HTML
什么是HTML?
HTML是一门语言,所有的网页都是用HTML这门语言编写出来的
HTML(HyperText Markup Language):超文本标记语言
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片,音频,视频等内容
- 标记语言:由标签构成的语言
HTML运行在浏览器上,HTML标签由浏览器解析
HTML标签都是预定好的。例如:使用<img>展示图片
W3C标准:网页主要由三部分组成:
- 结构:HTML
- 表现:CSS
- 行为:JavaScrip
步骤:
1.新建文本文件,后缀名改为.html
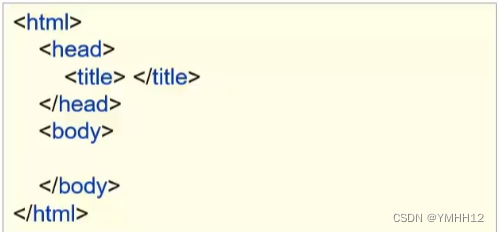
2.编写HTML结构标签
3.在<body>中定义文字

HTML标签不区分大小写
<html>
<head>
<title>html 快速入门</title>
</head>
<body>
<font color="red">乾坤未定,你我皆是黑马~ </font>
</body>
</html>基础标签
| 标签 | 描述 |
| <h1>-<h6> | 定义标题,h1最大,h6最小 |
| <font> | 定义文本的字体,字体尺寸,字体颜色 |
| <b> | 定义粗体文本 |
| <i> | 定义斜体文本 |
| <u> | 定义文本下划线 |
| <center> | 定义文本居中 |
| <p> | 定义段落 |
| <br> | 定义拆行 |
| <hr> | 定义水平线 |
图片,音频,视频标签
| 标签 | 描述 |
| <img> | 定义图片 |
| <audio> | 定义音频 |
| <video> | 定义视频 |
img:定义图片
- src:规定显示图像的URL(统一资源定位符)
- height:定图像的高度
- width:定义图像的宽度
audio:定义音频。支持的音频格式:MP3,WAV,OGG
- src:规定的音频 URL
- controls:显示播放控件
video:定义视频。支持的音频格式:MP4,WebM,OGG
- src:规定视频的URL
- controls:显示播放控件
