Rust写一个wasm入门并在rspack和vite项目中使用(一)
rust打包wasm文档
文档地址
安装cargo-generate
cargo install cargo-generate
安装过程中有问题的话手动安装cargo-generate下载地址
根据自己的系统下载压缩包,然后解压到用户/.cargo/bind目录下,将解压后的文件放到该目录下即可。
创建wasm项目
执行cargo generate --git https://github.com/rustwasm/wasm-pack-template,然后输入项目名即可,然后可以看到本地创建了一个项目,目录如下:
wasm
├── Cargo.toml
├── LICENSE_APACHE
├── LICENSE_MIT
├── README.md
└── src
├── lib.rs
└── utils.rs

src/lib.rs是根文件,会被打包编译为wasm
mod utils;
use wasm_bindgen::prelude::*;
// 这里暴露web的api供rust调用
#[wasm_bindgen]
extern "C" {
fn alert(s: &str);
}
#[wasm_bindgen]
pub fn greet() {
alert("Hello, wasm!");
}
wasm-bindgen
wasm-bindgen能够让js和rust之间进行交互。
wasm-bindgen文档
下载依赖
cd进项目,然后执行cargo check安装依赖
打包wasm文件
wasm-pack build --target web
wasm-pack文档地址

这个命令做了以下几件事:
wasm-pack build 将做以下几件事:
- 将你的 Rust 代码编译成 WebAssembly。
- 在编译好的 WebAssembly 代码基础上运行 wasm-bindgen,生成一个 JavaScript 文件将 WebAssembly 文件包装成一个模块以便 npm 能够识别它。
- 创建一个 pkg 文件夹并将 JavaScript 文件和生成的 WebAssembly 代码移到其中。
- 读取你的 Cargo.toml 并生成相应的 package.json。
- 复制你的 README.md (如果有的话) 到文件夹中。
发布npm
cd pkg
npm publish --access=public
将我们的wasm包发布npm前端直接下载
前端引入wasm
创建项目
vite的项目pnpm create vite vite-wasm --template react-ts
webpack的项目这里我用的rspack,pnpm create rsbuild@latest
然后安装依赖即可
安装wasm依赖
将我们刚刚rust生成的pkg复制到项目中,然后执行pnpm i ./pkg
pnpm i ./pkg安装wasm的依赖
使用方式
1.在rspack项目中
import './App.css';
import wasm from 'wasm'
const App = () => {
wasm().then(wasm_fn => {
wasm_fn.greet()
})
return (
<div className="content">
rspack-wasm
</div>
);
};
export default App;

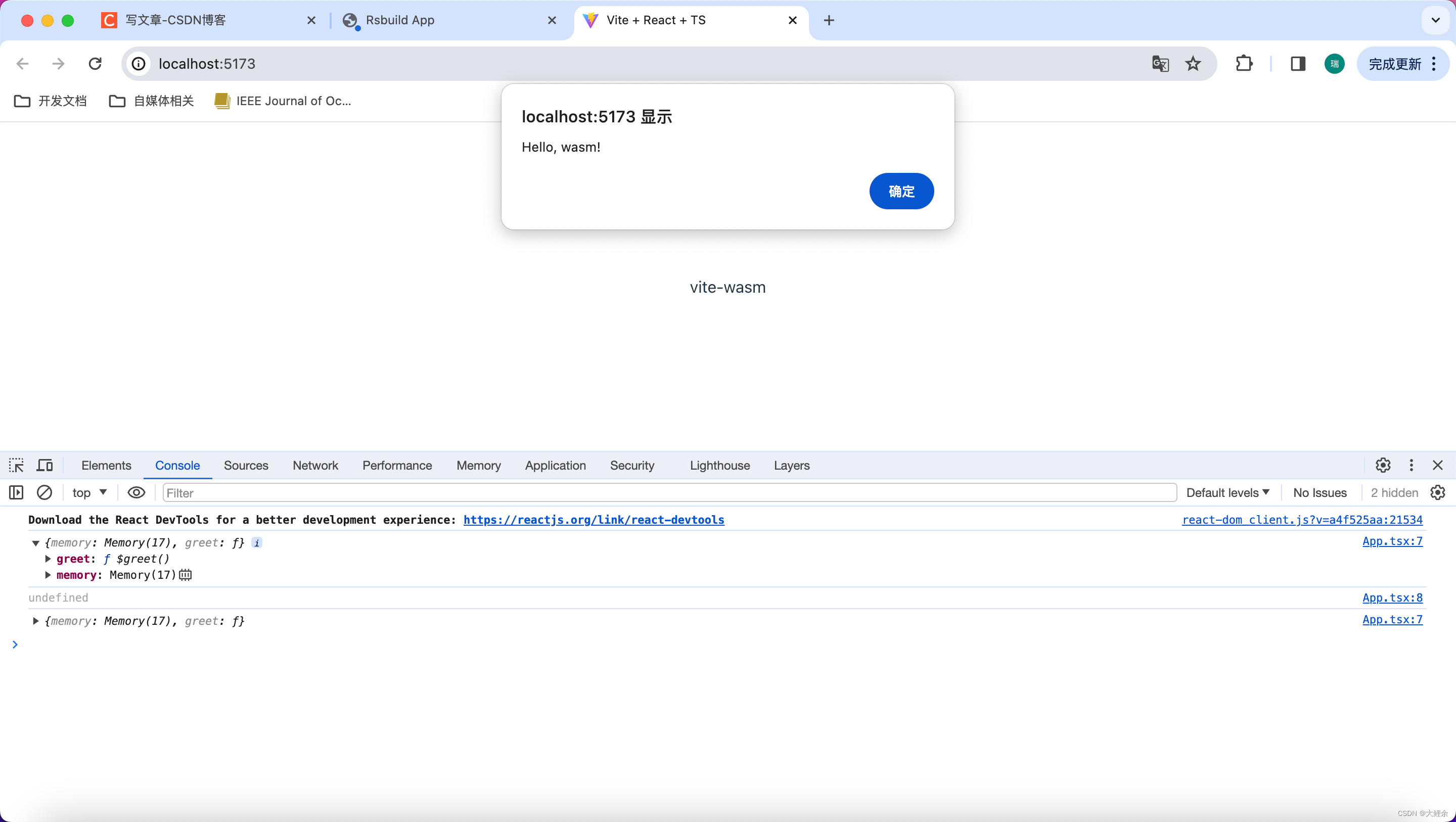
2.vite中使用,同上一样的使用方式,直接看结果

总结
- 我们先使用
cargo generate创建wasm项目模版。 - 然后学习了如何使用wasm-pack打包,并介绍了wasm-bindgen,它提供rust和js交互的能力。
- 之后介绍了rspack和vite中如何引入使用我们的wasm。
