敏捷开发——elementUI/Vue使用/服务器部署
1. 创建vue项目
2. 安装element-ui组件库
npm i -S element-ui
或
npm install element-ui
3. 在main.js中导入element-ui组件
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
4. 运行 npm run serve后可以使用 ctr+c终止进程,再 y 确认终止
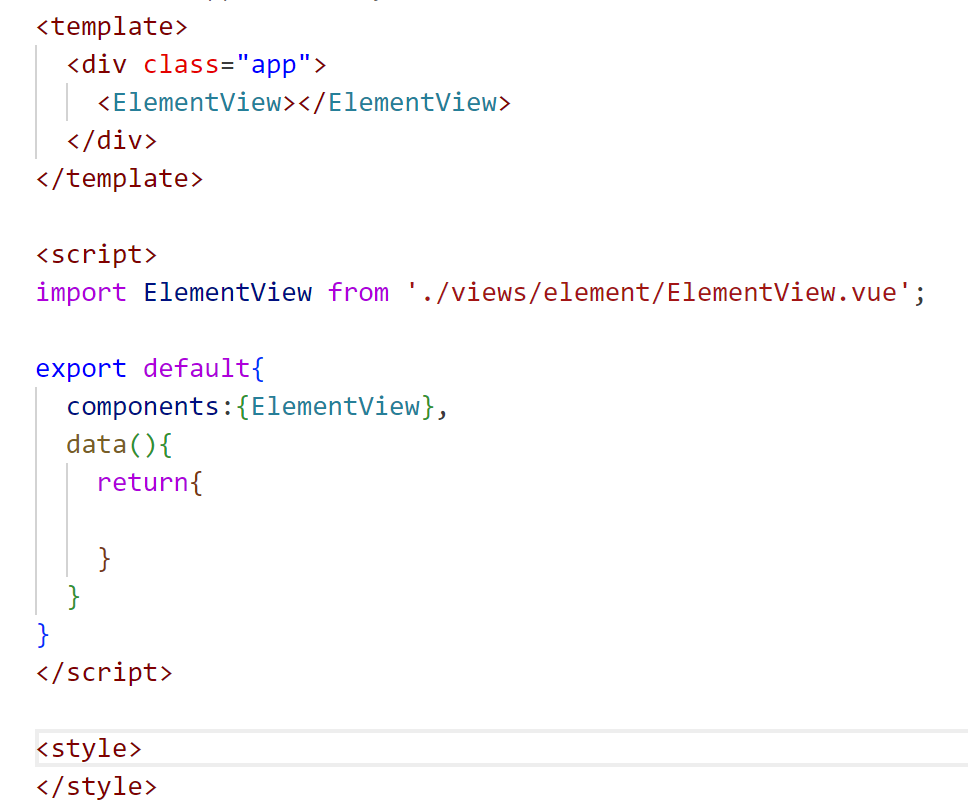
5. 默认展示 App.vue中的内容,因此要在 App.vue中引用其他 vue 中的内容
6. 例如引入 ElementView 中的内容:


7. 绑定的数据模型,必须在底下声明, v-model那些
8. 打包
使用命令 npm run build 或 在 npm脚本中直接运行 build,将文件打包进 dist 中
9. 将 dist 文件夹上传到服务器上
![]()
10. 安装 Apache 服务器并启动
sudo yum install httpd
sudo systemctl start httpd
sudo systemctl enable httpd11. 部署静态网页
默认情况下,Apache 在 /var/www/html 目录下寻找要提供服务的文件。你可以将你的静态网页文件(例如 HTML、CSS、JavaScript 文件)放置到这个目录下。
示例
假设你有一个名为 index.html 的静态网页,你可以使用以下命令将其复制到 Apache 的默认目录下:
sudo cp /path/to/your/index.html /var/www/html/![]()
模范案例: