天命所归,SyntaxFlow助大圣取得真经

之前预告许久的SyntaxFlow功能已经登陆Yakit!

SyntaxFlow代码查询需要先进行项目编译。
手动编译
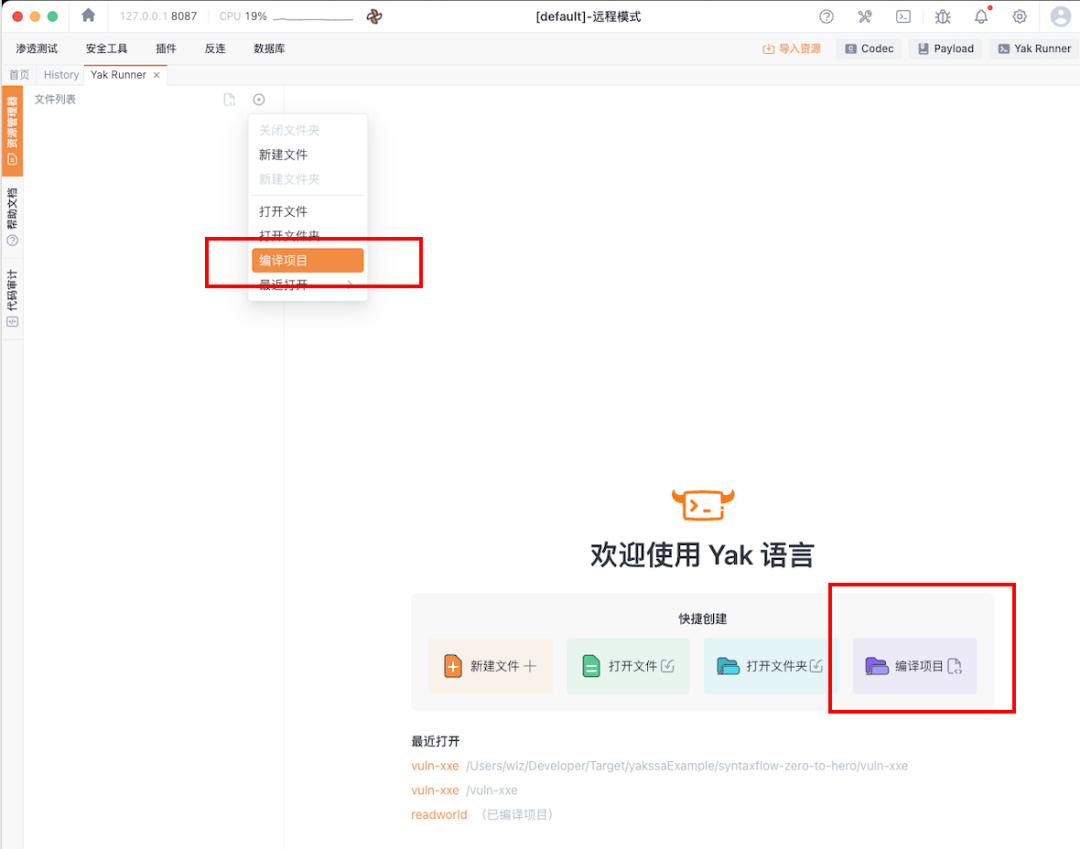
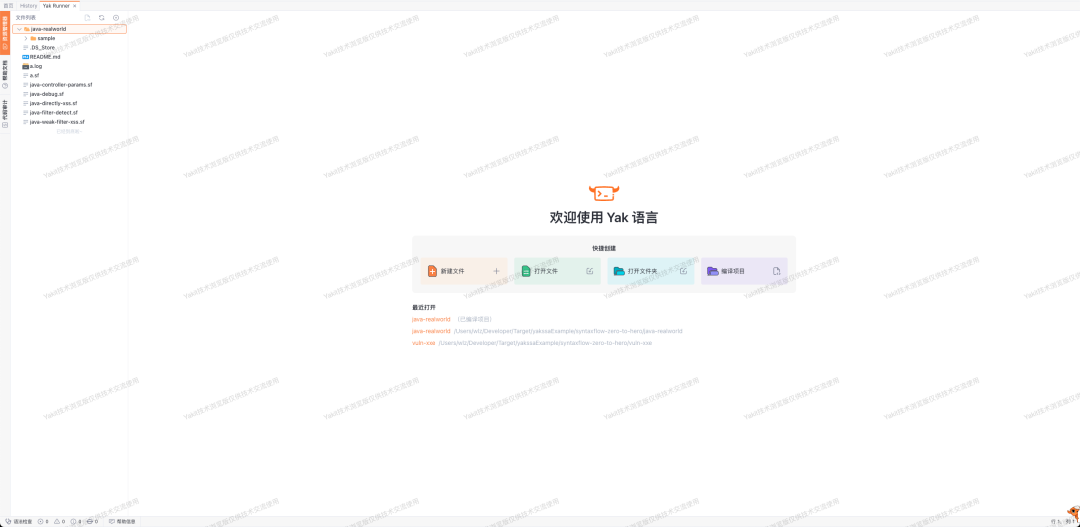
在前端的YakRunner界面,主界面或选项栏可以直接点击“编译项目”功能。
可见图中红色方框圈起的选项

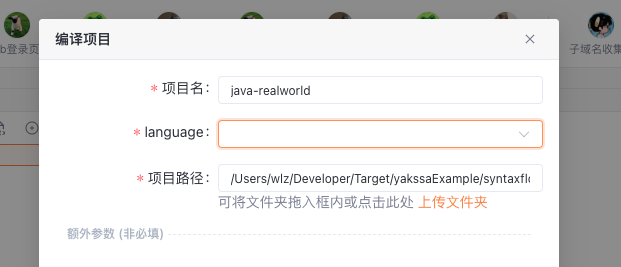
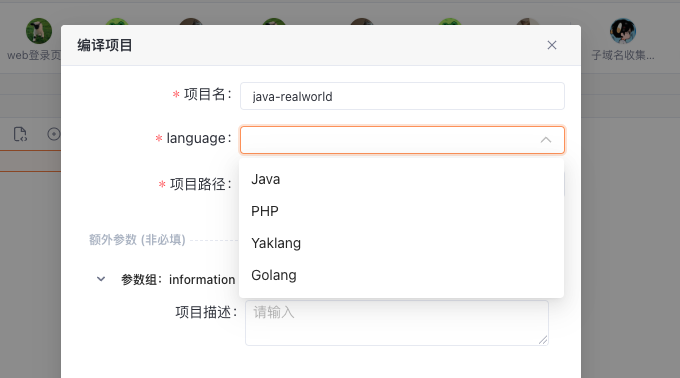
编译项目的选项如下:必选项为项目名、语言和项目路径。

其他额外信息、数据库路径、项目入口文件等都非必填。
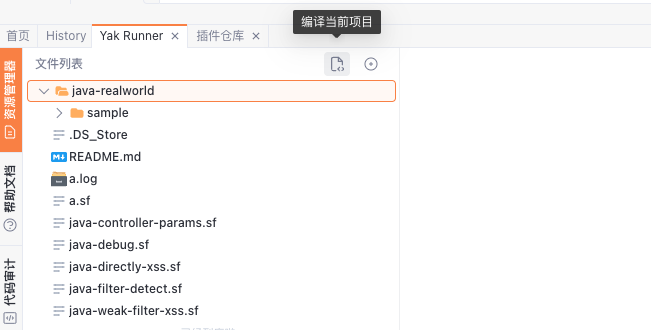
编译当前项目
当在YakRunner中打开一个项目以后,可以使用快捷方式直接编译当前打开的项目。

此时将会自动填充路径和项目名等信息。需要用户手动选择语言。


已编译项目列表
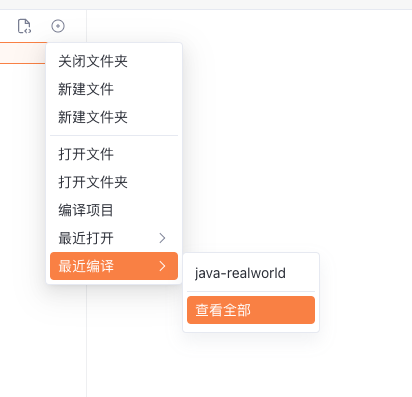
在最近编译项目中,可以快速打开已编译项目。
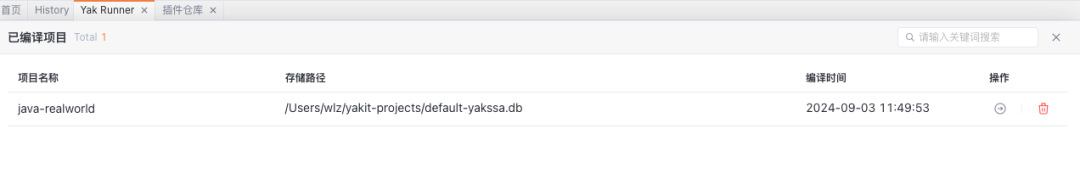
选择查看全部将会打开已编译项目列表。

将会显示已编译项目的名称、路径、编译时间和相关操作。可以进行该项目的打开以及项目删除。

打开已编译项目
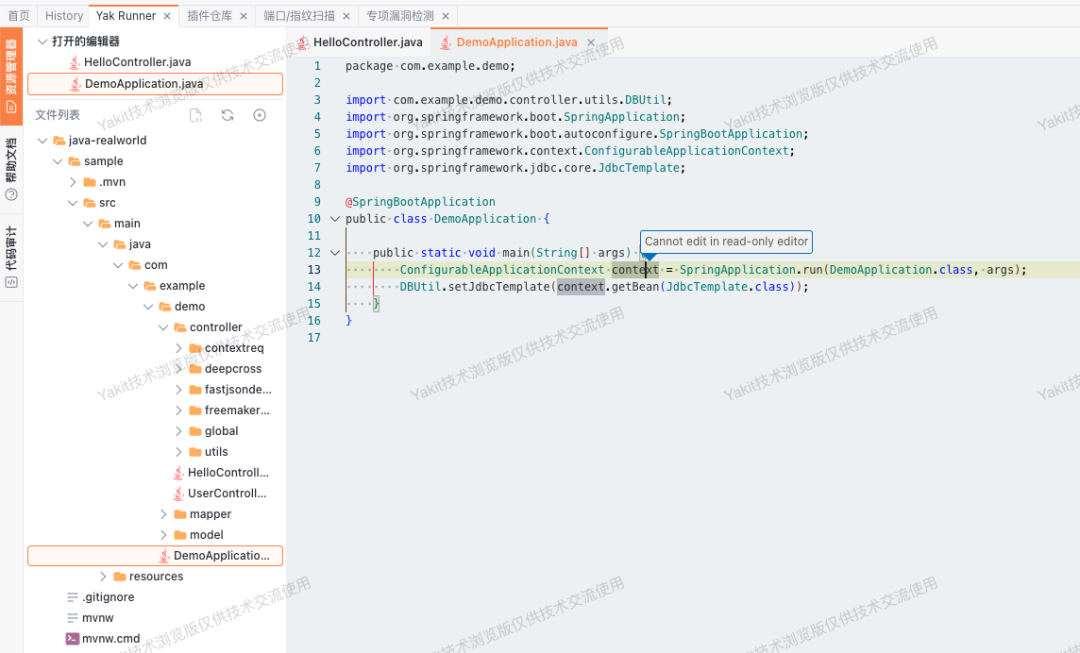
打开已编译的项目,将会显示文件资源管理器页面,同时会显示 "Yakit技术预览版"的水印。

可以检查文件内容,但这些已经编译的项目文件内容是只读的。


输入SyntaxFlow语句查询
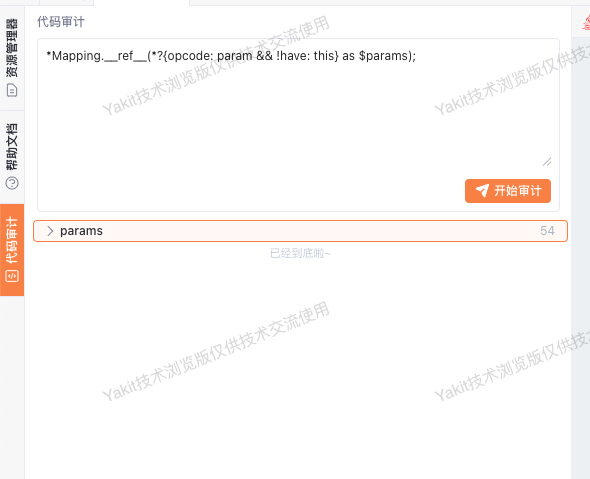
在左侧侧边栏中可以看到代码审计选项, 点开以后可以发现编写SyntaxFlow查询语句的窗口:

在这里我们编写一段代码:
-
查找所有的
*Mapping注解,并找到其实例,然后通过()得到参数,并过滤去掉this参数,然后将结果保存在Params里面。-
或者说:查找所有被
*Mapping修饰的方法的参数。
-
然后我们可以看到结果是保存的变量:
-
Param: 是保存的
$param变量, 其中有54个值,表示被*Mapping修饰的方法的参数。
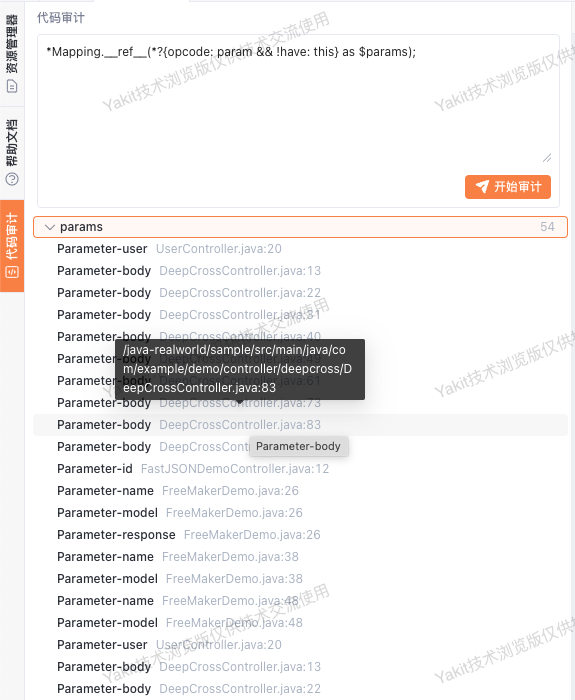
每一次查询都会得到一个变量列表,如同上文所示,在SyntaxFlow规则中定名的变量都会在结果中列出。
点开变量名将会展示该变量内保存的所有结果:将会标注其IR表示以及源码位置:

查询结果信息
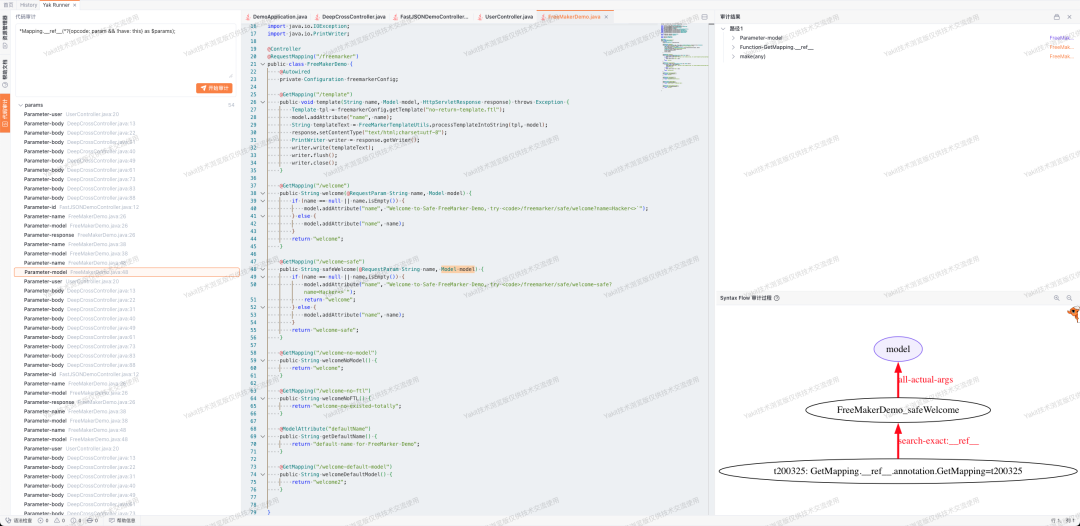
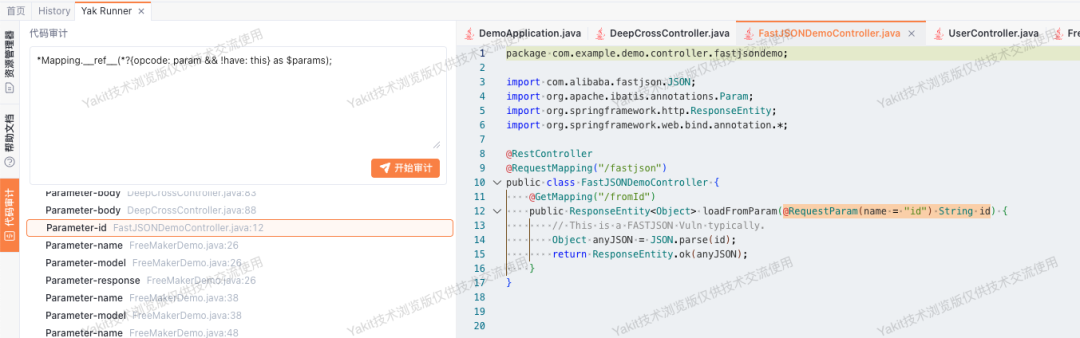
点击查看其中的某一项结果,YakRunner将会展开以下结构:

-
编辑器将会跳转到该结果对应的源码位置:

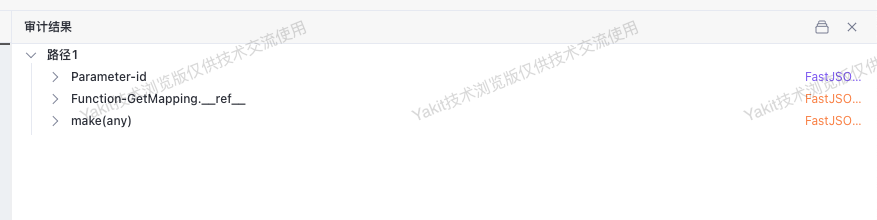
审计结果:分析路径
在右侧上半部分审计结果将会展示获得该结果的所有分析路径。
默认展开路径信息。

-
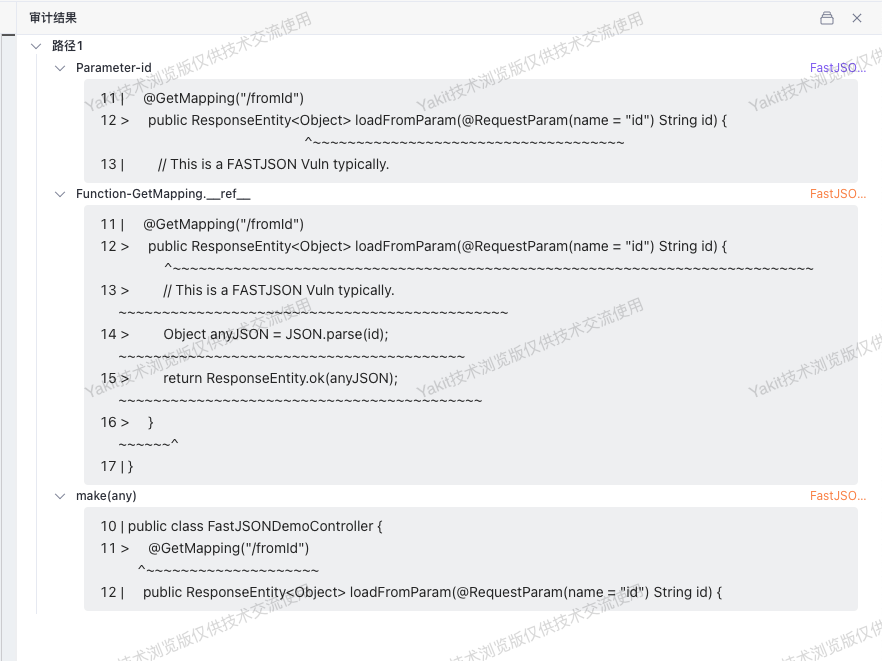
可以继续点击获得每一个路径节点对应的源码信息。

-
点击右侧信息也可以直接在编辑器跳转。
-
点击右上角为关闭详细信息或对路径进行折叠。
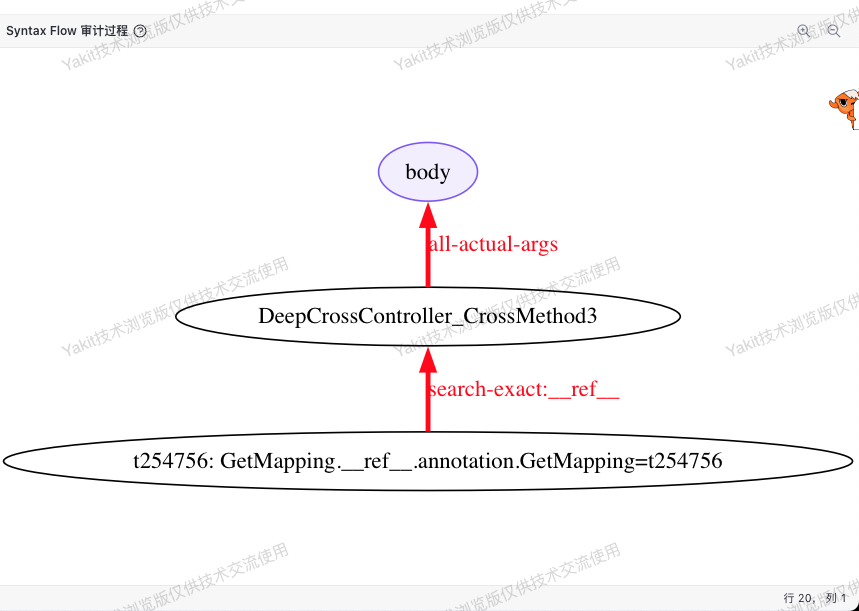
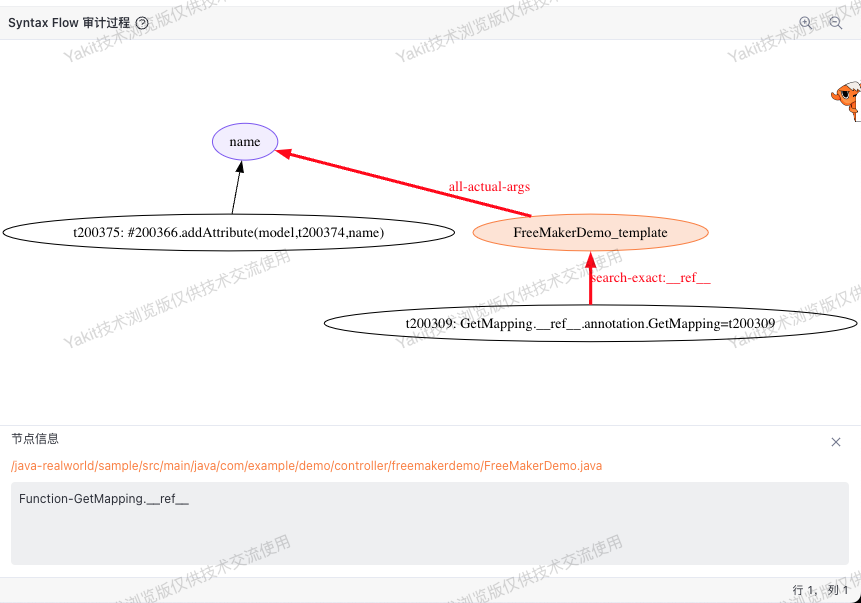
审计结果:分析图
右侧下半部分将会展示分析过程的图:
紫色节点代表当前结果,其他的普通节点代表分析过程中的节点。

普通节点可以点击并且显示节点信息,点击文件路径可以在编辑器跳转:


SyntaxFlow 是一个 Yaklang 出品的编译器级的高级静态分析语言。旨在分析被 Yaklang SSA 编译器编译后的程序。SyntaxFlow支持高级数据流分析、自动的跨过程分析和面向对象或闭包的抽象等高级特性。如果感兴趣的话,欢迎访问网站:ssa.to 了解更多。
目前的YakRunner登陆的SyntaxFlow功能为技术预览版,接下来将会持续更新SyntaxFlow和YakSSA HIR的分析能力以及相关使用教程,欢迎持续关注。
END
YAK官方资源
Yak 语言官方教程:
https://yaklang.com/docs/intro/
Yakit 视频教程:
https://space.bilibili.com/437503777
Github下载地址:
https://github.com/yaklang/yakit
Yakit官网下载地址:
https://yaklang.com/
Yakit安装文档:
https://yaklang.com/products/download_and_install
Yakit使用文档:
https://yaklang.com/products/intro/
常见问题速查:
https://yaklang.com/products/FAQ
