UI自动化测试 —— 下拉选择框弹出框滚动条操作实践!
前言
UI测试,也称为用户界面测试,是一种测试类型,旨在检查应用程序的界面是否工作正常,以及是否存在任何妨碍用户行为且不符合书面规格的BUG。UI自动化测试则是利用自动化工具来执行这些测试,以提高测试效率和准确性.
这里分享下拉选择框&弹出框&滚动条操作实践
![]()
下拉框操作、01
在 UI 自动化中,操作下拉选择框可以通过以下步骤进行:
1)定位下拉选择框元素:通过适当的元素定位方法,找到下拉选择框的元素。
2)打开下拉框:例如通过点击(.click)来操作下拉框元素打开下拉框。
3)选择选项:可以通过以下几种方式选择下拉框中的选项:
-
根据索引选择:确定要选择的选项的索引位置,选择对应索引的选项。
-
根据文本选择:如果选项具有可识别的文本,可以通过文本内容来选择对应的选项。
-
根据值选择:如果选项具有特定的值,可以通过值来选择对应的选项。
下拉选择实现步骤:
-
1、导入Select类 (S为大写)
-
2、实例化select对象 select=Select(element)

3、通过select的相关方法选择option选项
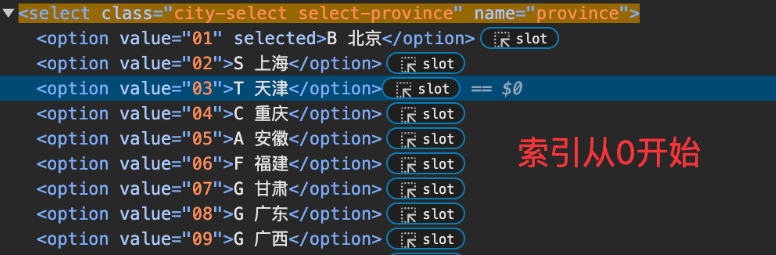
select.select_by_index(index) 参数index表示的option索引

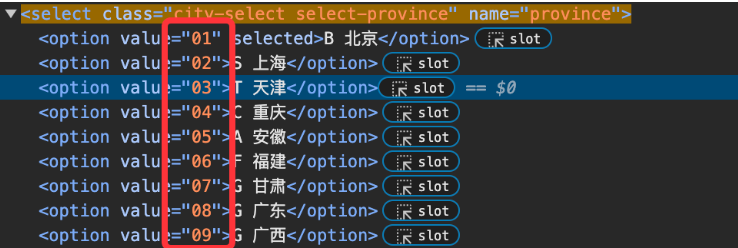
select.select_by_value(value) 参数value表示的是option元素中value的属性值

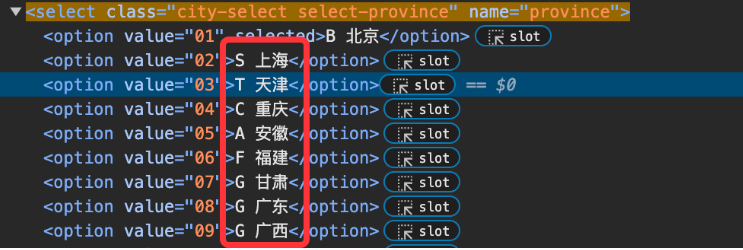
select.select_by_visible_text(visible_text ) 参数visible_text表示的是option的文本内容

代码示例:
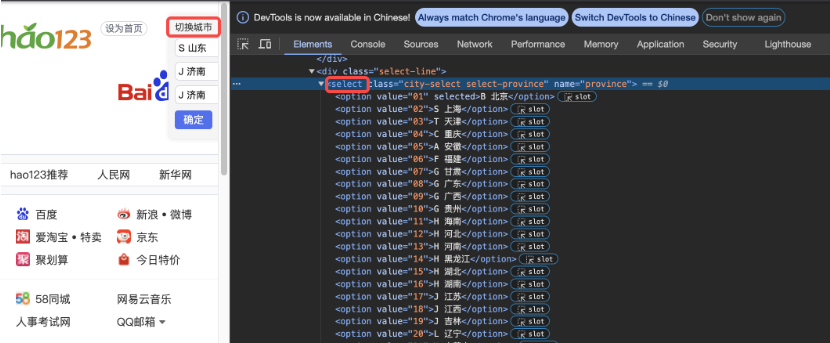
# 导包import timefrom selenium import webdriverfrom selenium.webdriver.common.by import Byfrom selenium.webdriver.support.select import Select# 实例化浏览器驱动driver = webdriver.Chrome()driver.maximize_window()# 打开hao123网站driver.get("https://www.hao123.com")time.sleep(3)# 点击「切换」城市按钮,进入选择城市下拉框element = driver.find_element_by_css_selector("[monkey='weather']")element.click()# 定位到城市下拉框所在的元素element = driver.find_element(By.CSS_SELECTOR, "[name='province']")select = Select(element)# 通过select对象的index来选择北京time.sleep(3)select.select_by_index(0)# 通过select对象的value来选择上海time.sleep(3)select.select_by_value("02")# 通过select对象的文本内容来选择天津time.sleep(3)select.select_by_visible_text("T 天津")# 等待3Stime.sleep(3)# 退出浏览器驱动driver.quit()
2、弹框操作

1)一般弹出框操作
在 UI 自动化中,处理弹出框操作可以通过以下步骤进行:
1.等待弹出框出现:使用适当的等待机制,等待弹出框出现。这可以确保在执行操作之前弹出框已经显示在界面上。
2.定位弹出框元素:使用元素定位方法找到弹出框的相关元素,例如标题、按钮等。
3.操作弹出框:根据具体的需求,进行以下操作:
-
填写文本:如果弹出框需要输入文本,可以找到相应的输入元素并填入文本。
-
点击按钮:如果弹出框有确定、取消等按钮,使用点击操作方法点击相应的按钮。
-
验证弹出框内容:根据需要,验证弹出框中的文本、选项等是否符合预期。
代码示例:
# 导包import timefrom selenium import webdriverfrom selenium.webdriver.common.by import Byfrom selenium.webdriver.common.keys import Keys# 实例化浏览器驱动driver = webdriver.Chrome()driver.maximize_window()# 打开baidu网站driver.get("https://www.baidu.com")# 点击页面右上角【登录】按钮,进入登录页面driver.find_element(By.ID, "s-top-loginbtn").click()# 点击微信图标,弹出微信扫码登录弹窗time.sleep(3)element = driver.find_element_by_css_selector("[title='微信']")element.click()# 执行其他操作……,等待3Stime.sleep(3)# 退出浏览器驱动driver.quit()
2. 警告弹出框操作
警告弹出框操作步骤:
1)定位到到包含弹出警告框的页面
2)触发警告框出现
3)使用 driver.switch_to.alert
切换到警告框:通过调用 driver.switch_to.alert(),将控制权切换到弹出的警告框。
4)与警告框进行交互:
-
接受警告框:使用 alert.accept() 方法来接受警告框。
-
取消警告框:使用 alert.dismiss() 方法来取消警告框。
-
获取提示信息:使用 alert.text 获取弹出框文本提示信息。
-
输入文本:如果警告框需要输入文本,可以使用 alert.send_keys("文本内容") 方法将文本输入到警告框中。
代码示例:
# 导包from selenium import webdriver# 实例化浏览器驱动driver = webdriver.Chrome()# 导航到目标页面driver.get("https://example")# 点击测试图标,弹出警告框element = driver.find_element_by_id("example")element.click()# 获取弹出框对象alert = driver.switch_to.alert()# 处理警告框if alert:alert.accept() # 接受警告框# 或者alert.dismiss() # 取消警告框# 或者alert.text() # 获取警告框信息 # alert.text 也可以# 或者alert.send_keys("自定义文本") # 输入文本到警告框# 执行其他操作# 退出浏览器驱动driver.quit()
![]()
滚动操作、03
在 UI 自动化中,实现滚动条操作可以通过以下几种常见的方法:
1.使用元素坐标:通过获取滚动条的坐标位置,然后设置元素的位置来实现滚动。可以使用自动化工具提供的元素定位和操作方法,例如WebDriver中的moveToElement或scrollTo方法。
2.使用滚动方法:Selenium自动化工具提供了专门的滚动方法,例如WebDriver中的scrollBy或scrollToElement方法。这些方法可以指定滚动的方向和距离。
3.模拟鼠标滚动:通过模拟鼠标滚轮的滚动操作来实现滚动条的滚动。可以使用鼠标操作方法,例如发送鼠标滚轮滚动事件。
4.等待滚动完成:在执行滚动操作后,需要等待页面加载完成或滚动操作完成。可以使用等待条件或超时设置来确保滚动操作完成后再进行后续操作。
示例:
1、定义js
js = "window.scrollTo(0, 2000)" # 如果想要移动到最下方,y值给最大值就可以实现
2、执行JS
driver.execute_script(js)
# 导包import timefrom selenium import webdriver# 实例化浏览器驱动driver = webdriver.Chrome()driver.maximize_window()# 打开hao123网站driver.get("https://www.hao123.com")# 控制滚动条滚向下方滚动# 定义jsjs = "window.scrollTo(0, 2000)"# 执行JSdriver.execute_script(js)# 等待3Stime.sleep(3)# 退出浏览器驱动driver.quit()
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


