设置 相关
记录使用过程中做的设置相关事宜。方便后续查询
vscode如何自动生成html格式:
vscode快速生成html模板 --两种方法,亲测有用_vscode自动生成html模板-CSDN博客
使用第二个方式。存储html格式后缀。输入!,vscode自动补全。
安装使用Vue.js
新手入门Vue,在VScode中使用Vue的两种办法_vscode使用vue-CSDN博客
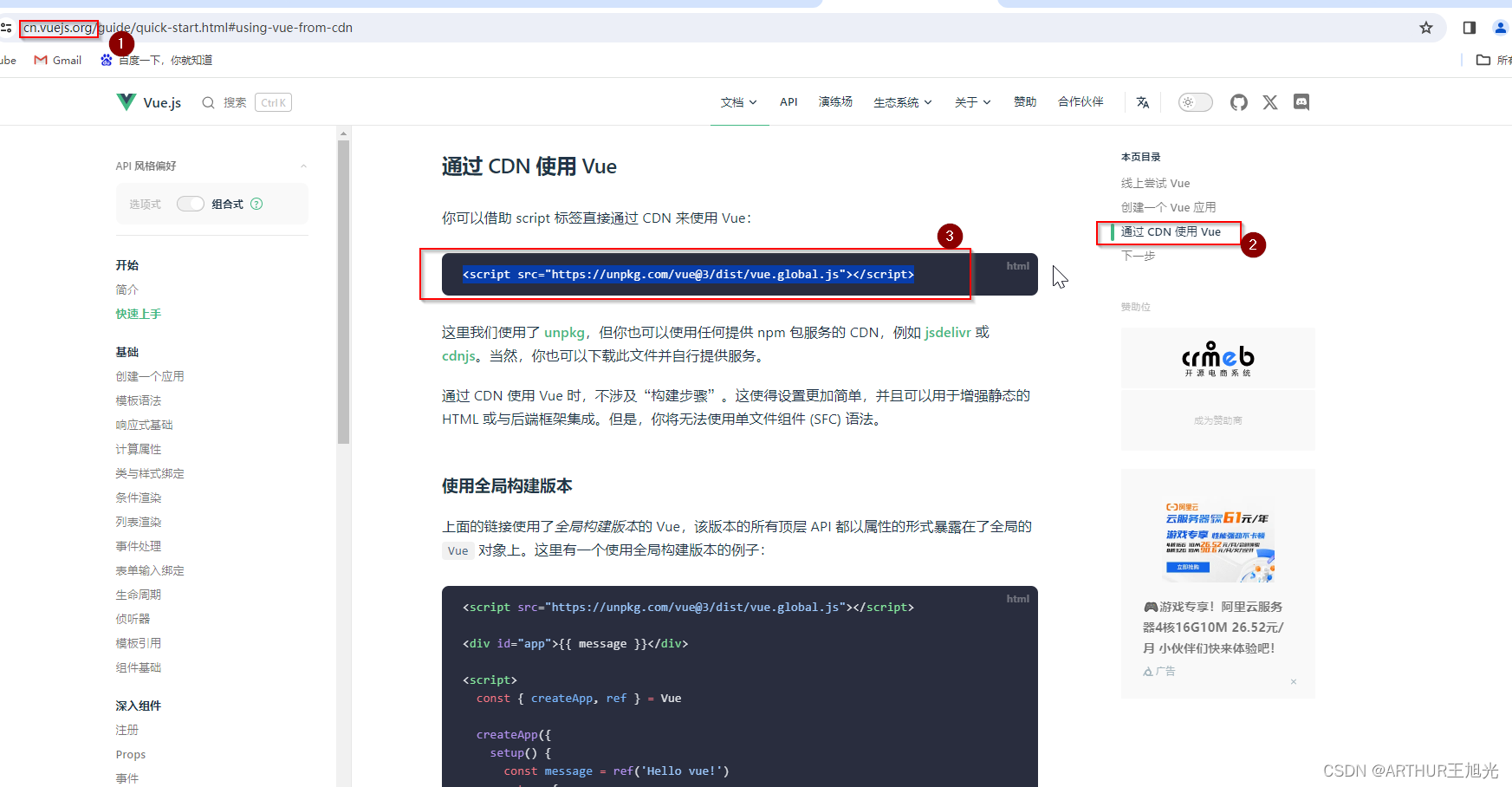
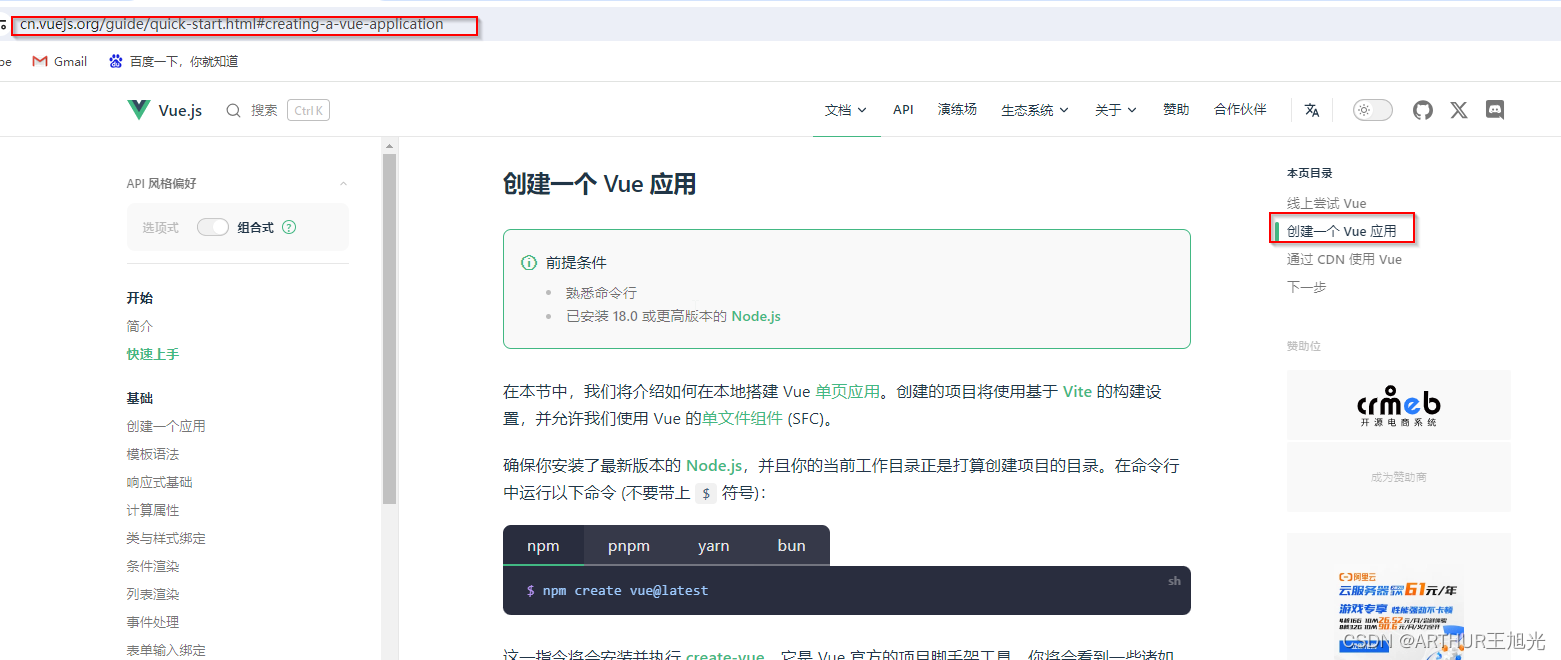
Vue.js - 渐进式 JavaScript 框架 | Vue.js
使用Vue.js有两种方式:一种是简单地通过<script>标记引入,适用于简单的页面开发;另一种则是使用相关的命令行工具进行完整的安装,适用于组件化的项目开发。
可以从网站上下载 vue.min.js或者vue.js文件。存到程序文件夹内。也可以直接写入
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>或者将Vue.js文件下载到文件夹中,在HTML中增加相关语句。

WSL
为什么要安装WSL。因为是Linux系统,可以实现Linux的诸多便利。
安装方式官网:
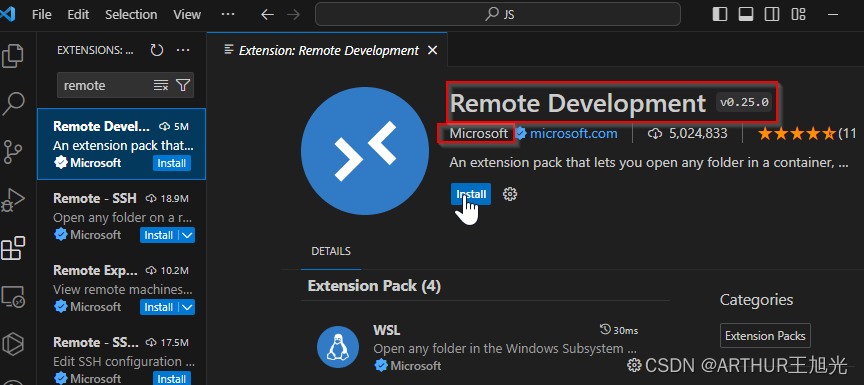
开始通过 WSL 使用 VS Code | Microsoft Learn

wsl --install 无法解析包
wsl安装虚拟机平台报错“无法解析服务器的名称或地址_wsl --install 无法解析服务器的名称或地址-CSDN博客
首选 114.114.114.114, 备选 8.8.8.8
或者VPN。
使用‘wsl.exe --list --online’列出可用的分发
和 ‘wsl.exe --install <Distro>’进行安装。
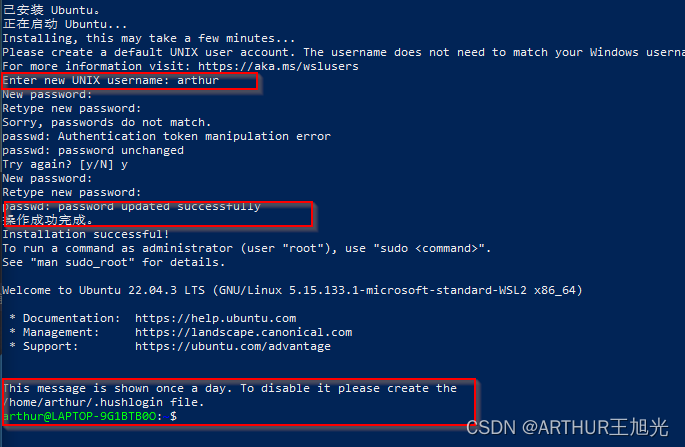
安装结束的效果。

VScode的WXL功能。
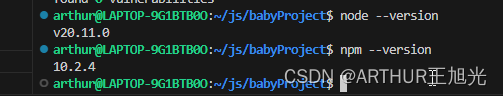
Node.js

安装node.js和npm的结果。

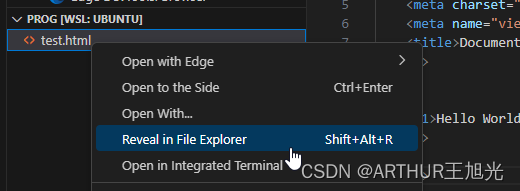
非项目方式运行Html
文件上用右键,选择reveal in file explorer。

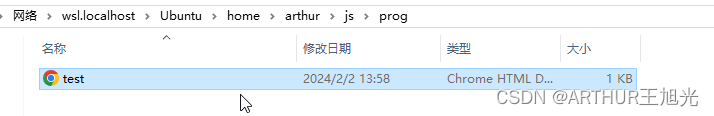
进入explore。

wsl的文件在window下的目录:

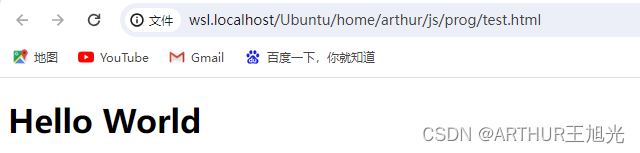
单击html文件,运行。

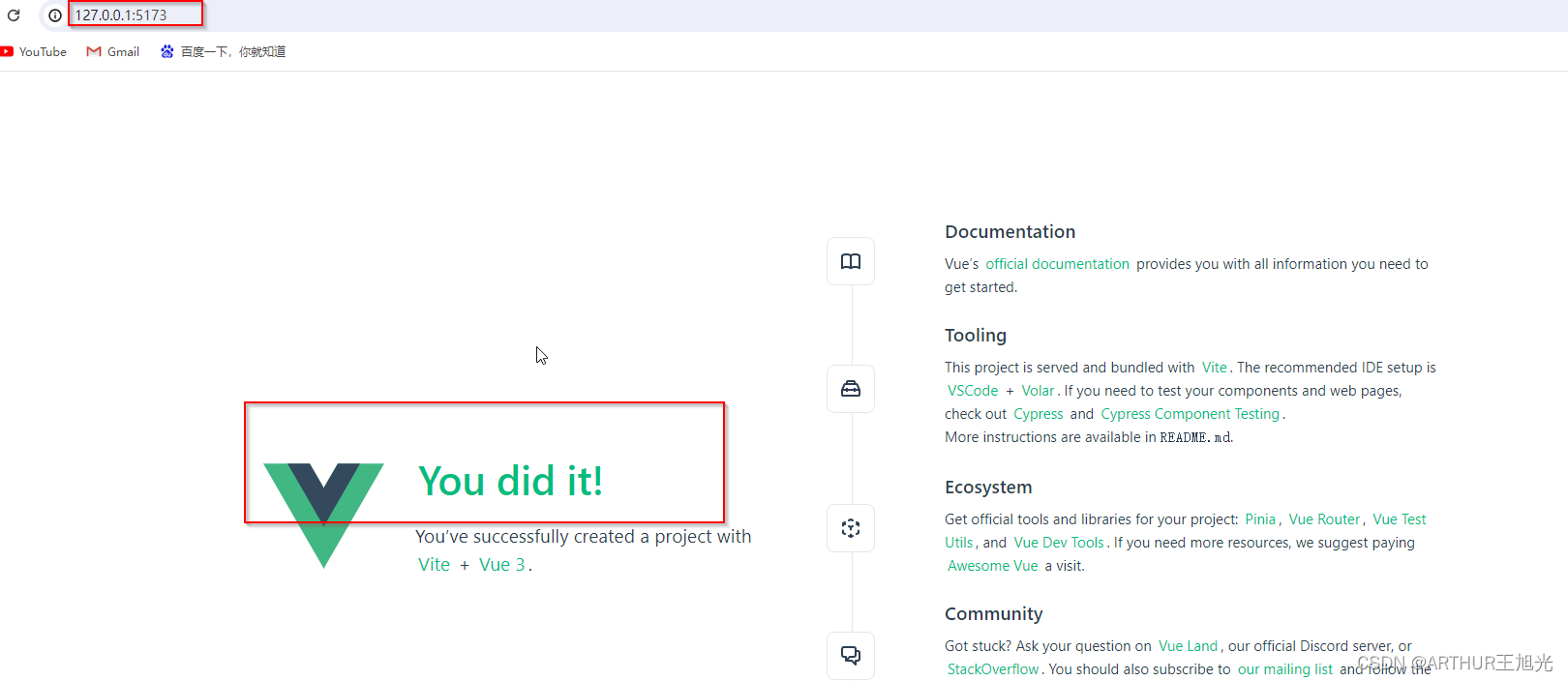
安装Vue并创建项目:vue.js.gov官网 创建一个Vue

创建成功显示如下: