可能是支持属性最多的类似验证码的输入控件了。一个超好用的验证码,卡号,车牌号,IP地址-输入控件 - 掘金
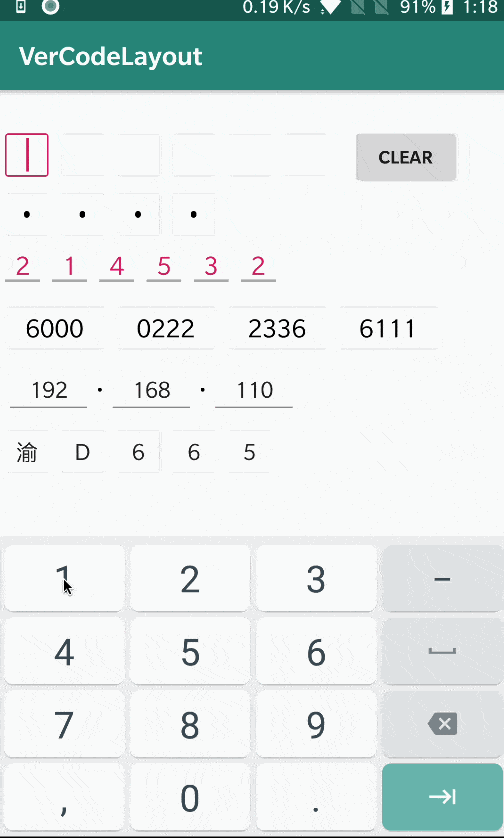
可能是支持属性最多的类似验证码的输入控件了。

引入依赖
implementation 'com.simple:VerCodeLayout:1.0.0'
基本使用
使用VerCodeEditText控件
<span data-line-num="1"><com.simple.vclayout.VerCodeEditText</span>
<span data-line-num="2"> android:id="@+id/vcEt1"</span>
<span data-line-num="3"> android:layout_width="wrap_content"</span>
<span data-line-num="4"> android:layout_height="wrap_content"</span>
<span data-line-num="5"> app:vcCount="6"</span>
<span data-line-num="6"> app:vcFocusedBackground="@drawable/sp_focused_one"</span>
<span data-line-num="7"> app:vcMargin="5dp"</span>
<span data-line-num="8"> app:vcNormalBackground="@drawable/sp_normal_one"</span>
<span data-line-num="9"> app:vcTextSize="20sp" /></span>
可用的属性
| 属性名 | 作用 |
|---|---|
| vcCount | EditText的个数 |
| vcMaxLength | EditText最大输入长度 |
| vcNormalBackground | 未选中的背景 |
| vcFocusedBackground | 选中的背景 |
| vcWidth | EditText的宽 |
| vcHeight | EditText的高 |
| vcMinWidth | EditText的最小宽度 |
| vcMinHeight | EditText的最小高度 |
| vcMargin | EditText的外边距,当然还有MarginLeft等小属性 |
| vcPadding | EditText的内边距,当然还有PaddingLeft等小属性 |
| vcTextSize | EditText的文本大小 |
| vcTextColor | EditText的文本颜色 |
| vcTextCursorDrawable | EditText的游标Drawable |
| vcGravity | EditText的Gravity |
| vcInputType | EditText的输入类型 |
高级使用
使用VerCodeLayout控件,VerCodeEditText继承于VerCodeLayout。VerCodeLayout自带了当一个EditText输入完成选中下一个或删除完成选中上一个的功能,但是EditText必须设置maxLength。
<span data-line-num="1"><!--车牌--></span>
<span data-line-num="2"><com.simple.vclayout.VerCodeLayout</span>
<span data-line-num="3"> android:layout_width="wrap_content"</span>
<span data-line-num="4"> android:layout_height="wrap_content"></span>
<span data-line-num="5"></span>
<span data-line-num="6"> <EditText</span>
<span data-line-num="7"> android:layout_width="wrap_content"</span>
<span data-line-num="8"> android:layout_height="wrap_content"</span>
<span data-line-num="9"> android:layout_margin="5dp"</span>
<span data-line-num="10"> android:background="@drawable/sr_et_bg_accent"</span>
<span data-line-num="11"> android:gravity="center"</span>
<span data-line-num="12"> android:inputType="text"</span>
<span data-line-num="13"> android:maxLength="1" /></span>
<span data-line-num="14"></span>
<span data-line-num="15"> <EditText</span>
<span data-line-num="16"> android:layout_width="wrap_content"</span>
<span data-line-num="17"> android:layout_height="wrap_content"</span>
<span data-line-num="18"> android:layout_margin="5dp"</span>
<span data-line-num="19"> android:background="@drawable/sr_et_bg_accent"</span>
<span data-line-num="20"> android:gravity="center"</span>
<span data-line-num="21"> android:inputType="text"</span>
<span data-line-num="22"> android:maxLength="1" /></span>
<span data-line-num="23"></span>
<span data-line-num="24"> <EditText</span>
<span data-line-num="25"> android:layout_width="wrap_content"</span>
<span data-line-num="26"> android:layout_height="wrap_content"</span>
<span data-line-num="27"> android:layout_margin="5dp"</span>
<span data-line-num="28"> android:background="@drawable/sr_et_bg_accent"</span>
<span data-line-num="29"> android:gravity="center"</span>
<span data-line-num="30"> android:inputType="number"</span>
<span data-line-num="31"> android:maxLength="1" /></span>
<span data-line-num="32"></span>
<span data-line-num="33"> <EditText</span>
<span data-line-num="34"> android:layout_width="wrap_content"</span>
<span data-line-num="35"> android:layout_height="wrap_content"</span>
<span data-line-num="36"> android:layout_margin="5dp"</span>
<span data-line-num="37"> android:background="@drawable/sr_et_bg_accent"</span>
<span data-line-num="38"> android:gravity="center"</span>
<span data-line-num="39"> android:inputType="number"</span>
<span data-line-num="40"> android:maxLength="1" /></span>
<span data-line-num="41"></span>
<span data-line-num="42"> <EditText</span>
<span data-line-num="43"> android:layout_width="wrap_content"</span>
<span data-line-num="44"> android:layout_height="wrap_content"</span>
<span data-line-num="45"> android:layout_margin="5dp"</span>
<span data-line-num="46"> android:background="@drawable/sr_et_bg_accent"</span>
<span data-line-num="47"> android:gravity="center"</span>
<span data-line-num="48"> android:inputType="number"</span>
<span data-line-num="49"> android:maxLength="1" /></span>
<span data-line-num="50"></com.simple.vclayout.VerCodeLayout></span>
可用的方法
| 方法名 | 方法作用 |
|---|---|
| setOnCompleteListener | 监听输入完成 |
| clear | 清除所有的输入 |
| getEditTexts | 获取所有的EditText |
版本更新
- 1.0.0 首次上传
