AR/MR产品设计(二):如何用一双手完成与虚拟对象的自然交互
AR/MR产品设计(二):如何用一双手完成与虚拟对象的自然交互 - 知乎

手是我们与现实世界交互最重要的方式,同样在虚实混合的世界中是最重要的交互方式
在AR/MR/VR的交互中,手势交互会作为XR的重要交互动作,因为手是我们与这个现实世界最基本、也是最重要的交互媒介,而且手就长在我们身体上,在不被占用的情况下随时可以调用。
键盘、鼠标、多点触控板,都是以手为基础完成交互,成为我们的日常工作、社交、娱乐的常用工具。所以,在XR时代,手部也一定是最主要的交互方式。
基于手部的穿戴设备,未来主流用腕表还是指环,暂未定论,所以此文不展开讨论基于手部的穿戴设备形态、与穿戴设备之间的交互以及从穿戴设备获得的反馈。
在这里重点展开聊聊裸手的手势交互。
裸手手势交互适用于AR/MR/VR,在AR中除了大部分场景不需要看到虚拟手臂之外,所以本文讨论的手势交互除了针对AR,对MR和VR同样适用。
手势交互的分类
按时空分
- 手型和手势:手型是静态的动作,如一个「V」,这是符号手型,不含时间序列;手势是动态的动作,如挥动和移动(有位置、有方向、有轨迹)。从算法难易的角度看,手型易识别,手势难识别。
按学习分
- 天生手势和学习手势:天生手势是人在自然环境和人文环境中学会的,如指向对象、推动对象;学习手势是用户在和系统交互前,系统需要教会用户的手势,但由于学习成本的存在,所以要减少使用以降低用户认知负荷。
需要学习的语义(概念)手势,如:在一个3D空间中用手势来定义一个弯曲的表面;
什么情况下用手势交互?
- 找场景:游戏、社交、医疗培训、物理化学实验场景下的交互常用手势,也就是已有需求,向上找产品;
- 根据任务的交互复杂性:根据输入指令的复杂性。复杂度高的情况用手势,而不是手型。多数用于改变目标对象的位置、大小、旋转,或描绘一个概念(如画爱心),但注意,复杂度高的交互意味着学习成本高。
- 根据手势的特点:无需强物理反馈,如力反馈。

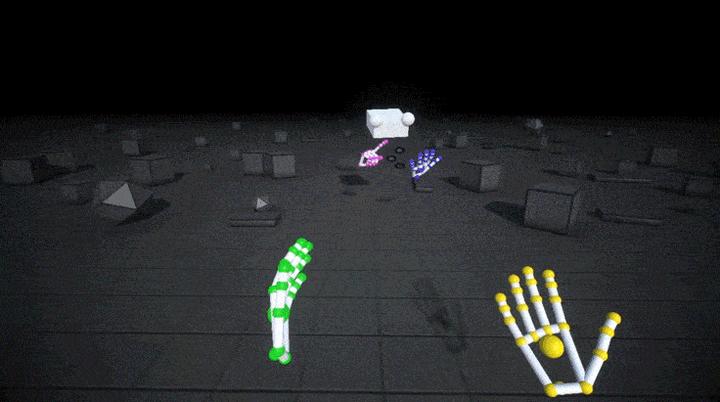
《Hand Physics Lab》手势交互VR游戏
AR中手势交互的动作特点
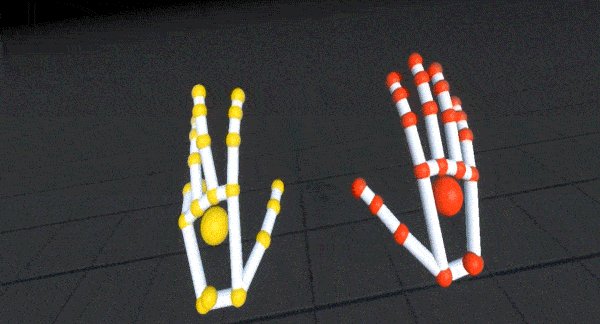
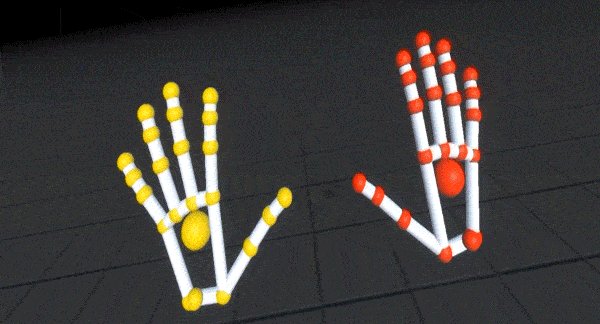
首先分单手和双手
双手交互的动作特点
在双手的交互动作中,分对称和非对称。
- 对称任务:如拉绳子、同步反向移动双手缩放物体;
- 非对称任务:如键盘上打字。生活中大部分是非对称任务。
对称任务和非对称任务还可以区别是同步还是异步,即同步对称、异步非对称、同步非对称、异步对称。
- 优势手和非优势手。大部分人的优势手是右手。有些任务是单手完成的,如飞镖;有些动作是双手完成的,如举一个重物,这样能达到更好的认知沉浸效果。

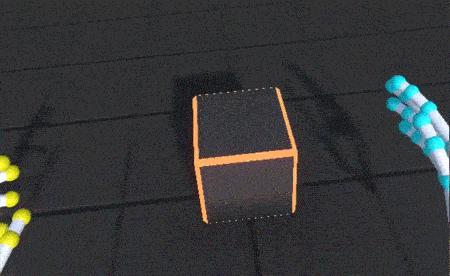
拉方块的动作是同步对称动作
非对称任务的每只手作用
- 非优势手为优势手调整空间参考系/获取焦点;(如拿手机)
- 非优势手完成粗任务,优势手完成精确任务;(如桌上写字)
- 操作由非优势手发起。
AR手势的几种动作
单手分两种情况:以手腕为中心,手腕是否位移
- 手腕不位移:单指——点、扫;双指:捏;多指:抓;
- 手腕位移:拂、推、拉
如,下图苹果专利中的微手势,腕不位移

苹果专利显示,配合摄像头可实现多种自定义手势的识别
如果没有虚拟交互对象时,手势就是输入指令,则需要确认手势输入的机制,具体为:
要确定一个手势的开始和终止,就要设计一个机制来确认用户是输入手势,而不是常规动作,如确定某个区域为手势识别区域,而不是靠近控制器和显示器的位置,系统在识别出用户手势时,要给出适当的反馈;手势和其他输入方式结合,可能会更高效。
导航手势
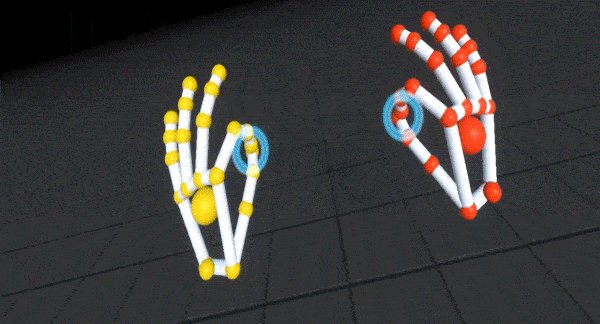
- 大拇指+食指两者捏合。(也可以是拇指+不同手指的不同位置)
优势:捏合可以提供触觉反馈;易于操作和记忆。
导航手势的两种状态:张开和闭合。张开时,移动手腕和手臂可以移动焦点;闭合时,确定用户的行动意图。可以通过闭合时间的长短和「点击」「长按」事件绑定。
- 手掌挥动。这种方式用于车机交互比较多。

手掌挥动的几个常见动作
近场交互
近场手势交互中的按钮设计
创建特定且视觉上不同的按钮状态,基础状态有默认状态、靠近(XYZ轴上靠近)、悬停(触摸)、按下(向下推)、恢复或离开。
手和按钮相对位置的反馈
- 在按钮上使用手上的阴影来指示用户的手相对于按钮的位置
- 从按钮中创建一个可以反射在手上的光泽,以帮助理解深度关系
按下反馈
- 确保按钮相对于用户的压力(z-press)移动
- 使用声音指示按钮按下(“单击”)
交互距离设置
- oculus认为,把按钮放置在最远触碰距离的80%是最合理的,同时按钮要在6CM以上,按钮间有1-3cm距离。同时,用户可能不是垂直按下按钮,所以触碰到按钮时,按钮会左右晃动。边框可以告诉用户按钮在XY轴上晃动的幅度是多少。

手部移向按钮的过程

手势与按钮间的交互

近场交互的视觉提示方法
远场交互
用射线交互

手部发出射线与远场虚拟对象交互
设计手势交互注意的问题
优先考虑功能
- 在设计应用程序时,应该考虑清楚功能以及人们会如何使用功能;
- 需要快速访问和常用的功能,尽可能提供物理交互。其他不重要、不常用的功能可通过「呼唤」的方式访问,如下图。

锚定于手部的UI菜单
考虑用户情景
- 要考虑用户的交互对象和空间。如在汽车内就要考虑驾驶员手臂挥动的空间有限。
- ARVR中要考虑用户能切换左右手,这样用户可以通过切换左右手来减少手部的疲劳。而在AR中,就要考虑用户是否在公共场合使用手势,如是,则对高频的交互任务要采取动作幅度小的手势,以避免让旁人疑惑。
- 通过系统判断用户是否对交互感到迷茫。当用户卡在某个需要手势交互的环节,则通过弹出动画的方式提供指引。
考虑用户舒适度
在放置对象和UI元素时,始终考虑用户舒适性。尽量减少用以下方式设计交互:
- 进行大而剧烈的动作
- 长时间握手姿势
- 将手臂举过肩膀
- 完全伸展手臂

视觉获取的舒适度:
- 默认情况下,请确保虚拟对象和UI元素位于易于访问和清晰视图中。打开用户界面面板时,用户永远不必环顾四周或伸展身体才能到达它。

虚拟对象在视野中
合适的交互对象大小
用户界面组件如按钮和滑块,应根据用户的交互方式调整大小——用户是用一根手指、用两根手指捏一小撮,还是用整只手进行接触?

用手指与虚拟对象交互
- 单指目标不应小于2厘米。用捏合控制的UI组件需要一个稍大的可捏合元素。
- 确保每个组件周围有足够的空间来执行预期的交互,而不是意外触发其他目标。
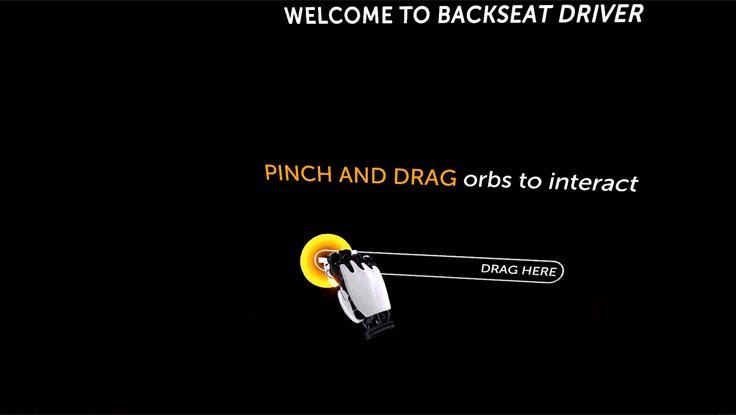
手势交互的新手教程
因为在AR/VR中,对用户来说大部分虚拟对象是陌生的存在,用户也就不知道如何跟虚拟对象交互。即,要解决的是让用户知道可以交互,以及如何交互。
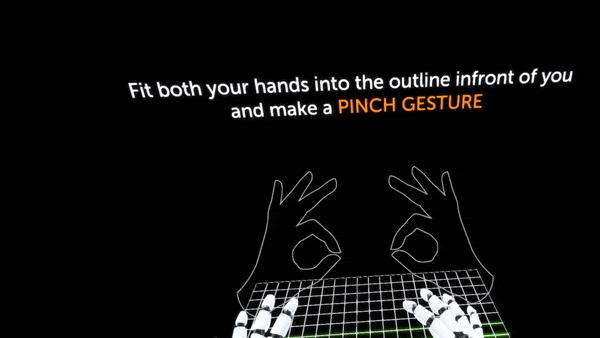
体验开始时的互动教程可以告诉用户互动区域和互动方法。表现手/手指的轮廓可以让用户熟悉交互的距离和粗略位置。 下图为「手教练」。

- 用简短的文本提示用户把手放在「描述手」的位置。文本越少,用户需要的努力就越少。
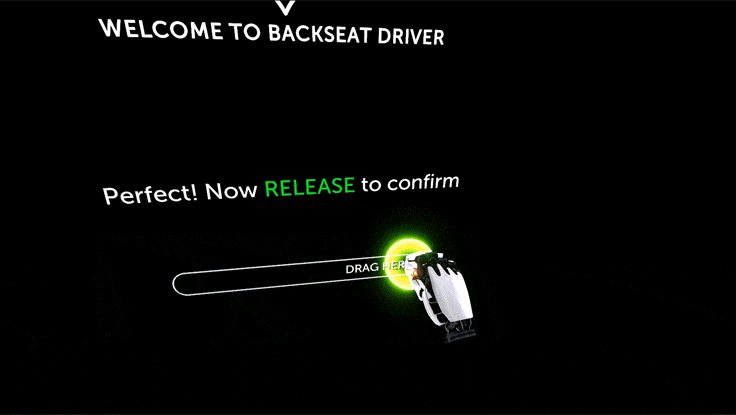
- 当用户达成正确的位置和姿势,教程要有积极的反馈——将描述手变为绿色以表正确。
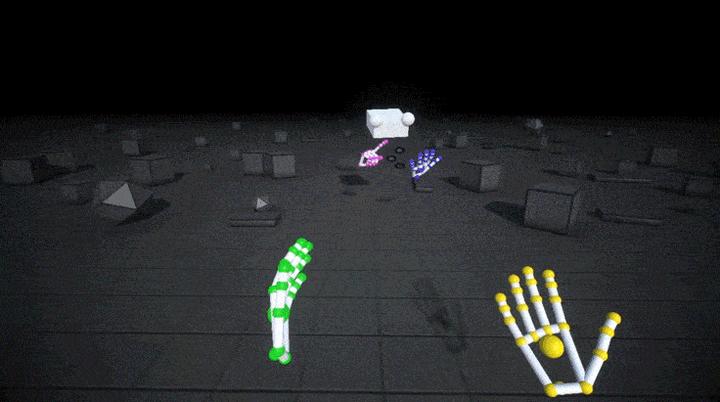
让用户找到正确的深度:
- 通过建立网格和颜色的变化,以表示手在深度上的变化。这也可以通过其他环境因素,如阴影来表现。
教程分批
从新手教程后,如果还有需要教学的地方(开始应用程序或开始新篇章),应逐步引入新的手势和互动。和之前的新手教程一样,让用户主动交互是最靠谱的教学。
使用互动教程的典型需求是:
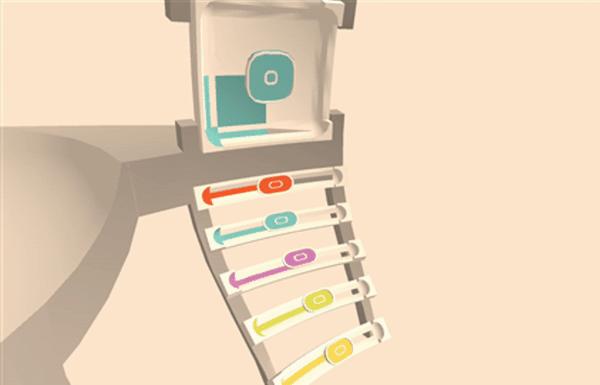
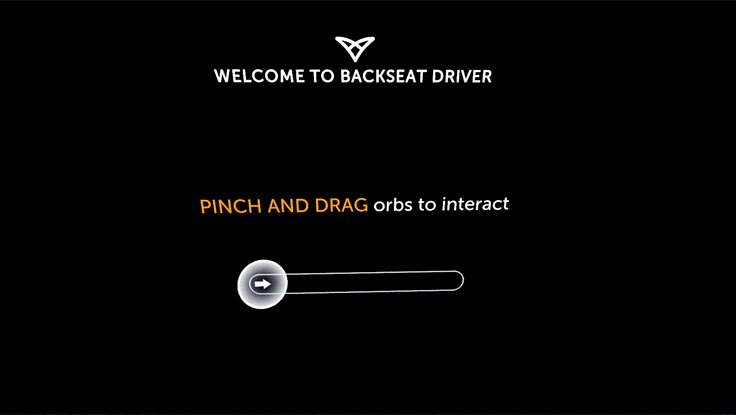
- 使用通过捏、拉激活的用户界面控件(下图)
- 用双手重新调整用户界面面板的大小
- 用手势激活主菜单
- 用手势进行运动

- 为了让用户注意力应集中教程上,周边的虚拟环境应尽量少;教程控件的外观和功能应应与实例相似,但可以具有简短的解释性文本和箭头等视觉指南,以帮助首次使用。
- 教程应提示用户自己成功完成了互动,并返回主菜单,此时用户能成功使用类似控件。
角色模仿
人类擅长通过观察他人来学习。
- 提前录制好虚拟角色的交互。角色的外表可以很简略,但能有效传达动作,所以要保证在一定的距离内呈现。也可以通过文本来辅助说明。
- 使用场景:针对步骤较长的教程效果更好(如,学习创建对象、调整大小或重新定位)(不用于展现细微动作)
使用角色模仿的典型需求是:
- 在环境中操纵物体
- 使用几乎可穿戴的菜单
- 用双手重新调整用户界面面板的大小

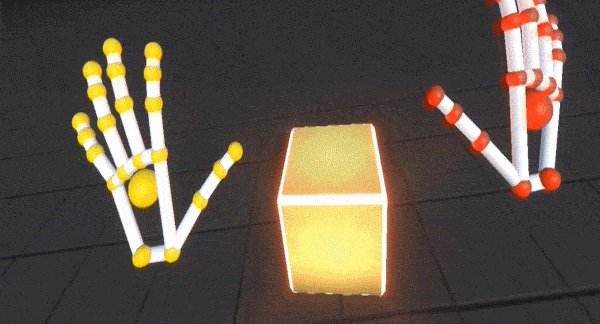
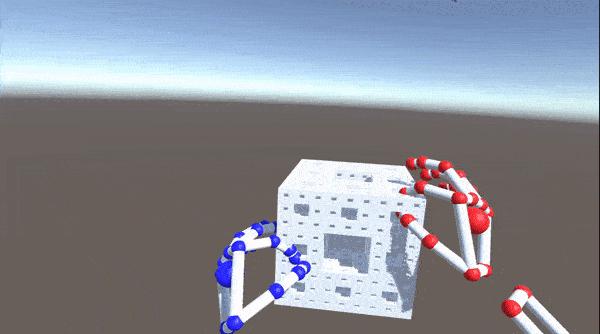
一定要教程: 超越现实的交互
例如,如果用户用双手拿着现有的虚拟块,从小于某个距离再将双手移开,它应该会变大。或者,可以使用相同的操作来创建新块并将其放置在环境中。

两手的拇指和食指处于捏合状态,并让指尖小于某距离即可生成对象
- 在物理世界中,这些行动是不可能的,但是,通过匹配用户关于这种交互如何工作的心理模型,用户可以接受它,并保留他们的沉浸感。
来自现实世界的熟悉交互

- 对象可以以用户认为最自然的方式被拾取、移动、删除、调整大小、抛出、撕成碎片等。不需要抽象的手势和姿势,无需掌握新的精确行为,即可与虚拟对象交互。
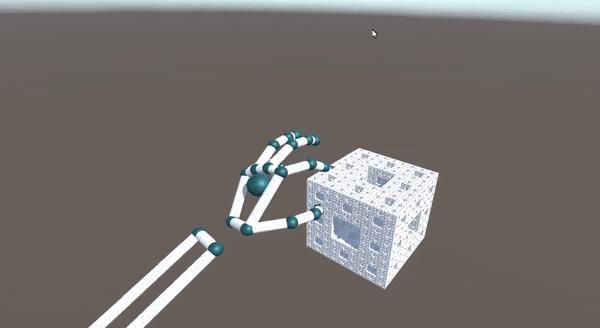
通过手势自由交互

推/敲击对象。注意设置重量和摩擦力

拿起并移动对象

旋转对象
自定义手势
- 交互动作自定义:在一开始使用眼镜时,给一个面板,让用户自定义命令手势,这样用户对自己看到的虚实世界会更有控制感。
少用手势-手势的局限
- 手势要用于有价值的操作,这能让用户觉得值得学习手势交互(如将面板放大到特定比例);抽象手势可能适合启用运动或调出主菜单用户界面面板。(微软:人们最多记住6个手势)
- 不适用于精确的操作——将对象精准快速地旋转31°
- 引入用户常用的输入设备来弥补手势的不足,如鼠标、键盘、触摸屏
- 手势需要处理遮挡问题。AR眼镜增加深色墨片的方式,会导致真实手和虚拟界面的亮度不一致,沉浸感缺失;

没有处理遮挡关系的手势交互会让人感到困惑
- 提供尽可能多的反馈。手势缺少有效的反馈:触摸屏你误触到某个按钮时,你是知道的,但是隔空手势你很难得到无意触碰按钮的反馈。不同类型的反馈可以指导互动并增强信心。
- 不要想当然的认为用户能操作好他的手指,所以要避免将不同的交互操作赋予类似的手部动作。
自动化
人是懒惰的,需要高频交互一定要自动化。
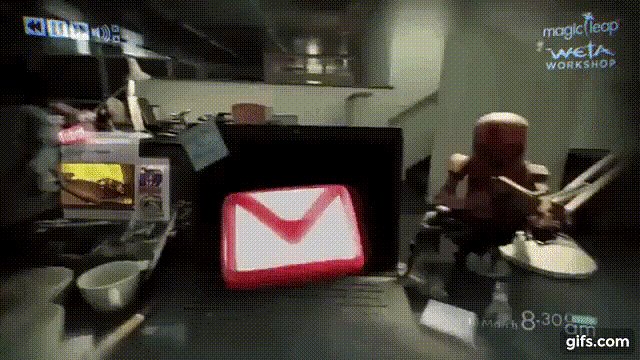
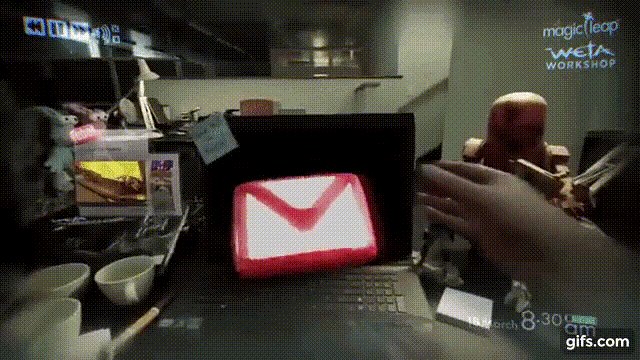
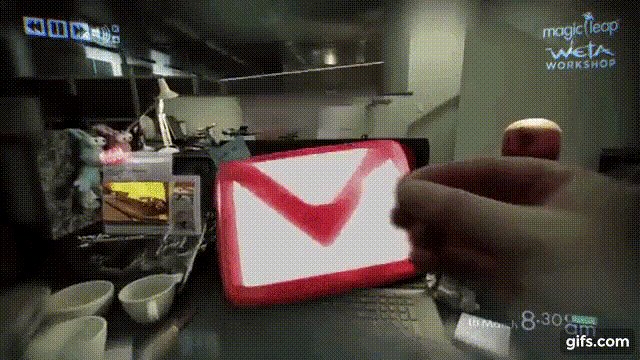
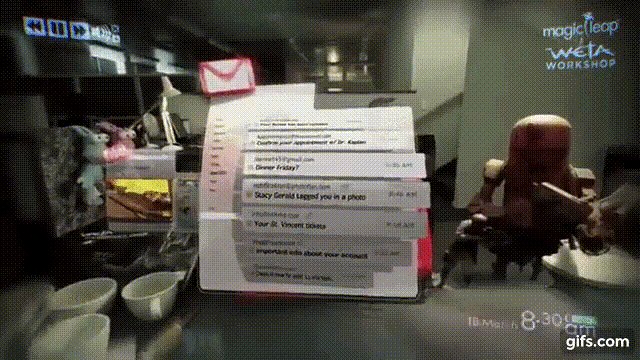
- 将物体移动至超过某个阈值时,自动执行下一步。如,抓住「来电提醒」面板向更靠近眼前的位置移动,小于某个距离时即接听电话。

虚拟邮件图标小于眼睛某个距离即展开邮件详情
以上是关于裸手手势交互的一些分享。
刚好,这篇文章也是写在Meta 的Hands2.0发布之后。Hands2.0让我们看到能被准确识别的手势可以作为生产力,无论是敲代虚拟键盘,还是将一个虚拟俄罗斯方块移动到对应的位置,还是在虚拟社交中使用肢体语言,都可以准确地实现自己的意图。
只不过,基于灰度鱼眼摄像头的CV方案手势识别,存在现实环境光线不足鲁棒性降低、现实手与现实物体交互时无法实现对现实手和现实物体的完整识别、缺乏基于手部的机械反馈和更多反馈(实现触觉 、压觉、振动觉、痛觉、冷觉和温觉等皮肤觉更是任重而道远),而这些的最终目的,都是还原我们对现实生活的感知。
只有还原我们对现实生活的感知,我们才会对眼前虚拟世界或虚实融合的世界更佳信服。
下一篇是关于AR UI的锚定方式和交互方式。
