EventLoop(回顾)
- 基本概念
- 影响
- JavaScript是单线程的语言
- 同步任务和异步任务
- 同步任务和异步任务的执行过程
- 宏任务和微任务
- 宏任务和微任务的执行过程
基本概念
JavaScript主线程从"任务队列"中读取异步任务的回调函数,放到执行栈中依次执行,这个过程是循环不断的,所以整个的这种运行机制又称为EventLoop(事件循环机制),负责执行代码、收集和处理事件以及执行队列中的子任务
影响
Event Loop 的设计会带来一些问题,比如setTimeout、setInterval的时间精确性
// 启动计时器
console.time('testForEach');
setTimeout(()=>{
// 停止计时,输出时间
console.timeEnd('testForEach');
},2000)
JavaScript是单线程的语言
JavaScript是一门单线程执行的编程语言,也就是说同一时间只能做一件事

单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死现象
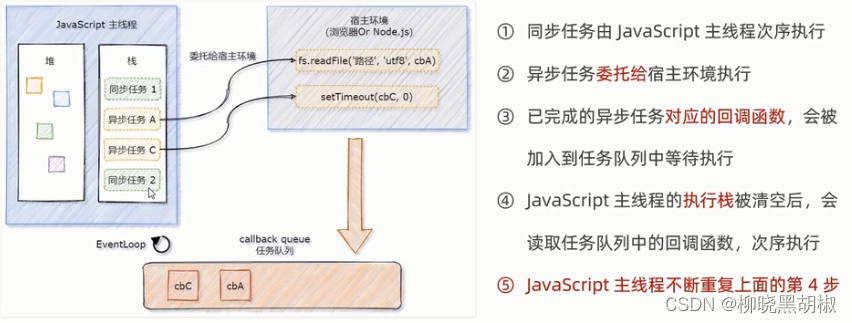
同步任务和异步任务
同步任务(synchronous)
指的是在主线程上排队执行的任务
只有前一个任务执行完毕,才能执行后一个任务
异步任务(asynchronous)
异步任务由JavaScript委托给宿主环境进行执行
当异步任务执行完,会通知JavaScript主线程执行异步任务的回调函数
同步任务和异步任务的执行过程
经典题目
例题
例题2

宏任务和微任务
宏任务
包括 script 全部代码、setTimeout、setInterval、setImmediate(Node.js)、requestAnimationFrame(浏览器)、I/O 操作、UI 渲染(浏览器),这些代码执行便是宏任务。
微任务
包括process.nextTick(Node.js)、Promise、MutationObserver(监听DOM),这些代码执行便是微任务
宏任务和微任务的执行过程
先微后宏
- 宏任务队列一次只从队列中取一个任务执行,执行完后就去执行微任务队列中的任务。
- 微任务队列中所有的任务都会被依次取出来执行,直到微任务队列为空。
- 在
执行完所有的微任务之后,执行下一个宏任务之前,浏览器会执行 UI 渲染操作、更新界面。
参考
链接
