【01】htmlcssgit网络基础知识
一、html&css
防脱发神器
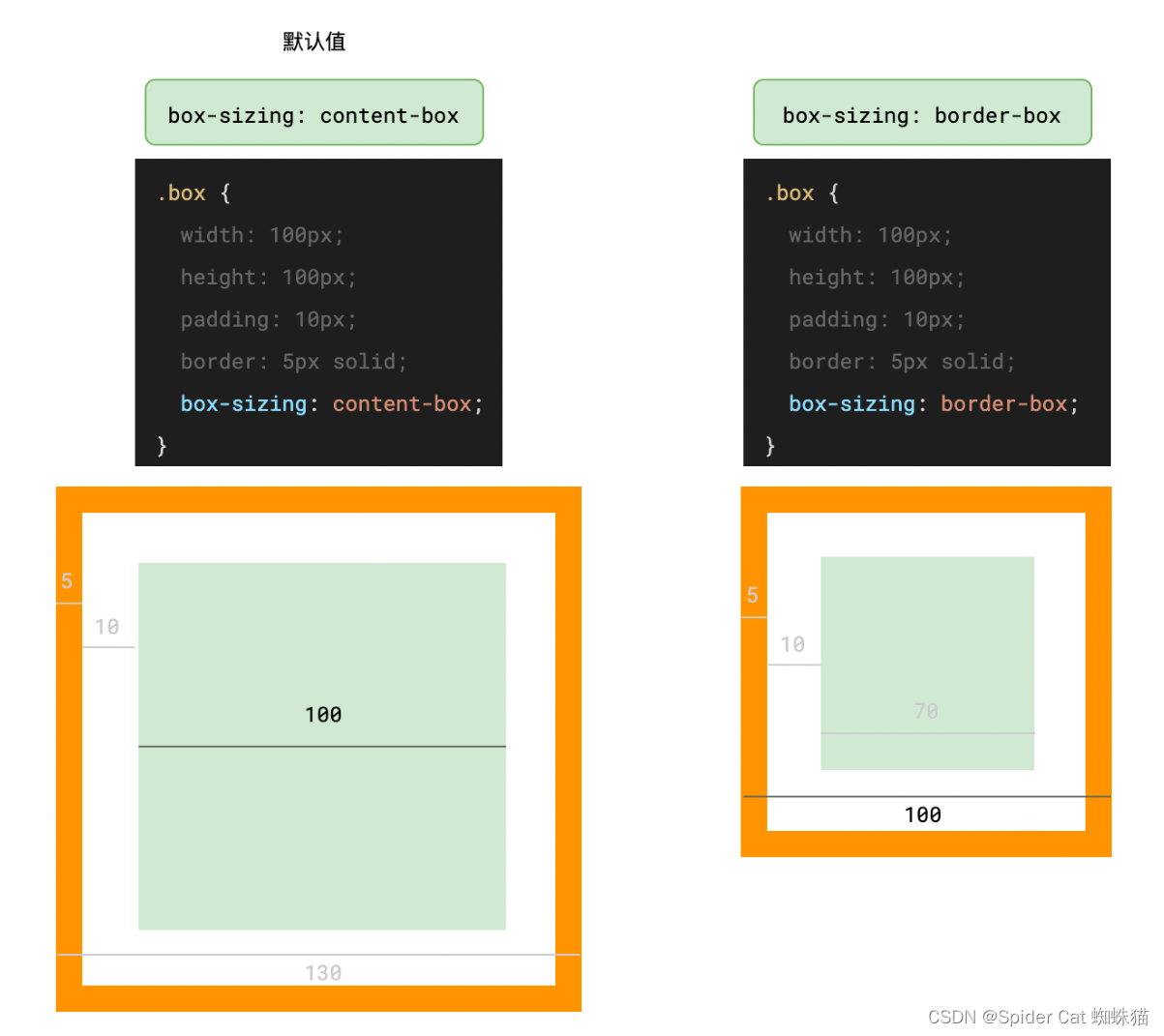
一图胜千言

使用border-box控制尺寸更加直观,因此,很多网站都会加入下面的代码
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
颜色的 alpha 通道
颜色的 alpha 通道标识了色彩的透明度,它是一个 0~1 之间的取值,0 标识完全透明,1 标识完全不透明
在 css 中使用 rgba 可以为颜色添加 alpha 通道
.alpha {
/* 一个完全透明的颜色,等同于 transparent */
color: rgba(0, 0, 0, 0);
/* 一个完全不透明的颜色,等同于rgb */
color: rgba(0, 0, 0, 1);
/* 一个半透明的颜色 */
color: rgba(0, 0, 0, 0.5);
}
rgba 还可以有多种书写方式,例如rgba(0, 0, 0, 0.5)还可以写为:
rgb(0 0 0 / 50%)#00000080
尺寸的百分比
绝大部分可以书写尺寸的地方,都可以书写百分比
百分比是一个相对单位,其相对于元素的参考系,比如:
- 普通元素的参考系为父元素的内容区域
- 绝对(固定)定位元素的参考系为父元素中第一个定位元素的 padding 区域
下面罗列常见的百分比情况
| css 属性 | 百分比相对于 | 备注 |
|---|---|---|
| width | 参考系的宽度 | |
| height | 参考系的高度 | 参考系高度受本身宽度影响时,设置无效 |
| padding | 参考系的宽度 | |
| border | 参考系的宽度 | |
| margin | 参考系的宽度 |
最大最小宽高
- 最大宽度:
max-width,最大高度:max-height - 最小宽度:
min-width,最小高度:min-height
当一个元素的尺寸会自动变化时,设置最大最小宽高,可以让它不至于变得过小或过大。
在实际开发中,我们通常为 PC 端的页面设置一个最小宽度,通常此宽度为设计稿的宽度
html {
min-width: 1226px;
}
又或者,我们会为页面中的所有图片设置一个最大宽度,让其不至于超过容器
img {
max-width: 100%;
}
什么时候使用绝对定位
下面三个条件满足任何一个时,使用绝对定位:
- 元素出现在一个天马行空的位置
- 元素是否存在,不影响其他元素的排列
- 单个元素在某个区域内水平垂直居中
fixed 和 absolute 的区别
fixed 是绝对定位的一种特殊情况,它们的参考系不一样
- absolute 参考有定位的父元素
- fixed 参考视口(viewport)
伪类选择器
css 伪类选择器大全:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-classes
| 伪类 | 含义 |
|---|---|
| :link | 选中未访问过的超链接 |
| :visited | 选中已访问过的超链接 |
| :hover | 选中鼠标移入的元素 |
| :active | 选中鼠标按下的元素 |
| :focus | 选中聚焦的表单元素 |
| :disabled | 选中被禁用的表单元素 |
| :checked | 选中被选中的表单元素 |
| :first-child | 选中第一个子元素 |
| :last-child | 选中最后一个子元素 |
| :nth-child(an+b) | 选中第「an+b」个子元素 a 和 b 是常量,n 的值会从 0 开始依次递增 |
| :first-of-type | 选中第一个指定类型的子元素 |
| :last-of-type | 选中最后一个指定类型的子元素 |
| :nth-of-type(an+b) | 选中第「an+b」个指定类型的子元素 a 和 b 是常量,n 的值会从 0 开始依次递增 |
contenteditable 属性
该属性是一个布尔属性,可以设置到任何元素上,它可以让该元素变为可编辑的状态
在实际开发中,通常用于制作富文本框

table 元素
table 元素用于表达一个表格,受 CSS3 的影响,现在已经很少使用了
二、git 常用命令
工欲善其事,必先利其器,Git可以帮助开发人员在项目开发过程中进行代码的版本管理,协作开发和分支管理。
创建 SSH Key
$ ssh-keygen -t rsa -C "youremail@example.com"
配置用户信息
$ git config --global user.name "Your Name"
$ git config --global user.email "email@example.com"
仓库
在当前目录新建一个 Git 代码库
$ git init
新建一个目录,将其初始化为 Git 代码库
$ git init [project-name]
下载一个项目和它的整个代码历史
$ git clone [url]
增加/删除文件
添加指定文件到暂存区
$ git add [file1] [file2] ...
添加指定目录到暂存区,包括子目录
$ git add [dir]
添加当前目录的所有文件到暂存区
$ git add .
添加每个变化前,都会要求确认
对于同一个文件的多处变化,可以实现分次提交
$ git add -p
删除工作区文件,并且将这次删除放入暂存区
$ git rm [file1] [file2] ...
停止追踪指定文件,但该文件会保留在工作区
$ git rm --cached [file]
改名文件,并且将这个改名放入暂存区
$ git mv [file-original] [file-renamed]
代码提交
提交暂存区到仓库区
$ git commit -m [message]
提交工作区自上次 commit 之后的变化,直接到仓库区
$ git commit 