如何用Hexo搭建一个优雅的博客
引言
在数字化时代,拥有一个个人博客已经成为许多人展示自己技能、分享知识和与世界互动的重要方式。而在众多博客平台中,Hexo因其简洁、高效和易于定制的特点而备受青睐。本文将详细介绍如何从零开始搭建一个Hexo博客,让你的个人博客在互联网上熠熠生辉。
什么是 Hexo?
Hexo官方文档:文档 | Hexo
Hexo是一个快速、简洁且高效的博客框架,它使用Markdown解析文章,在几秒内即可生成静态文件。相较于其他博客系统,Hexo的优势在于其轻量级、无需数据库支持以及高度可定制性。此外,Hexo还支持多种主题和插件,使得博客的外观和功能可以根据个人喜好进行调整。
环境安装
- Node.js
- Git
安装 Git
- Windows:下载并安装 git。
- Mac:使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装 Node.js
- Windows:通过 nvs(推荐)或者 nvm 安装。
- Mac:使用 Homebrew 或 MacPorts 安装。
- Linux(DEB/RPM-based):从 NodeSource 安装。
- 其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的 指导。
http://t.csdnimg.cn/Dkxwo
安装 Hexo
创建博客目录
在计算机上选择一个合适的位置,创建一个新文件夹,用于存放博客的所有文件。例如,可以在桌面上创建一个名为“hexo”的文件夹。
初始化Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
#-g:全局安装
npm install -g hexo-cli
#卸载hexo
npm uninstall hexo-cli -g
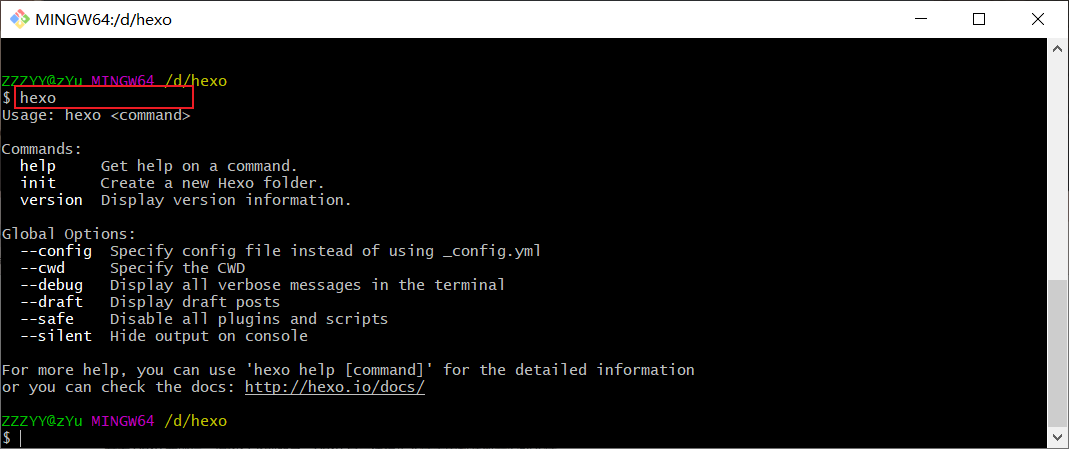
测试命令是否安装成功
hexo 或 hexo -v
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
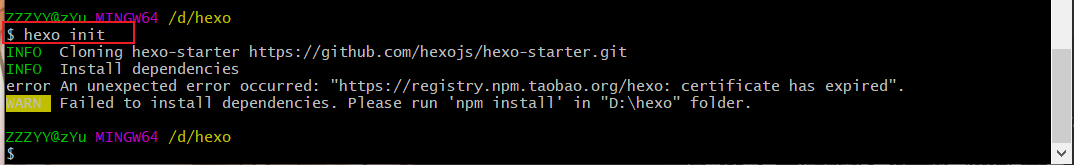
hexo init实例如图

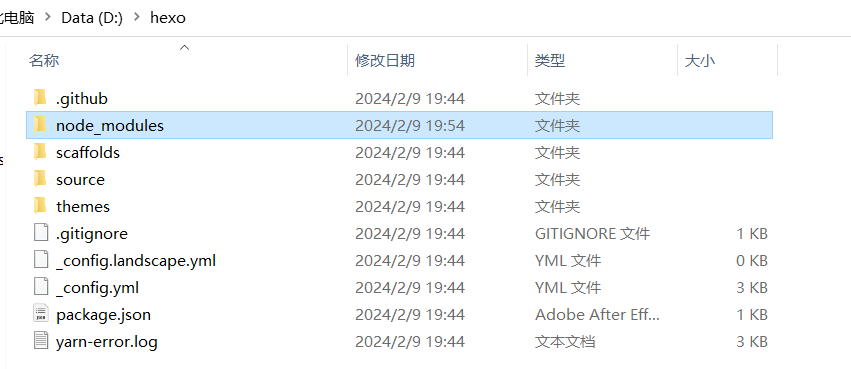
下载完成后自动在文件夹中部署项目文件

安装项目依赖
npm install
启动博客
hexo server 或者 hexo s
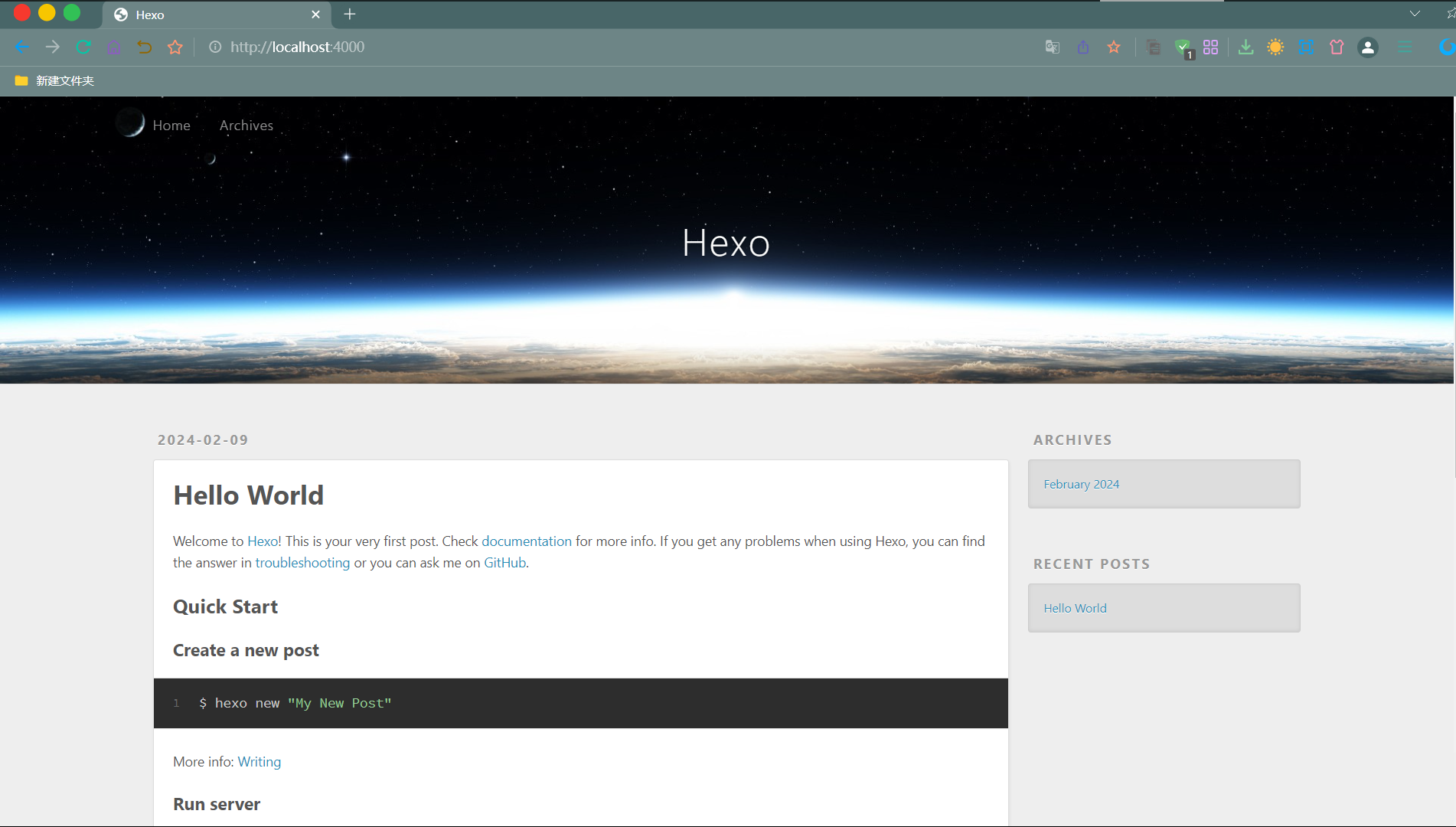
浏览器访问
http://localhost:4000/
通过以上步骤,你已经成功搭建了一个Hexo博客。接下来,你可以根据自己的需求对博客进行个性化定制,例如更换主题、添加插件等。祝你在博客的世界里畅游无阻,分享知识,结交朋友!
