springboot+mybatis plus+vue+elementui+axios 表格分页查询demo
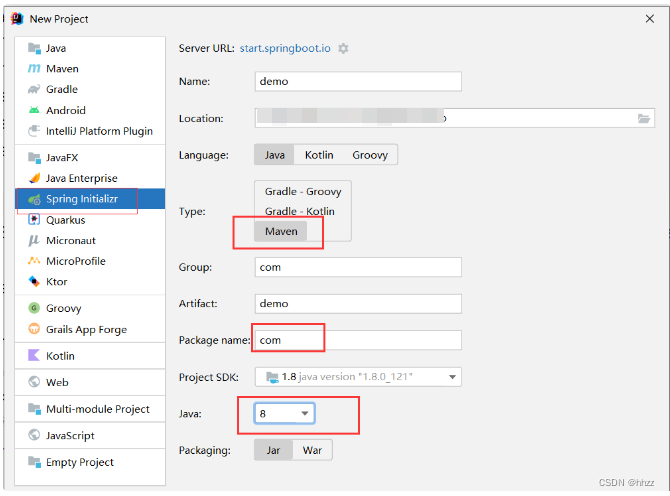
1、创建springboot项目

2、pom.xml 里面添加 依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--mysql 6-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.22</version>
</dependency>
<!--mybatis plus 依赖-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.2</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
3、pojo 实体类实现
@Data
@TableName("userinfo")
public class UserInfo {
@TableId(type = IdType.AUTO)
private Integer id;
private String username;
private String password;
}
4、mapper 接口实现
@Mapper
public interface UserInfoMapper extends BaseMapper<UserInfo> {
//分页
public Page<User> findByPage(int pageCode, int pageSize);
}
5、service 接口实现
public interface UserInfoService extends IService<UserInfo> {
//分页
public Page<UserInfo> findBy(int pageCode, int pageSize);
}
service 下面impl 的业务实现类:
@Service
public class UserInfoServiceImpl extends ServiceImpl<UserInfoMapper, UserInfo> implements UserInfoService {
@Autowired
private UserInfoMapper userInfoMapper;
@Override
public Page<UserInfo> findByPage(int pageCode, int pageSize) {
//1.创建Page对象,传入两个参数:当前页和每页显示记录数
Page<UserInfo> page = new Page<UserInfo>(pageCode,pageSize);
//2.将分页查询到的所有数据封装到Page对象中
userInfoMapper.selectPage(page,null);
return page;
}
}
6、mybatis-plus 分页需要实现分页拦截器 config 包
@Configuration
@MapperScan("com.mapper")
public class MybatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor interceptor=new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
return interceptor;
}
}
7、controller 控制器的实现
@CrossOrigin //允许跨域 禁止ajax 访问
@RestController
@RequestMapping("/userinfo")
public class UserInfoController {
@Autowired
private UserInfoService userService;
// 分页
@GetMapping("/page/{pageCode}/{pageSize}")
public Page<UserInfo> findByPage(@PathVariable(value = "pageCode") int pageCode,
@PathVariable(value = "pageSize") int pageSize) {
Page<UserInfo> pageInfo = userService.findByPage(pageCode, pageSize);
return pageInfo;
}
}
8、静态页面实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
<script src="../js/vue.js"></script>
<script src="../index.js"></script>
<script src="../js/axios.min.js"></script>
</head>
<body>
<div id="root">
<!-- 表格 -->
<template>
<el-table :data="tableData" style="width: 100%;">
<el-table-column prop="id" label="编号" width="180"></el-table-column>
<el-table-column prop="username" label="账号" width="180"></el-table-column>
<el-table-column prop="password" label="密码" width="180"></el-table-column>
<el-table-column align="center" label="操作">
<template slot-scope="scope">
<el-button type="warning">修改</el-button>
<el-button type="danger">删除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<!-- element-ui分页组件-->
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="this.params.page"
:page-sizes="[1, 2, 3, 4]"
:page-size="this.params.size"
layout="total, sizes, prev, pager, next, jumper"
:total="this.total">
</el-pagination>
</div>
</div>
<script>
const vm=new Vue({
el:'#root',
data(){
return{
tableData:[] ,//表格显示的数据
page:1,
size:'',
total:'',
params: {
page: 1,
size: 3,
},
}
},
created(){ //函数钩子 启动服务器时候运行的方法
//this.getAll();
this.pagehelper();
},
methods:{
getAll(){
//发送异步请求
axios.get("http://localhost:/userinfo").then((res)=>{
this.tableData=res.data;
})
},
// 分页
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.params.size = val;
this.pagehelper();
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.params.page = val;
this.pagehelper();
},
pagehelper:function(){
that = this;
axios.get("http://localhost:/userinfo/page/" + this.params.page + "/" +
this.params.size).then((res) => {
console.log("分页页面")
console.log(res.data);
console.log("分页后")
that.tableData = res.data.records;
that.total = res.data.total;
console.log(this.total)
});
}
}
})
</script>
</body>
</html>
这里的index.js和index.css 是element 的js和css。
9,下载前端插件vue+elementui+axios链接
下载链接-前端插件vue+elementui+axios.rar
