Vue中路由的使用
目录
1 作用
2 使用方法
2.1 安装路由
2.2 创建路由并导出
2.3 在应用实例中使用vue-router
2.4 声明router-view,展示组件内容
2.5 页面跳转
3 补充内容-子路由
1 作用
能够按不同的访问路径,展示不同组件的内容。
2 使用方法
2.1 安装路由
在项目的终端或者路径下的命令提示符窗口中,写入以下命令(其中的4是指版本为4):
npm install vue-router@4
2.2 创建路由并导出
①在src目录下创建一个router文件夹,再在其中创建index.js文件
注:当然,其它名字.js也可以,只不过2.3的导入需要额外书写内容
②向index.js中书写以下格式内容:
//引入依赖
import { createRouter, createWebHistory } from 'vue-router'
//导入组件
//xx和yy可以替换为实际的内容
import XxVue from '@/views/Xx.vue'
import YyVue from '@/views/Yy.vue'
//定义路由关系
const routes = [
//这样就可以通过http://localhost:5173/Xx访问Xx.vue的内容了
{ path: '/Xx', component: XxVue},
//同理,可以访问Yy.vue。并将其作为默认页面
{ path: '/', component: YyVue}
]
//定义路由
const router = createRouter({
//history是路由模式,还有一种哈希方式(createWebHashHistory),配置方式自行探索
history: createWebHistory(),
routes: routes
})
//导出路由
export default router2.3 在应用实例中使用vue-router
在main.js中引入如下内容:
//这里只展示主要内容,其它内容...
import { createApp } from 'vue'
import App from './App.vue'
//导入路由,默认导入index.js
//如果不是index.js,而是xx.js,则from '@/router/xx.js'
import router from '@/router'
const app = createApp(App)
app.use(router)
app.mount('#app')2.4 声明router-view,展示组件内容
在App.vue中的<template>内添加如下,进去的默认页面就是Yy.vue了:
<template>
<router-view></router-view>
</template>2.5 页面跳转
如果想在某个函数执行之后,想跳转某个页面,可以如下使用:
①在该函数所在的页面导入,如xx.vue:
import {useRouter} from 'vue-router'②找到该函数,并向其中添加如下内容:
const xx = async() => {
//其它内容...
//router.push跳转到指定页面,这里是默认页面
router.push('/')
}3 补充内容-子路由
如下图所示,App.vue使用的叫一级路由,X.vue使用的就属于二级路由(X->Z,X->H),其中二级路由就可以称为一级路由的子路由,:

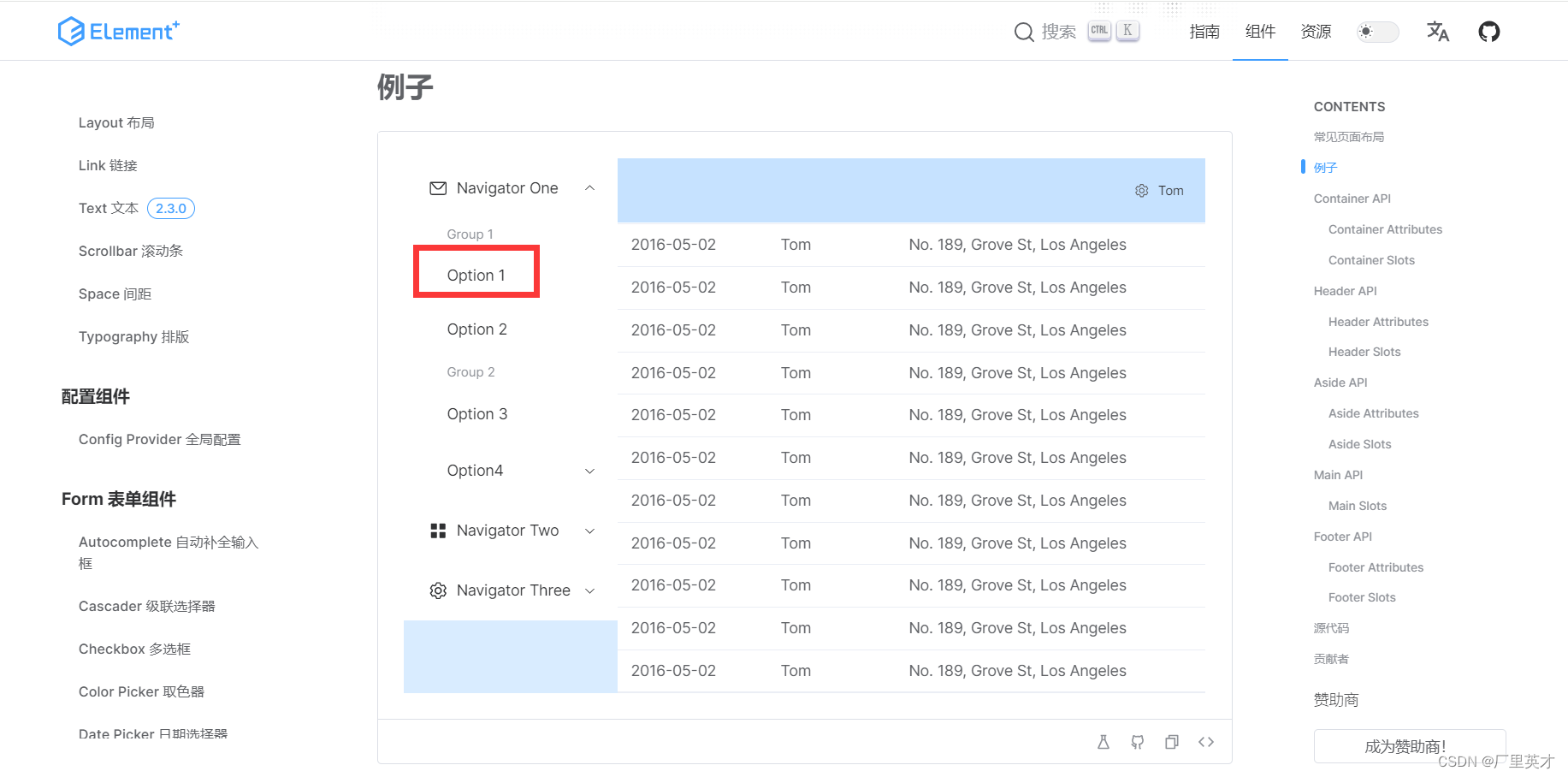
如element-ui中的例子所示,要在当前页面访问的Option1就属于子路由:

配置如下,在index.js中新增一些内容:
//引入依赖
import { createRouter, createWebHistory } from 'vue-router'
//导入组件
//xx和yy可以替换为实际的内容
import XxVue from '@/views/Xx.vue'
import YyVue from '@/views/Yy.vue'
import ZzVue from '@/views/Zz.vue'
import HhVue from '@/views/Hh.vue'
//定义路由关系
const routes = [
//这样就可以通过http://localhost:5173/Xx访问Xx.vue的内容了
{ path: '/Xx', component: XxVue},
//同理,可以访问Yy.vue。并将其作为默认页面
//redirect:'/func/xyz'是将Zz.vue页面作为进入'/'默认的访问的页面
//children:子路由
{ path: '/', component: YyVue,redirect:'/func/xyz', children:[
{ path: '/func/xyz', component: ZzVue},
{ path: '/func/zxy', component: HhVue},
]}
]
//定义路由
const router = createRouter({
//history是路由模式,还有一种哈希方式(createWebHashHistory),配置方式自行探索
history: createWebHistory(),
routes: routes
})
//导出路由
export default router