前端工程化之:webpack3-5(css module)
目录
一、css module
1.思路
2.实现原理
3.如何应用样式
4.其他操作
(1)全局类名
(2)如何控制最终的类名
5.其他注意事项
一、css module
通过命名规范来限制类名太过死板,而 css in js 虽然足够灵活,但是书写不便。
css module 开辟一种全新的思路来解决类名冲突的问题。
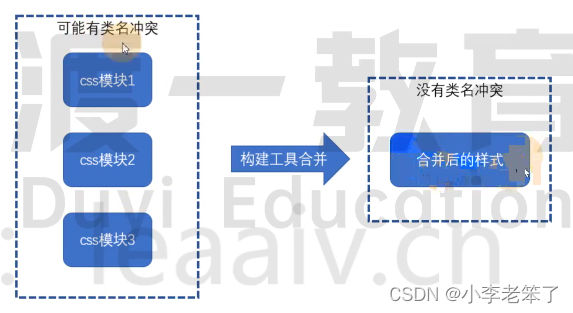
1.思路
css module 遵循以下思路解决类名冲突问题:
- css 的类名冲突往往发生在大型项目中;
- 大型项目往往会使用构建工具( webpack 等)搭建工程;
- 构建工具允许将 css 样式切分为更加精细的模块;
- 同 JS 的变量一样,每个 css 模块文件中难以出现冲突的类名,冲突的类名往往发生在不同的 css 模块文件中;
- 只需要保证构建工具在合并样式代码后不会出现类名冲突即可。

2.实现原理
在 webpack 中,作为处理 css 的 css-loader ,它实现了 css module 的思想,要启用 css module ,需要将 css-loader 的配置 modules 设置为 true 。
// 第一种写法
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader?modules"],
},
],
},
// 第二种写法
module: {
rules: [
{
test: /\.css$/,
use: [
"style-loader",
{
loader: "css-loader",
options: {
modules: true,
},
},
],
},
],
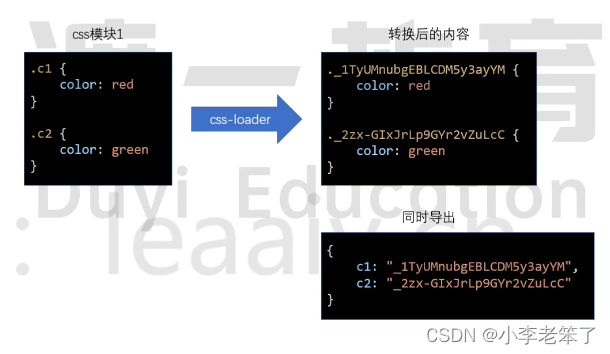
},css-loader 的实现方式如下:

经过 css-loader 转换为:

原理极其简单,开启了 css module 后, css-loader 会将样式中的类名进行转换,转换为一个唯一的 hash 值。
由于 hash 值是根据模块路径和类名生成的,因此,不同的 css 模块,哪怕具有相同的类名,转换后的 hash 值也不一样。
3.如何应用样式
css module 带来了一个新的问题:源代码的类名和最终生成的类名是不一样的,而开发者只知道自己写的源代码中的类名,并不知道最终的类名是什么,那如何应用类名到元素上呢?
为了解决这个问题, css-loader 会导出原类名和最终类名的对应关系,该关系是通过一个对象描述的。

这样一来,我们就可以在 js 代码中获取到 css 模块导出的结果,从而应用类名了。
style-loader 为了我们更加方便的应用类名,会去除掉其他信息,仅暴露对应关系。
4.其他操作
(1)全局类名
某些类名是全局的、静态的,不需要进行转换,仅需要在类名位置使用一个特殊的语法即
可:
:global(.main){
...
}使用了 global 的类名不会进行转换,相反的,没有使用 global 的类名,表示默认使用了 local 。
:local(.main){
...
}使用了 local 的类名表示局部类名,是可能会造成冲突的类名,会被 css module 进行转换。
(2)如何控制最终的类名
绝大部分情况下,我们都不需要控制最终的类名,因为控制它没有任何意义。
如果一定要控制最终的类名,需要配置 css-loader 的 localIdentName 。
module: {
rules: [
{
test: /\.css$/,
use: [
"style-loader",
{
loader: "css-loader",
options: {
modules: {
localIdentName: "[name]_[local]_[hash:5]",
},
},
},
],
},
],
},5.其他注意事项
- css module 往往配合构建工具使用;
- css module 仅处理顶级类名,尽量不要书写嵌套的类名,也没有这个必要;
- css module 仅处理类名,不处理其他选择器;
- css module 还会处理 id 选择器,不过任何时候都没有使用 id 选择器的理由;
- 使用了 css module 后,只要能做到让类名望文知意即可,不需要遵守其他任何的命名规范。
