vite打包流程和原理
文章目录
- 打包原理
- Vite比Webpack快?
- 在生产环境下的表现
- 启动项目后,完成加载比较慢?
- Esbuild & Rollup
- 热更新
打包原理
vite利用了ES module这个特性,使用vite运行项目时,首先会用esbuild进行预构建,将所有模块转换为es module,不需要对我们整个项目进行编译打包,而是在浏览器import某个模块时,发送一个HTTP请求去加载文件,vite启动一个 koa 服务器拦截这些请求,拦截浏览器发出的请求,根据请求进行按需编译,然后返回给浏览器。
Vite有如下特点:
- 快速的冷启动: No Bundle + esbuild 预构建
- 即时的模块热更新: 基于ESM的HMR,同时利用浏览器缓存策略提升速度
- 真正的按需加载: 利用浏览器ESM支持,实现真正的按需加载
Vite比Webpack快?
主要体现在启动很快!所有模块都是在请求时才被打包和渲染的,因此自然是无法解决的。你会发现第一次请求之后就会快很多。
在生产环境下的表现
-
vite生产环境下,为什么使用rollup打包呢?
Rollup 是一款 ES Module 打包器, 从作用上来看,Rollup 与 Webpack 非常类似。不过相比于 Webpack,Rollup要小巧的多,打包生成的文件更小。 因为小巧,自然在这种特定的打包环境下,Rollup的打包速度也要比 Webpack 快很多。
vite正是基于es module的特性实现的,所以使用rollup要更合适一些。 -
vite生产环境下,为什么不用esbuild打包呢?
尽管esbuild的打包速度比rollup更快,但 Vite 目前的插件 API 与使用 esbuild 作为打包器并不兼容,rollup插件api与基础建设更加完善,所以在生产环境vite使用rollup打包会更稳定一些。
如果后面esbuild基础建设与生态更加完善后,esbuild还是更有优势的。
所以使用vite可能会带来开发环境与生产环境打包结果不一致的问题。
启动项目后,完成加载比较慢?
vite项目的启动确实比webpack快,但如果某个界面是首次进入,且依赖比较多/比较复杂的话,那就会比较慢,因为它只会对一小部分代码进行一些简单的处理,剩余的工作都交给浏览器,以及运行时进行依赖分析,动态打包,动态引入。
慢的主要原因就是vite需要动态的解析依赖,并打包,以下是解决方案:
- 让vite在启动之初就对某些资源进行预打包,尽量避免后续的动态打包
- 通过配置vite-plugin-optimize-persist插件,首次加载的时候,依然会很慢,这个是正常现象,因为首次插件也无法知道,哪些依赖需要预构建,是在vite动态引入资源的时候,将这些资源都记录下来,自动写入了package.json中,当再次启动项目的时候,插件会读取之前他写入在package.json中的数据,并告知vite,这样vite就能对这些资源进行预构建了,也就能加快进入界面的速度了,但相应的启动速度就会比原来稍微慢一点。有意义?因为这个文件可以重复利用,后续启动和别人使用的时候都会加快打包速度。
Esbuild & Rollup
1、开发环境:Esbuild
是一个JavaScript、 Bundler 打包和压缩工具,它提供了与Webpack、Rollup等工具相似的资源打包能力。可以将JavaScript
-
预构建:
- 支持commonJS依赖
- 上面提到Vite是基于浏览器原生支持ESM的能力实现的,但要求用户的代码模块必须是ESM模块,因此必须将commonJs的文件提前处理,转化成 ESM 模块并缓存入 node_modules/.vite
- 减少模块和请求数量(我们常用的lodash工具库,里面有很多包通过单独的文件相互导入,而 lodash-es这种包会有几百个子模块,当代码中出现 import { debounce } from ‘lodash-es’ 会发出几百个 HTTP 请求,这些请求会造成网络堵塞,影响页面的加载。
Vite 将有许多内部模块的 ESM 依赖关系转换为单个模块,以提高后续页面加载性能。
通过预构建 lodash-es 成为一个模块,也就只需要一个 HTTP 请求了)
-
Esbuild优点:
- 编译运行 VS 解释运行
大多数前端打包工具都是基于 JavaScript 实现的,大家都知道JavaScript是解释型语言,边运行边解释。而 Esbuild 则选择使用 Go 语言编写,该语言可以编译为原生代码,在编译的时候都将语言转为机器语言,在启动的时候直接执行即可,在 CPU 密集场景下,Go 更具性能优势。 - 多线程 VS 单线程
JavaScript 本质上是一门单线程语言,直到引入 WebWorker 之后才有可能在浏览器、Node 中实现多线程操作。就我对Webpack的源码理解,其源码也并未使用 WebWorker 提供的多线程能力。而GO天生的多线程优势。 - 对构建流程进行了优化,充分利用 CPU 资源
- 编译运行 VS 解释运行
2、生产环境:Rollup
Rollup是基于ESM的JavaScript打包工具。相比于其他打包工具如Webpack,他总是能打出更小、更快的包。因为 Rollup 基于 ESM 模块,比 Webpack 和 Browserify 使用的 CommonJS模块机制更高效。Rollup的亮点在于同一个地方,一次性加载。能针对源码进行 Tree Shaking(去除那些已被定义但没被使用的代码),以及 Scope Hoisting 以减小输出文件大小提升运行性能。
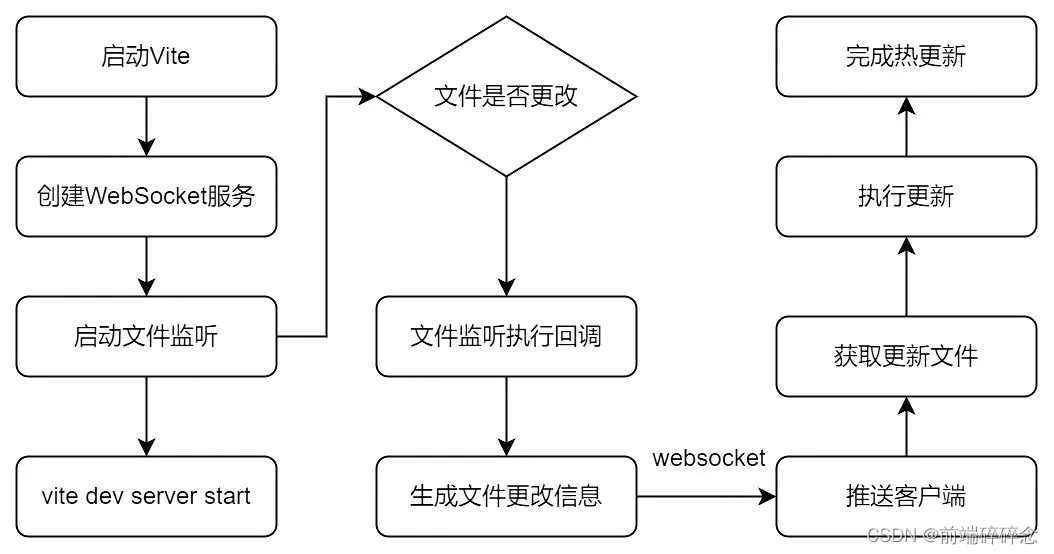
热更新
通过WebSocket创建浏览器和服务器的通信监听文件的改变,当文件被修改时,服务端发送消息通知客户端修改相应的代码,客户端对应不同的文件进行不同的操作的更新。
热更新过程主要分为以下几步:
- 创建一个websocket服务端和client文件,启动服务
- 通过chokidar监听文件变更
- 当代码变更后,服务端进行判断并推送到客户端
- 客户端根据推送的信息执行不同操作的更新

借鉴文章
