微信小程序(三十八)滚动容器
注释很详细,直接上代码
上一篇
新增内容:
1.滚动触底事件
2.下拉刷新事件
源码:
index.wxml
<view class="Area">
<!--
scroll-y 垂直滚动
refresher-enabled 允许刷新
bindrefresherrefresh 绑定刷新作用函数
bindscrolltolower 绑定下滑触底作用函数
refresher-triggered 加载时显示的动态加载效果
这里演示了最常见的一些,其他的内容感兴趣的读者可以自行研读开发者文档
-->
<scroll-view class="areaScroll" scroll-y bindscrolltolower="onScrolltolower" refresher-enabled refresher-triggered="{{isLoading}}" bindrefresherrefresh="onRefresherrefresh">
<!-- {{activeNum===index?'Active':''}}是选择性添加类名进行渲染 -->
<view wx:for="{{14}}" wx:key="*this" bind:tap="onClick" mark:index="{{index}}" class="List {{activeNum===index?'Active':''}}">
{{item}}
</view>
</scroll-view>
</view>
index.wxss
page{
background-color: floralwhite;
}
.Area{
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
width: 260rpx;
}
.List{
text-align: center;
margin: 20rpx 20rpx;
padding: 15rpx ;
background-color: gray;
border-radius: 30rpx;
}
.Active{
background-color: pink;
}
.areaScroll{
height: 370rpx;
}
index.js
Page({
data:{
activeNum:0,//当前点击序号
isLoading:false//下拉加载标志
},
onClick(e){
//解构参数
const {index}=e.mark
this.setData({//参数赋值
activeNum:index
})
},
//触底事件
onScrolltolower(){
console.log("已到底!!!\n")
},
//下拉事件
onRefresherrefresh(){
console.log("正在刷新中!!!")
//修改下拉标志位
this.setData({
isLoading:true
})
//延时函数(模拟一下刷新的流程)
setTimeout(()=>{//修改下拉标志位
this.setData({
isLoading:false
})
},1000)
console.log("刷新完成")
}
})
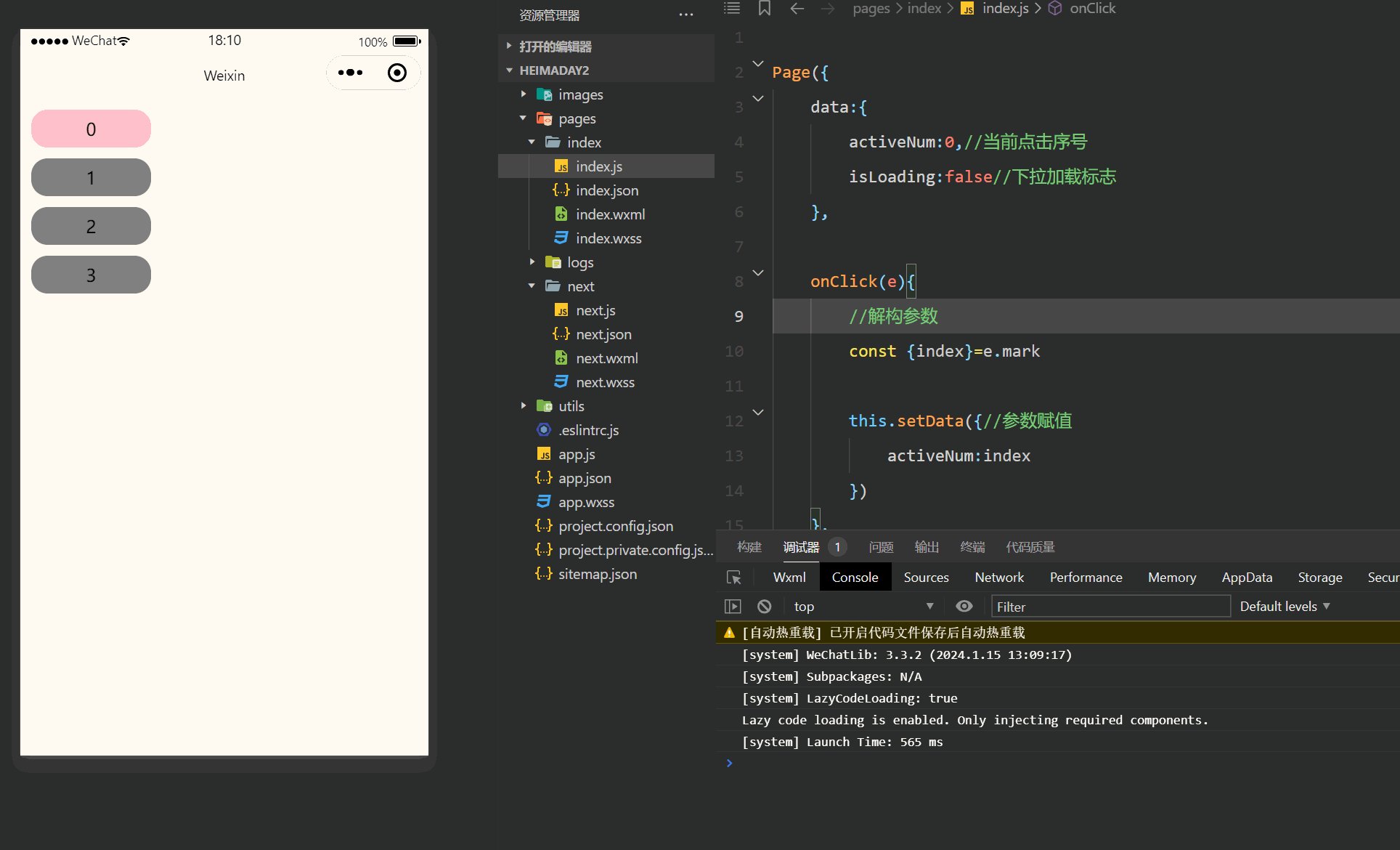
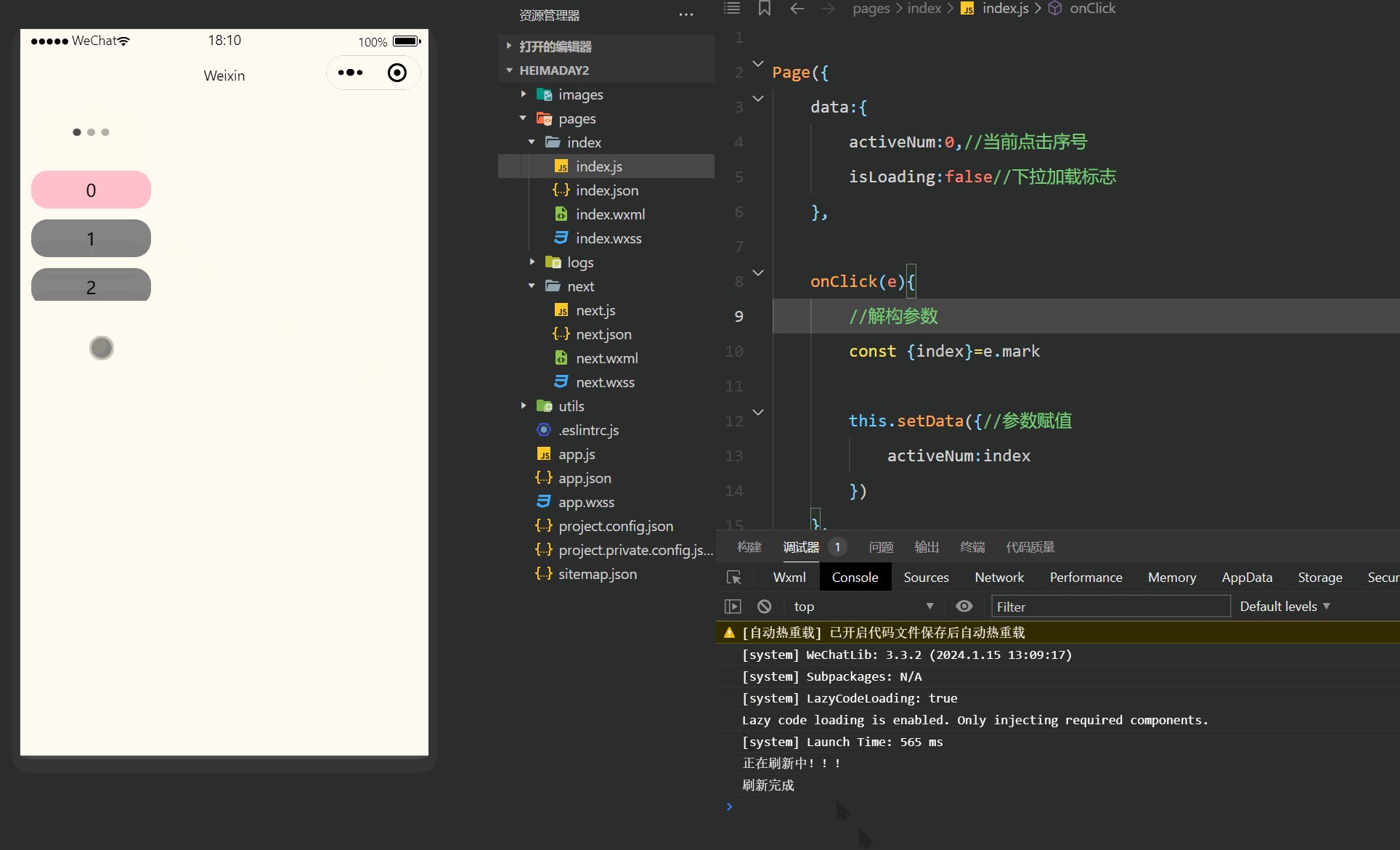
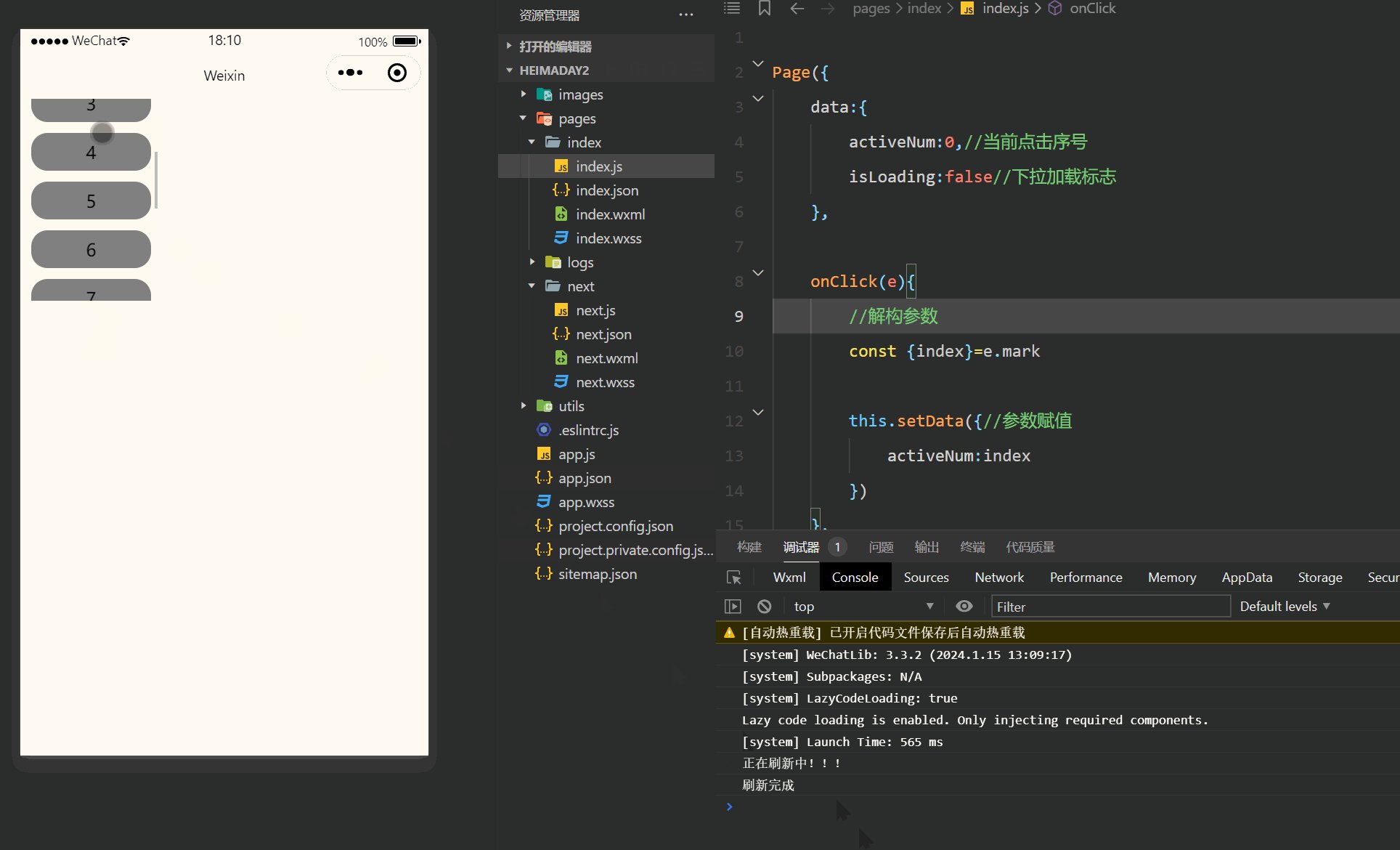
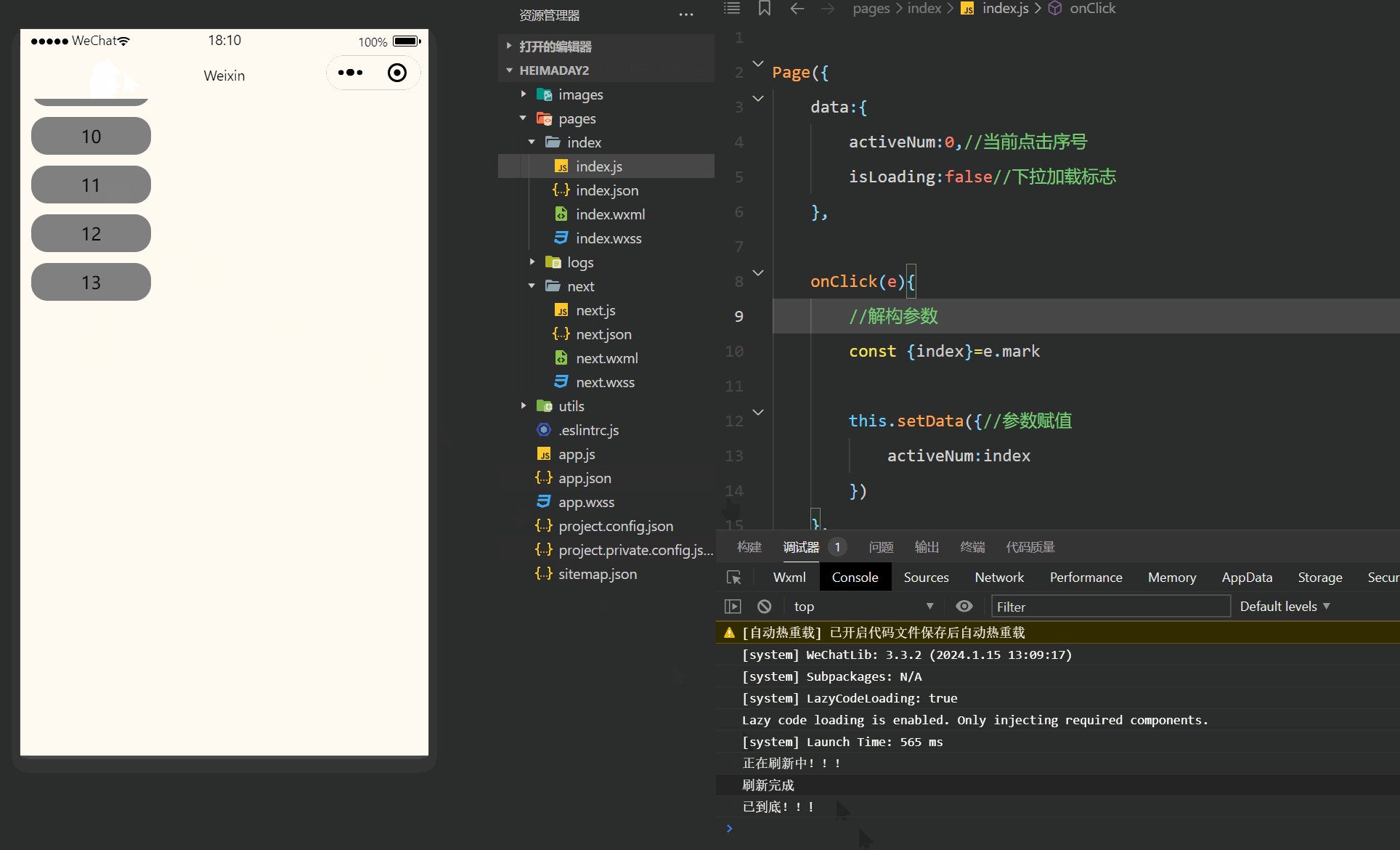
效果演示:

原文地址:https://blog.csdn.net/m0_73756108/article/details/136060771
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.kler.cn/a/231296.html 如若内容造成侵权/违法违规/事实不符,请联系邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.kler.cn/a/231296.html 如若内容造成侵权/违法违规/事实不符,请联系邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
