【java苍穹外卖项目实战二】苍穹外卖环境搭建
文章目录
- 1、前端环境搭建
- 2、后端环境搭建
- 1、项目结构搭建
- 2、Git版本控制
- 3、数据库创建

开发环境搭建主要包含前端环境和后端环境两部分。 前端的页面我们只需要导入资料中的nginx, 前端页面的代码我们只需要能看懂即可。
1、前端环境搭建
前端运行环境的nginx,移动到非中文目录下

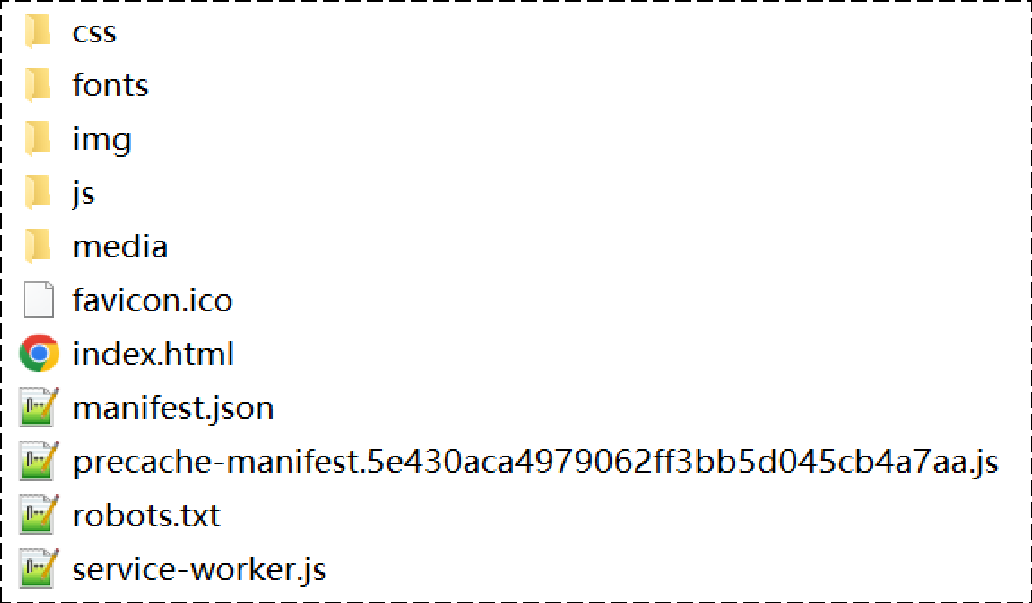
sky目录中存放了管理端的前端资源,具体如下:

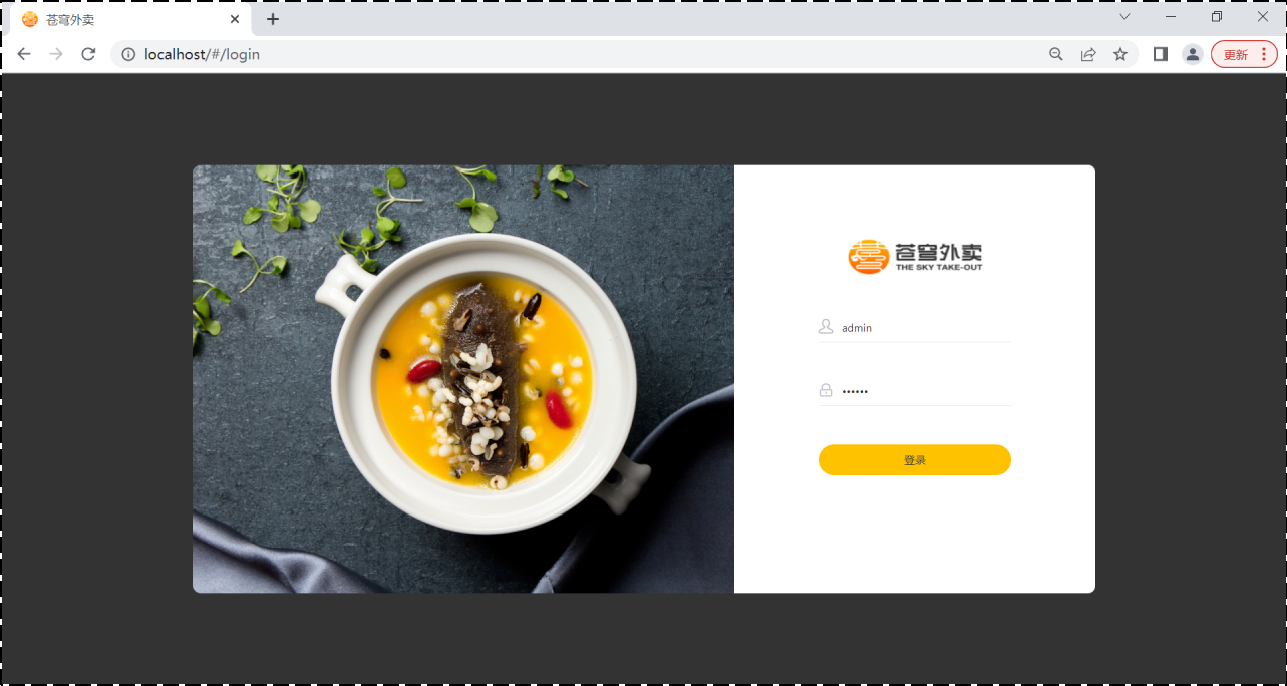
启动nginx,访问测试
双击 nginx.exe 即可启动 nginx 服务,访问端口号为 80
http://localhost:80

2、后端环境搭建
1、项目结构搭建
后端工程基于 maven 进行项目构建,并且进行分模块开发。
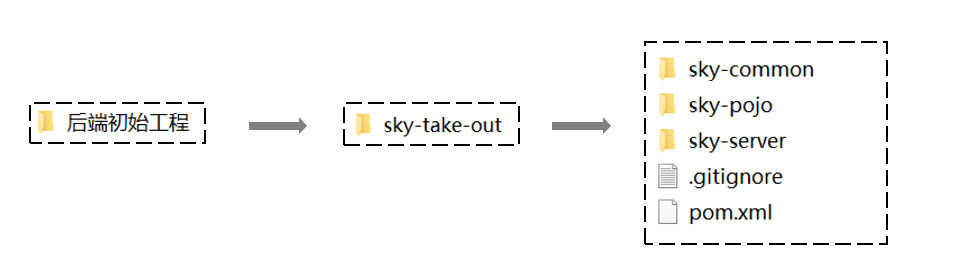
从资料中找到后端初始工程:

用 IDEA 打开初始工程,了解项目的整体结构:

对工程的每个模块作用说明:
| 序号 | 名称 | 说明 |
|---|---|---|
| 1 | sky-take-out | maven父工程,统一管理依赖版本,聚合其他子模块 |
| 2 | sky-common | 子模块,存放公共类,例如:工具类、常量类、异常类等 |
| 3 | sky-pojo | 子模块,存放实体类、VO、DTO等 |
| 4 | sky-server | 子模块,后端服务,存放配置文件、Controller、Service、Mapper等 |
对项目整体结构了解后,接下来我们详细分析上述的每个子模块:
-
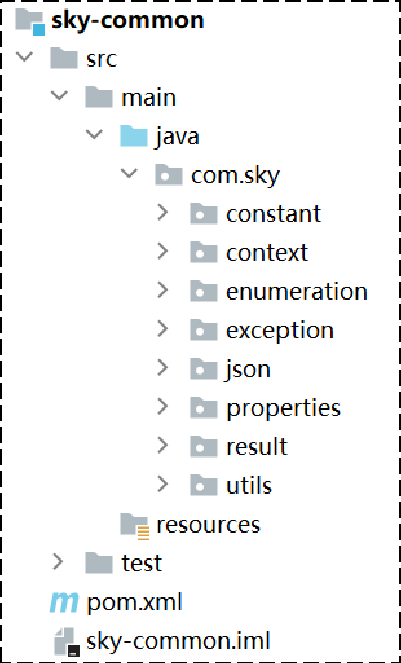
sky-common: 模块中存放的是一些公共类,可以供其他模块使用

分析sky-common模块的每个包的作用:
名称 说明 constant 存放相关常量类 context 存放上下文类 enumeration 项目的枚举类存储 exception 存放自定义异常类 json 处理json转换的类 properties 存放SpringBoot相关的配置属性类 result 返回结果类的封装 utils 常用工具类 -
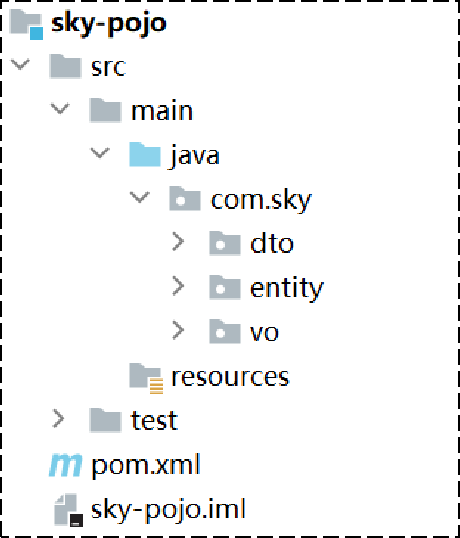
sky-pojo: 模块中存放的是一些 entity、DTO、VO

分析sky-pojo模块的每个包的作用:
名称 说明 Entity 实体,通常和数据库中的表对应 DTO 数据传输对象,通常用于程序中各层之间传递数据 VO 视图对象,为前端展示数据提供的对象 POJO 普通Java对象,只有属性和对应的getter和setter -
sky-server: 模块中存放的是 配置文件、配置类、拦截器、controller、service、mapper、启动类等

分析sky-server模块的每个包的作用:
名称 说明 config 存放配置类 controller 存放controller类 interceptor 存放拦截器类 mapper 存放mapper接口 service 存放service类 SkyApplication 启动类
2、Git版本控制
使用Git进行项目代码的版本控制,具体操作:
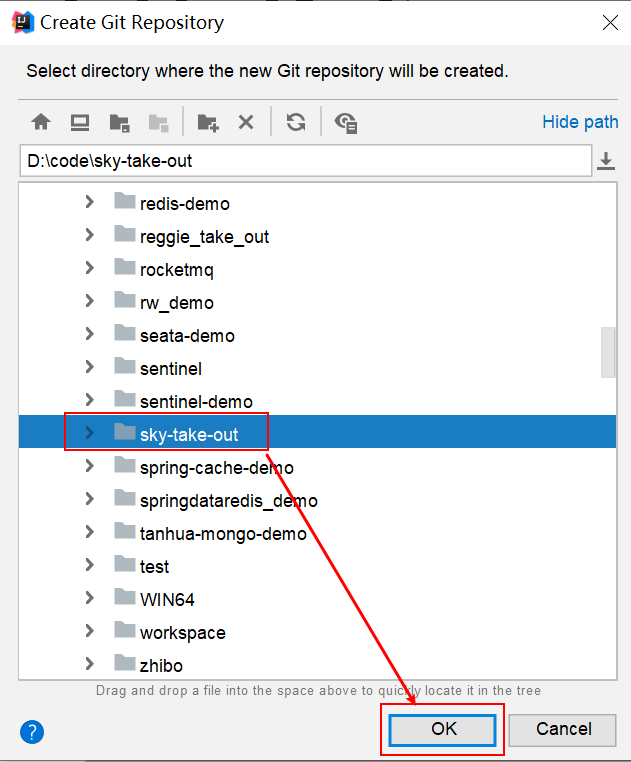
1、创建Git本地仓库

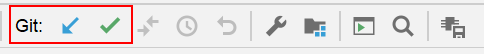
当Idea中出现:

说明本地仓库创建成功。
2、 创建Git远程仓库
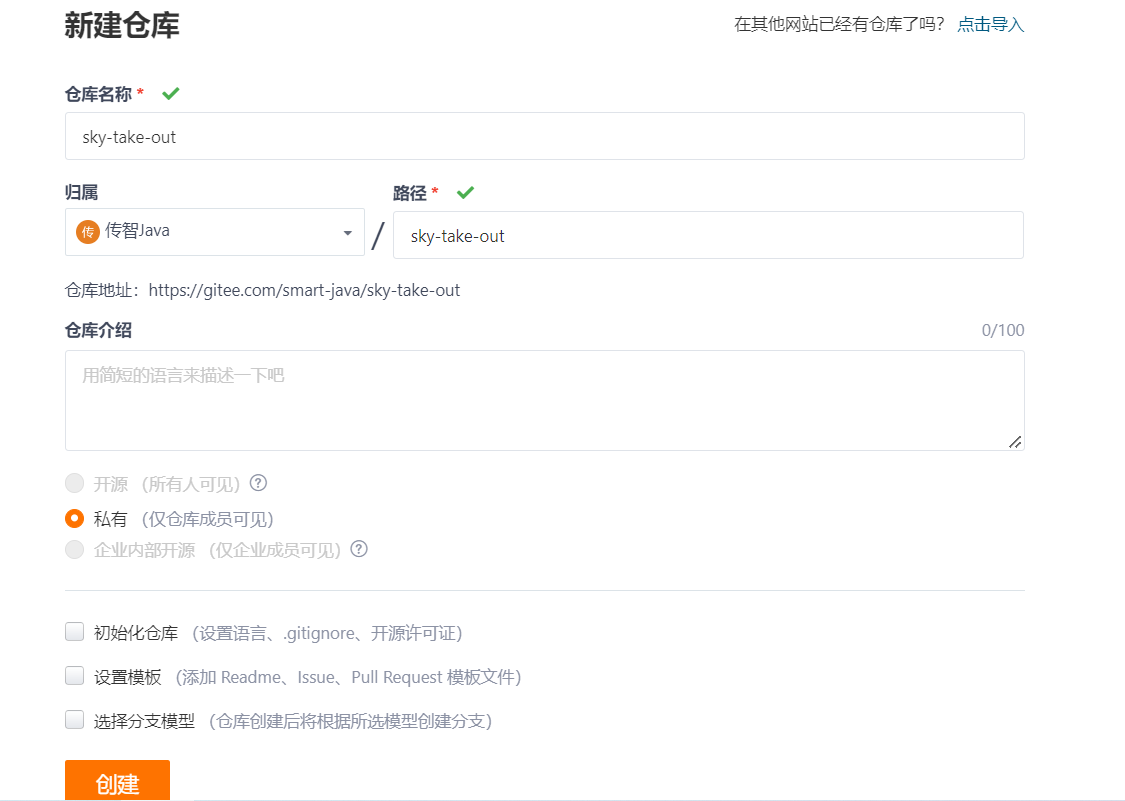
访问https://gitee.com/,新建仓库

点击 创建

3). 将本地文件推送到Git远程仓库
-
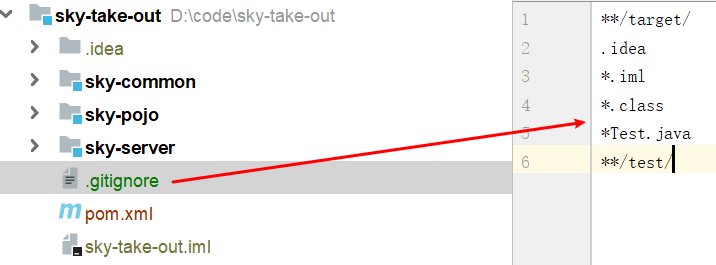
提交文件至本地仓库
忽略以下类型文件

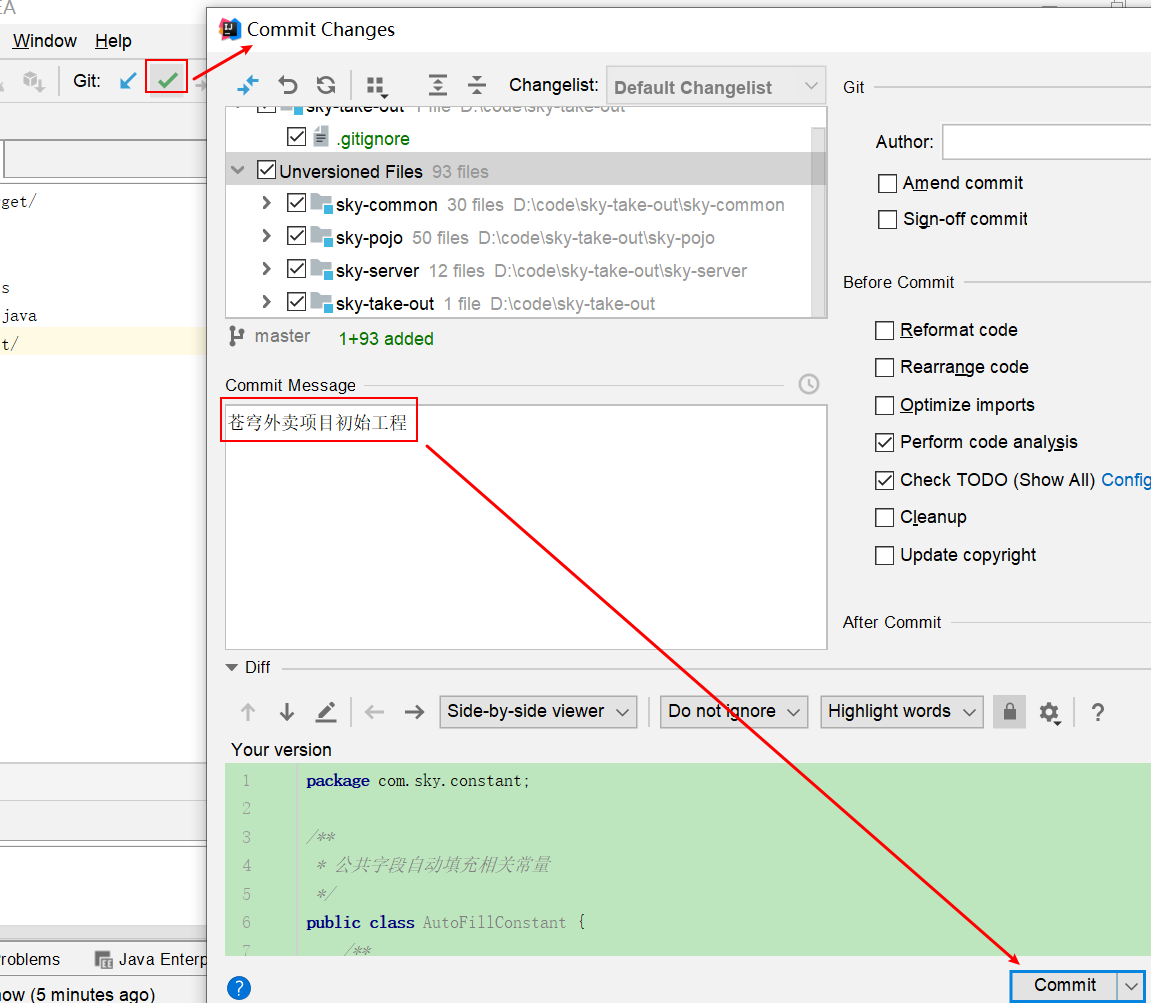
开始提交

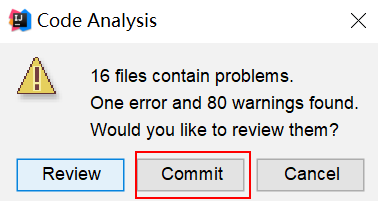
中间出现:点击commit

-
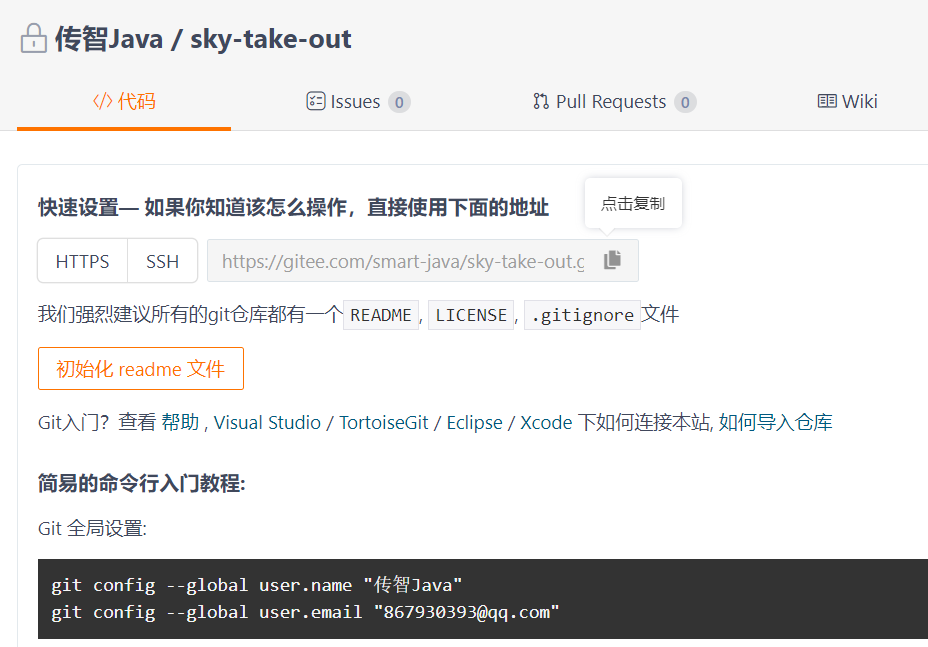
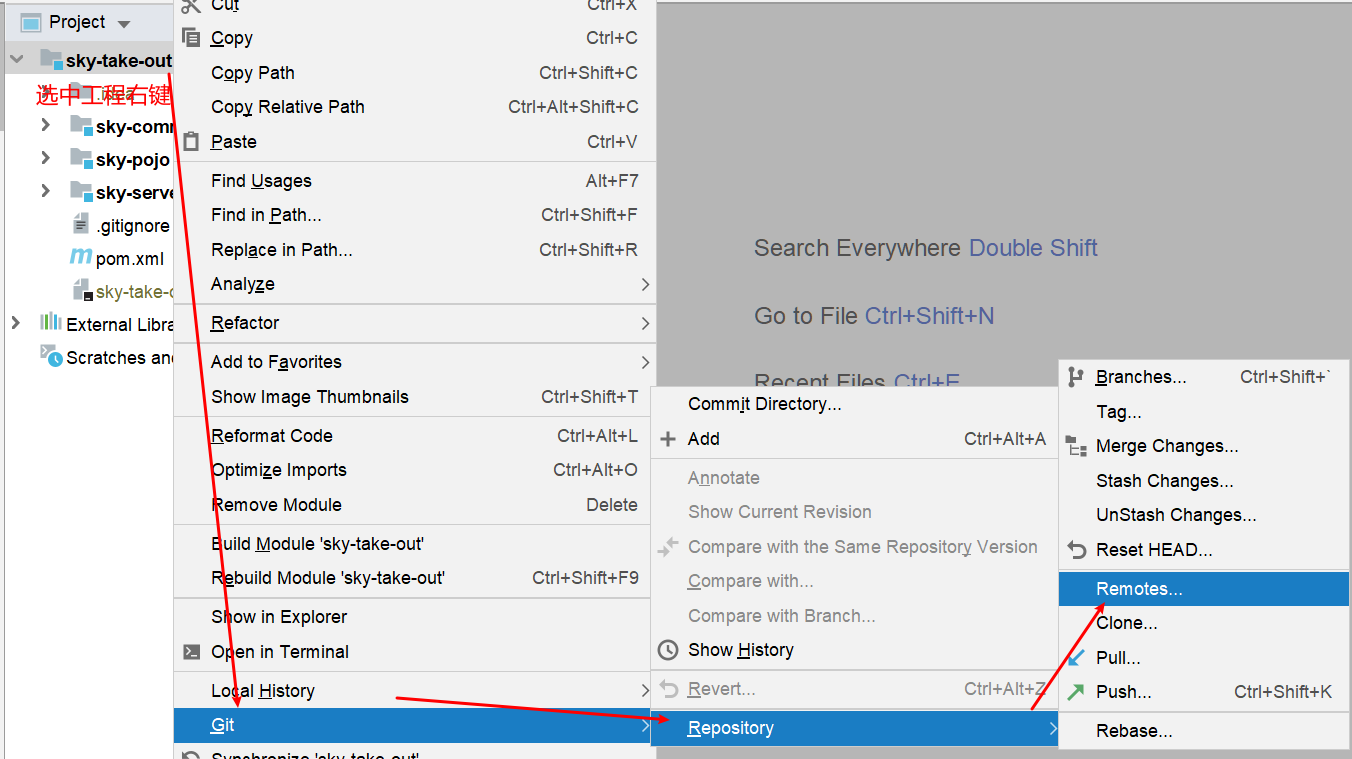
添加Git远程仓库地址
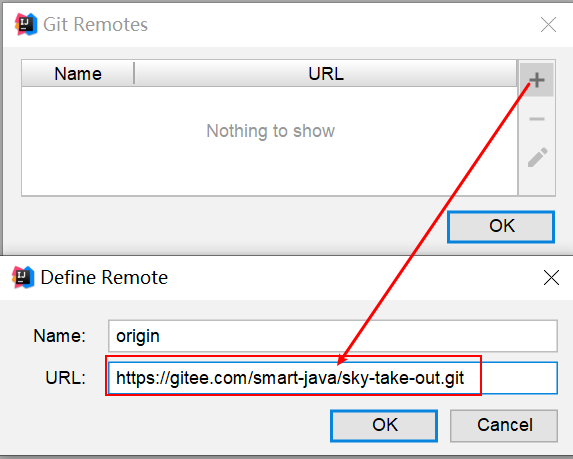
复制远程地址:

添加地址:


-
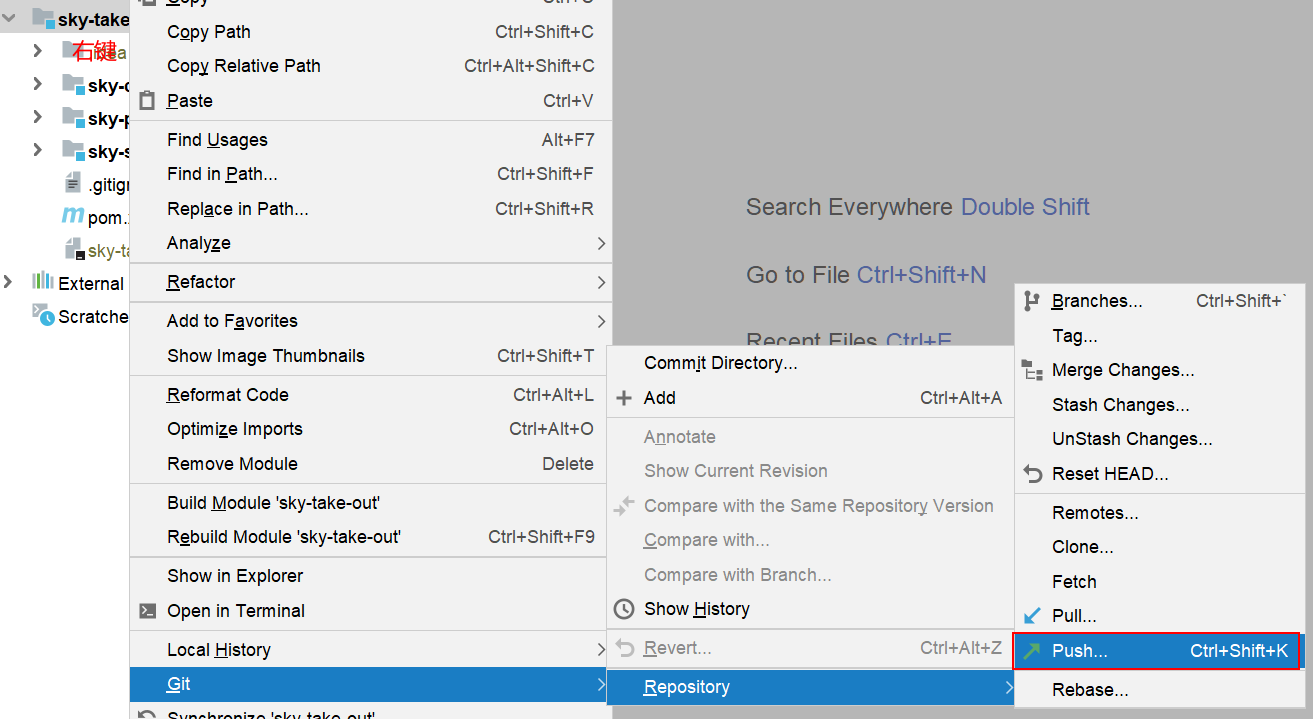
推送

成功推送至远程仓库

3、数据库创建
- 从资料中找到sky.sql

直接打开sky.sql文件

通过该sql文件直接可创建数据库,所以不需要提前创建数据库,直接导入该文件执行即可。
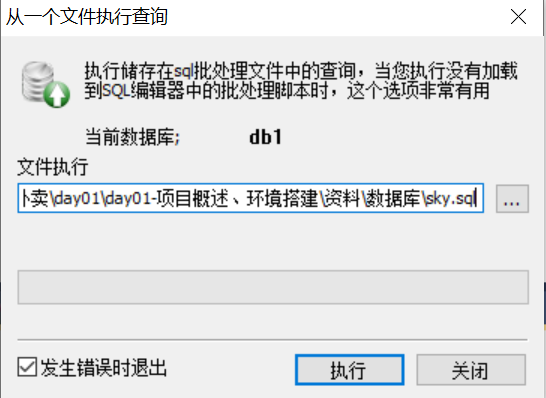
- 执行sky.sql文件

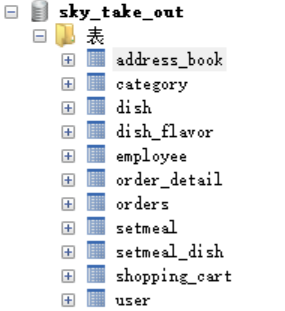
执行完成后,共创建出11张表

每张表的说明:
| 序号 | 表名 | 中文名 |
|---|---|---|
| 1 | employee | 员工表 |
| 2 | category | 分类表 |
| 3 | dish | 菜品表 |
| 4 | dish_flavor | 菜品口味表 |
| 5 | setmeal | 套餐表 |
| 6 | setmeal_dish | 套餐菜品关系表 |
| 7 | user | 用户表 |
| 8 | address_book | 地址表 |
| 9 | shopping_cart | 购物车表 |
| 10 | orders | 订单表 |
| 11 | order_detail | 订单明细表 |
我们目前先简单了解大概有哪些表, 每张表存储什么数据, 有一个印象。对于具体的表结构, 以及表结构中的字段, 可以参考资料中的**《数据库设计文档》**