Vue-53、Vue技术vuex使用
vuex 是什么
1、概念
专门在Vue 中实现集中式状态(数据)管理的一个Vue 插件,对vue 应用中多个组件的共享状态进行集中式的
管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2、什么使用vuex
1、多个组件依赖于同一状态
2、来自不同组件的行为需要变更同一状态
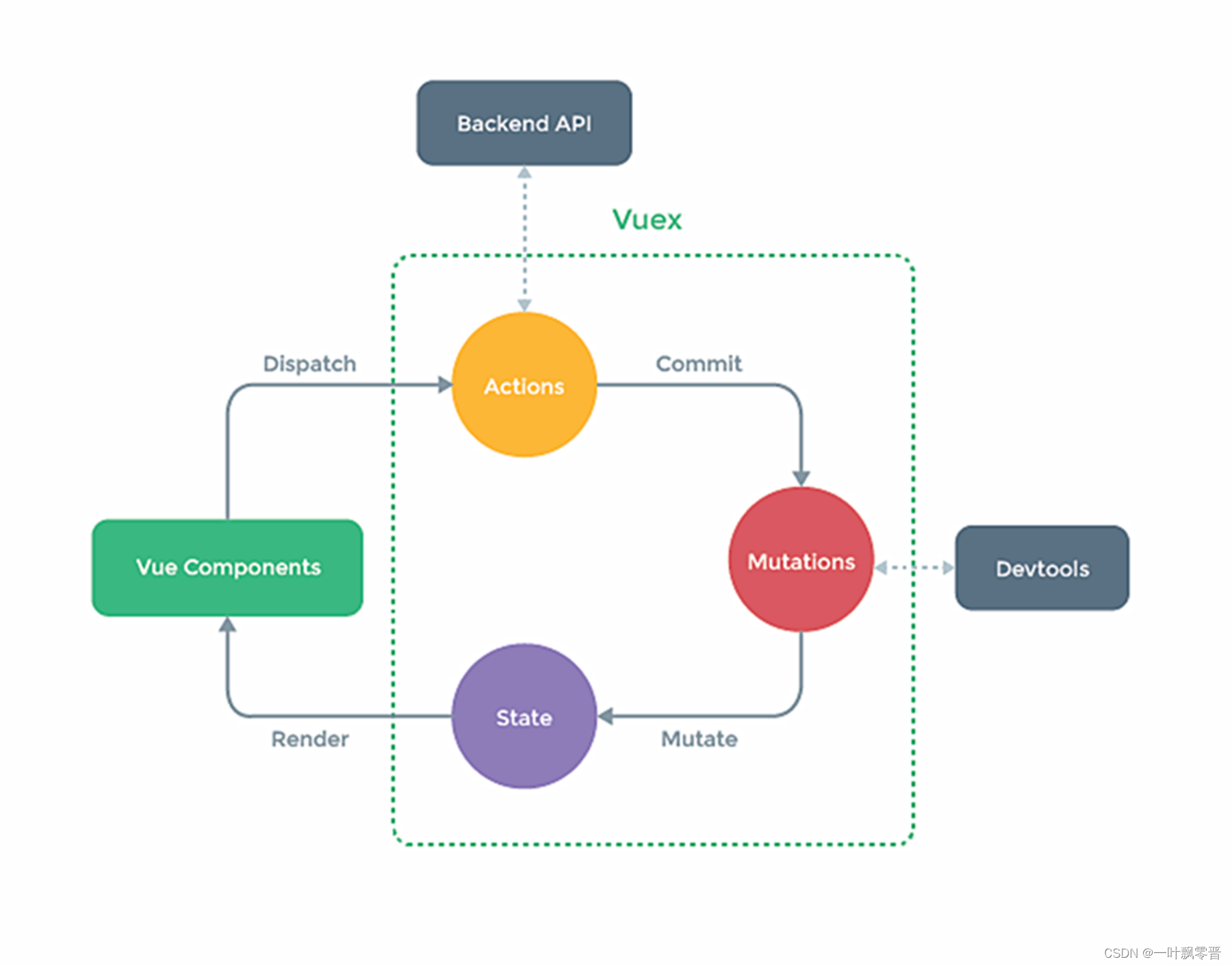
vuex 工作原理图

使用
1、安装vuex (注意vue2中,要使用vuex的3版本,vue3中,要使用vuex的4版本)
vue2 安装
npm i vuex@3
vue3 安装
npm i vuex@4
2、在src新建vuex文件夹。在vuex文件下新进stors.js文件(store源码如下)
//改文件用于创建最为核心的store
//引入vue
import Vue from "vue";
//引入vuex
import Vuex from 'vuex';
//使用
Vue.use(Vuex);
//准备actions- 用于响应组件中的动作
const actions = {};
//准备mutations- 用于操作数据(state)
const mutations = {};
//准备state- 用于存储数据(state)
const state = {};
//创建store
const store = new Vuex.Store({
actions,
mutations,
state
});
//暴露store
export default store;
3、在main.js中引入和使用
......
//引入vuex
import Vuex from 'vuex'
//引入store
import store from './vuex/store';
//使用
Vue.use(Vuex);
......
new Vue({
render: h => h(App),
....
store,
.....
}).$mount('#app');
4、store.js增加数据及相应处理处方法 完整代码如下
//改文件用于创建最为核心的store
//引入vue
import Vue from "vue";
//引入vuex
import Vuex from 'vuex';
//使用
Vue.use(Vuex);
//准备actions- 用于响应组件中的动作
const actions = {
jia:function (context,value) {
console.log('action中的jia被调用了',context,value);
context.commit('JIA',value)
},
jian:function (context,value) {
context.commit('JIAN',value);
},
SumOdd:function (context,value) {
context.commit('SUMODD',value)
},
};
//准备mutations- 用于操作数据(state)
const mutations = {
JIA(state,value){
console.log('mutation中的JIA被调用了',state,value);
state.sum += value;
},
JIAN(state,value){
state.sum -= value;
},
SUMODD(state,value){
if (state.sum % 2){
state.sum += value;
}
}
};
//准备state- 用于存储数据(state)
const state = {
sum:0 //当前的和
};
//创建store
const store = new Vuex.Store({
actions,
mutations,
state
});
//暴露store
export default store;
5、调用
<template>
<div >
<h1>当前求和为:{{$store.state.sum}}</h1>
<select v-model.number="number">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select><br>
<button @click="addSum">+</button>
<button @click="reduceSum">-</button>
<button @click="addSumOdd">当前和为奇数再加</button>
<button @click="addSumWait">等等在加</button>
</div>
</template>
<script>
export default {
name: "Category",
data(){
return{
number:1,
}
},
methods:{
addSum(){
//this.$store.dispatch('jia',this.number)
this.$store.commit('JIA',this.number)
},
reduceSum(){
this.$store.dispatch('jian',this.number)
},
addSumOdd(){
this.$store.dispatch('SumOdd',this.number)
},
addSumWait(){
setTimeout(()=>{
this.$store.dispatch('jia',this.number)
},500)
}
},
mounted() {
console.log(this)
}
}
</script>
<style scoped>
button{
margin-left: 5px;
}
</style>
6、getters的使用
在store.js 新增
//准备getters--用于将state中的数据进行加工
const getters = {
bigSum(state){
return state.sum*10
}
};
//创建store
const store = new Vuex.Store({
......
getters,
......
});
调用
<h1>当前求和放大10倍为:{{$store.getters.bigSum}}</h1>
