日程安排组件DHTMLX Scheduler v7.1 - 支持RFC-5545格式
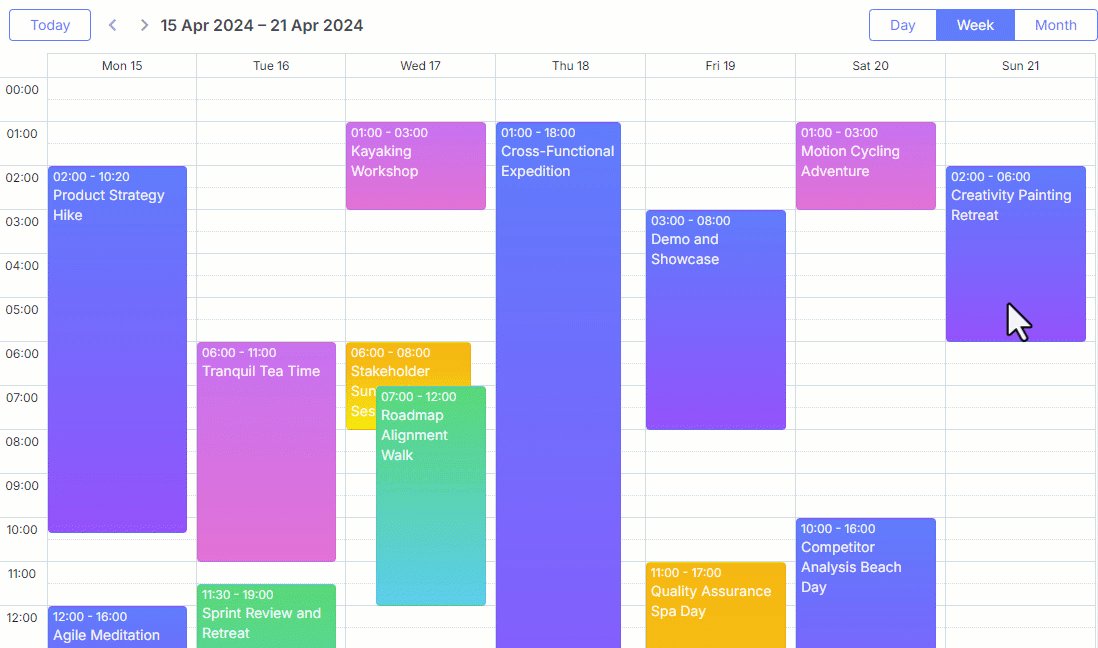
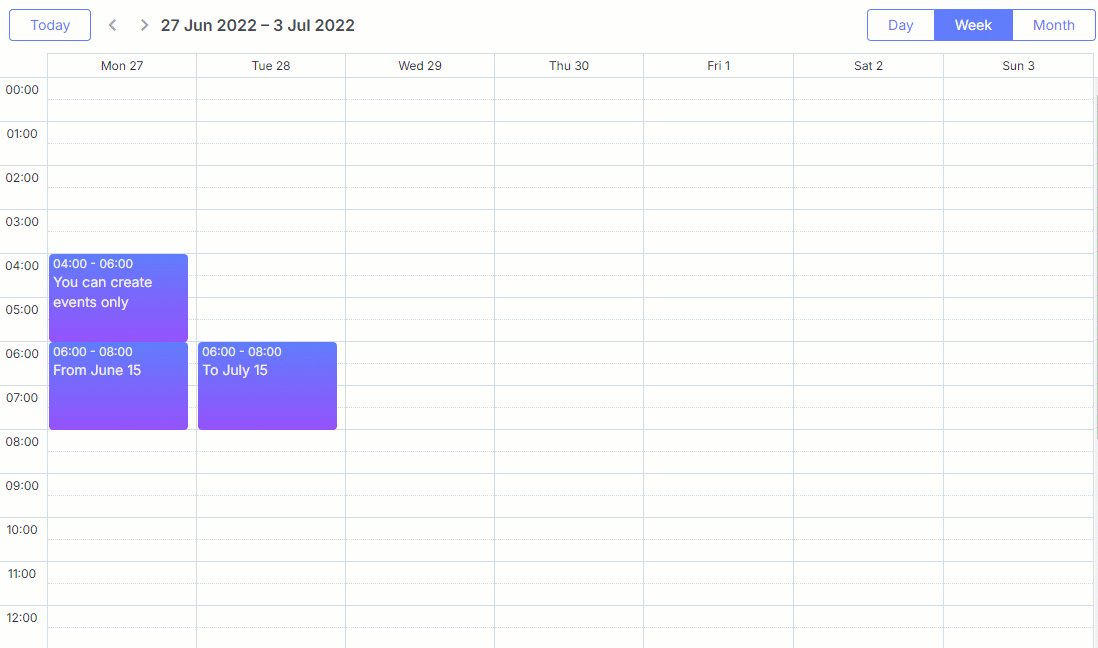
DHTMLX Scheduler是一个类似于Google日历的JavaScript日程安排控件,日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间,事件可以按天、周、月三个种视图显示。
此版本包括几个备受期待的特性,可以帮助用户增强DHTMLX Scheduler的体验。您可以使用流行的RFC-5545格式在日程安排日历中存储循环事件,同时还扩展了地图视图的功能,从v7.1开始,可以使用来自不同提供者的地图。与处理事件相关的另外两个新特性是突出显示用户从中拖放事件的单元格,以及撤销事件删除的功能。
DHTMLX Scheduler v7.1正式版下载
RFC-5545支持循环事件的RRule格式
之前用户可以使用官方开发团队提供的自定义格式方便地将所有循环事件存储在调度程序中,然而许多客户要求添加以基于RFC-5545标准的更常用格式存储重复活动的可能性,DHTMLX在这里将其引用为RRULE格式,并在v7.1中实现了这个请求。
从现在开始,DHTMLX Scheduler以基于RFC-5545的重复格式存储重复事件,RFC-5545得到了广泛支持,并且有许多兼容的工具。
这一更改对于现有项目来说意义重大,因为切换到新格式需要进行数据迁移。为了简化转换,我们发布了带有两个用于重复事件的引擎的Scheduler 7.1:
- 一个使用传统的rec_type格式
- 一个支持RRULE的新版本
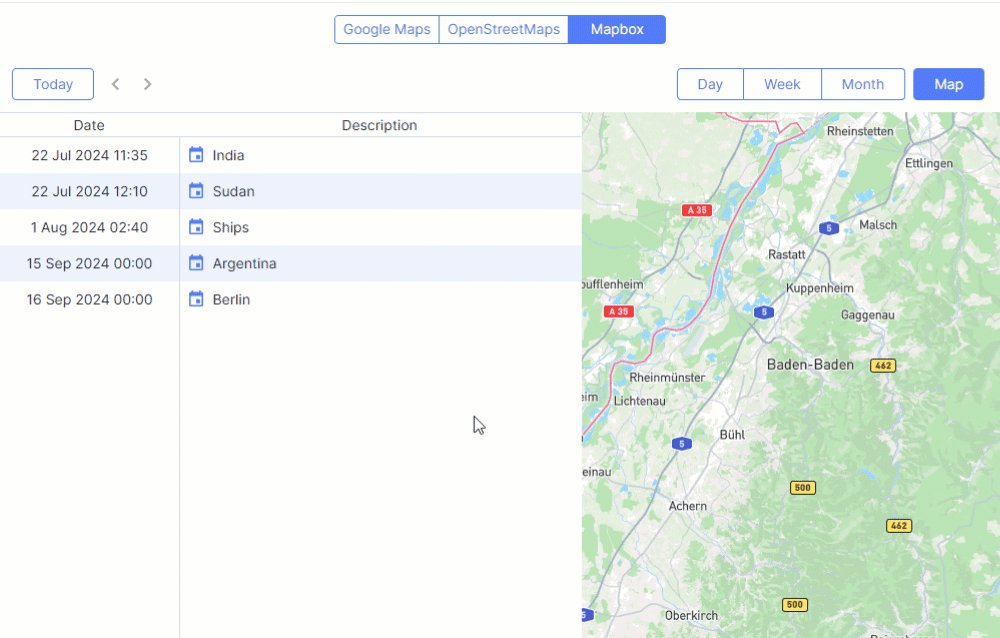
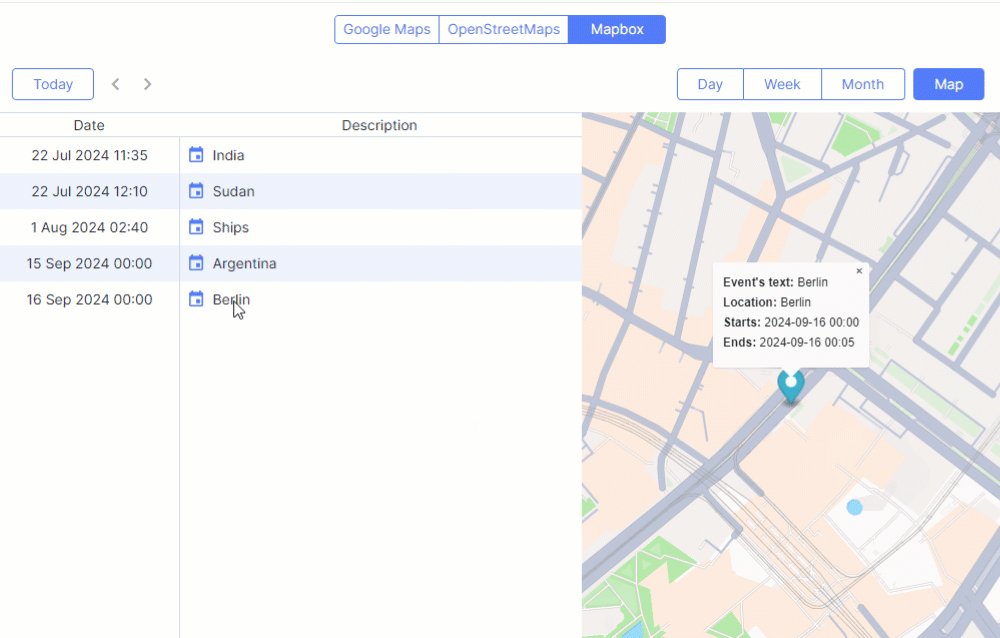
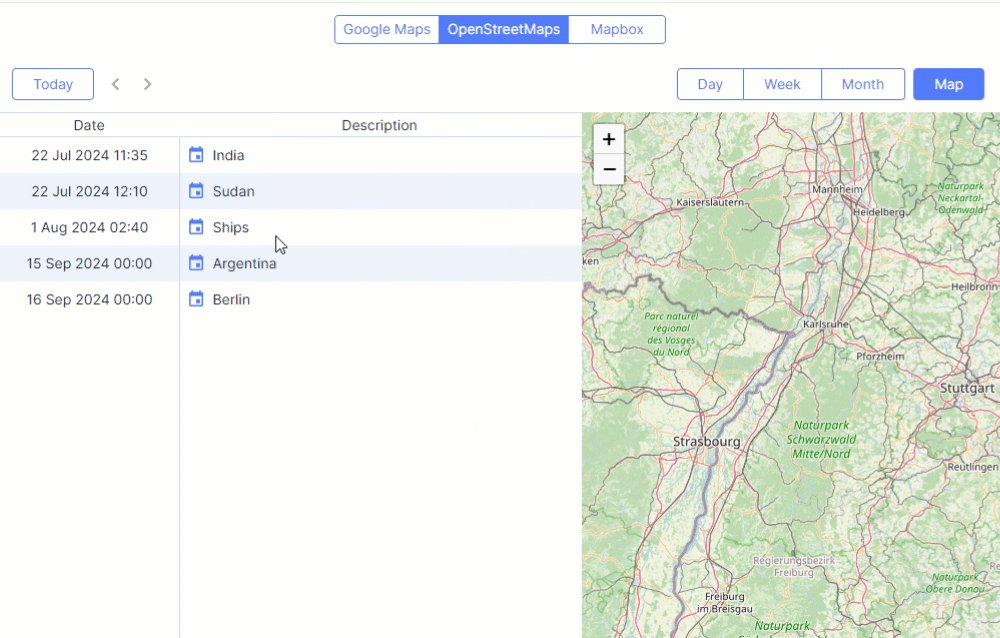
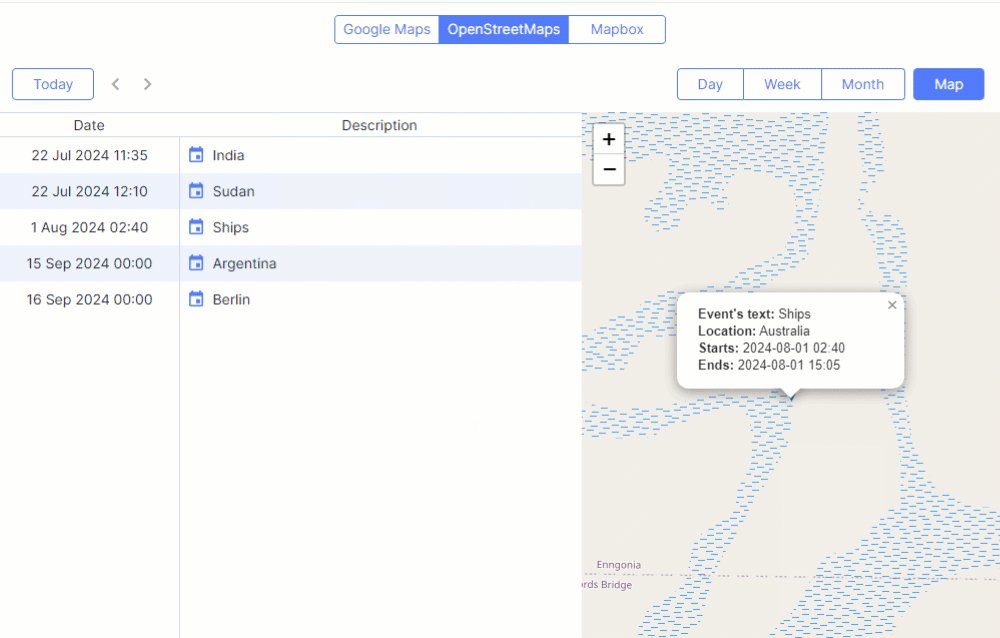
在地图视图中支持多个地图提供商
Map视图允许您演示日历中安排的约会位置,在DHTMLX Scheduler v7.1中为此目的显著地多样化了可能的映射来源。除了已经可用的Google地图,DHTMLX Scheduler现在还支持另外两个广泛使用的地图提供商——OpenStreetMap和Mapbox。

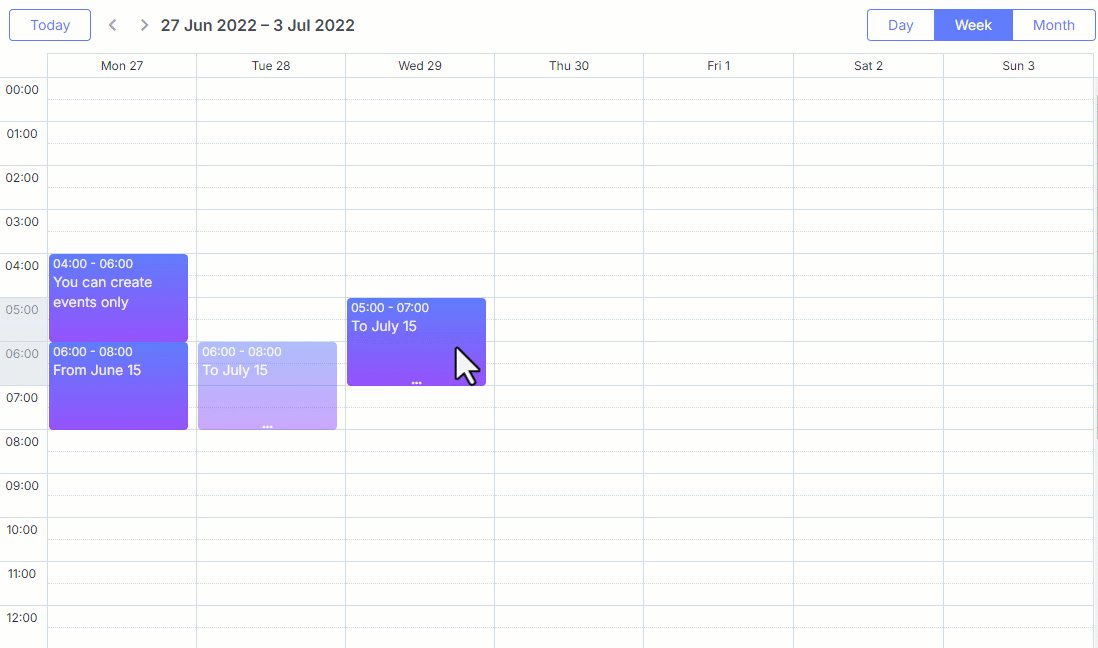
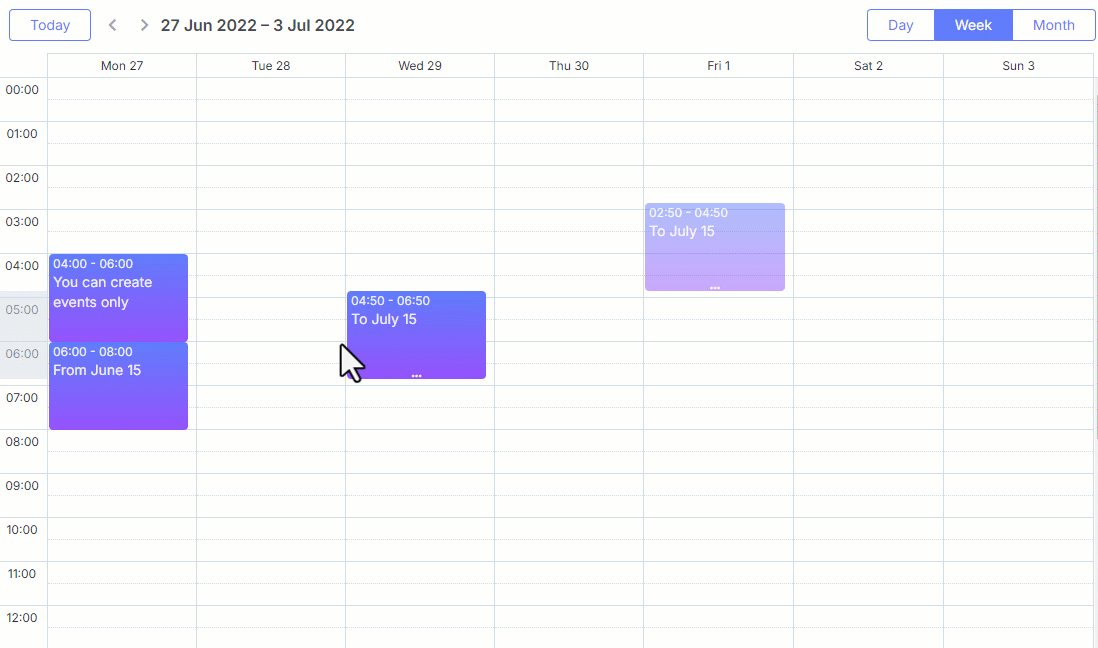
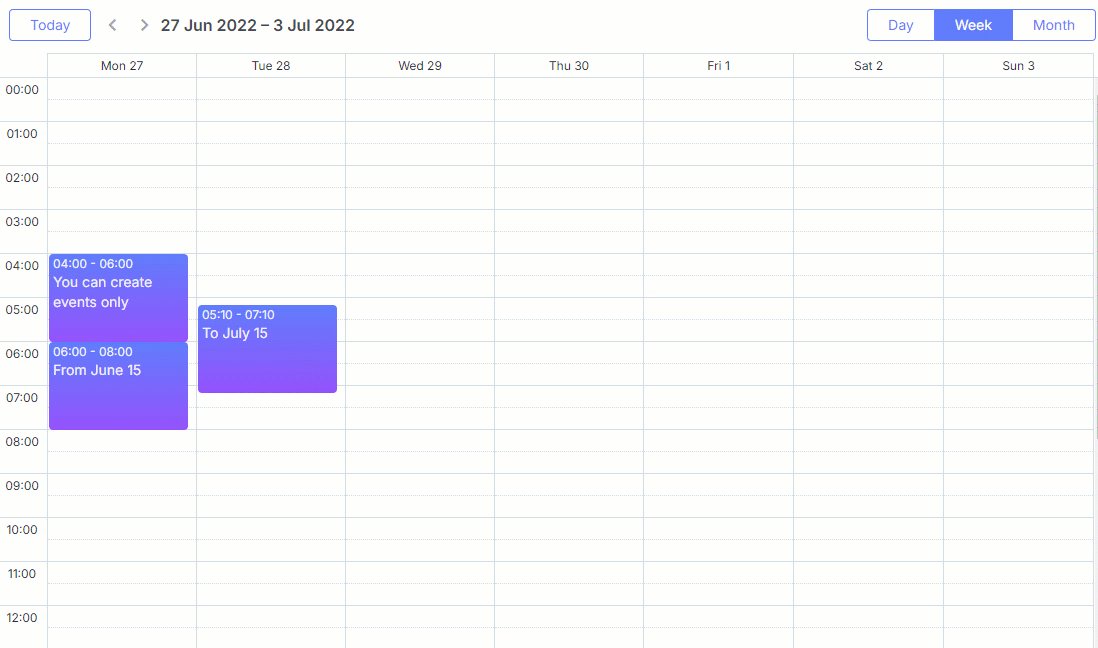
在拖放过程中突出显示事件的初始位置
当在繁忙的日历中使用拖放方式重新安排活动时,计划可能会在最后一刻发生变化。但是如果您已经开始将事件拖拽到一个新日期,而忘记了最初的日期,该怎么办?在最新的DHTMLX Scheduler v7.1中,添加了突出显示用户从中拖动事件的单元格的功能。该单元格将被高亮显示,直到事件被放入新单元格并因此被重新调度。

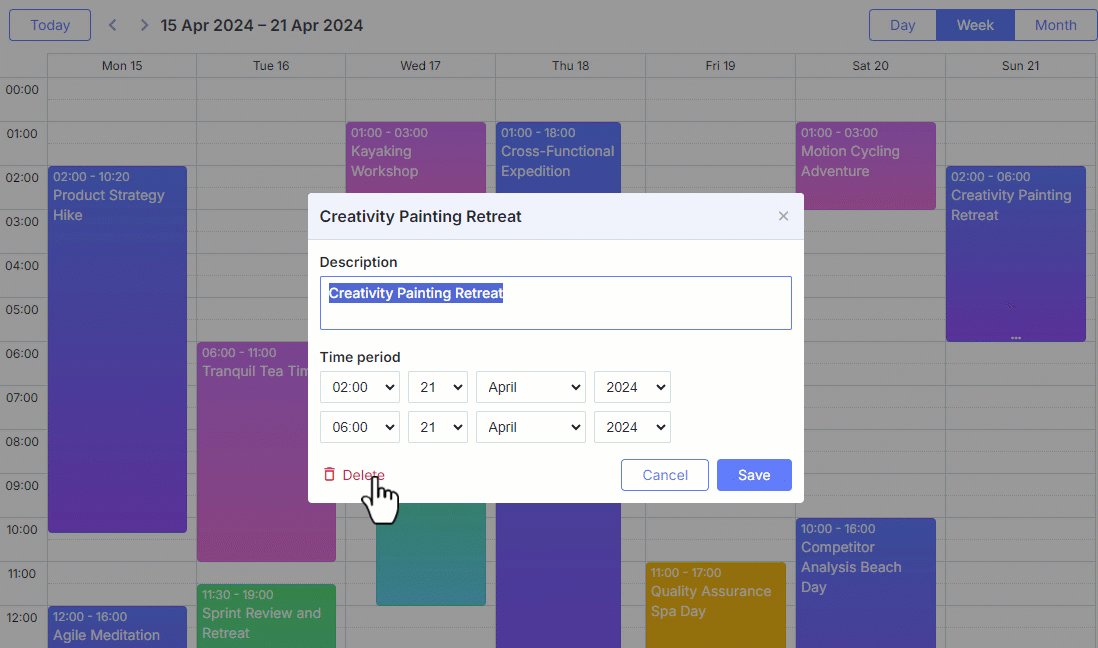
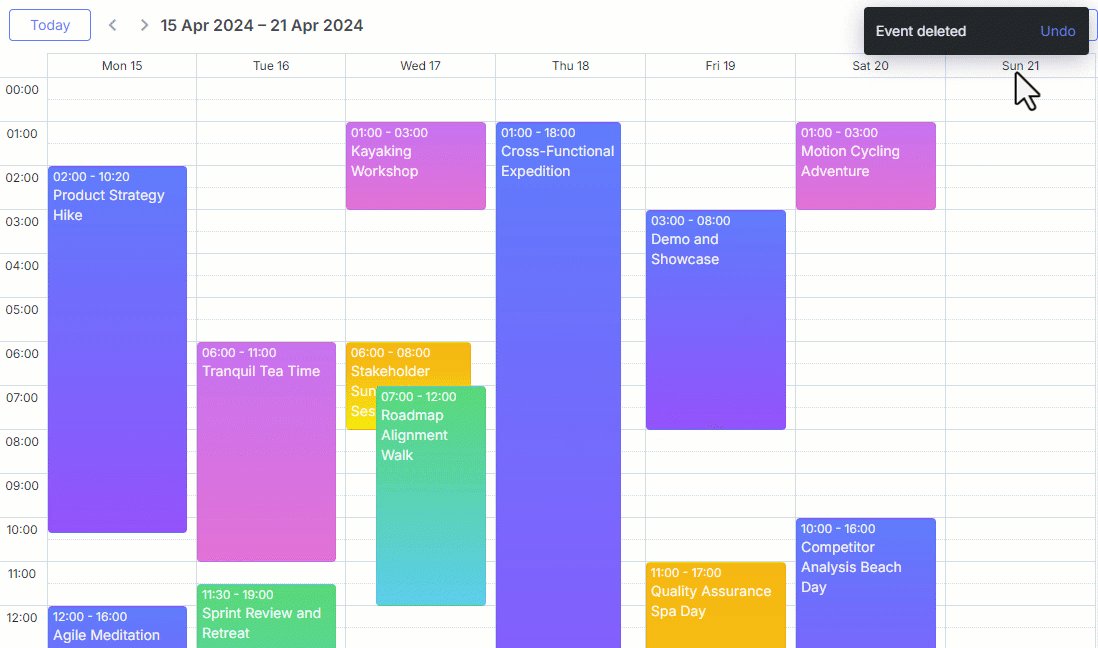
取消事件删除
这次更新还提供了一个有用的功能,作为最终用户的安全网。在使用JavaScript调度日历时,最终用户可能需要恢复操作的能力。例如,错误地删除事件或将最初取消的会议重新纳入日程安排的情况并不少见。
在DHTMLX Scheduler v7.1中,最终用户不需要从头创建新事件,因为他们可以使用新的undo特性恢复已删除的事件,而不会丢失任何数据。用户可以通过一个弹出窗口来撤销他们的操作,当他们删除一个事件时,这个窗口就会出现。