Vue3-win7搭建vue3环境
Vue3-win7搭建vue3环境
官方要求的信息是是node.js 18.03以上。而我的环境:win7 x64, vscode 1.34。
参考网址:
0、基本的安装
https://blog.csdn.net/m0_49139268/article/details/126159171
a、这里有各种安装包的下载路径(镜像)
https://blog.csdn.net/yangchangfu2016/article/details/138476607
b、这里提供了npm应该升级到哪个版本,并且提供了安装pnpm包的思路,但是我没使用;
https://blog.csdn.net/FeiChang27/article/details/136499241
c、安装和启动第一个项目
https://www.runoob.com/vue3/vue3-install.html
安装Node.js
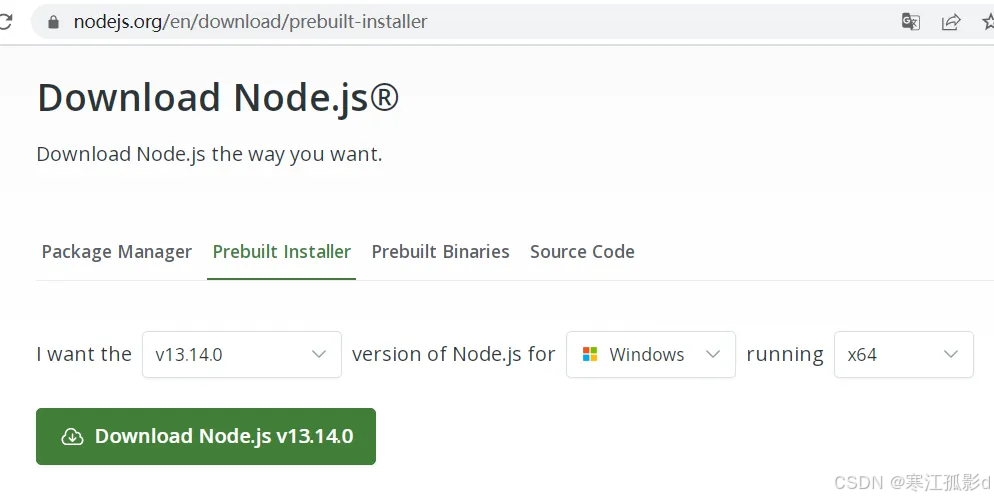
下载和安装:

在网址上没有找到压缩包,所以下载了一个安装包:node-v13.14.0-x64.msi。
除了上面那个官网的网址,也可以在这里下载,这是国内的镜像,同时这里还有各个版本的压缩包。
https://registry.npmmirror.com/-/binary/node/v13.14.0/node-v13.14.0-x64.msi
安装到路径:D:\dev\nodejs下。
安装的过程中,有一个 勾选框 ,大概内容是,自动安装相关依赖,我没有勾选。
按照文档提示,安装好以后新建了两个目录:node_cache和node_global,如下图所示:

配置环境变量:
在用户的path里面增加:node_global的全路径和nodejs的安装路径:D:\dev\nodejs\node_global;D:\dev\nodejs
在环境标量中新建NODE_PATH,变量值为:D:\dev\nodejs\node_global\node_modules。
为此,在node_global目录下我又新建了一个node-modules目录。
测试:
打开命令行输入命令,如下图所示:

设置npm的registry(注册表)
因为我本地的是win7版本太低,所以安装会报错,所以改成将npm的register设置成新的镜像。(参考网址:https://blog.csdn.net/No_Name_Cao_Ni_Mei/article/details/135816328)
npm config set registry http://registry.npmmirror.com
手动修改npm的registry,我的路径是C:\Users\Administrator.npmrc 。 在命令行输入命令npm -h 会提示配置文件的位置,如下图所示:

恢复官方网址:npm config set registry https://registry.npmjs.org
查看设置是否成功:npm config get registry
#重点来了:升级node和npm
目的是将被不能安装在win7上的版本安装到win7上。
下载https://registry.npmmirror.com/-/binary/node/v16.3.0/node-v16.3.0-win-x64.zip
先删除nodejs安装根目录下所有文件,复制16.3.0版本的所有文件直接替换nodejs的安装根目录 。替换完成后,进入cmd,通过node -v 和 npm -v 查看node.js 和 npm版本。会提示如下图所示错误说明覆盖成功,接着操作。

新增系统环境变量:变量名:NODE_SKIP_PLATFORM_CHECK,变量值:1

下载node-v19.0.0-win-x86.zip解压后,先删除nodejs安装根目录下所有文件,复制19.0.0版本的所有文件直接替换nodejs的安装根目录 。替换完成后,进入cmd,通过node -v 和 npm -v 查看node.js 和 npm版本。
网址:https://registry.npmmirror.com/-/binary/node/latest-v19.x/node-v19.0.0-win-x86.zip
升级npm:
截止到(2024年8月25日)如果升级到最新的,会报错,提示需要node在20版本以上。没有测试用20版本的覆盖是否能够在win7上安装,因为我计划下一步直接安装win10的虚拟机,一步到位,方便省心。但是吧,好不容在win7上安装成功了,记下来才安心,毕竟也是心血。
此时我参考了上面的第二个网址,看到npm可以升级到9.6.3,于是执行下面的命令升级:
npm install npm@9.6.3 -g
创建vue项目
参考了网址c:https://www.runoob.com/vue3/vue3-install.html
因为本地是win7所有没敢安装太高的版本,所以安装了3.1.0的环境。
npm init vue@3.1.0
然后输入项目名称:runoob-vue3-test ,其他的默认回车了,因为是测试项目。成功以后按照提示先后输入:
cd runoob-vue3-test
npm install
npm run dev


输入 :npm run dev以后,根据屏幕提示,在网址上输入:http://localhost:3000 就可以打开测试项目了。


中间的hello world! 是我自己改的。
参考:https://code.visualstudio.com/docs/nodejs/vuejs-tutorial,
在项目目录下,用命令行输入下面命令成功用vscode打开vue项目。
“code .”

此时,在vscode中修改内容在网页上是能够体现出来的。
大体完成。
