创建自己的Hexo博客
目录
- 一、Github新建仓库
- 二、支持环境安装
- Git安装
- Node.js安装
- Hexo安装
- 三、博客本地运行
- 本地hexo文件初始化
- 本地启动Hexo服务
- 四、博客与Github绑定
- 建立SSH密钥,并将公钥配置到github
- 配置Hexo与Github的联系
- 检查github链接访问hexo生成的博客
一、Github新建仓库
登录Github并在Github左上角点击“new”号新建用于存储博客数据的仓库。

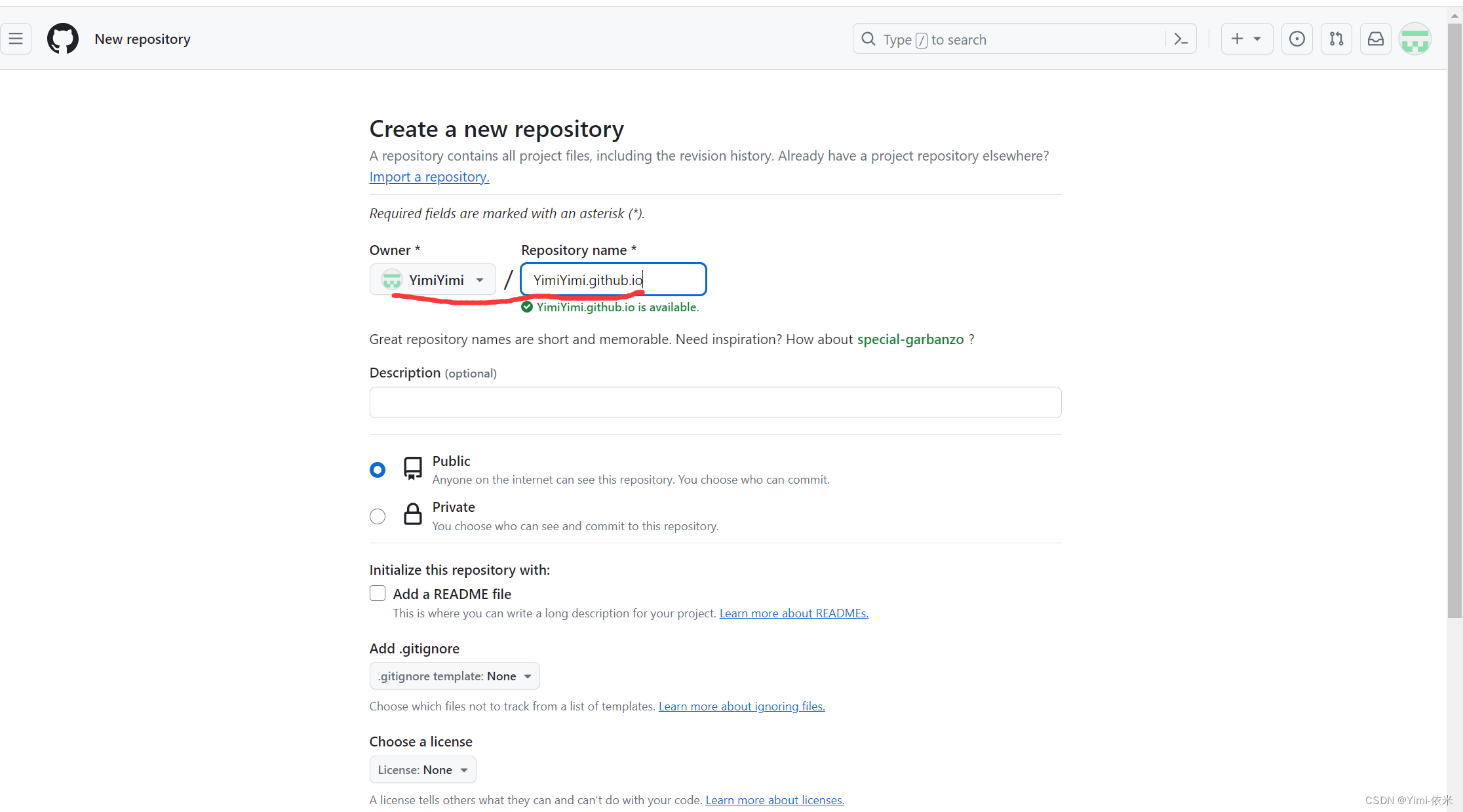
新仓库名称与github用户名一致,后面加 .github.io 。

二、支持环境安装
Git安装
到git官网进行下载与安装,安装好后可以在控制台检查一下版本号。

Node.js安装
在Node.js官网下载安装。
安装好后可以在控制台检查一下版本号。

Hexo安装
cd 进入到打算存放文件数据的目录下,在控制台输入Hexo安装命令。
npm install -g hexo-cli

遇到“npm安装hexo遇到问题,无法成功安装?”该怎么办,需要进行哪些步骤呢?
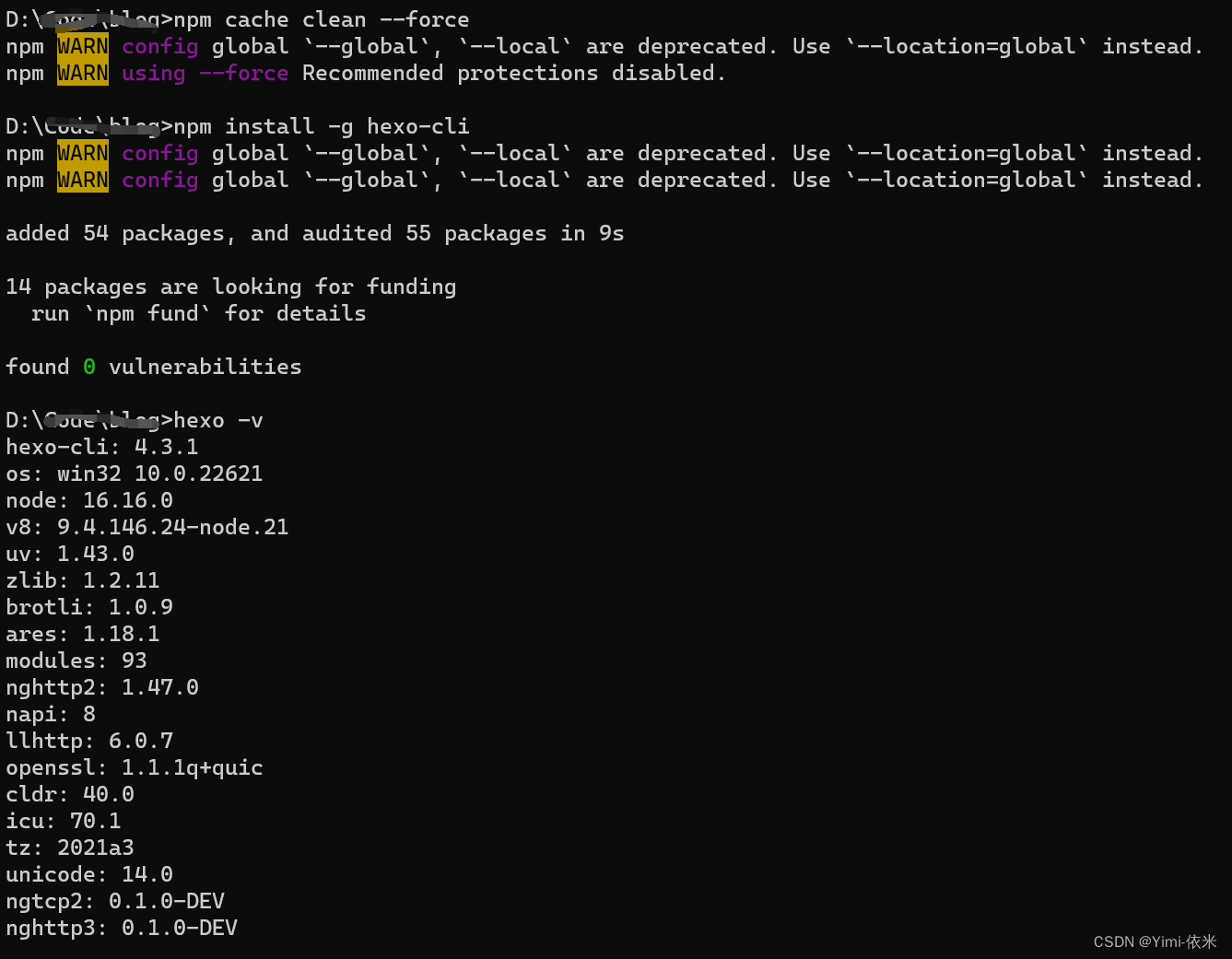
npm安装hexo失败,可以进行以下操作:首先,可以通过清理npm缓存,使用命令:npm cache clean --force来清除npm缓存,然后重新安装hexo。
如果前一步无效,可以检查node.js版本是否符合hexo的最低要求。
如果node.js版本正确,还可以检查网络连接以及npm源是否正常,可以使用命令:npm config set registry
https://registry.npm.taobao.org来切换npm源。 如果仍有问题,可以尝试卸载后重新安装npm和node.js。
需要注意的是,npm安装hexo失败的原因可能有很多,具体的解决方法需要具体问题具体分析。
用hexo -v查看一下版本。

三、博客本地运行
本地hexo文件初始化
用hexo初始化自己的博客 yimiblog,名称可以自己起。
hexo init yimiblog
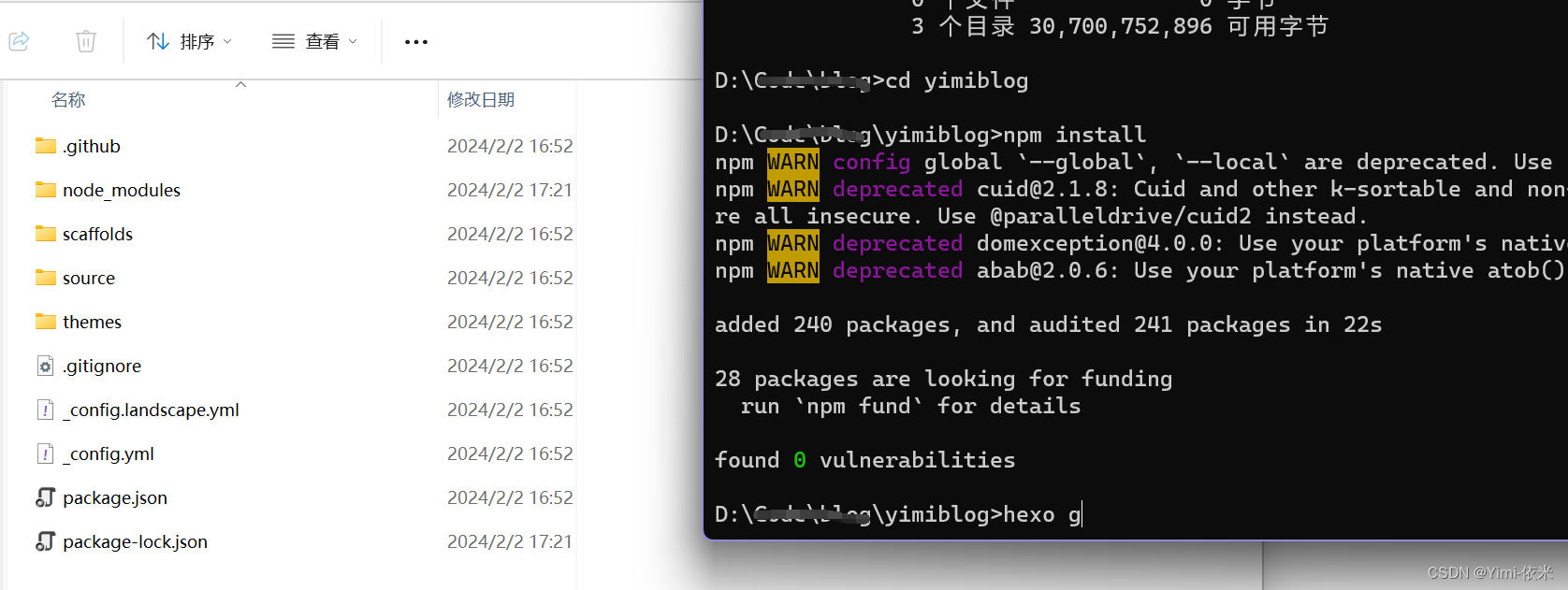
cd yimiblog
npm install
指定文件夹目录 yimiblog 下有:
node_modules: 依赖包
public:存放生成的页面
scaffolds:生成文章的一些模板
source:用来存放你的文章
themes:主题
_config.yml: 博客的配置文件

本地启动Hexo服务
命令行启动Hexo服务:
hexo g
hexo server
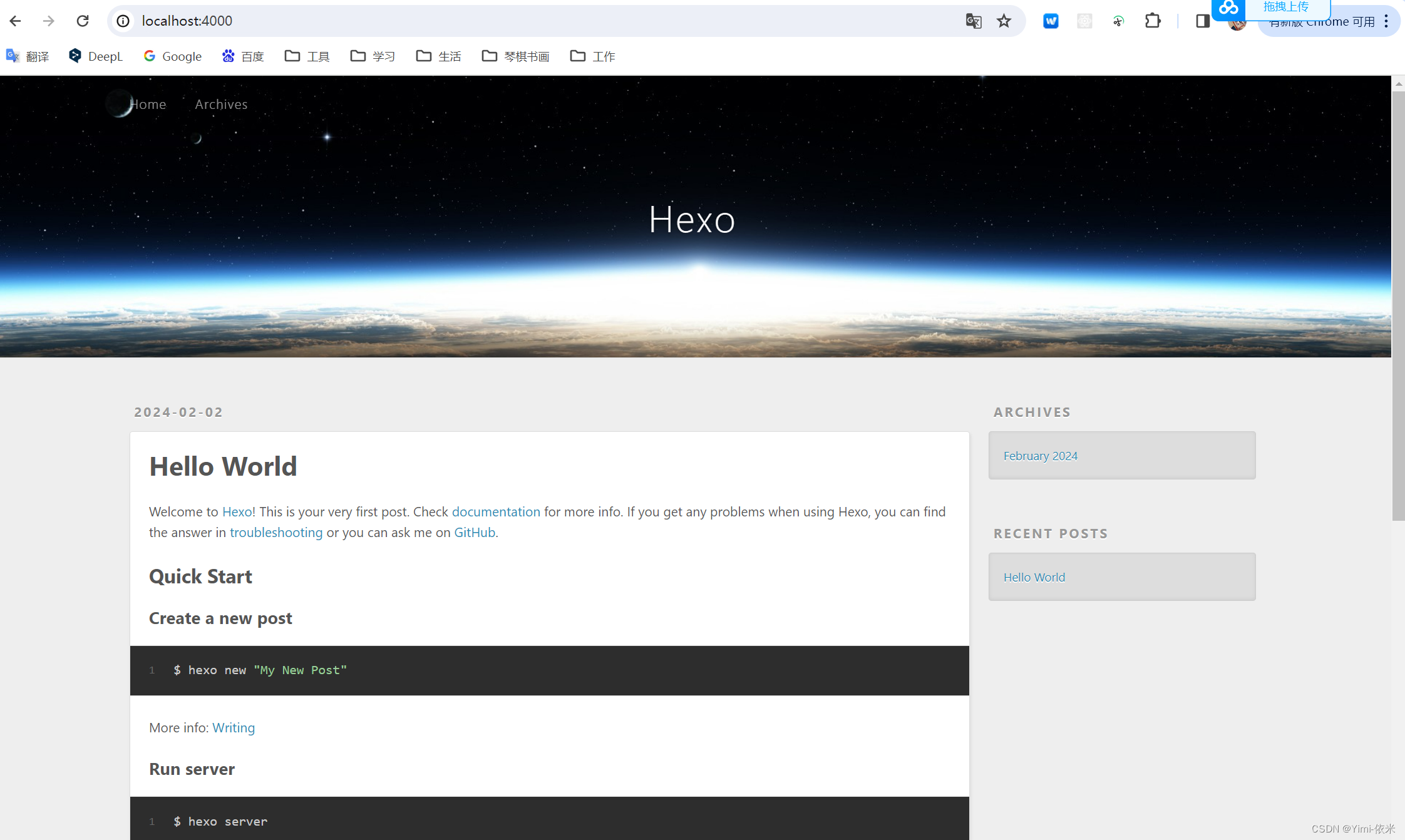
浏览器输入 localhost:4000 即可看到hexo帮你生成的博客。

四、博客与Github绑定
建立SSH密钥,并将公钥配置到github
命令行设置跟Github账户一样的用户名和邮箱,然后可以检查一下。
git config --global user.name "yourname"
git config --global user.email "youremail"
git config user.name
git config user.email
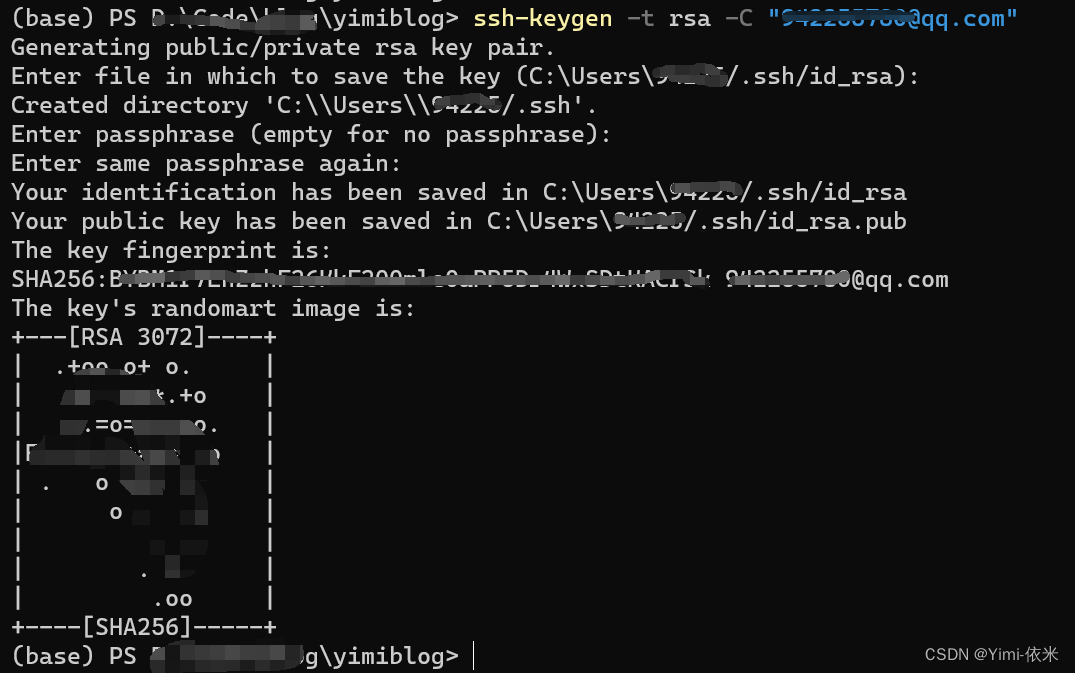
然后创建SSH,一直按回车即可。
ssh-keygen -t rsa -C "youremail"

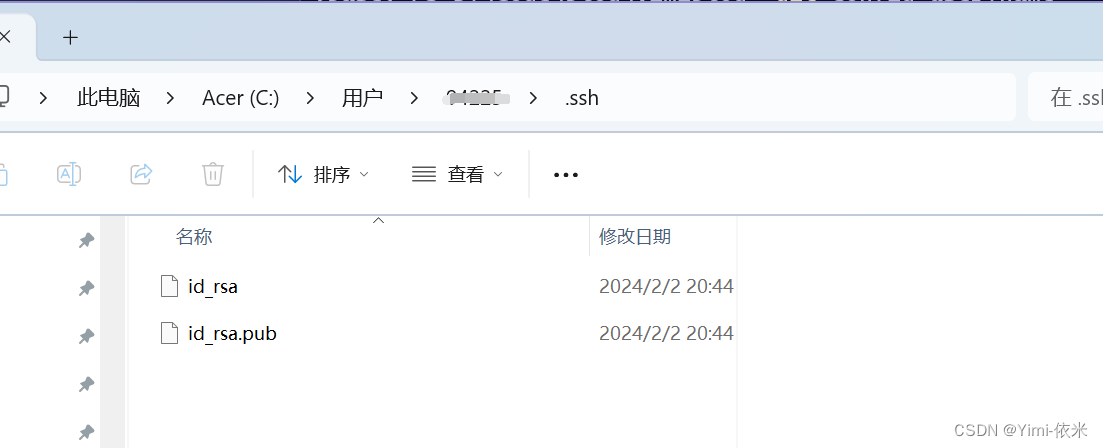
可以在所显示的路径找到所创建的对应ssh密钥,其中 id_rsa 是私钥,保存在自己电脑上即可; id_rsa.pub 是公钥,可以放在github上,之后当本机链接远程的github时就会将本机私钥与github上的公钥进行匹配。

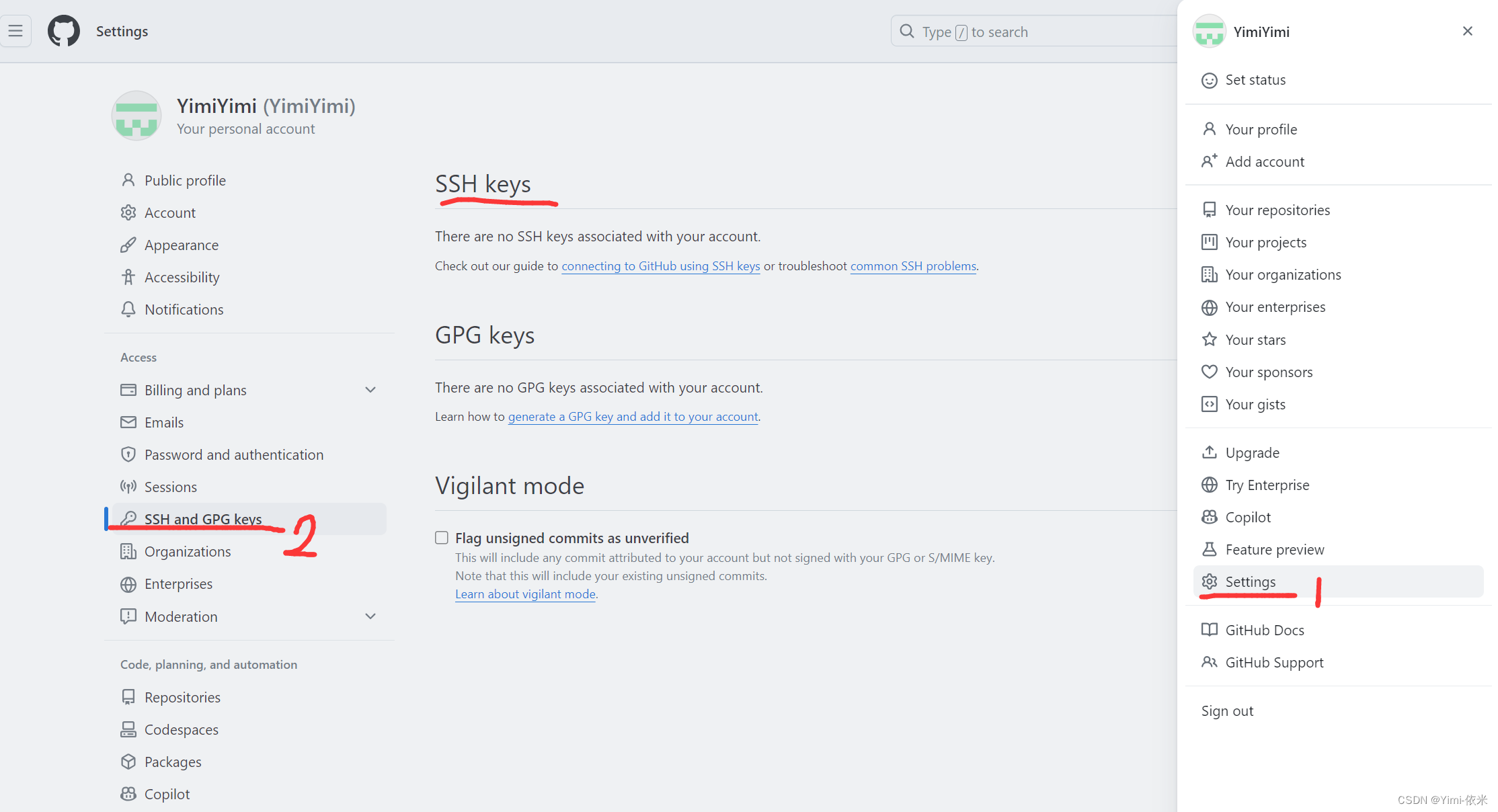
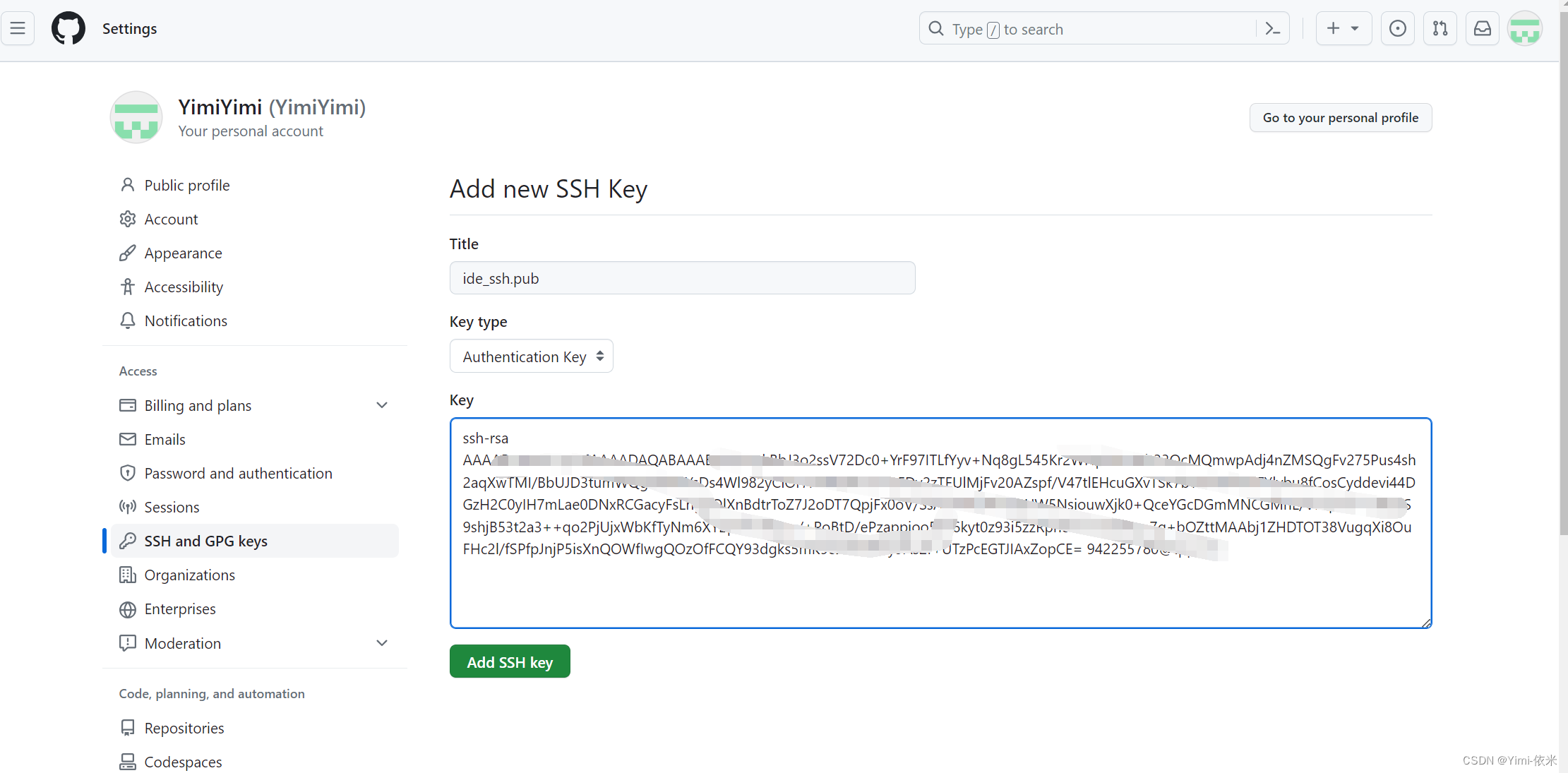
在Github上添加自己主机的SSH公钥。

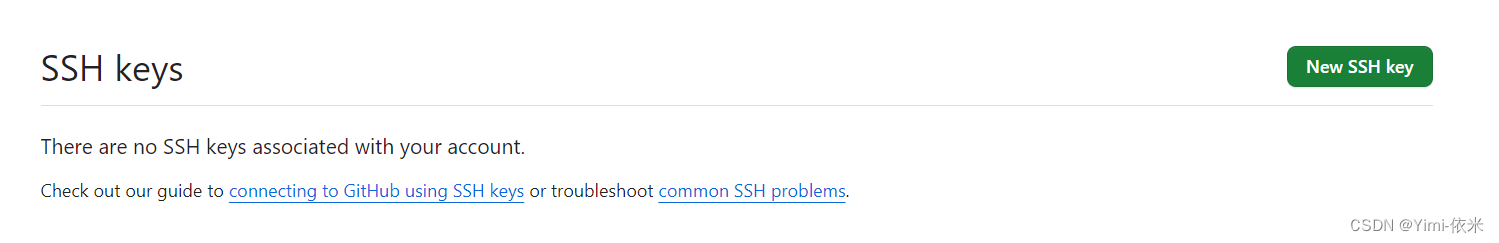
点击“New SSH key”,

把 ide_ssh.pub 文件用记事本打开复制里面的内容到 key 输入框里。

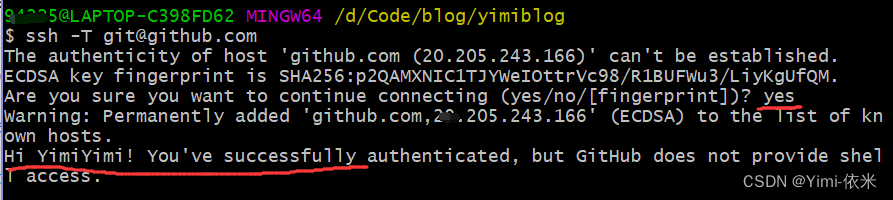
在本机gitbash中检查是否能顺利进行公私钥匹配,建立本机与远程github的链接了。
ssh -T git@github.com
yes

配置Hexo与Github的联系
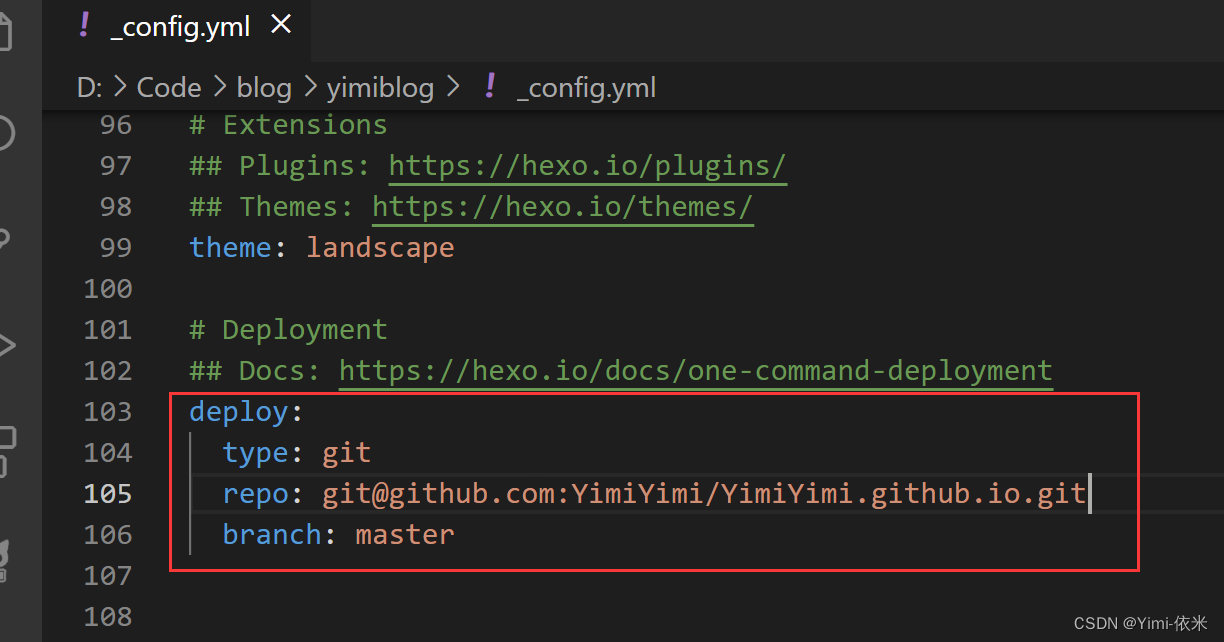
在之前生成的文件夹 yimiblog 里,打开 _config.yml 站点配置文件,翻到最底下,修改如下内容,其中“YimiYimi”是自己在Github上配置的用户名及仓库名。
deploy:
type: git
repo: git@github.com:YimiYimi/YimiYimi.github.io.git
branch: master

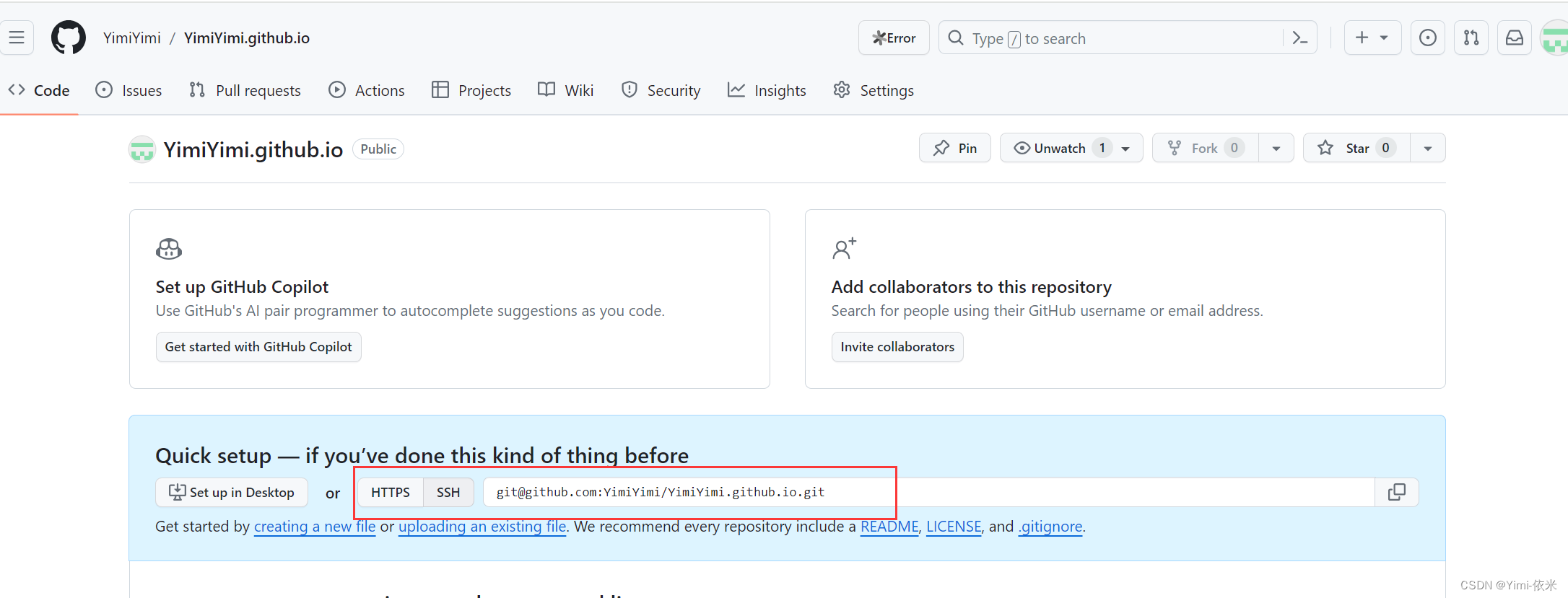
其中repo这里用的是ssh的方式进行配置的,也可也选用http的方式进行配置,但用https的、方式的话,之后用hexo部署的时候有些不同,需要键入用户名密码之类的。也可在Github上查看到:

接下来,需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署hexo生成的博客到GitHub。
然后 hexo 依次清除之前生成的内容,重新生成静态文章,部署文章。
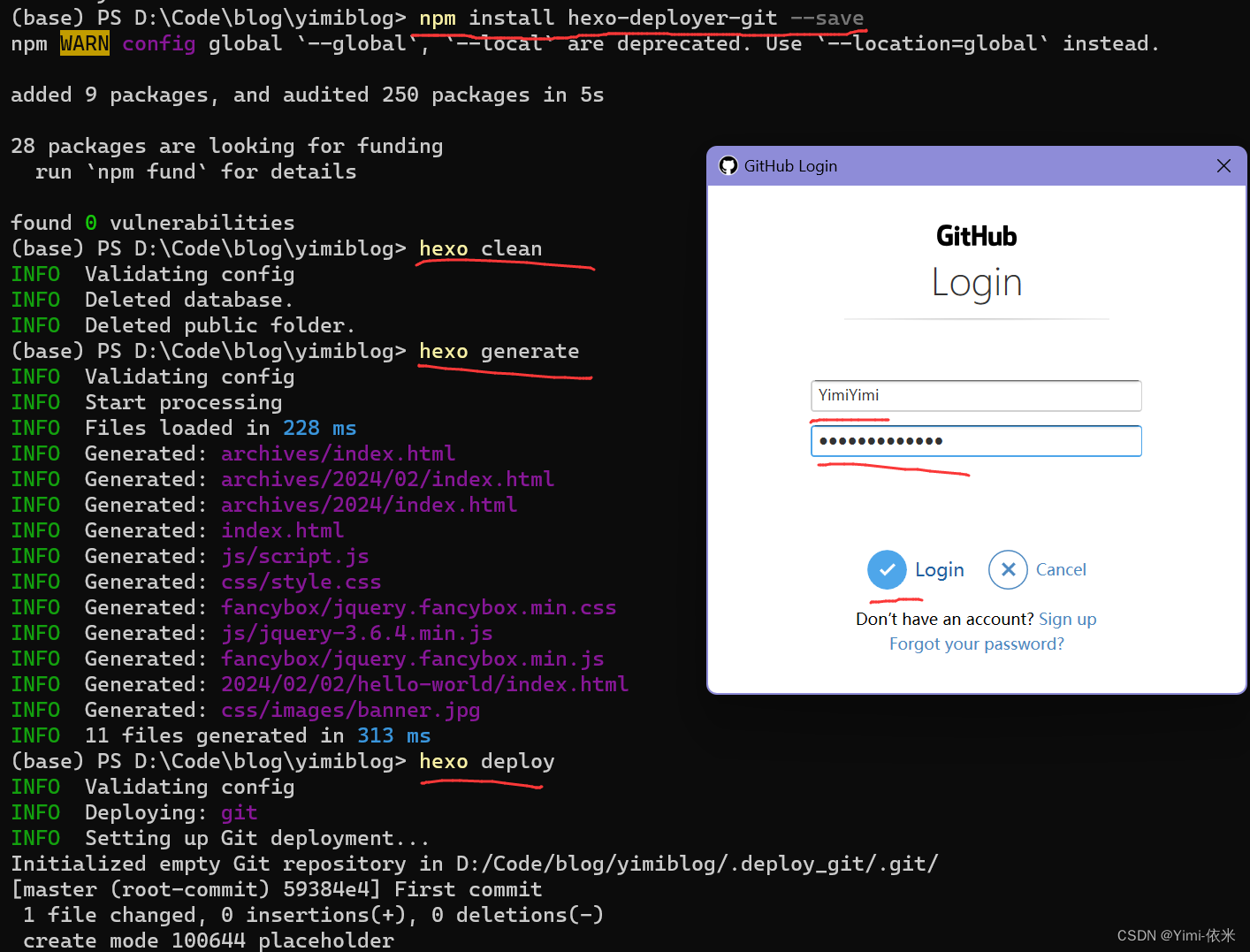
npm install hexo-deployer-git --save
hexo clean
hexo generate
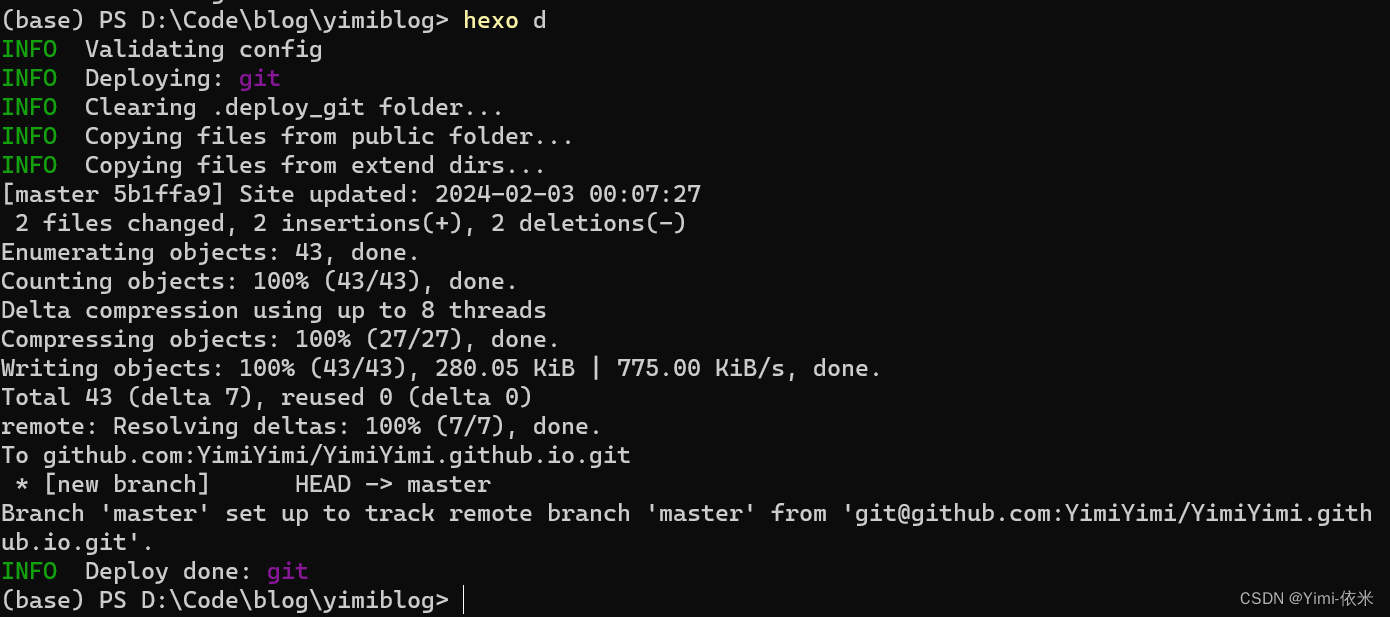
hexo deploy
如果之前配置文件用的ssh方式部署repo,则显示如下效果已经可以了。

如果之前配置文件用的https方式部署repo,则如下。

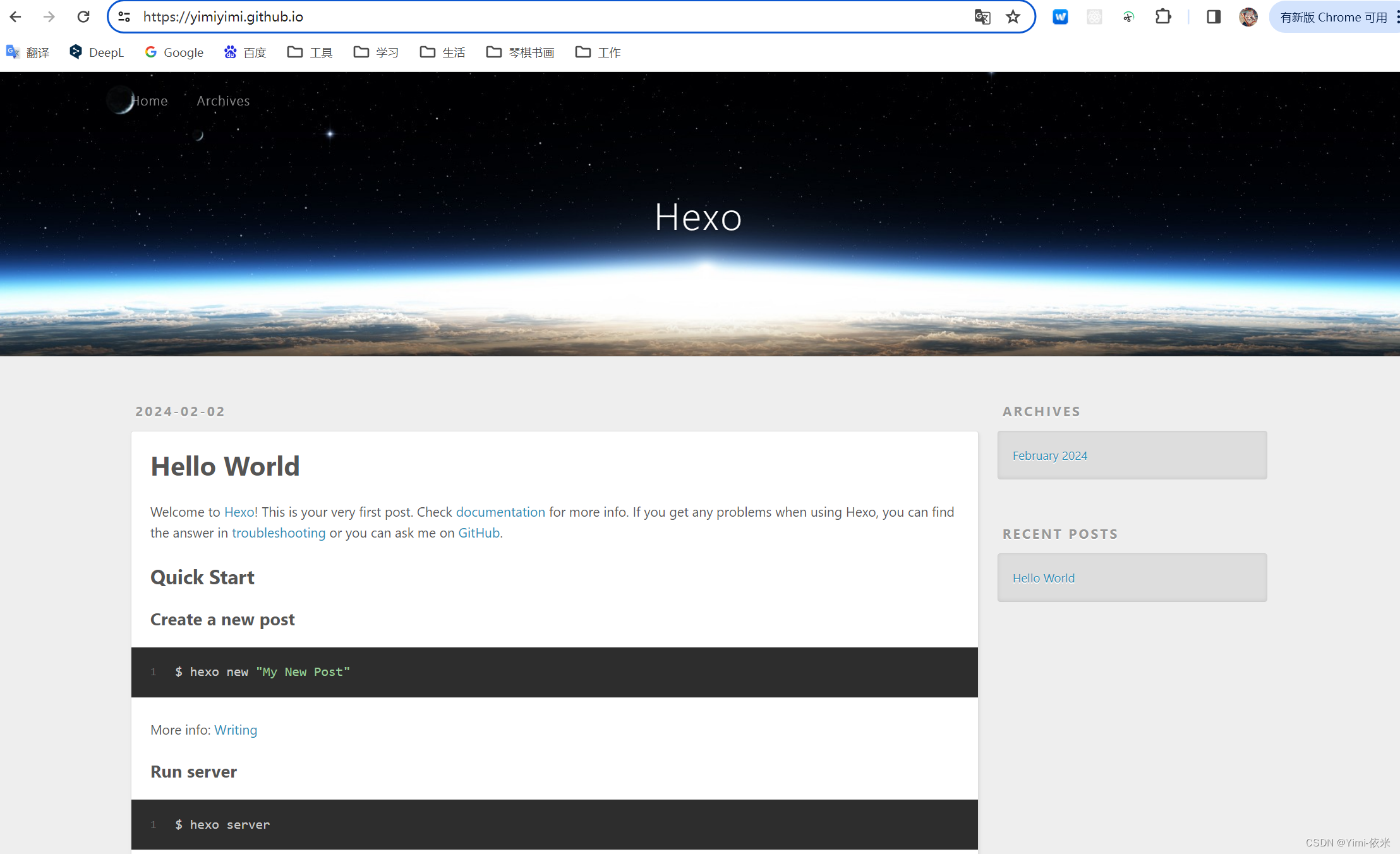
检查github链接访问hexo生成的博客
访问github上配置的hexo链接,其中 “yimiyimi.github.io”是自己之前建立的仓库名字。
https://yimiyimi.github.io/

YimiYimi的博客顺利运行~
