tab 切换类交互功能实现
tab切换类交互:
- 记录激活项(整个对象/id/index)
- 动态类型控制
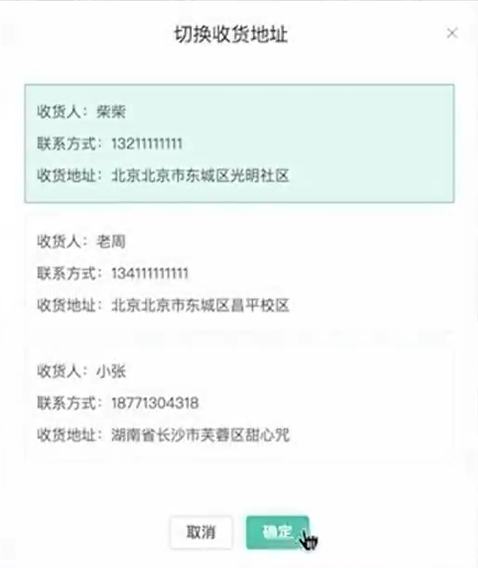
下面以一个地址 tab 切换业务功能为例:
<div class="text item" :class="{active : activeAddress.id === item.id}" @click="switchAddress(item)"
v-for="item in checkInfo.userAddresses" :key="item.id">
<ul>
<li><span>收<i/>货<i/>人:</span>{{ item.receiver }}</li>
<li><span>联系方式:</span>{{ item.contact }}</li>
<li><span>收货地址:</span>{{ item.fullLocation + item.address }}</li>
</ul>
</div>
const activeAddress = ref({})
const switchAddress = (item) => {
activeAddress.value = item
}