

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>修改数据器</title>
<!-- 引入 highlight.js 的 CSS 文件 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/styles/default.min.css">
</head>
<style>
/* 修改数据器按钮 */
#readFolder {
color: #67c23a;
text-shadow: 1px 1px 1px #070707;
cursor: pointer;
}
/* 修改数据器样式 开始*/
#addReadFolderArea {
margin-left: 10px;
#addReadFolder {
display: flex;
/* 保存按钮 */
#fileSave {
color: #e6a23c;
}
/* 关闭按钮 */
.cancel-button {
color: #f56c6c;
}
}
/* 修改内容区 */
#fileContent {
white-space: pre-wrap;
border: 1px solid #ccc;
padding: 5px;
height: 865px;
overflow: auto;
/* 添加此行 */
}
}
/* 修改数据器样式 结束*/
</style>
<body>
<!-- 修改数据器按钮 -->
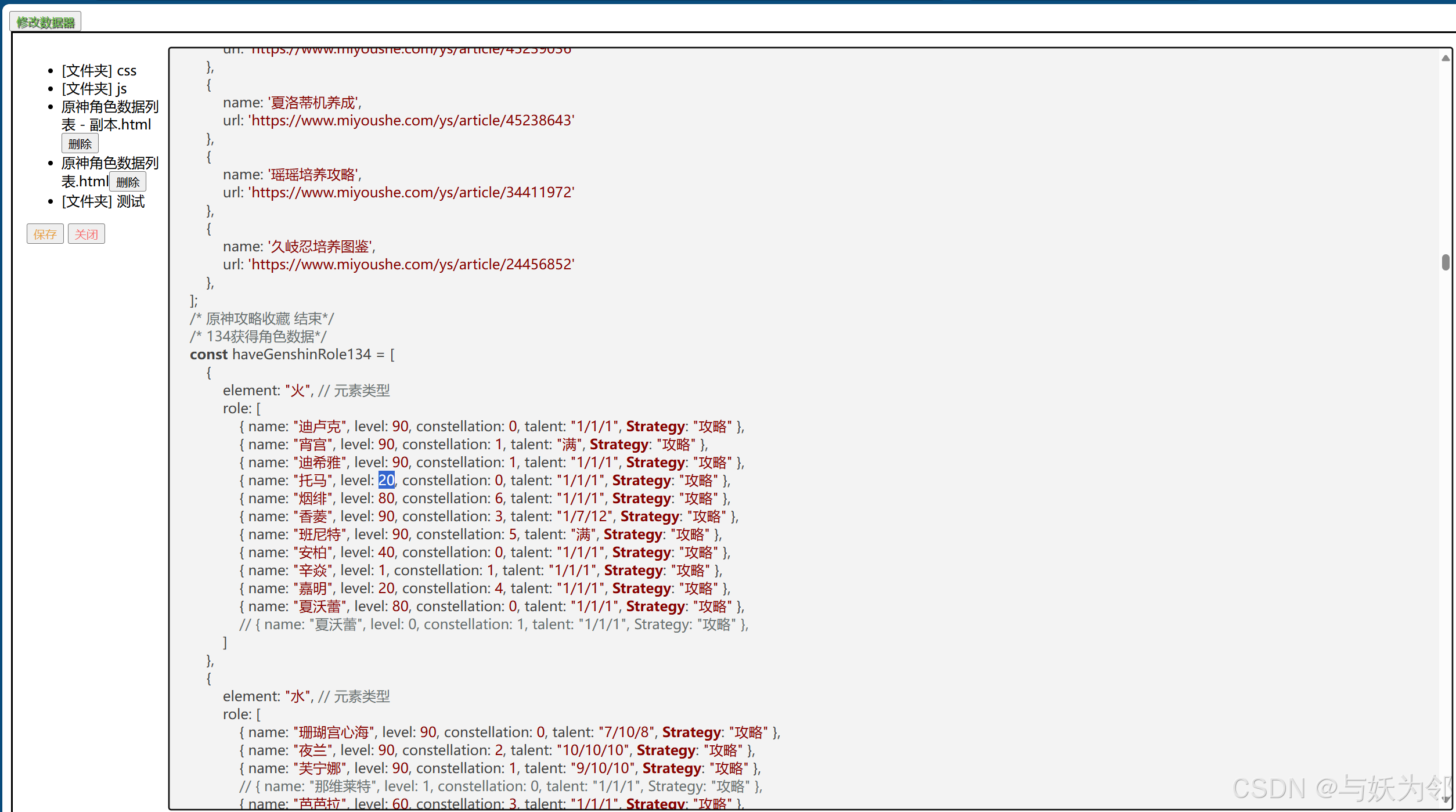
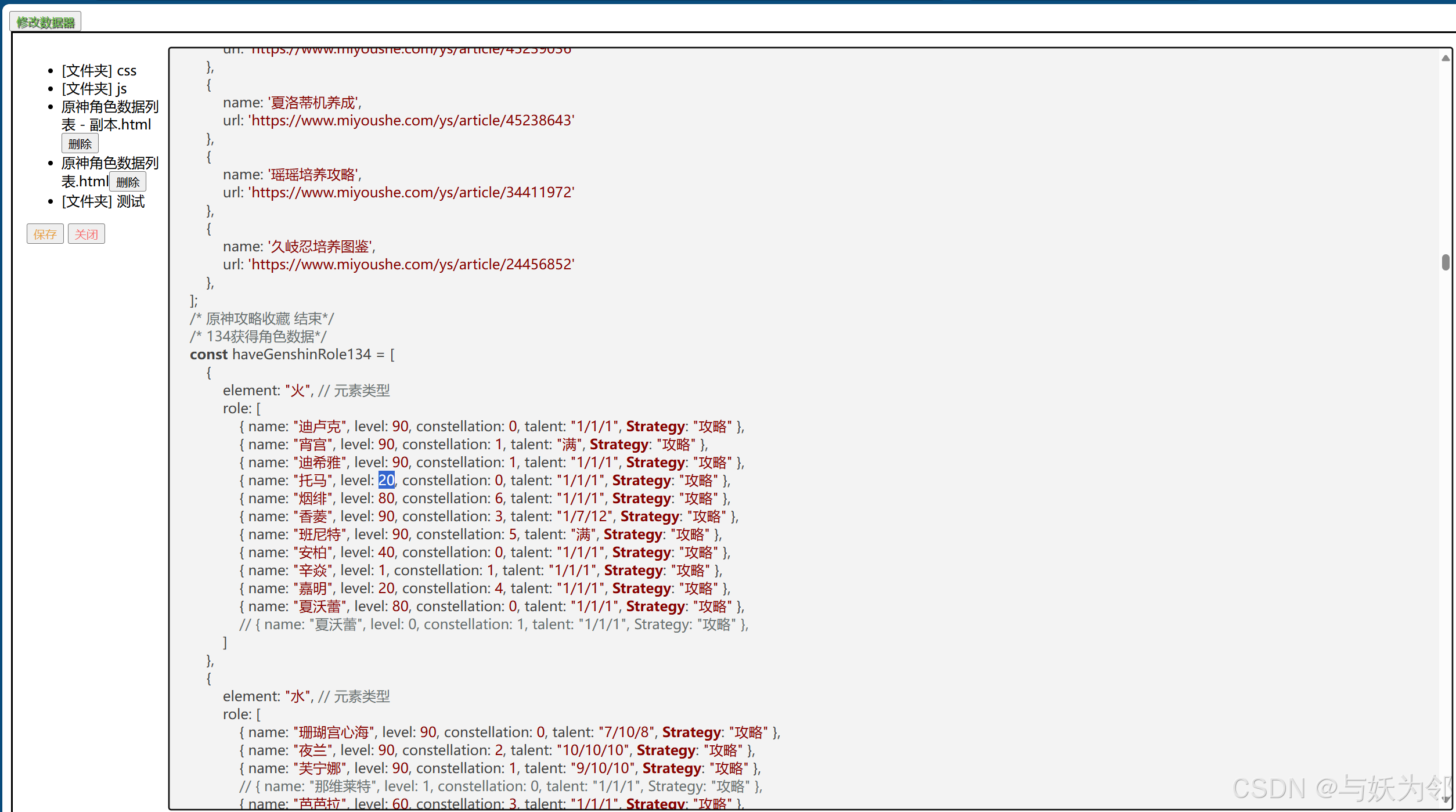
<button type="button" id="readFolder" onclick="addReadFolderArea.show()">修改数据器</button>
<!-- 修改内容区 -->
<dialog id="addReadFolderArea"></dialog>
<script>
function initializeFileEditor() {
// 初始化对话框内容
document.getElementById('addReadFolderArea').innerHTML = `
<div id="addReadFolder">
<form id="buttonContainer">
<div id="fileTree"></div>
<button type="button" id="fileSave">保存</button>
<button type="submit" class="cancel-button">关闭</button>
</form>
<div id="fileContent" contenteditable="true" name="textarea1"></div>
</div>
`;
// 简陋的编辑器功能
let currentFileHandle = null; // 变量用于存储当前文件句柄
document.getElementById('readFolder').addEventListener('click', async () => {
try {
const directoryHandle = await window.showDirectoryPicker();
const fileTree = document.getElementById('fileTree');
const fileContent = document.getElementById('fileContent');
fileTree.innerHTML = ''; // 清空文件树内容
fileContent.innerHTML = ''; // 清空文件内容区域
async function readDirectory(directoryHandle, parentElement) {
const ul = document.createElement('ul');
parentElement.appendChild(ul);
for await (const entry of directoryHandle.values()) {
const li = document.createElement('li');
const entryName = document.createElement('span');
entryName.textContent = entry.name;
li.appendChild(entryName);
ul.appendChild(li);
if (entry.kind === 'directory') {
entryName.textContent = `[文件夹] ${entry.name}`;
li.addEventListener('click', async (e) => {
e.stopPropagation();
if (li.classList.contains('open')) {
li.classList.remove('open');
li.querySelector('ul').remove();
} else {
li.classList.add('open');
await readDirectory(entry, li);
}
});
} else if (entry.kind === 'file') {
li.addEventListener('click', async (e) => {
e.stopPropagation();
currentFileHandle = entry;
const file = await entry.getFile();
fileContent.style.display = 'block';
fileContent.textContent = await file.text();
// 使用 highlight.js 高亮显示代码
hljs.highlightElement(fileContent);
});
const deleteButton = document.createElement('button');
deleteButton.textContent = '删除';
deleteButton.classList.add('delete-button');
deleteButton.addEventListener('click', async (e) => {
e.stopPropagation();
if (confirm(`确定删除 ${entry.name}?`)) {
await directoryHandle.removeEntry(entry.name);
li.remove();
fileContent.innerHTML = '';
alert('文件删除成功!');
}
});
entryName.appendChild(deleteButton);
}
}
}
await readDirectory(directoryHandle, fileTree);
} catch (error) {
console.error('操作失败:', error);
alert('操作失败,请重试。');
}
});
// 同时按下Ctrl键和's'键保存
document.addEventListener('keydown', async (event) => {
if (event.ctrlKey && event.key === 's') {
event.preventDefault();
try {
if (currentFileHandle) {
const writable = await currentFileHandle.createWritable();
await writable.write(document.getElementById('fileContent').textContent);
await writable.close();
alert('文件保存成功!');
}
} catch (error) {
console.error('保存失败:', error);
alert('保存失败,请重试。');
}
}
});
// 为id="fileSave"的保存按钮添加保存功能
document.getElementById('fileSave').addEventListener('click', async () => {
try {
if (currentFileHandle) {
const writable = await currentFileHandle.createWritable();
await writable.write(document.getElementById('fileContent').textContent);
await writable.close();
alert('文件保存成功!');
} else {
alert('请先选择一个文件进行编辑。');
}
} catch (error) {
console.error('保存失败:', error);
alert('保存失败,请重试。');
}
});
}
// 初始化文件编辑器
initializeFileEditor();
</script>
<!-- 引入 highlight.js 的 JavaScript 文件 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
</body>
</html>