前端框架学习 Vue(3)vue生命周期,钩子函数,工程化开发脚手架CLI,组件化开发,组件分类
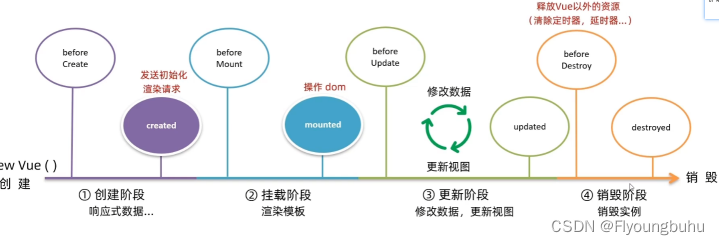
Vue 生命周期 和生命周期的四个阶段
Vue生命周期:一个Vue实例从创建 到 销毁 的整个过程
生命周期四个阶段 :(1)创建 (2)挂载 (3)更新 (4)销毁

Vue生命周期函数(钩子函数)
Vue生命周期过程中,会自动运行一些函数,被称为[生命周期钩子] ->让开发者可以在[特定阶段] 运行自己的代码

四个阶段,八个钩子 -> 三个常用 created , mounted , beforeDestroy
created应用
响应式数据准备好了,可以发送初始化渲染请求(配合axios得到从服务器传输的数据)
data:{
list:[]
},
created () {
console.log('响应式数据准备完毕,开始初始化渲染请求')
const res = await axios.get(url,{
params:{
creator:''
}
})
this.list = res.data.data
}mounted应用
模板渲染完成,可以开始操作DOM(获取输入框焦点)
data:{
list:[]
},
mounted () {
console.log('模板渲染完成,开始操作DOM')
}
工程化开发&脚手架CLI
开发Vue的两种方式:
1.核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发Vue.
2.工程化开发模式:基于构建工具(例如:webpack)的环境开发Vue.

基础介绍:
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础
好处:
1.开箱即用,零配置
2.内置babel等工具
3.标准化
使用步骤:
1.全局安装(一次):yarn global add @vue/cli 或 npm i @vue/cli -g
2.查看Vue版本:vue --version
3.创建项目架子:vue create project-name(项目名-不能用中文)
4.启动项目:yarn serve 或 npm run serve(找package.josn)
脚手架目录文件介绍


// 文件核心作用:导入App.vue,基于App.vue创建结构渲染index.html
// 1.导入 vue核心包
import Vue from 'vue'
// 2.导入App.vue 根组件
import App from './App.vue'
// 提示:当前处于什么环境(生成/开发)
Vue.config.productionTip = false
// 3.Vue实例化,提供render方法 - > 基于App.vue创建结构渲染index.html
new Vue({
// el:'#app',作用:和$mount('选择器')作用一致,用于指定Vue所管理的
// render: h => h(App),
render: (h) =>{
// 基于App创建元素结构
return h(App)
}
}).$mount('#app')

组件化开发&根组件
(1)组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构,样式,行为
好处:便于维护,利用复用 ->提升开发效率
组件分类:普通组件,根组件

(2)根组件:整个应用最上层的组件,包裹所以普通小组件

App.vue文件(单文件组件)的三个部分
1.语法高亮插件:

2.三部分组成:
template:结构(有且只能一个根元素)
script:js逻辑
style:样式(可支持less,需要装包)

3.让组件支持less
(1)style标签,lang='less'开启less功能
(2)装包:yam add less less-loader
普通组件的注册使用
组件注册的两种方式:
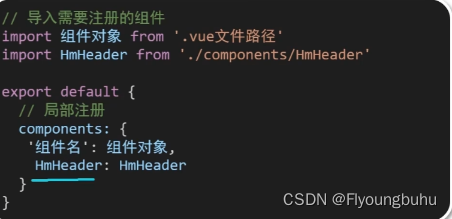
1.局部注册
只能在注册的组件内使用
(1)创建.vue文件(三个组成部分)

(2)在使用的组件内导入并注册

使用:
当成html标签使用 <组件名></组件名>
注意:
组件名规范 ->大驼峰命名法,如:HmHeader
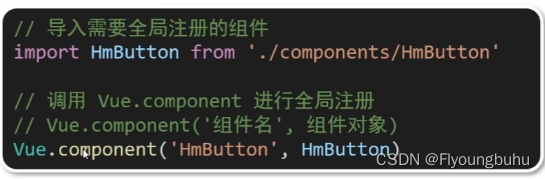
2.全局注册
所有组件内都能使用
使用:
(1)创建.vue文件(三部分组成)

(2)main.js中进行全局注册

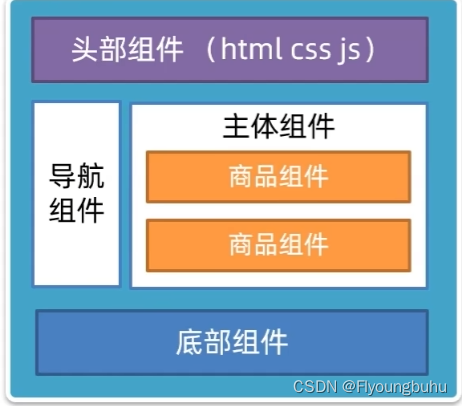
综合案例-组件拆分-开发思路
1.分析页面,按模块拆分组件,搭架子(局部或全局注册)
2.根据设计图,编写html结构 css样式
3.拆分封装通用小组件(局部或全局注册)
将来 ->通过js动态渲染,实现功能
