css总结12(盒子模型外篇)
前言
主要补充一下和盒子模型相关的一些样式属性:box-sizing、resize和outline
box-sizing
可选值
## (1) content-box
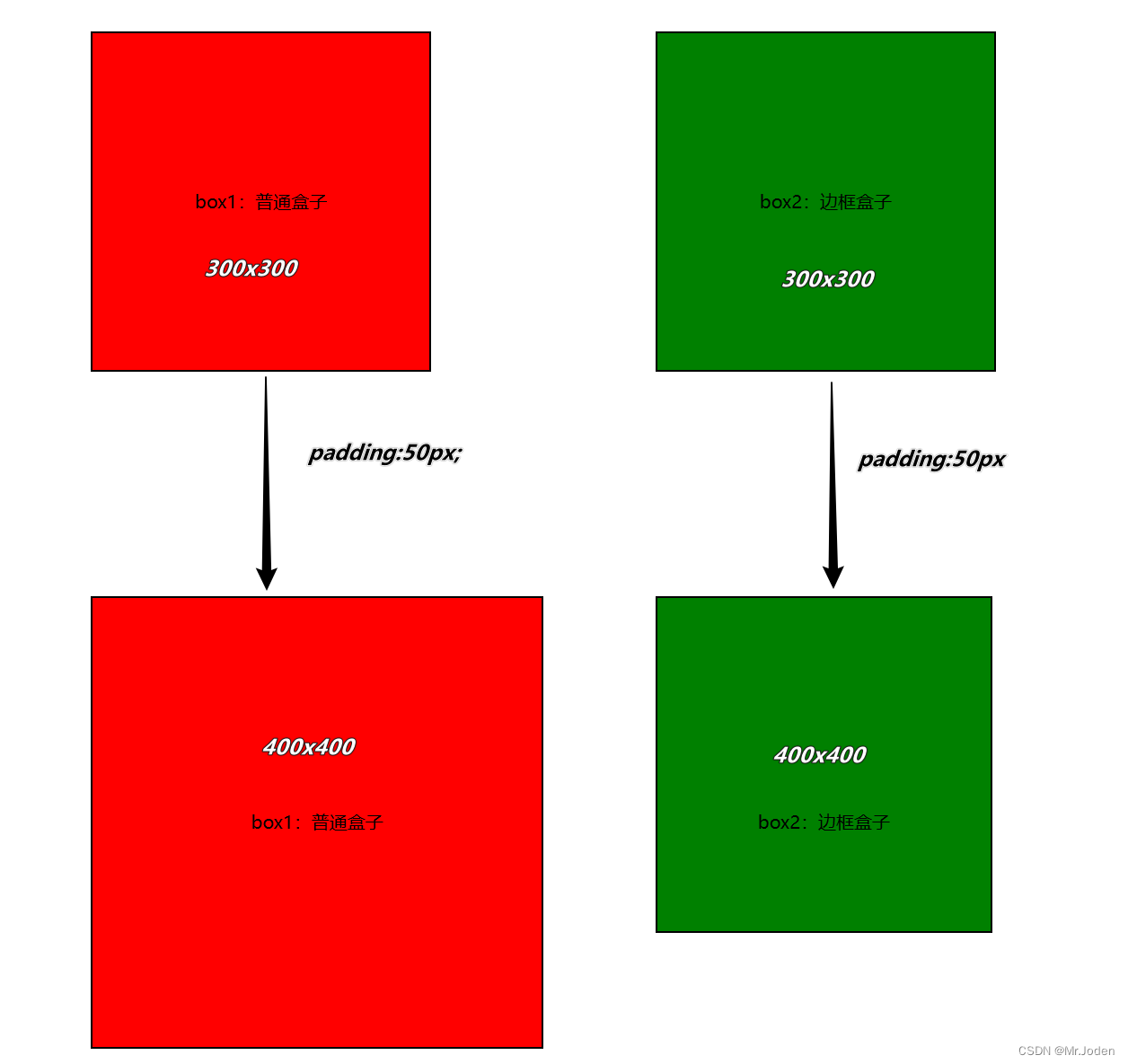
默认值,内容盒子,盒子的大小会随着内容(盒子模型的content)尺寸的变化而变化## (2) border-box
边框盒子,与内容盒子相反,盒子的大小不会随着内容尺寸的改变而改变;
当然该属性只能保证盒子外观即边框和背景尺寸不会改变,并不能避免盒子内容部分的溢出;
效果图

resize
### 前言:
resize和overflow一起使用才有效果,单独使用无效果;
resize用于允许用户改变盒子容器尺寸,使用后右下角会出现特有的标志;
### resize可选值:
## (1) horizontal:仅可水平拉伸
## (2) vertical:仅可竖直拉伸
## (3) both:水平和竖直皆可拉伸
### overflow可选值:
## (1) auto:未超出时不显示滚动条,超出时显示滚动条
## (2) scroll:无论是否超出都显示滚动条
## (3) hidden:超出部分内容隐藏
## (4) visible:默认值,内容超出可见(超出就超出)
### 示例代码:
.div1{
width:300px;
height:300px;
line-height:200px;
resize:both;
overflow:auto;
}
.div2{
width:300px;
height:300px;
padding:100px;
resize:both;
overflow:hidden;
}
outline
### 前言:
首先明确,轮廓是在盒子模型border的外面的,不属于盒子模型部分,所以不占文档流空间,修改轮廓并不会影响布局;
### 轮廓样式属性:
## (1) outline-color
轮廓线颜色
## (2) outline-style
轮廓线样式,可选值即线条通用样式值(略)
## (3) outline-width
轮廓线宽度,可选值:thin、medium、thick、具体值
## (4) outline:width style color;
轮廓简写
## (5) outline-offset
一个长度单位数值,设置轮廓与边框的距离
### 注意:
无法像border那样直接给轮廓设置圆角(radius),但轮廓的形状会随着边框(border)的形状而变化
