uni-app x,一个纯原生的Android App开发工具
uni-app x,下一代uni-app,一个神奇的产品。
用vue语法、uni的组件、api,以及uts语言,编译出了kotlin的app。不再使用js引擎和webview。纯纯的kotlin原生app。
uni-app x,让“跨平台开发性能不如原生”的这条曾广为流传的规则,扔进了历史的垃圾桶!
uni-app x原理简析
当uni-app x整体推到你面前时,你可能觉得难以想象,怎么可能编译为纯原生App?uni-app过去之所以能跨平台,是因为js是跨平台的啊。
所谓,成也萧何败也萧何,而uni-app过去在app上性能不如原生,也很大程度是因为js和原生的交互通信阻塞问题。
简述下uni-app x的原理。
其实uni-app x使用的不是js,而是DCloud在2022年发布的uts语言。这是一种基于ts改造的语言,改造的目的就是让它可以全平台编译。
我们知道js和原生语言的差异性主要在于类型和动态性。而ts已经为js提供了类型。uts是在ts的基础上,融合kotlin和swift的特性,抽象出了一套全平台可用的编译型语言。
uts在不同平台,编译为不同的产物:
- 在Web中编译为js
- 在iOS中编译为swift
- 在Android中编译为kotlin
然后DCloud又基于uts开发了uvue的ui引擎,可使用vue语法来开发界面,再补上uni的组件和api,最终形成了你目前看到的uni-app x。
让你使用熟悉的代码、跨平台的方式,却能写出和原生的功能性能完全一致的app。
而且有趣的是,我们与原生开发者交流,发现使用uni-app x开发应用,比原生开发要快非常多。
案例
很多开发者都在关注着uni-app x,等待先行者趟坑。
这几个月来,很多先行者已经发布了他们的基于uni-app x的产品。而HBuilderX也发布了里程碑的3.98正式版,已经可以支撑商业应用。
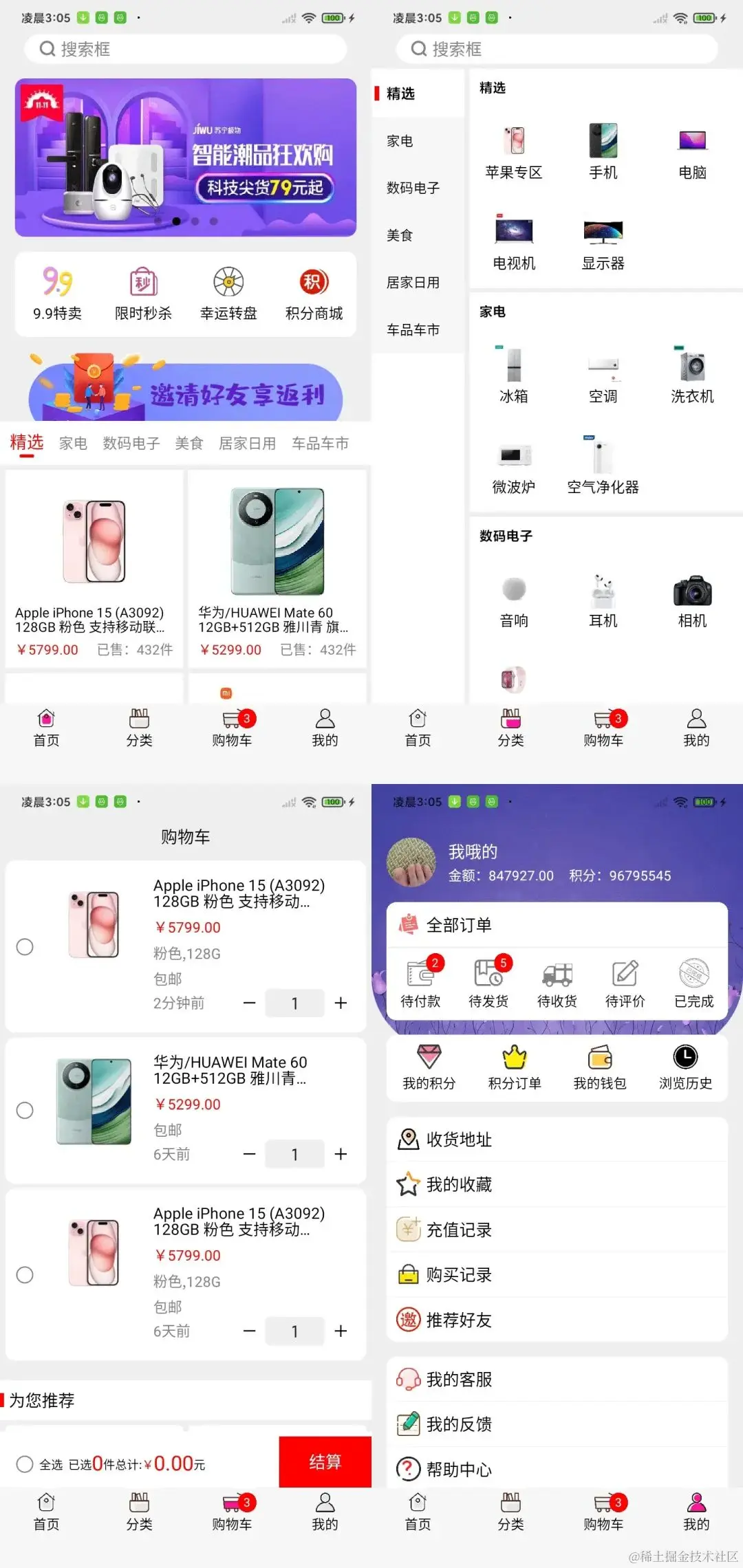
快亿商城
这是一个云端一体的、完整的电商项目。客户端、服务器,甚至还包括管理端:快亿商城管理端

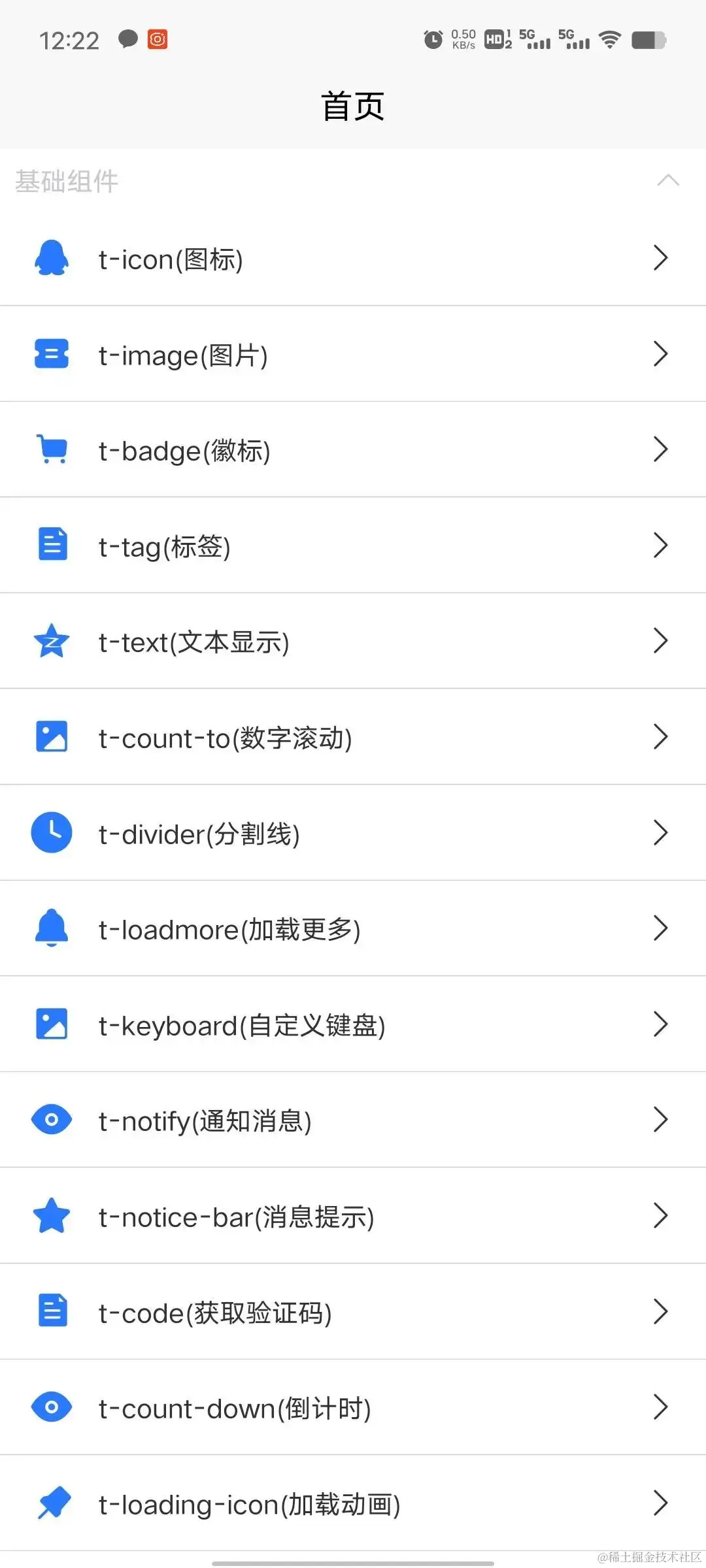
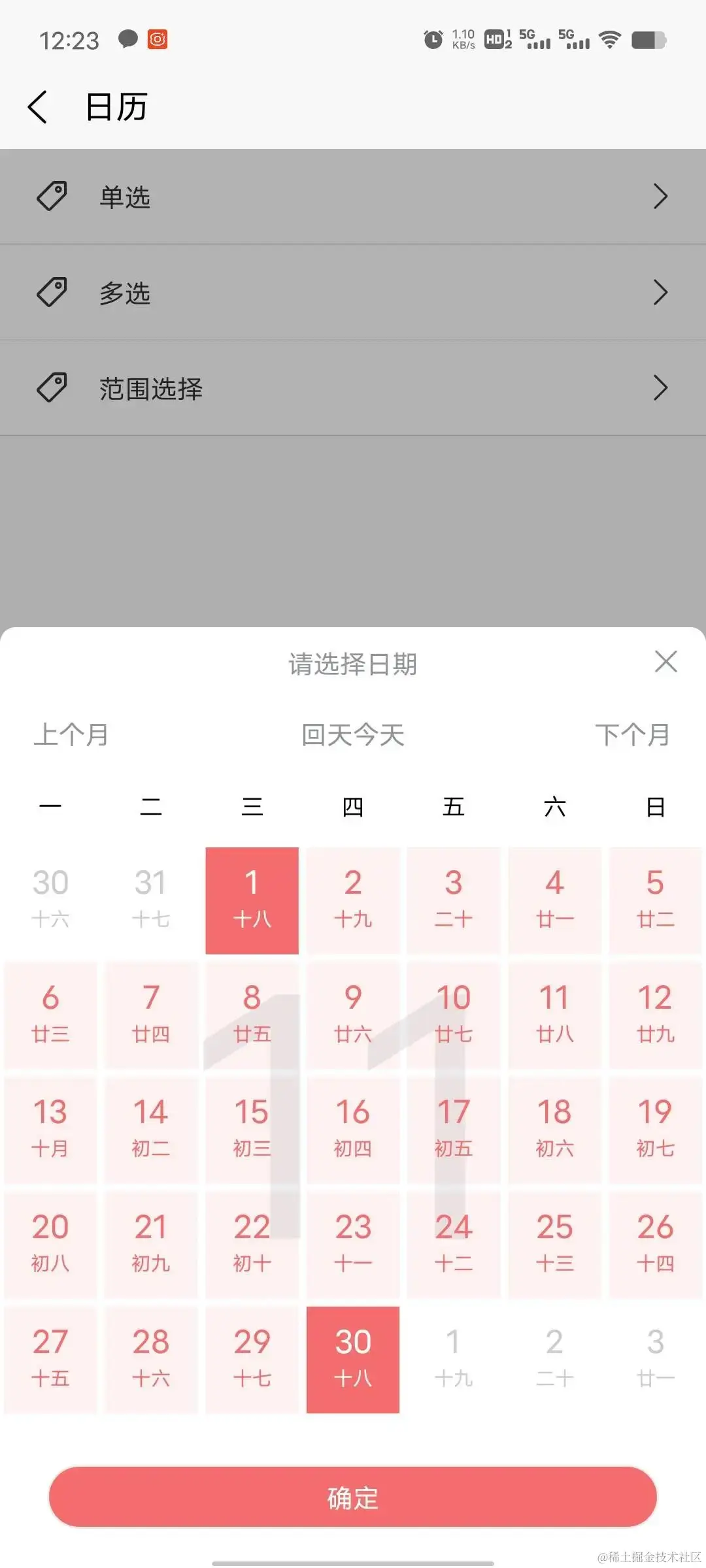
t-uvue-ui
这是一个丰富的ui库,解救那些不擅长界面的开发者。当然即便是擅长界面开发的,使用这个组件库也能提升不少开发效率。


快速体验
欢迎你也来体验uni-app x这个神奇的产品:用你熟悉的代码,开发出原生的Android App。
<template>
<view class="content">
<button @click="buttonClick">{{title}}</button>
</view>
</template>
<script> //注意这里编写的是uts,是ts的变种
export default {
data() {
return {
title: "Hello world"
}
},
onLoad() {
console.log('onLoad')
},
methods: {
buttonClick: function () {
uni.showModal({
"showCancel": false,
"content": "点了按钮"
})
}
}
}
</script>
<style>
.content {
width: 750rpx;
background-color: white;
}
</style>
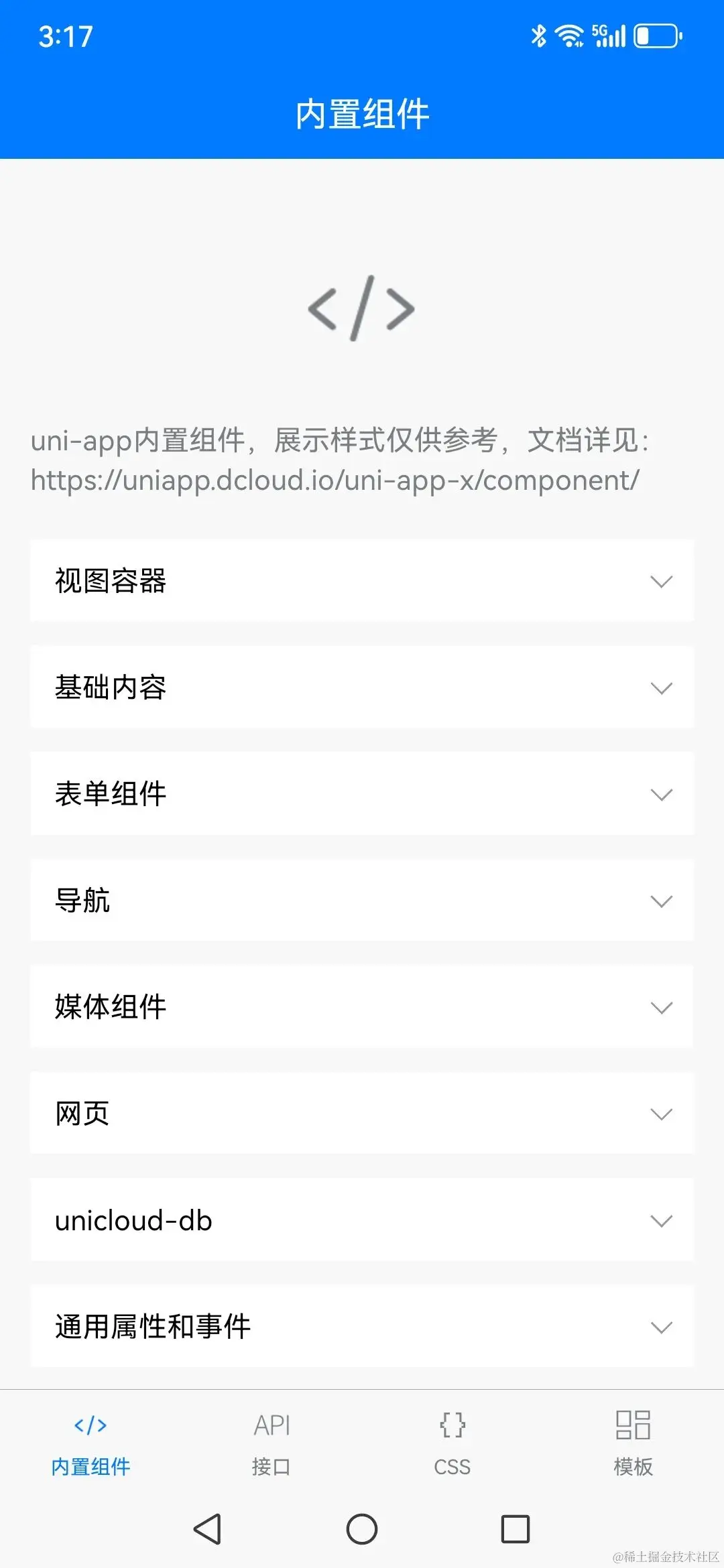
体验uni-app x的真实效果,在外部浏览器里下载hello uni-app x的apk,或扫描下方二维码。

hello uni-app x 演示了uni-app x目前支持的所有内置组件、API、以及诸多页面模版。

质量
uni-app x从源头重视产品质量,第一个版本就支持自动化测试。并已为uni-app x产品编写了几十个测试工程、数十万行测试例代码。
虽然这些工作导致uni-app x初期的迭代速度变慢。但让uni-app x的质量水平大幅提升。每天晚上DCloud内部众多机器在运行这些自动化测试代码,除了监控质量,还在监控启动速度、包体积大小、内存占用等各种关键指标。
插件大赛及生态
由于uts编译为kotlin,也就是kotlin在Android上能用的api、能用的三方sdk,uni-app x里都可以用。
<script>
import Build from 'android.os.Build';
export default {
onLoad() {
console.log(Build.MODEL); //调用原生对象,返回手机型号
console.log(uni.getSystemInfoSync().deviceModel); //调用uni API,返回手机型号。与上一行返回值相同
}
}
</script>
上面的示例,在页面启动时打印了2行日志,显示手机型号。
- uni.getSystemInfoSync,是uni的api
- import的Build,是Android os的api
在uni-app x里,可以直接调用os的能力,不受限制,语法是uts的语法,但需要了解什么功能在原生里是哪个api。
使用uni.getSystemInfoSync则比较简单,看uni的文档即可,且可跨平台。
其实,uni.getSystemInfoSync 的内部实现就是一个uts模块,底层使用了一样的代码,也是import了android.os.Build。
uni.的api,大多是uts开发的,它们都开源在uni-api仓库
uni-app x作为一个原生应用,自然可以使用原生的各种sdk,包括flutter、react native、cocos、unity等原生sdk,均可集成使用。
在插件市场,有基于uni-app x的各种作品。
DCloud官方的:
- App升级中心
- uni-id-pages-x
三方项目:
- 快亿商城,云端一体完整的电商项目,还包括管理端:快亿商城管理端
- 考试答题模板
- 短视频模板
ui库:
- t-uvue-ui :丰富的组件库
- easyX电商组件库:电商业务常见的各种组件库
还有各种原生扩展的ui组件和api插件。
目前已有数百款适配uni-app x的插件。
随着插件大赛的开展,uni-app x周边生态在如火如荼的丰富中。
