CSS属性
一、CSS列表样式
1、list-style-type属性(列表项标记)
CSS列表属性允许我们设置不同的列表项标记。 在HTML中,有两种类型的列表:
-
无序列表(<ul>) - 列表项目用项目符号标记 -
有序列表(<ol>) - 列表项目用数字或字母标记
使用CSS,列表可以进一步风格化,图像可以用作列表项标记。
其中一种方法是使用list-style-type属性,具体设置如下:
none:无标记
disc:默认,标记是实心圆
circle:标记是空心圆。
square:标记是实心方块。
decimal:标记是数字。
decimal-leading-zero:0开头的数字标记。(01, 02, 03, 等。)
lower-roman:小写罗马数字(i, ii, iii, iv, v, 等。)
upper-roman:大写罗马数字(I, II, III, IV, V, 等。)
lower-alpha:小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。)
upper-alpha:大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
list-style-type属性的none值可以将列表的标记设置为不显示,在使用ul/ol进行一些网页布局(例如菜单)的时候较常使用到~
HTML代码:
<ol class="lower-alpha">
<li>woaixuexi</li>
<li>woaixuexi</li>
<li>woaixuexi</li>
</ol>
<ul class="circle">
<li>woaixuexi</li>
<li>woaixuexi</li>
<li>woaixuexi</li>
</ul>
<ul class="square">
<li>woaixuexi</li>
<li>woaixuexi</li>
<li>woaixuexi</li>
</ul>CSS代码:
ol.lower-alpha {
list-style-type: lower-alpha;
}
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}执行结果:

2、列表的图标和位置
还有其他列表属性,如:
-
list-style-image : 图像设置为列表中的项目标记。 -
list-style-position: 指定标记框的位置(属性值包括:inside, outside)。
在下面的示例中,我们使用图像作为列表项标记,并指定位置在内容流中。
HTML代码:
<p>以下列表使用 list-style-position: <strong>inside</strong>属性。</p>
<ul>
<li>woaixuexi</li>
<li>woaixuexi</li>
<li>woaixuexi</li>
</ul>CSS代码:
ul {
list-style-image: url("图标.png");
list-style-position: inside;
}执行结果:

注意:"list-style-position: outside"是默认值。
3、list-style属性
list-style属性是设置list-style-type,list-style-position和list-style-image的简写属性。 它用于在一个声明中设置所有的列表属性:
ul {
list-style: square outside none;
}下方是未简化版本:
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}执行结果:

二、CSS表格样式
1、table属性
使用CSS可以大大提高HTML表格的外观。
border-collapse属性指定表格边框为设置合并边框或默认分开。 如果边框是分开的,则可以使用border-spacing属性来更改间距。
-
collapse: 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。 -
separate: 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。 -
inherit: 规定应该从父元素继承 border-collapse 属性的值。
HTML代码:
<table border="1">
<tr>
<td>woaixuexi</td>
<td>woaixuexi</td>
</tr>
<tr>
<td>woaixuexi</td>
<td>woaixuexi</td>
</tr>
</table>CSS代码:
table {
border-collapse: separate;
border-spacing: 20px 40px;
}运行结果:

2、caption-side属性(表标题位置)
caption-side属性指定表标题的位置。 值可以设置为 top 或 bottom。
在下面的例子中,我们指定顶部表格标题的位置。
HTML代码:
<table border="1">
<caption>woaixuexi</caption>
<tr>
<th>Course name</th>
<th>Lessons</th>
<th>Quizzes</th>
</tr>
<tr>
<td>C++</td>
<td>81</td>
<td>363</td>
</tr>
<tr>
<td>JavaScript</td>
<td>48</td>
<td>144</td>
</tr>
<tr>
<td>HTML</td>
<td>38</td>
<td>119</td>
</tr>
<tr>
<td>CSS</td>
<td>70</td>
<td>174</td>
</tr>
</table>CSS代码:
caption {
caption-side: top;
}执行结果:

3、empty-cells属性(空单元格的显示)
empty-cells属性设置是否显示表格中的空单元格(仅用于"分离边框"模式)。
参数值可以是:
-
show:在空单元格周围绘制边框。默认。 -
hide:不在空单元格周围绘制边框。 -
inherit: 规定应该从父元素继承 empty-cells 属性的值。
注意:该属性定义了不包含任何内容的表单元格如何表示。如果显示,就会绘制出单元格的边框和背景。除非 border-collapse设置为 separate,即 “分离边框”模式下,否则将忽略这个属性。
以下是用于隐藏<table>元素中空单元格边框的空单元格属性。
HTML代码:
<table border="1">
<tr>
<td>HTML</td>
<td>CSS</td>
</tr>
<tr>
<td>JavaScript</td>
<td></td>
</tr>
</table>CSS代码:
table {
border-collapse: separate;
empty-cells: hide;
}执行结果:

4、table-layout属性(表宽)
table-layout指定如何计算表格列的宽度。
参数值可以是:
-
automatic: 默认。列宽度由单元格内容设定。 -
fixed: 列宽由表格宽度和列宽度设定。
下面的例子显示了automatic和fixed的区别。
HTML代码:
<p>Table-layout is set to <strong>automatic</strong></p>
<table class="automatic">
<tr>
<td width="10%">500.000.000.000.000</td>
<td width="90%">20.000</td>
</tr>
</table>
<p>Table-layout is set to <strong>fixed</strong></p>
<table class="fixed">
<tr>
<td width="10%">500.000.000.000.000</td>
<td width="90%">20.000</td>
</tr>
</table>CSS代码:
table {
border-collapse: separate;
width: 100%;
border: 1px solid gray;
}
td {
border: 1px solid gray;
}
table.automatic{
table-layout: auto;
}
table.fixed {
table-layout: fixed;
}执行结果:


运行结果解释:通过缩放浏览器窗口,可以看到差异:fixed在小窗口时会出现第一个单元格的内容覆盖到第二个单元格的情况(内容溢出),这是因为fixed是固定的,当窗口变小时,第一个单元格的遵循比例(上述代码是10%的比例)变小,当内容长度过长时,内容会溢出单元格。而auto模式的宽度由内容决定,他会首先保证内容不溢出的情况下才会遵从比例,所以当窗口缩小到第一个单元格与内容等大时第一个单元格不再缩小。
两种模式各有优缺点,auto模式能保证表格内容的展现,更适合用于表格数据的展示(避免数据展示不完全),第二种能保证表格的固定结构,可以用来做网页的布局(比如经典的栅格布局),如果不想让溢出的内容影响到下一个单元格的展现,可以在第一个单元格设置超出隐藏。
三、CSS链接样式
1、设置链接样式
链接可以使用任何CSS属性(例如,color,font-family,background等)来设置样式。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
以下
四个链接状态是:
-
a:link- 定义普通的、未被访问的链接-
a:visited- 定义已被访问的链接-
a:hover - 鼠标指针位于链接的上方-
a:active - 链接被点击的时刻
下面的例子创建一个链接,当鼠标移到它上面的时候会改变样式。
HTML代码:
<p>
<a href="https://www.woaixuexi.cn" target="_blank">
woaixuexi欢迎您
</a>
</p>CSS代码:
a:hover {
color: red;
}执行结果:
当为链接设置样式时,必须遵循以下规则:
-
a:hover 必须在a:link和a:visited之后-
a:active必须在a:hover之后
小技巧:“爱恨原则”(LoVe/HAte),即四种 伪类的首字母: LVHA。再重复一遍正确的顺序:a:link、a:visited、a:hover、a:active .
2、文本链接的样式
默认情况下,文本链接由浏览器加下划线。
处理带链接的文本CSS最常见的用法之一是删除下划线。 在下面的示例中,text-decoration属性用于删除下划线。
HTML代码:
<p><a href="https://www.woaixuexi.cn" target="_blank">
我的下划线已经被删掉咯!
</a></p>CSS代码:
a:link {
text-decoration: none;
}执行结果:

以下属性用于控制链接的样式:
border:none - 从包含链接的图像中删除边框
outline:none - 删除IE中点击链接行上的虚线边框
四、自定义鼠标光环样式
1、cursor参数值(光标形状)
cursor属性规定要显示的光标的类型(形状)
该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状(不过 CSS2.1 没有定义由哪个边界确定这个范围)。
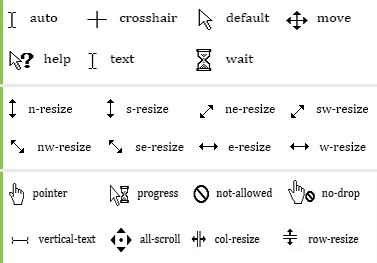
cursor属性还有许多其他的值,例如:
-
auto-默认,浏览器设置的光标-
default- 默认光标-
crosshair- 光标显示为十字准线-
pointer- 光标显示手形图标-
move-此光标指示某对象可被移动-
e-resize-此光标指示矩形框的边缘可被向右(东)移动-
ne-resize-此光标指示矩形框的边缘可被向上及向右移动(北/东)-
nw-resize-此光标指示矩形框的边缘可被向上及向左移动(北/西)-
n-resize-此光标指示矩形框的边缘可被向上(北)移动-
se-resize-此光标指示矩形框的边缘可被向下及向右移动(南/东)-
sw-resize-此光标指示矩形框的边缘可被向下及向左移动(南/西)-
text-此光标指示文本-
wait-此光标指示程序正忙(通常是一只表或沙漏,在win10中以一个旋转的圆环表示)-
help-此光标指示可用的帮助(通常是一个问号或一个气球)- no-drop -此光标显示为禁止图案
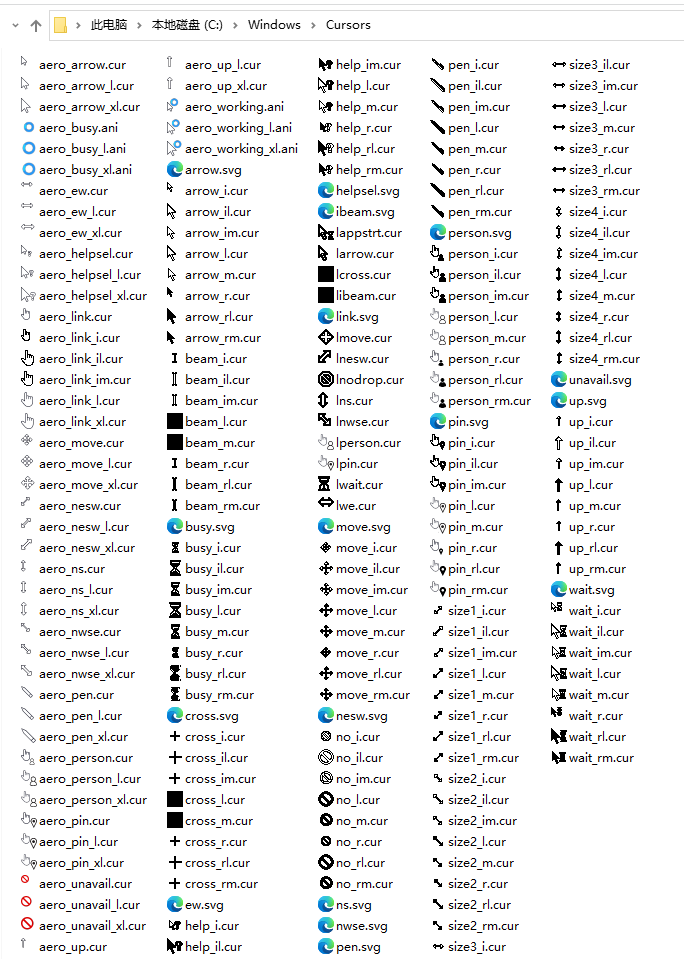
cursor的值较多,以下用图片的形式列出。

这里的鼠标样式是由系统决定的,当系统为Windows标准方案时,为上图样式,当使用Windows默认时,样式有所不同,以下为win10所有指针样式:

2、设置鼠标光标样式
CSS允许您将鼠标悬停在元素上时设置所需的光标样式。 例如,您可以将光标更改为手形图标,帮助图标等,而不是使用默认指针。
在下面的例子中,当我们将鼠标移到span元素上时,鼠标指针被设置为一个帮助图标:
<span style="cursor:help;">
需要帮忙么?
</span>执行结果:
3、cursor默认值
通常,改变鼠标光标的外观,是为了提高网站访问者的体验。 但是,选择错误的光标风格也可能会引起误解。
例如,如果将光标值设置为
default(默认光标),用户可能因为光标的样式而忽略了链接。(原本光标是手势型pointer的)
