前端基础篇-快速了解 Vue 前端框架(Vue 指令)
🔥博客主页: 【小扳_-CSDN博客】
❤感谢大家点赞👍收藏⭐评论✍


文章目录
1.0 Vue 概述
2.0 Vue 指令
2.1 指令 - v-bind
2.2 指令 - v-model
2.3 指令 - v-on
2.4 指令 - v-if、v-else-if、v-else
2.5 指令 - v-show
2.6 指令 - v-for
3.0 生命周期
1.0 Vue 概述
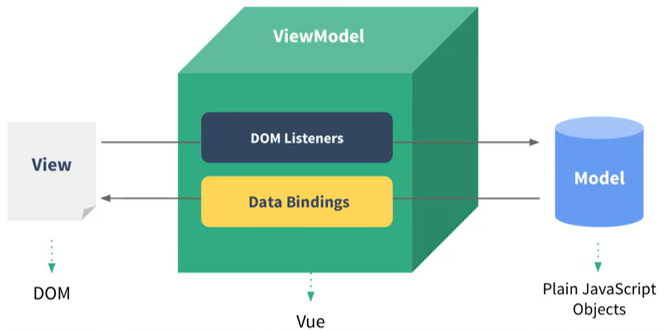
Vue 是一套前端框架,免除原生 JavaScript 中的 DOM 操作,简化书写。基于 MMVM 思想,实现数据的双向绑定,将编程的关注点放在数据上。
View 相当于 HTML 中的标签,在网页中展示出来的数据,而 Model 则是负责存储数据,ViewModel 则负责连接 View 和 Model ,实现数据的双向绑定。双向绑定的意思可以简单的理解为,无论改变 View 还是 Model 的数据都会影响另外一方的数据。Vue.js 正是通过双向数据绑定实现了这种便捷的数据驱动开发模式。
Vue.js 采用了响应式数据绑定的机制,当数据发生变化时,页面会自动更新。Vue.js 提供了丰富的指令(Directives),用于操作 DOM 、数据绑定、事件处理等。
2.0 Vue 指令
在 Vue.js 中,指令(Directives)是一种特殊的标记,用于向 Vue 实例传达特定的行为。指令以 v- 开头,可以直接绑定到 DOM 元素上,告诉 Vue.js 在渲染 DOM 时要对元素进行怎样的处理。
2.1 指令 - v-bind
用于动态绑定 HTML 属性,可以将元素的属性与 Vue 实例的数据进行动态绑定。
举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <a :href="url">博客</a> </div> </body> <script> new Vue({ el:"#app", data:{ url:"https://blog.csdn.net/Tingfeng__?spm=1000.2115.3001.5343" } }) </script> </html>例如将 <a> 标签中的属性 herf 进行绑定,v-bind:href="url" 也可以简写成 :href="url" 。
运行结果:
2.2 指令 - v-model
用于实现表单元素和 Vue 实例数据的双向绑定,当表单元素的值发生改变时, Vue 实例的数据也会相应的更新。
举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="message"> {{message}} </div> </body> <script> new Vue({ el:"#app", data:{ message:"hello vue" } }) </script> </html>用 v-model 指令将输入内容与存储数据绑定起来,保证输入内容与存储数据一致。
双大括号 {{}} 是一种插值表达式,用于在模板中输出 Vue 实例中的数据。当 Vue 实例的数据发生变化时,插值表达式会自动更新对应的值,从而实现数据的动态展示。当页面渲染时,{{ message }} 会被替换为当前 message 数据的值,
运行结果:
当改变文本框中的内容时,存储的数据也会相应的改变,因为利用了 v-model 将两者进行绑定了。
2.3 指令 - v-on
用于绑定事件监听器,可以监听 DOM 事件并在触发时执行 Vue 实例中方法。
举个例子:
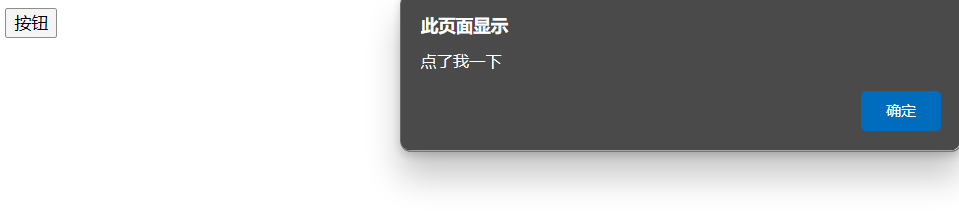
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <input type="button" value="按钮" v-on:click="on()"> </div> </body> <script> new Vue({ el:"#app", data:{ }, methods:{ on:function(){ alert("点了我一下"); } } }) </script> </html>指令 v-on 将监听器进行绑定,一旦触发,会执行 methods 中指定的方法。v-on:click="on()" 可以简写为 @cilck="on()" 。
运行结果:
2.4 指令 - v-if、v-else-if、v-else
条件性的渲染某元素,判定为 true 时渲染,否则不渲染。
举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> 年龄<input type="text" v-model="age"> <span v-if="age <25">年轻人</span> <span v-else-if="age < 60">中年人</span> <span v-else>老年人</span> </div> </body> <script> new Vue({ el:"#app", data:{ age:"33" } }) </script> </html>运行结果:
2.5 指令 - v-show
根据条件展示某个元素。
举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="age"> <span v-show="age <= 33">年轻人</span> <span v-show="age > 33 && age < 60">中年人</span> <span v-show="age > 60">老年人</span> </div> </body> <script> new Vue({ el:"#app", data:{ age:"33" } }) </script> </html>运行结果:
与 v-if 的区别:
与 v-if 区别的是,指令 v-show 是将全部条件都会进行渲染,根据 display 属性的值进行展示,而 v-if 不符合条件的不会进行渲染。
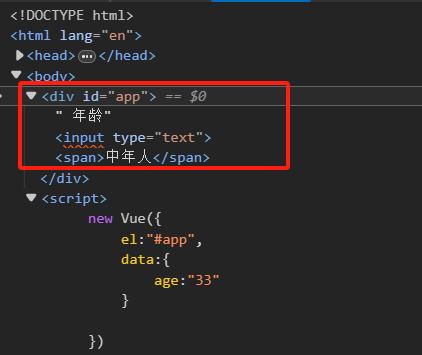
v-if 不合符条件的不会进行渲染:
只会渲染符合条件的值。
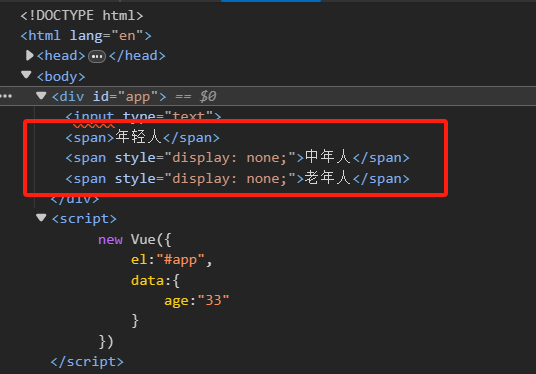
v-show 即使不符合条件也会渲染:
不合符条件的渲染了,但是不展示在网页上,通过 display 属性值判断。
简单概括,v-if 是完全的条件渲染,而 v-show 是简单的显示与隐藏。
2.6 指令 - v-for
用于循环渲染数组或对象,可以遍历数组的每个元素或对象的属性。
语法格式:
<span v-for="(item, index) in items"></span>
举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <table cellspacing="0px" border="1px" align="center" width="300px"> <tr> <th>序号</th> <th>名字</th> <th>年龄</th> <th>性别</th> <th>成绩</th> </tr> <tr v-for="(user, index) in users"> <td align="center">{{index+1}}</td> <td align="center">{{user.name}}</td> <td align="center">{{user.age}}</td> <td align="center" v-if="user.gender == 1">男</td> <td align="center" v-else-if="user.gender == 2">女</td> <td align="center">{{user.score}}</td> </tr> </table> </div> </body> <script> new Vue({ el:"#app", data:{ users:[ { name:"李四", age:19, gender:1, score:90 }, { name:"张三", age:29, gender:2, score:66 }, { name:"王五", age:33, gender:1, score:95 }, { name:"赵六", age:22, gender:2, score:77 }, { name:"李思思", age:19, gender:1, score:99 }, { name:"小扳手", age:22, gender:1, score:99 } ] }, methods:{ } }) </script> </html>运行结果:
3.0 生命周期
指一个对象从创建到销毁的整个过程。每触发一个生命周期事件,会自动执行一个生命周期方法。
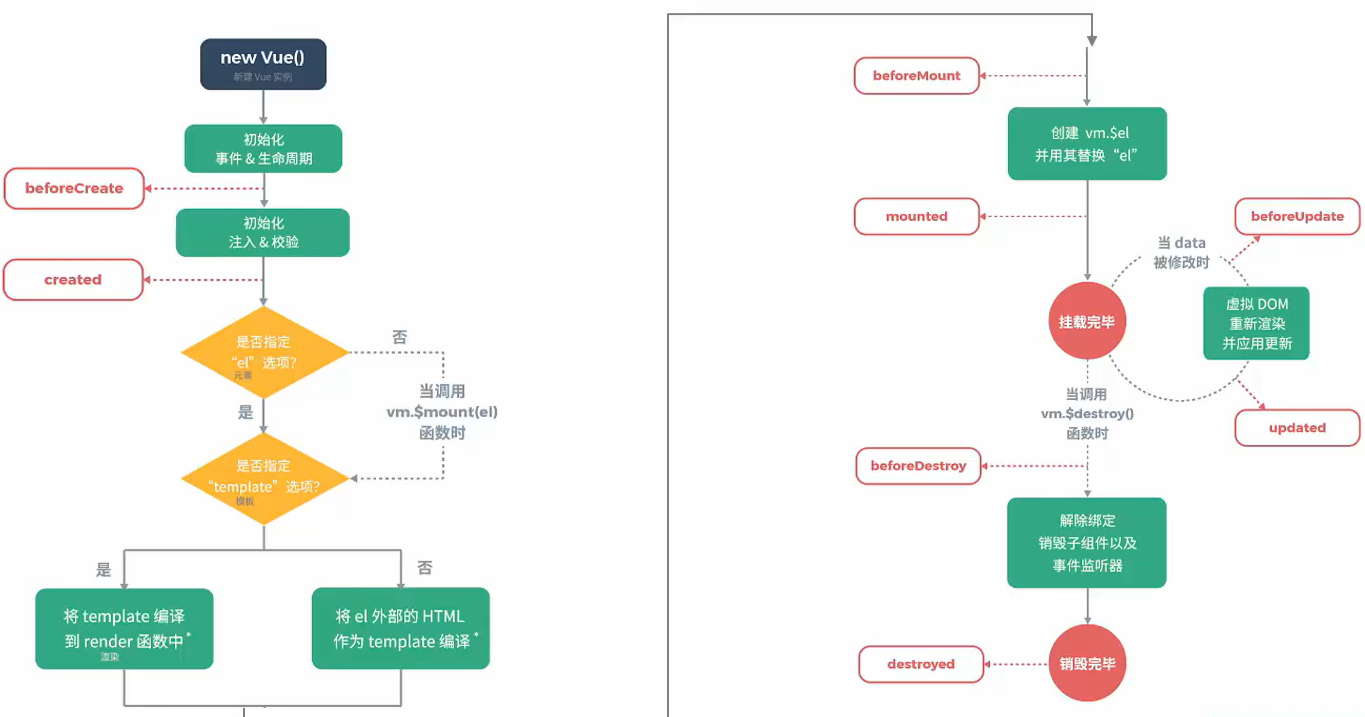
Vue 的生命周期:
在 Vue 实例挂载到 DOM 之后,Vue实例已经可以正常工作并与 DOM 进行交互。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> </body> <script> new Vue({ el:"#app", data:{ }, mounted() { alert("挂载完毕,发送请求获取数据") }, methods: { }, }) </script> </html>运行结果:
挂载完成之后会自动执行 mounted() 方法,Vue 初始化成功,HTML 页面渲染成功。可以发送请求到服务端,加载数据。