vue2 自定义指令 v-highlight 文本高亮显示分享
简单分享一个文本高亮显示的自定义指令,主要分两部分:
1、代码实现:在 main.js 文件中添加一个自定义指令,实现搜索时文本高亮显示,代码如下:
const highlightText = (el, searchText) => {
const textContent = el.textContent;
const regex = new RegExp(searchText, 'gi');
const highlightedText = textContent.replace(regex, (matchedText) => {
return `<mark style="background-color:#fff;color:#FF6A29">${matchedText}</mark>`;
});
el.innerHTML = highlightedText;
};
// 文本高亮的指令
Vue.directive('highlight', {
// 当绑定元素插入到 DOM 中时
inserted(el, binding) {
// 确保传入的表达式是一个字符串
if (typeof binding.value !== 'string') {
console.warn(`Expect a string value for v-highlight`);
return;
}
// 调用高亮逻辑
highlightText(el, binding.value);
},
// 当绑定元素所在的组件的 VNode 更新时
componentUpdated(el, binding) {
// 调用高亮逻辑,因为文本可能已经改变
highlightText(el, binding.value);
},
// 当你需要清理一些在指令创建时设置的东西时(比如事件监听器)
unbind(el) {
// 可选:移除高亮,恢复原始文本
el.innerHTML = el.textContent;
}
});2、使用部分
<template>
<div class="demo">
<div v-highlight="searchKey"
>·东临碣石,以观沧海。水何澹澹,山岛竦峙。树木丛生,百草丰茂。秋风萧瑟,洪波涌起。日月之行,若出其中;星汉灿烂,若出其里。幸甚至哉,歌以咏志。
—— 东汉末年/三国·曹操《观沧海》
·神龟虽寿,犹有竟时;腾蛇乘雾,终为土灰。老骥伏枥,志在千里;烈士暮年,壮心不已。盈缩之期,不但在天;养怡之福,可得永年。幸甚至哉,歌以咏志。
—— 东汉末年·曹操《龟虽寿》</div
>
</div>
</template>
<script>
export default {
name: 'demo',
data() {
return {
searchKey: '水何澹澹'
};
}
};
</script>
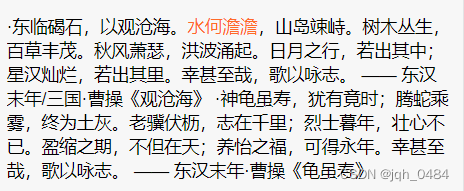
2.2 页面效果如下: