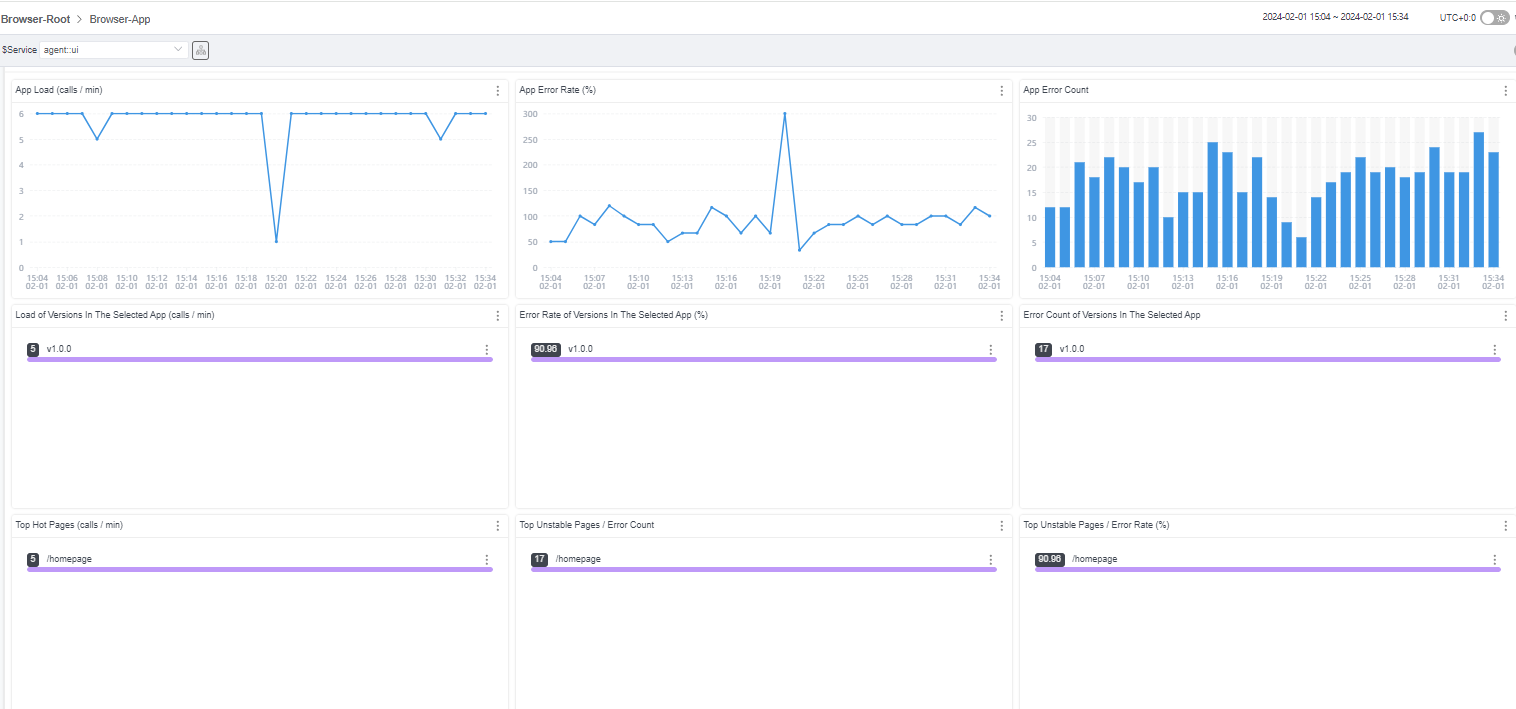
详解Browser-App 监控页面

对于应用程序的错误概述,有几个基本统计信息和错误趋势的指标,包括以下指标。
-
App Error Count, 应用错误计数,所选时间段内的错误总数。
-
App JS Error Rate ,应用JS 错误率,选定时间段内出现 JS 错误的 PV 占总 PV 的比例。
-
All of Apps Error Count, 所有应用错误计数,前 N 个应用错误计数排名。
-
All of Apps JS Error Rate,所有应用JS错误率,前N个应用JS错误率排名。
-
Error Count of Versions in the Selected App,所选应用中版本的错误计数,所选应用排名中版本的前 N 个错误计数。
-
Error Rate of Versions in the Selected App,所选应用中版本的错误率,所选应用中版本排名前 N 名的 JS 错误率。
-
Error Count of the Selected App,所选应用的错误计数,所选应用排名的前 N 个错误计数。
-
Error Rate of the Selected App,所选应用的错误率,所选应用排名的前 N 个 JS 错误率。
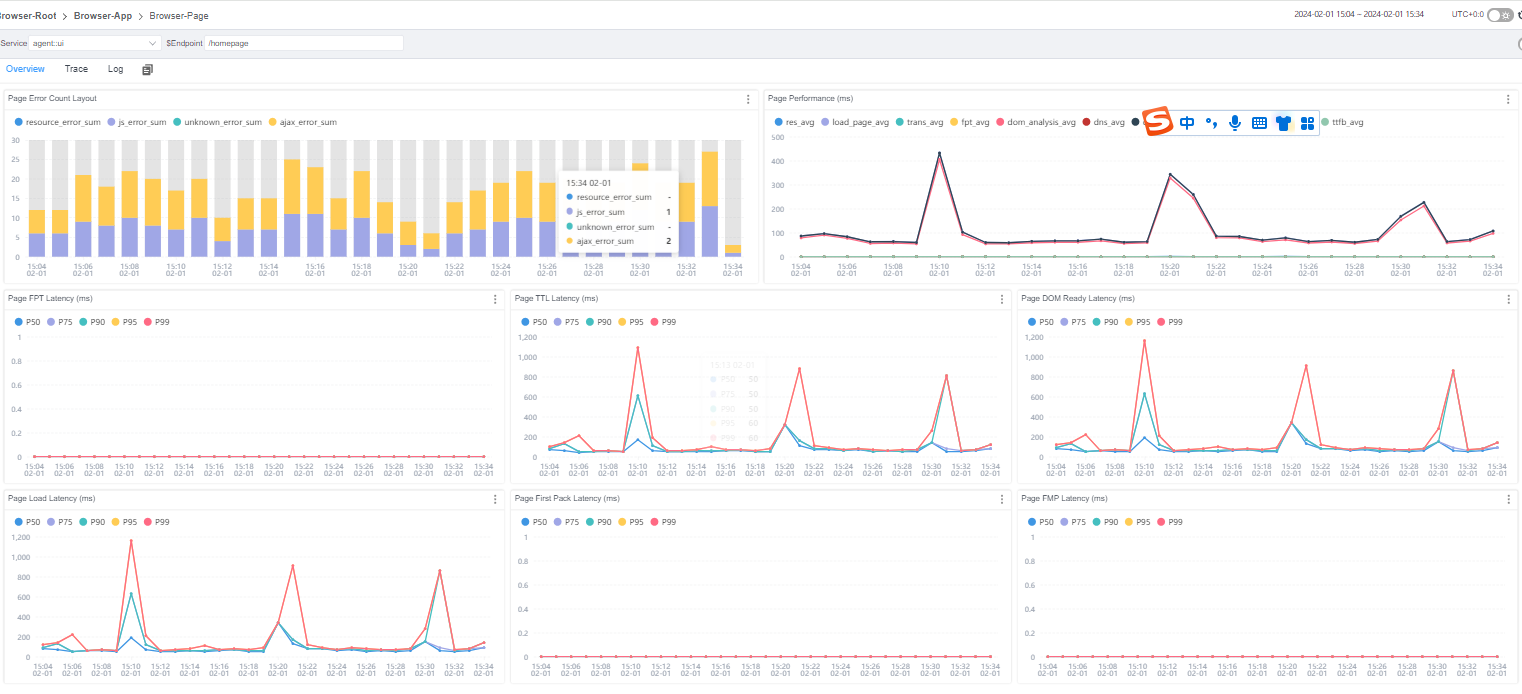
详解Browser-App 监控页面

- Page Error Count Layout:页面不同类型错误统计,包括resource_error_sum、js_error_sum、unknown_error_sum 和ajax_error_sum 这几个指标不多做解释,太简单了。
- Page Performance :页面性能概要统计,包括res_avg、load_page_avg、trans_avg、fpt_avg、dom_analysis_avg、dns_avg、dom_ready_avg、redirect_avg、tcp_avg、ttfb_avg,具体参数含义大家自行对照下表即可:
| Metrics Name | Describe | Calculating Formulae | Note |
| redirectTime | Page redirection time | redirectEnd - redirectStart | If the current document and the document that is redirected to are not from the same origin, set redirectStart, redirectEnd to 0 |
| ttfbTime | Time to First Byte | responseStart - requestStart | According to Google Development |
| dnsTime | Time to DNS query | domainLookupEnd - domainLookupStart | |
| tcpTime | Time to TCP link | connectEnd - connectStart | |
| transTime | Time to content transfer | responseEnd - responseStart | |
| sslTime | Time to SSL secure connection | connectEnd - secureConnectionStart | Only supports HTTPS |
| resTime | Time to resource loading | loadEventStart - domContentLoadedEventEnd | Represents a synchronized load resource in pages |
| fmpTime | Time to First Meaningful Paint | - | Listen for changes in page elements. Traverse each new element, and calculate the total score of these elements. If the element is visible, the score is 1 * weight; if the element is not visible, the score is 0 |
| domAnalysisTime | Time to DOM analysis | domInteractive - responseEnd | |
| fptTime | First Paint Time | responseEnd - fetchStart | |
| domReadyTime | Time to DOM ready | domContentLoadedEventEnd - fetchStart | |
| loadPageTime | Page full load time | loadEventStart - fetchStart | |
| ttlTime | Time to interact | domInteractive - fetchStart | |
| firstPackTime | Time to first package | responseStart - domainLookupStart |
至于Page FPT Latency、Page TTL Latency、Page DOM Ready Latency、Page Load Latency、Page First Pack Latency、Page FMP Latency 就是具体单独指标的展示
我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!
