ResizeObserver的使用
这篇说下ResizeObserver API。ResizeObserver接口监视 Element 内容盒或边框盒或者 SVGElement 边界尺寸的变化。
ResizeObserver避免了通过回调函数调整大小时,通常创建的无限回调循环和循环依赖项。它只能通过在后续的帧中处理 DOM 中更深层次的元素来做到这一点。如果它的实现遵循规范,则应在绘制前和布局后调用 resize 事件。
这是官方介绍:ResizeObserver
方法
ResizeObserver.disconnect()
取消特定观察者目标上所有对 Element 的监听。
ResizeObserver.observe()
开始对指定 Element 的监听。
ResizeObserver.unobserve()
结束对指定 Element 的监听。
使用
let resizeObserver;
if (!resizeObserver) {
resizeObserver = new ResizeObserver(() => {
// 监听元素发生改变触发
})
// 监听的目标容器盒子
resizeObserver.observe(Element)
}使用碰到的问题
在使用echarts图表的时候,我用这个api相对多点,在这之前我是监听的window的resize方法,当浏览器分辨率、缩放改变的时候调用echarts的resize方法来实现图表自适应,但是这样当局部容器盒子宽高发生改变时并不能监听到。
从此后我就使用了ResizeObserver API了,确实只要当容器盒子发生改变就可以进行监听到实现自适应,但是有个问题:我们一般在echarts setOption之后会进行监听图表容器的变化,来实现图表的自适应,就像下面这样写的:
this.charts = echarts.init(document.getElementById(this.id))
let option = {
// ...
}
this.charts.setOption(option);
if (!this.resizeObserver) {
this.resizeObserver = new ResizeObserver(() => {
if (this.charts) {
this.charts.resize()
}
});
this.resizeObserver.observe(document.getElementById(this.id));
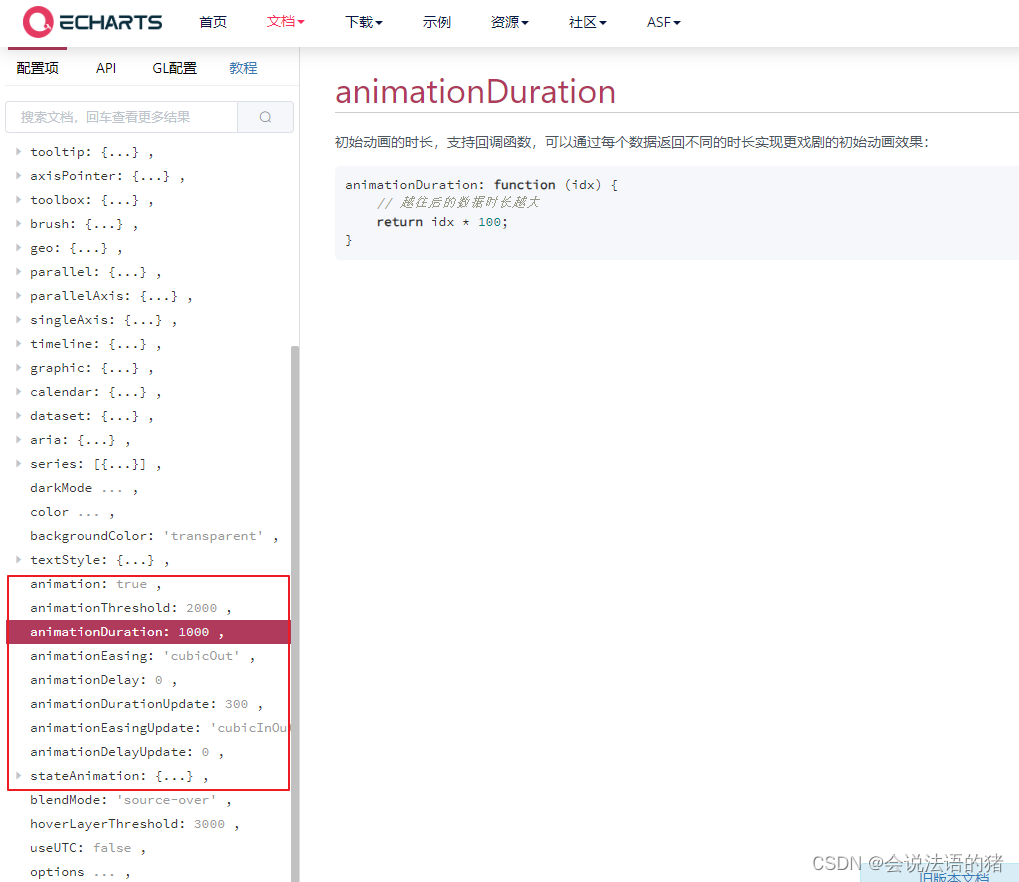
}但是这样写,我们图表在进行第一次绘制的时候,就失去了动画效果 ,就是我们echarts图表自身时带有动画效果的,下面是一些官方基础配置:

具体是为什么失去了动画,我也没太搞明白,没去看ResizeObserver或者echarts的动画这块儿的源码,时间、精力有限。然后就简单看了下如何解决这个问题
我们要解决这个问题,其实也很简单,就是我们在echarts setOption之后等图表第一次绘制并动画结束之后再使用ResizeObserver监听即可。使用setTimeout 延迟就可以了,至于延迟几秒是取决于echarts中的animationDuration配置(这个动画时长),默认是1000ms ,所以我们把上面代码改造成下面就可以:
this.charts = echarts.init(document.getElementById(this.id))
let option = {
// ...
}
this.charts.setOption(option);
if (!this.resizeObserver) {
setTimeout(() => {
this.resizeObserver = new ResizeObserver(() => {
if (this.charts) {
this.charts.resize()
}
});
this.resizeObserver.observe(document.getElementById(this.id));
}, 1000)
}