vue3 elementplus DateTimePicker 日期时间设置默认时间为当天
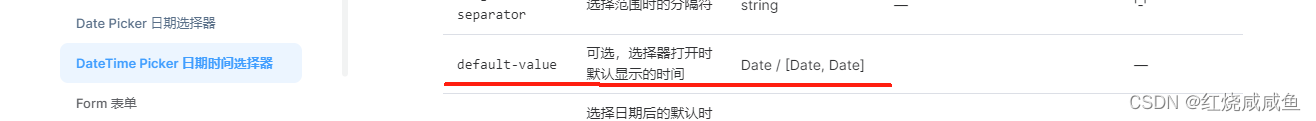
DateTimePicker里面有个自带属性 可以实现这个需求,如图:

// 设置当前当天时间范围 00: 00: 00 - 23:59:59
const currentDate = [setDefaultDate(0), setDefaultDate(1)]
const setDefaultDate = (
type:number
): string => {
let t = '';
let date = new Date();
let dateMap = {
year: date.getFullYear(),
month: date.getMonth() + 1,
day: date.getDate(),
};
let month = dateMap.month >= 10 ? dateMap.month : "0" + dateMap.month
let day = dateMap.day >= 10 ? dateMap.day : "0" + dateMap.day
//当天默认初始时间 00:00:00
if (type === 0) {
t = date.getFullYear() + "-" + month + "-" + day + ' '+ '00' + ':'+ '00' +':'+ '00';
}
//当天默认初始时间 23:59:59
if (type === 1) {
t = date.getFullYear() + "-" + month + "-" + day + ' '+ '23' + ':'+ '59' +':'+ '59';
}
return t;
};
