SpringMVC04 实现简单的留言墙功能
前言
我们之前实现的前端留言墙功能的缺陷是不能持久化,刷新一下页面就直接没有了,实际上我们应该将数据存储到数据库中做一个硬盘上的持久化,现在我们先做一个简单的前后端交互,使用一个ArrayList来存储,在内存中保存,这样刷新页面也不会导致数据丢失的情况
但是我们一旦刷新页面就会出现留言板清空的效果,我们现在想做一个基于内存的持久化效果
参数设计
我们希望这个后端页面获取这里的from,to,message三个代码框的信息
首先是第一个页面:发布留言
url:message/publish
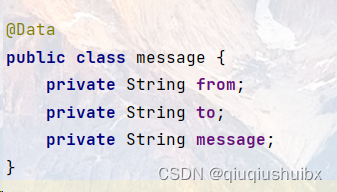
参数:使用一个message对象来代替三个参数
返回值: true false
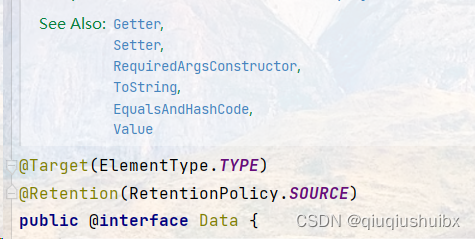
注意这里的新注解@Data
他帮我们实现了以上的get set方法等代码,使得代码看上去更加清晰,我们也可以使用分解注解来单独实现某个方法
@Getter⾃动添加 getter ⽅法@Setter⾃动添加 setter ⽅法@ToString⾃动添加 toString ⽅法@EqualsAndHashCode⾃动添加 equals 和 hashCode ⽅法@NoArgsConstructor⾃动添加⽆参构造⽅法@AllArgsConstructor⾃动添加全属性构造⽅法,顺序按照属性的定义顺序@NonNull属性不能为 null@RequiredArgsConstructor⾃动添加必需属性的构造⽅法,final + @NonNull 的属性为必需2.查询留言
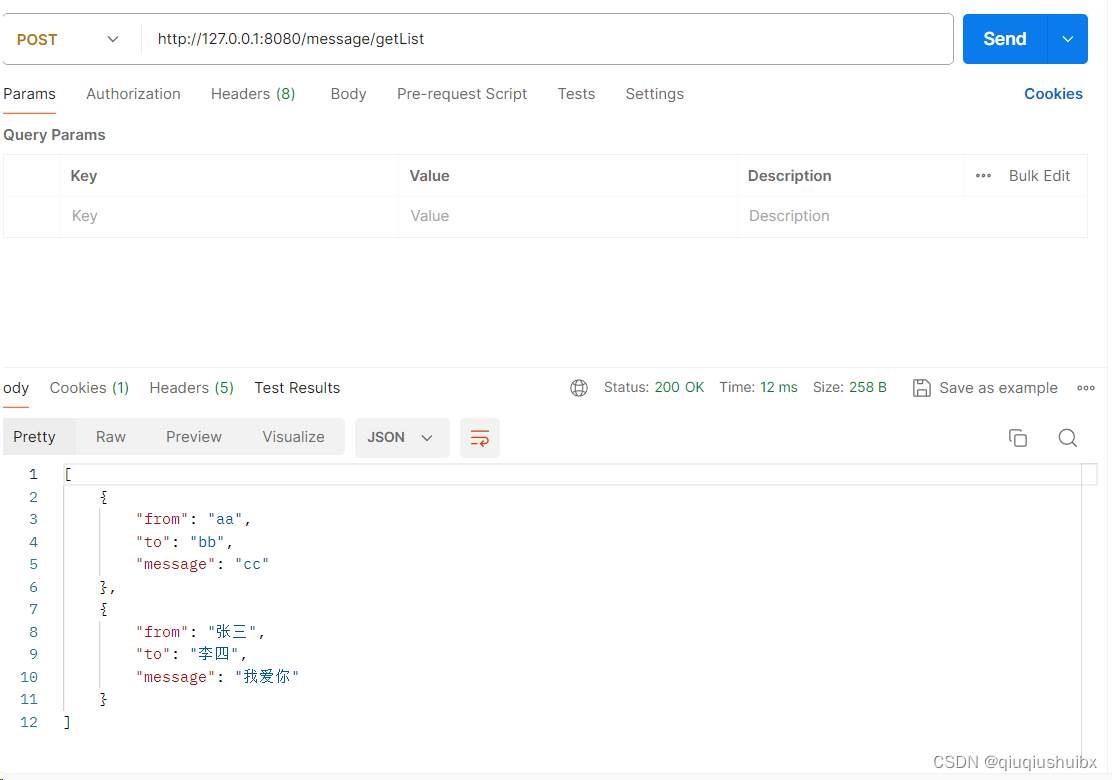
url:/message/getList
参数:无
返回值 :json串
代码实现
后端代码实现
@RestController @RequestMapping("/message") public class messageController { private List<message> messageInfos = new ArrayList<>(); @RequestMapping("/publish") public Boolean publish(message msg) { //参数校验 if(!StringUtils.hasLength(msg.getFrom()) || !StringUtils.hasLength(msg.getTo()) || !StringUtils.hasLength(msg.getMessage())) { return false; } messageInfos.add(msg); return true; } @RequestMapping("/getList") public List<message> getList() { return messageInfos; } }程序编写完记得使用postman进行一次测试,查看传输值和实际返回值是否与需求相符合
前端代码实现
对于前端的框架代码我们可以去各种网站上获取模板
例如 Bootstrap网站 Bootstrap中文网 (bootcss.com)
这里我将原始代码提供出来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>留言板</title> <style> .container { width: 350px; height: 300px; margin: 0 auto; /* border: 1px black solid; */ text-align: center; } .grey { color: grey; } .container .row { width: 350px; height: 40px; display: flex; justify-content: space-between; align-items: center; } .container .row input { width: 260px; height: 30px; } #submit { width: 350px; height: 40px; background-color: orange; color: white; border: none; margin: 10px; border-radius: 5px; font-size: 20px; } </style> </head> <body> <div class="container"> <h1>留言板</h1> <p class="grey">输入后点击提交, 会将信息显示下方空白处</p> <div class="row"> <span>谁:</span> <input type="text" name="" id="from"> </div> <div class="row"> <span>对谁:</span> <input type="text" name="" id="to"> </div> <div class="row"> <span>说什么:</span> <input type="text" name="" id="say"> </div> <input type="button" value="提交" id="submit" onclick="submit()"> <!-- <div>A 对 B 说: hello</div> --> </div> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>下面我们正常使用ajax来进行开发
首先我们来处理getList代码
首先说说ajax的格式
$.ajax({ url:"/message/getList", //访问的url type:"get", //使用什么方式 success:function(res){ //res是访问成功后url的返回值 } });我们这里可以访问getList的地址获取其留言信息
这里的返回值和后端设计的端口有关
这里的res就是返回的message列表
我们应该使用一个for循环将其拼接并体现在留言板上
这个含义就是在页面加载之后就调用getList接口,这样就可以获取到内存中存储或者是数据库中存储的信息
$.ajax({ url:"/message/getList", type:"get", success:function(res){ var html = ""; for (var message of res) { html += "<div>"+message.from +"对" + message.to + "说:" + message.message+"</div>"; } $(".container").append(html); } });下面我们处理点击事件,就是这里的提交时间,我们点击了提交按钮之后,应该获取判断文本框
中的内容,注意要先判空,然后进行拼接并展示
function submit(){ //1. 获取留言的内容 var from = $('#from').val(); var to = $('#to').val(); var message = $('#say').val(); if (from== '' || to == '' || say == '') { return; } $.ajax({ url:"/message/publish", type:"post", data:{ from:from, to:to, message:message }, success:function(res){ if(res){ //3. 把节点添加到页面上 var divE = "<div>"+from +"对" + to + "说:" + message+"</div>"; $(".container").append(divE); //5. 清空输入框的值 $('#from').val(""); $('#to').val(""); $('#say').val(""); }else { alert("输入不合法"); } } });
最后就能实现效果了