css总结9(过渡和2D变换)
目录
过渡
2D变换
3D变换
过渡
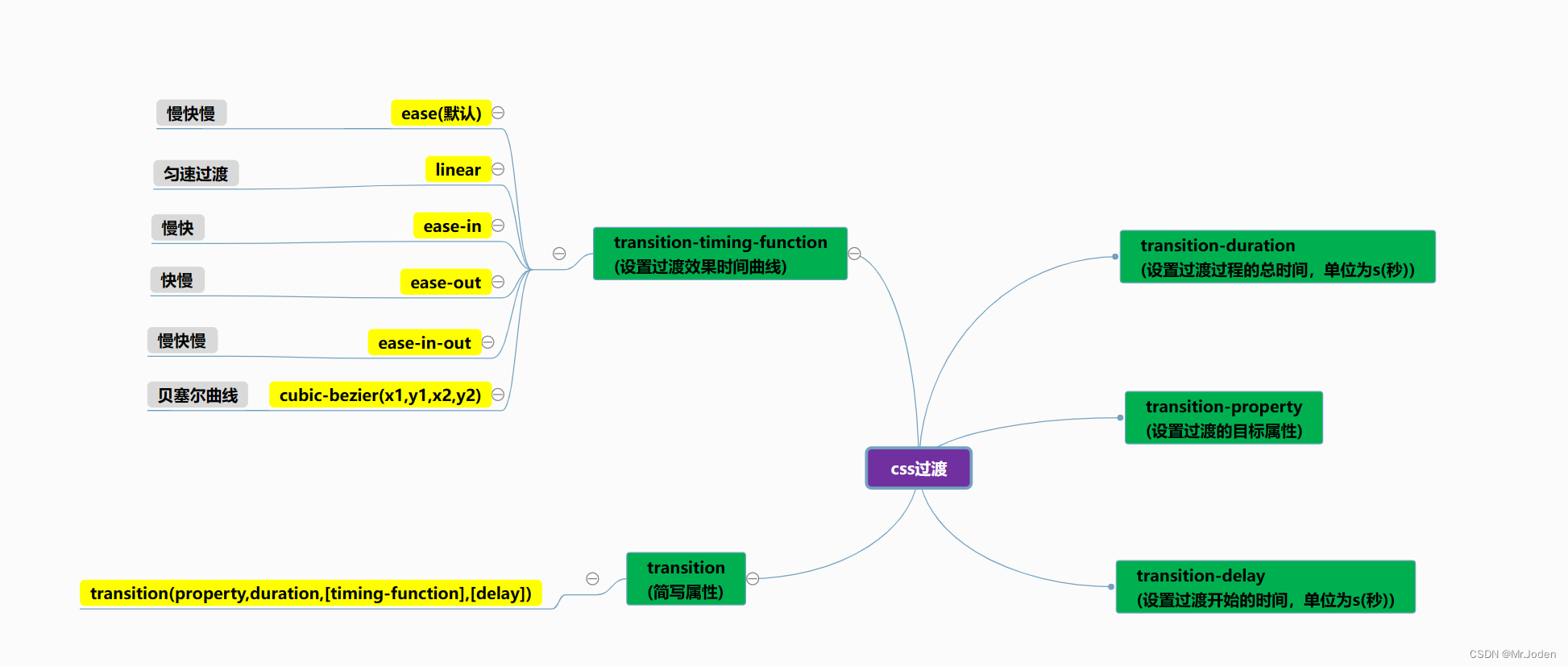
属性结构图

过渡补充
### 过渡多个元素样式属性
transition:style1 duration , style2 duration,...;
### 过渡所有属性
transition: all duration;
简单示例
### 移入时改变长度且加入过渡效果
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
}div:hover
{
width:1000px;
}
2D变换
### 2D转换属性
transform、transform-origin
### transform
## 平移
translate(x,y)、translateX(x)、translateY(y)
对元素在x轴或y轴方向上进行平移,正数值则向右/下移动,负数值则向左/上移动
## 旋转
rotate(angle)
在平面中对元素进行旋转,正数值则顺时针旋转,负数值则逆时针旋转
## 缩放
scale(scale_x,scale_y)、scaleX(scale_x)、scaleY(scale_y)
在平面中对元素进行缩放,参数值取值均为整数,scaleX宽缩放的倍数,scaleY高的缩放倍数;
也可以使用
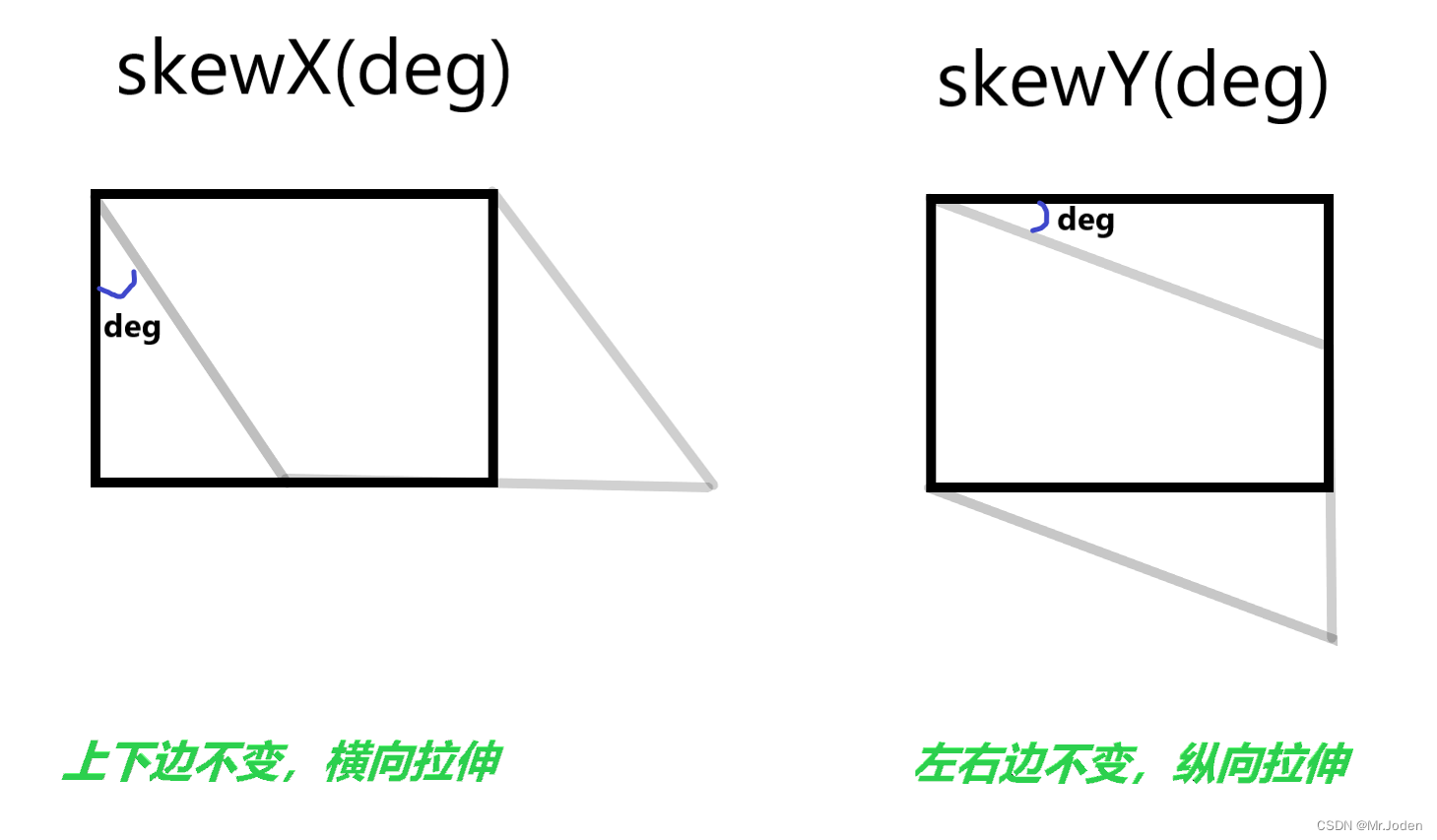
## 歪斜
skew(angle_x,[angle_y])、skewX(angle_x)、skewY(skew_y)
在平面上对元素进行横纵向拉伸,正数值则向右/下拉伸,负数值则向左/上拉伸(参考后图)
## 混合矩阵
matrix(scale_x,skew_x,skew_y,scale_y,translate_x,translate_y)
如参数那样,是一个混合的2D转换函数,包含了缩放、倾斜和平移3个2D效果
注意参数不能带单位,比如:向左平移200px,即matrix(1,0,0,1,200,0)
## 合并效果
相比较混合矩阵,该方式比较推荐使用(混合矩阵的参数较多不好记,且不太完善)
transform:translate(x,y) scale(scale_x,scale_y) rotate(angle) skew(angle_x,[angle_y]);
如上可以给transform多个2D效果值从而达到合并的效果,注意如果写多个transform是覆盖的并不是合并的### transform-origin
## 注意:
该属性用于改变元素变形的基点;
该属性的使用是基于前面的transform属性的(transform存在transform-origin才会生效),且对于translate和scale变换不生效;
## 用法示例:
transform:rotate(30deg);
transform-origin:left top;
即旋转的原基点(默认为中心点)改为容器的左上角原点再顺时针旋转30度

3D变换
### transform
## 平移
translate3d(x,y,z)、translateX(x)、translateY(y)、translateZ(z)
## 缩放
scale3D(scale_x,scale_y,scale_z)、、scaleX(scale_x)、scaleY(scale_y)、ScaleZ(scale_z)
## 旋转
rotate3D(x,y,z,angle)、rotateX(x)、rotateY(y)、rotateZ(z)
x,y,z三个参数代表三个坐标轴的矢量值,在0~1之间
## 其他的暂时省略
