手拉手Vue3+vite引入echarts
| 技术栈 | springboot3+hutool-all+oshi-core+Vue3+vite+echarts+TailwindCSS |
| 软件 | 版本 |
| IDEA | IntelliJ IDEA 2022.2.1 |
| JDK | 17 |
| Spring Boot | 3.1 |
| hutool-all | 5.8.18 |
| oshi-core | 6.4.1 |
| Vue3 | 5.0.10 |
| vite | 5.0.10 |
| axios | 1.6.7 |
| echarts | 5.4.3 |
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
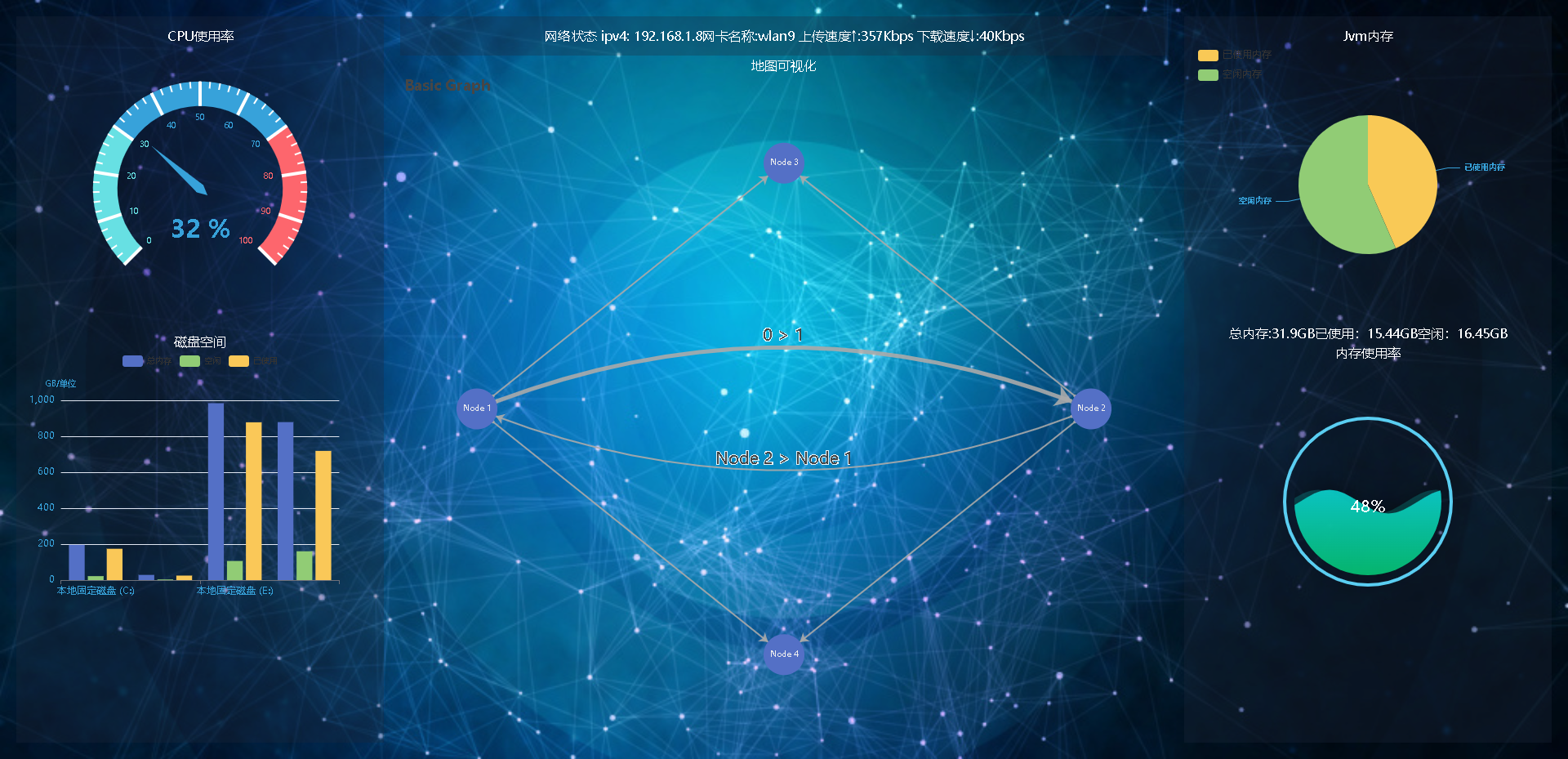
效果

创建Vue项目
npm init vue@latest
安装依赖npm install
VITE v5.0.11 ready in 479 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
Vue3+vite引入echarts
npm install echarts –save
cnpm install echarts

全局引入echarts
import { createApp } from 'vue'
import App from './App.vue'
import * as echarts from 'echarts'
// createApp(App).mount('#app')
const app = createApp(App)
app.config.globalProperties.$echarts = echarts // 全局挂载echarts
app.mount('#app')

引入Tailwind CSS
中文文档
tailwind.docs.73zls.com/docs/installation
安装 Tailwind 以及其它依赖项
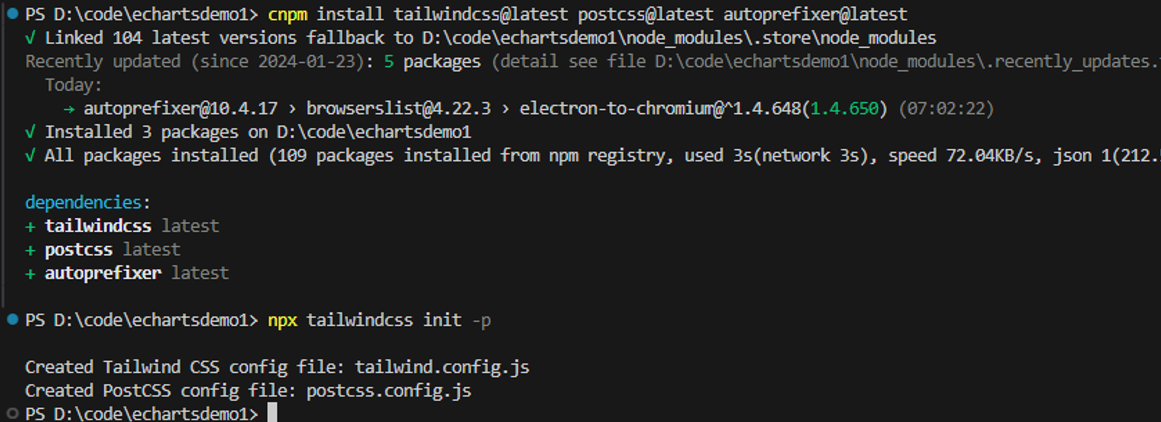
npm install tailwindcss@latest postcss@latest autoprefixer@latest
创建配置文件
生成tailwind.config.js 和 postcss.config.js 文件
npx tailwindcss init -p

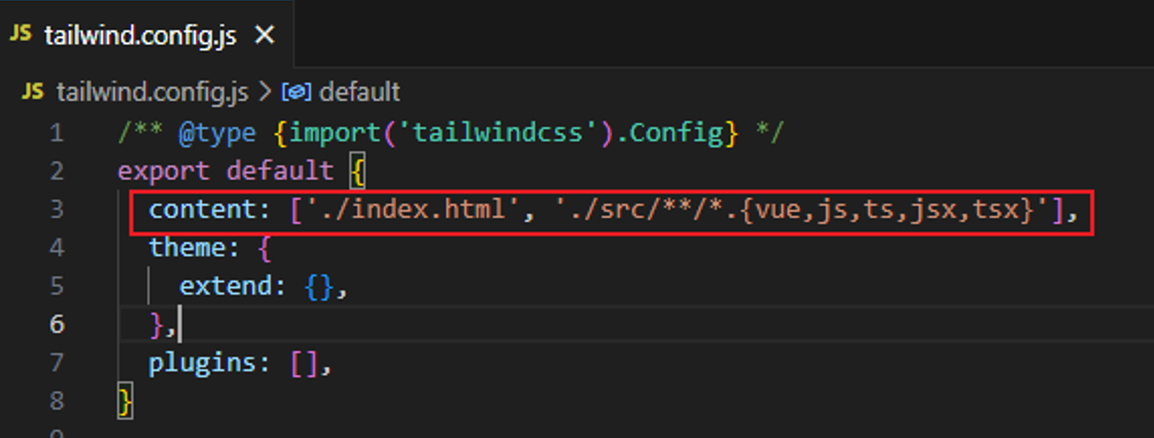
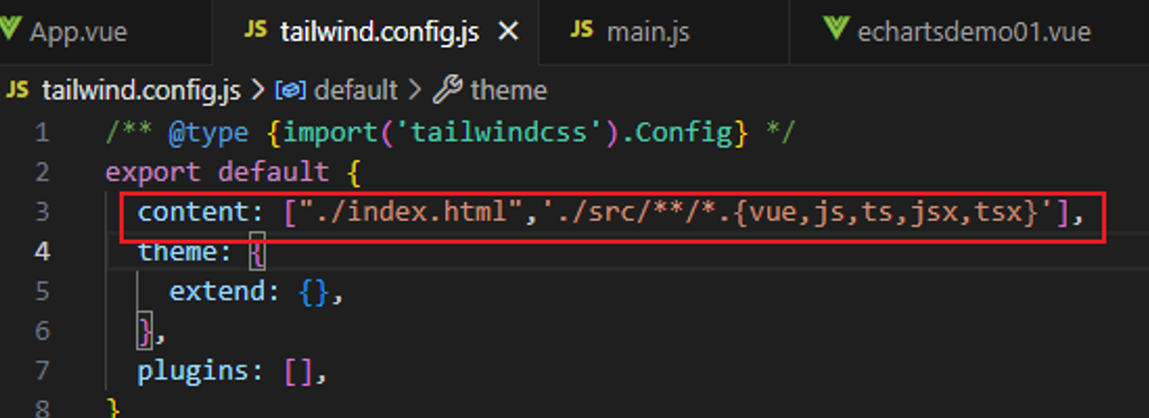
修改tailwind.config.js
['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}']

CSS 中引入 Tailwind
创建 ./src/index.css 文件 并使用 @tailwind 指令来包含 Tailwind的 base、 components 和 utilities 样式,来替换掉原来的文件内容。
/* ./src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
确保CSS 文件被导入到您的 ./src/main.js 文件中。
import './index.css'

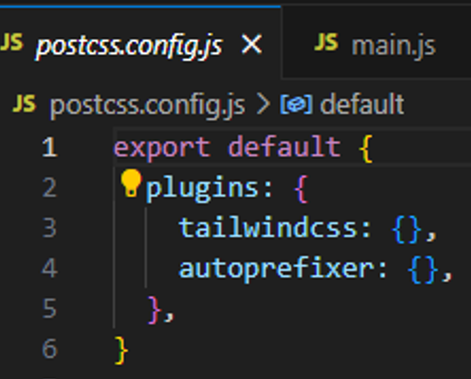
postcss.config.js配置不变

安装插件
PostCSS Language Support
智能提示安装:Tailwind CSS IntelliSense


已内存使用率为例


引入 cnpm i echarts-liquidfill
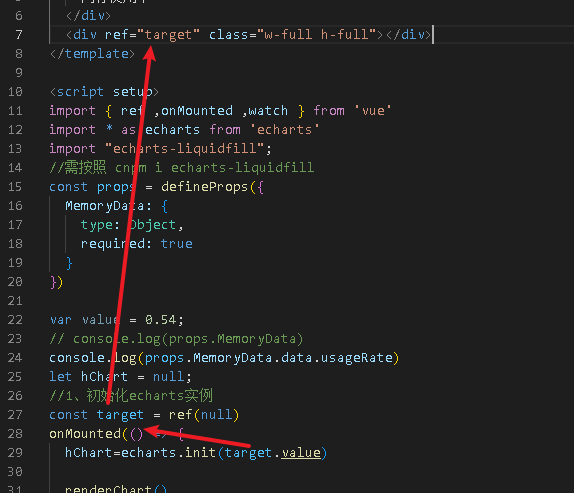
<template>
<div style="text-align:center">
<span>总内存:{{ props.MemoryData.data.total }}GB</span><span class=" left-0">已使用:{{ props.MemoryData.data.used }}GB</span><span>空闲:{{ props.MemoryData.data.free }}GB</span>
<br>
内存使用率
</div>
<div ref="target" class="w-full h-full"></div>
</template>
<script setup>
import { ref ,onMounted ,watch } from 'vue'
import * as echarts from 'echarts'
import "echarts-liquidfill";
//需安装 cnpm i echarts-liquidfill
const props = defineProps({
MemoryData: {
type: Object,
required: true
}
})
var value = 0.54;
// console.log(props.MemoryData)
console.log(props.MemoryData.data.usageRate)
let hChart = null;
//1、初始化echarts实例
const target = ref(null)
onMounted(() => {
hChart=echarts.init(target.value)
renderChart()
})
//监听器
watch(()=> props.MemoryData,() => {
renderChart()
})
//2、构建option配置对象
const renderChart = () => {
const options ={
name: "CPU使用率",
// backgroundColor: "#000", //背景色
title: {
text: props.MemoryData.data.usageRate + "%",
textStyle: {
fontSize: 20,
fontFamily: "Microsoft Yahei",
fontWeight: "normal",
color: "#fff",
},
x: "center",
y: "48%",
},
series: [
{
type: "liquidFill", //配置echarts图类型
radius: "60%",
center: ["50%", "50%"],
// shape: 'roundRect',// 设置水球图类型(矩形[rect],菱形[diamond],三角形[triangle],水滴状[pin],箭头[arrow]...) 默认为圆形
data: [0.5, 0.5], //设置波浪的值
//waveAnimation:false, //静止的波浪
backgroundStyle: {
borderWidth: 1,
color: "transparent",//水球图内部背景色
},
outline: {
borderDistance: 10,
itemStyle: {
borderWidth: 4,
borderColor: "#5acef2",
},
},
color: [ //波浪颜色
{
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 1,
color: "rgba(6, 187, 112, 0.3)", //下
},
{
offset: 0,
color: "rgba(11, 201, 199, 0.3)",
},
],
globalCoord: false,
},
{
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 1,
color: "rgba(6, 187, 112, 1)", //下
},
{
offset: 0,
color: "rgba(11, 201, 199, 1)",
},
],
globalCoord: false,
},
],
label: {
normal: {
formatter: "",
},
},
},
],
};
//3、通过 实例.setOptions(option)
hChart.setOption(options)
}
</script>
<style>
</style>三步快速上手Apache ECharts
import * as echarts from 'echarts'
import "echarts-liquidfill";
//Vue的props传参
const props = defineProps({
MemoryData: {
type: Object,
required: true
}
})
var value = 0.54;
let hChart = null;
//1、初始化echarts实例
const target = ref(null)
onMounted(() => {
hChart=echarts.init(target.value)
renderChart()
})
//2、构建option配置对象
const renderChart = () => {
const options ={
};
//3、通过实例.setOptions(option)
hChart.setOption(options)
}
//watch监听器用来实时更新renderChart()模板数据等
watch(()=> props.MemoryData,() => {
renderChart()
})