Java图形化界面编程——Container容器 笔记
2.3 Container容器
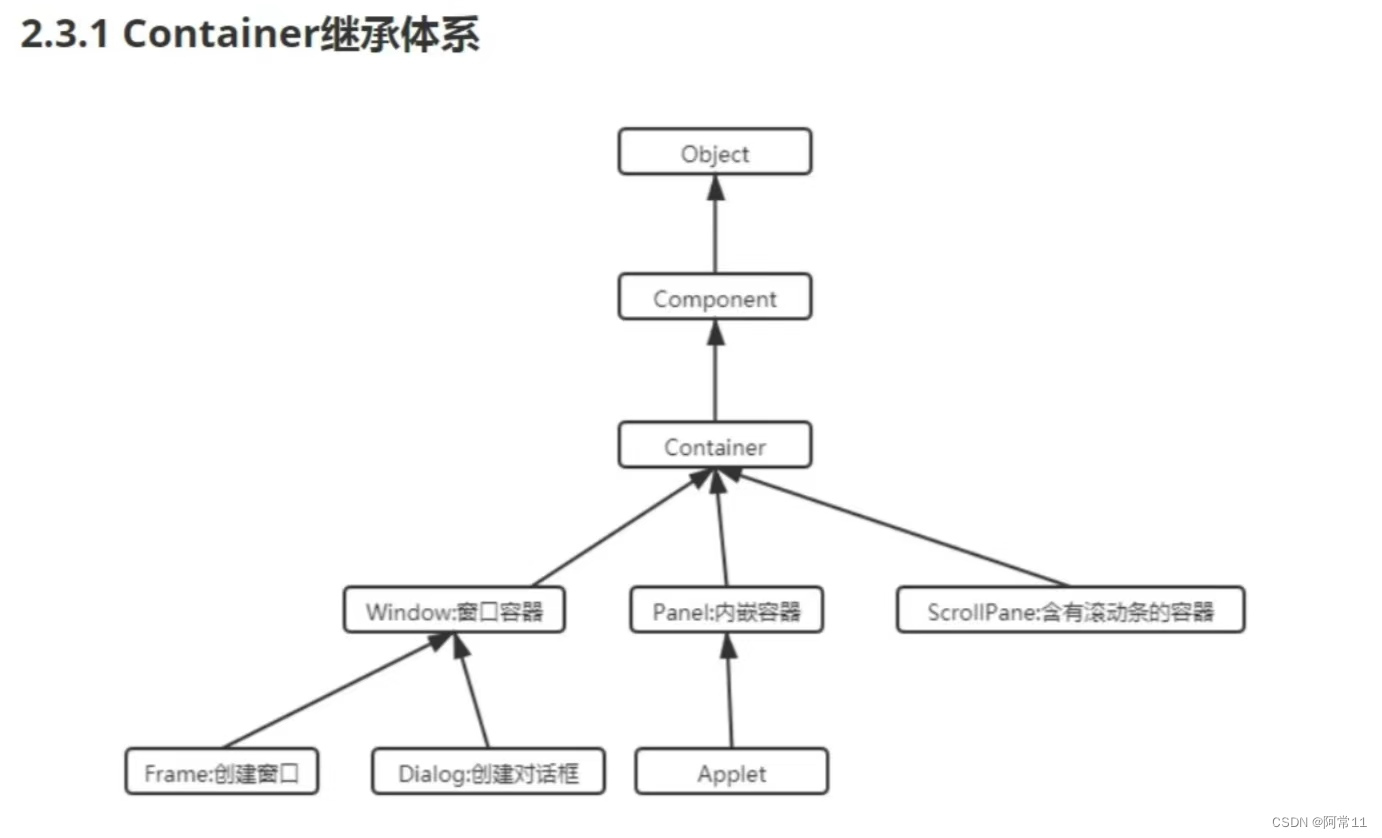
2.3.1 Container继承体系

- Winow是可以独立存在的顶级窗口,默认使用BorderLayout管理其内部组件布局;
- Panel可以容纳其他组件,但不能独立存在,它必须内嵌其他容器中使用,默认使用FlowLayout管理其内部组件布局;
- ScrollPane 是 一个带滚动条的容器,它也不能独立存在,默认使用 BorderLayout 管理其内部组件布局;
2.3.2 常见API
Component作为基类,提供了如下常用的方法来设置组件的大小、位置、可见性等。
| 方法签名 | 方法功能 |
|---|---|
| setLocation(int x, int y) | 设置组件的位置。 |
| setSize(int width, int height) | 设置组件的大小。 |
| setBounds(int x, int y, int width, int height) | 同时设置组件的位置、大小。 |
| setVisible(Boolean b): | 设置该组件的可见性。 |
Container作为容器根类,提供了如下方法来访问容器中的组件
| 方法签名 | 方法功能 |
|---|---|
| Component add(Component comp) | 向容器中添加其他组件 (该组件既可以是普通组件,也可以 是容器) , 并返回被添加的组件 。 |
| Component getComponentAt(int x, int y): | 返回指定点的组件 。 |
| int getComponentCount(): | 返回该容器内组件的数量 。 |
| Component[] getComponents(): | 返回该容器内的所有组件 。 |
2.3.3 容器演示
2.3.3.1 Window
import java.awt.*;
public class FrameDemo {
public static void main(String[] args) {
//1.创建第一个窗口
Frame frame = new Frame("这是第一个窗口Frame");
//2.设置窗口的大小和位置
frame.setBounds(100,100,500,300);
//3.设置窗口的可见性
frame.setVisible(true);
}
}

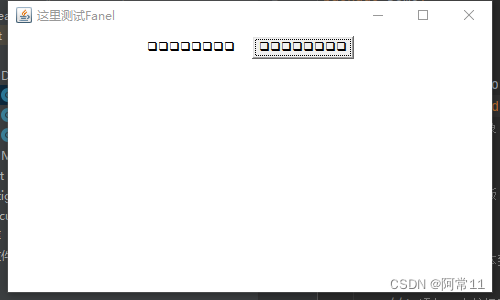
2.3.3.2 Panel
import java.awt.*;
public class PanelDemo {
public static void main(String[] args) {
//1.创建窗口对象
Frame frame = new Frame("这里测试Fanel");
//2.创建内容面板
Panel panel = new Panel();
//3.添加一个文本到面板里面
panel.add(new Label("这是一个测试文本"));
//4.添加一个按钮到面板里面
panel.add(new Button("这是一个测试按钮"));
//5.把面板添加(容纳)到窗口中
frame.add(panel);
//6.设置窗口的位置大小
frame.setBounds(100,100,500,300);
//7.设置窗口的可见性
frame.setVisible(true);
}
}

由于IDEA默认使用utf-8进行编码,但是当前我们执行代码是是在windows系统上,而windows操作系统的默认编码是gbk,所以会乱码,如果出现了乱码,那么只需要在运行当前代码前,设置一个jvm参数 -Dfile.encoding=gbk即可。
步骤:

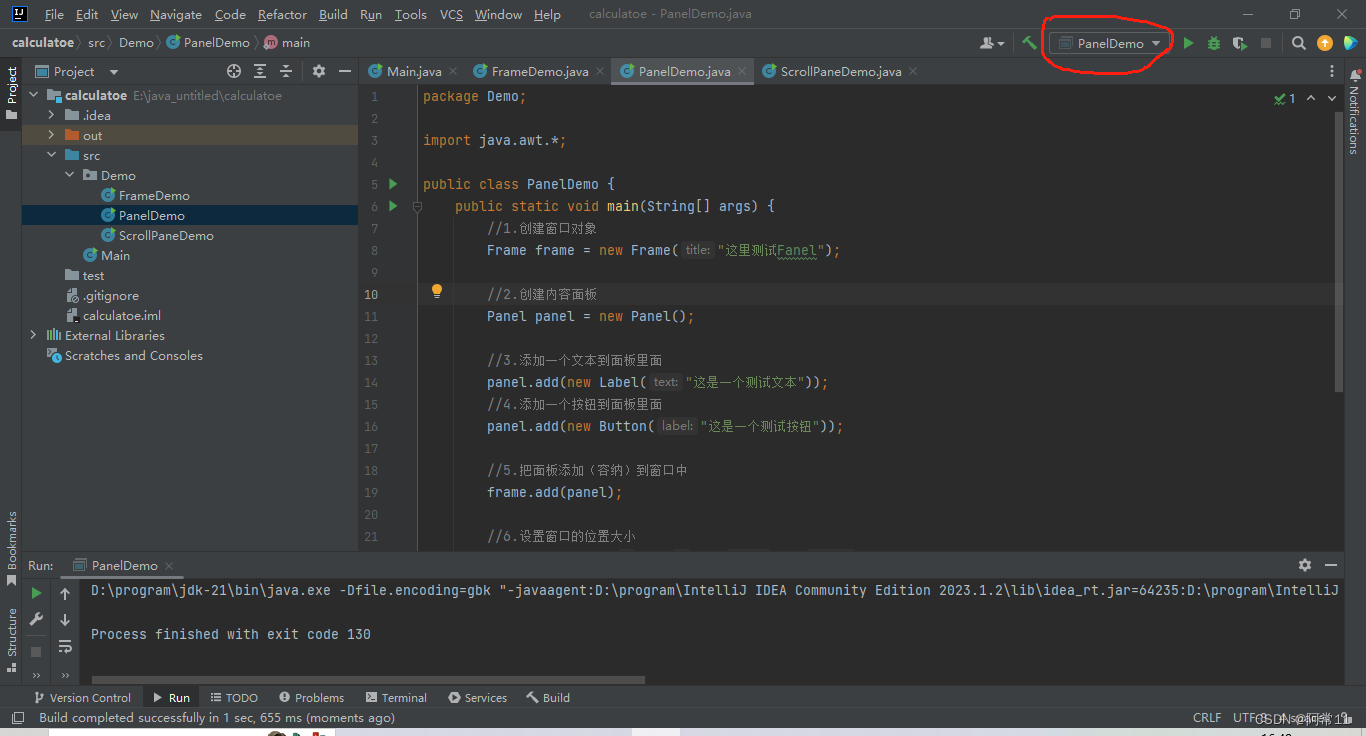
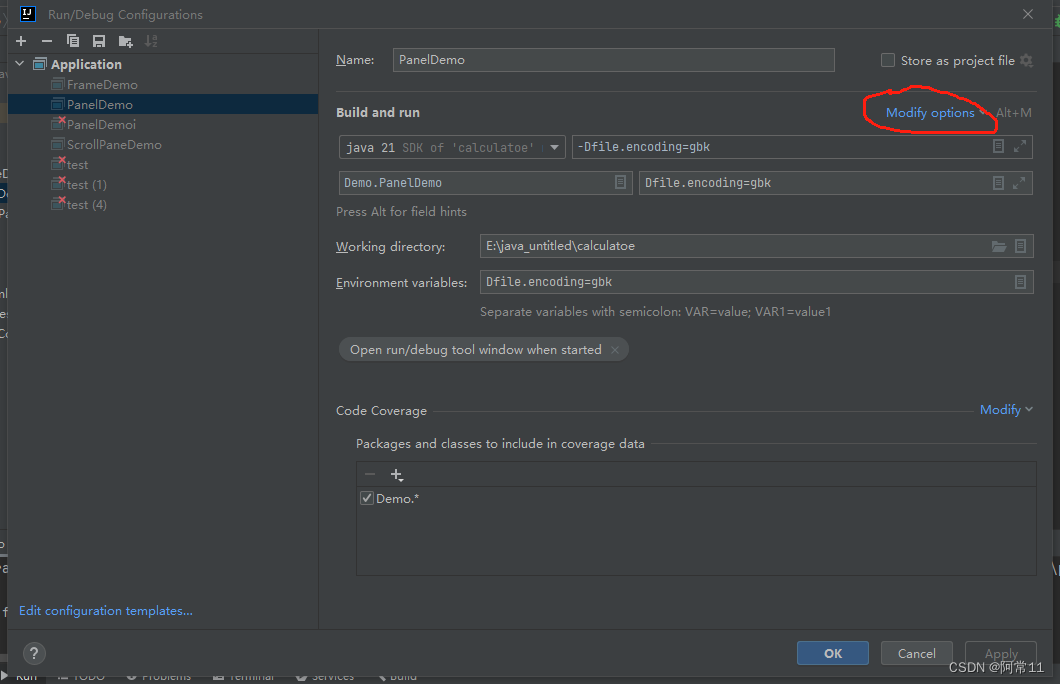
点那个下三角选择Edit Configurations。

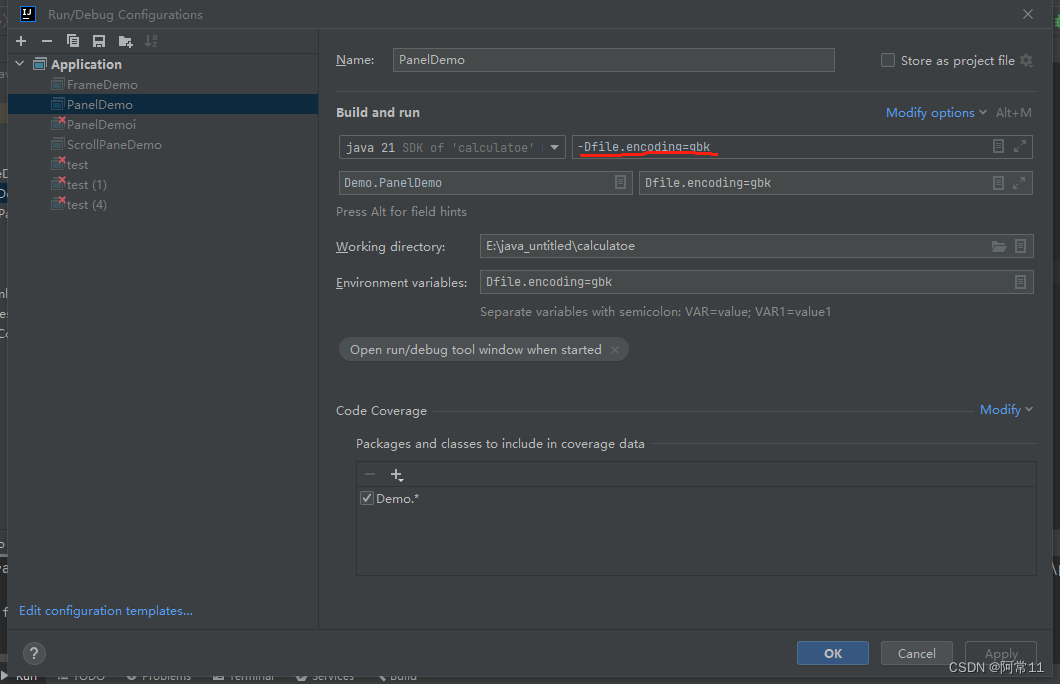
来到这个界面点击Modify options,选择ADD VM Options。

在这里添加-Dfile.encoding=gbk即可。
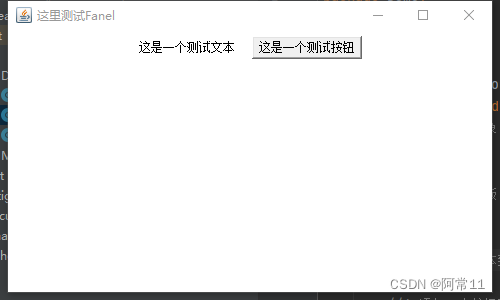
结果:

2.3.3.3 ScrollPane
import java.awt.*;
public class ScrollPaneDemo {
public static void main(String[] args) {
//1.创建Frame窗口对象
Frame frame = new Frame("这里测试ScrollPane");
//2.创建一个ScrollPane滚动面板对象,参数ScrollPane.SCROLLBARS_ALWAYS意味默认带有滚动条
ScrollPane scrollPane = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
//3.添加一个文本到滚动面板
scrollPane.add(new Label("这是一个测试文本"));
//4.添加一个按钮到滚动面板
scrollPane.add(new Button("这是一个测试按钮"));
//5.将scrollPane添加到frame里面
frame.add(scrollPane);
//6.设窗口的位置大小
frame.setBounds(100,100,500,300);
//7.设置窗口的可见性
frame.setVisible(true);
}
}
(配置与上面同理)
程序明明向 ScrollPane 容器中添加了 一个文本框和一个按钮,但只能看到 一个按钮,却看不到文本框 ,这是为什么 呢?
这是因为ScrollPane 使用 BorderLayout 布局管理器的缘故,而 BorderLayout 导致了该容器中只有一个组件被显示出来 。 下一节将向详细介绍布局管理器的知识 。
