五分钟让你学会threeJS
官网部署
由于Three.js官网位于国外,访问速度较慢,因此,为了方便开发者经常参考文档和示例,我们可以考虑将Three.js官网部署到本地。这样,可以在本地快速访问文档和示例,提高工作效率。
官网
官网地址:Three.js

GitHub
源码地址:GitHub

部署方案
通过git clone到本地
git clone https://github.com/mrdoob/three.js.git
安装依赖
npm install
运行
npm run start
当我们想开发的时候,我们需要搭建一套属于自己的Three.js。下面我们进行本地化部署方案。
搭建开发环境
🥕🥕🥕 在开始之前, 我有不成熟的小建议,以下内容可以不看,仅供参考!!!
所谓:工欲善其事,必先利其器,写Threejs代码之前,需要先准备用于Threejs学习的开发环境。
安装NodeJS
安装Vscode
安装静态服务器(不想搞可以不搞)
安装NodeJS
请自行百度~~~
安装Vscode
在Web3D开发中,代码编辑器的选择取决于个人喜好。仅代表个人推荐使用 VSCode 作为代码编辑器。如果你对VSCode不熟悉并希望安装和使用它,请自行百度,如果有坑,请骂他垃圾~
如果你有喜好的代码编辑器。但别人建议你切换到VSCode,请回复他:

另外,为了方便地运行和测试Web3D项目,还需要配置一个本地静态服务器,当然也可以不配置,你喜欢就好。
在学习Three.js时,如果你想预览代码中的3D效果,需要配置一个本地静态服务器环境。对于有一定Web前端基础的开发者来说,本地静态服务器并不陌生。
作为有经验且优秀的有追求的前端工程师,通常会告诉大家,在正式的Web项目开发中,通常会使用Webpack、Vite等工具配置开发环境。
但是,如果仅仅是为了学习Three.js,这样的配置显然过于繁琐。
在这种情况下,我作为一名二把刀前端码农,建议使用代码编辑器(如VSCode)快速创建本地静态服务器。例如,可以安装名为 “Live Server” 的插件,它可以轻松地启动一个本地静态服务器,供预览和调试Three.js项目。
🥕🥕🥕 到此为止,以上这些都是废话。
🥒🥒🥒🥒🥒 以下均未干货!!!,请仔细阅读,按步骤操作,如果不成功,请从自己身上找原因,不要骂博主是菜鸡,感谢您的配合。
初始化项目
🌶️ 创建一个文件夹叫three-basic,然后在当前的这个文件夹下面执行如下命令:
npm init -y
🌶️ 安装Three.js
npm install three
这个时候呢,可能会出现一些问题,主要是镜像源安装超时的问题,我浅聊一下解决办法。
🌶️🌶️🌶️ 错误信息:
npm install three
npm ERR! code ETIMEDOUT
npm ERR! syscall connect
npm ERR! errno ETIMEDOUT
npm ERR! network request to https://registry.npmjs.org/three failed, reason: connect ETIMEDOUT 104.16.24.34:443
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
这个错误表明在尝试从 NPM 官方镜像源(https://registry.npmjs.org/)下载 ‘three’ 包时,连接超时。这可能是因为网络连接不稳定,或者你的代理。
要解决这个问题,可以尝试以下步骤:
✔️ 确保你的网络连接稳定。如果可能的话,尝试切换到另一个网络,例如从 Wi-Fi 切换到有线连接,或者更换 Wi-Fi 网络。
✔️ 请确保你的 NPM 配置中设置了正确的代理设置。要设置代理,请运行以下命令:
npm config set proxy http://<username>:<password>@<proxy-server-url>:<port>
npm config set https-proxy http://<username>:<password>@<proxy-server-url>:<port>
✔️ 将、、和` 替换为你的代理服务器的实际凭据和地址。
✔️ 如果你不需要代理,请确保 NPM 配置中没有设置代理。要删除代理设置,请运行以下命令:
npm config delete proxy
npm config delete https-proxy
如果问题仍然存在,可以尝试使用其他 NPM 镜像源,如 cnpm 或 nrm。
🧠🧠🧠🧠🧠 指定腾讯镜像源!!!:
要使用腾讯镜像源来加速 NPM 包的下载,可以使用 nrm 工具来切换 NPM 镜像源。nrm 是一个 NPM 镜像源管理工具,它可以帮助你轻松地切换不同的 NPM 镜像源。
🛩️ 首先,需要安装 nrm。在命令行中运行以下命令:
npm install -g nrm
🛩️ 接下来,可以使用 nrm 来查看可用的 NPM 镜像源列表:
nrm ls
🛩️ 然后,可以使用 nrm 来切换到腾讯镜像源。但是,nrm 默认并不包含腾讯镜像源,因此需要先添加腾讯镜像源。运行以下命令来添加腾讯镜像源:
nrm add tencent https://mirrors.cloud.tencent.com/npm/
🛩️ 最后,使用 nrm 切换到腾讯镜像源:
nrm use tencent
现在,已经成功切换到腾讯镜像源。当使用 NPM 下载包时,它将使用腾讯镜像源来加速下载。
Vite安装
Vite是开箱即用的打包工具, 原生支持模块化开发,是由Vue 作者尤雨溪开发的Web 开发工具,如果你不认识,没关系,下次面试的时候你就说,尤雨溪是你表哥。
vite 相比于webpackRollup ,Parcel更快,更好用。
将Vite安装成开发时依赖,使用vite启动开发服务
npm i vite -D
目录结构如下:
└─vpressreco
├─node_modules
├─index.html
├─main.js
├─package-lock.json
├─package.json
├─reset.css

🕹️ 创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入初始化样式 -->
<link rel="stylesheet" href="./reset.css" />
</head>
<body>
<!-- 使用模块化方式引入入口文件 -->
<script src="./main.js" type="module"></script>
</body>
</html>
🕹️ 创建 reset.css
* {
margin: 0;
padding: 0;
}
body {
background-color: skyblue;
}
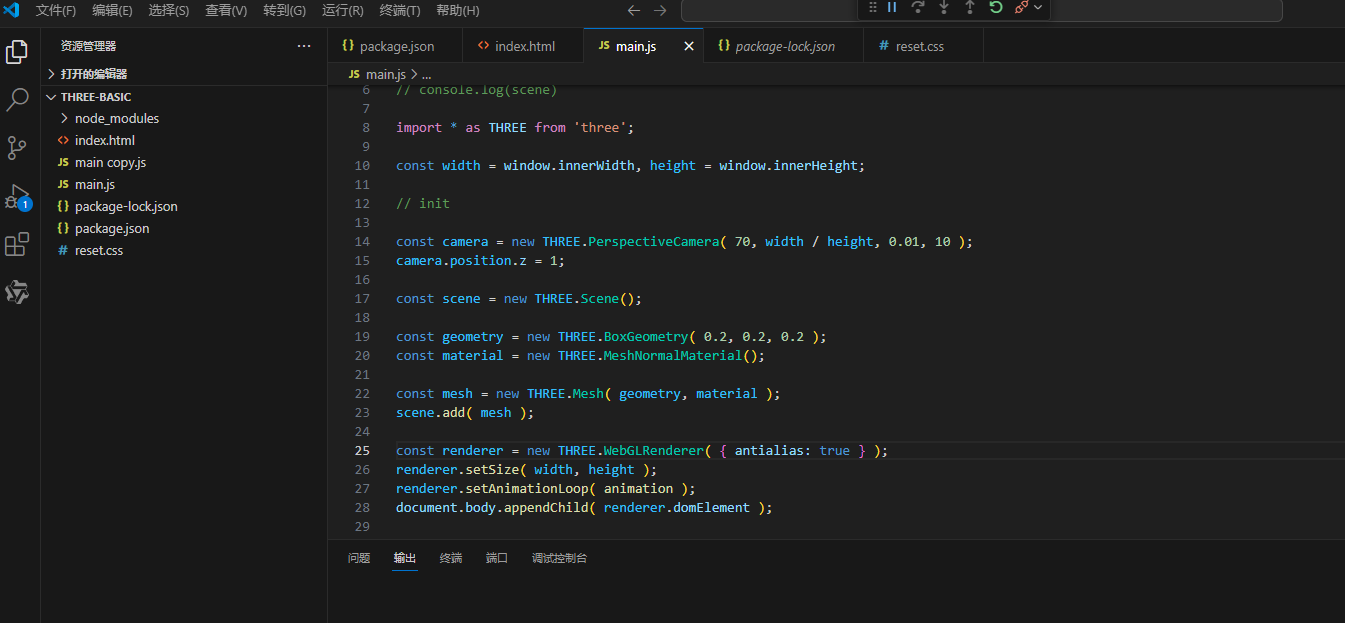
🕹️ 创建 main.js
// // 导入THREE
// import * as THREE from 'three'
// // 创建一个场景
// const scene = new THREE.Scene()
// console.log(scene)
// 这行代码导入了 Three.js 库,并将其命名为 THREE。
import * as THREE from 'three';
// 定义了两个常量 width 和 height,分别表示浏览器窗口的宽度和高度。
const width = window.innerWidth, height = window.innerHeight;
// 创建了一个透视相机,并设置了相机的视野角、宽高比、近裁剪面和远裁剪面。
const camera = new THREE.PerspectiveCamera( 70, width / height, 0.01, 10 );
// 将相机的 Z 坐标设置为 1,使得相机位于立方体网格的前方。
camera.position.z = 1;
// 创建了一个空的场景。
const scene = new THREE.Scene();
// 创建了一个立方体几何体,边长为 0.2。
const geometry = new THREE.BoxGeometry( 0.2, 0.2, 0.2 );
// 创建了一个法线材质,用于渲染立方体网格的表面法线。
const material = new THREE.MeshNormalMaterial();
// 创建了一个网格,由立方体几何体和法线材质组成。
const mesh = new THREE.Mesh( geometry, material );
// 将网格添加到场景中。
scene.add( mesh );
// 创建了一个 WebGL 渲染器,并启用了抗锯齿功能。
const renderer = new THREE.WebGLRenderer( { antialias: true } );
// 将渲染器的大小设置为浏览器窗口的大小。
renderer.setSize( width, height );
// 将动画函数 animation 设置为渲染器的动画循环函数。
renderer.setAnimationLoop( animation );
// 将渲染器的 DOM 元素添加到页面中,使得 3D 场景可见。
document.body.appendChild( renderer.domElement );
// 函数定义了一个动画函数,它接收一个参数 time,表示动画的当前时间。
// 在这个函数中,我们设置了立方体网格的旋转角度,并调用了渲染器的 render 方法来渲染场景。
function animation( time ) {
mesh.rotation.x = time / 2000;
mesh.rotation.y = time / 1000;
renderer.render( scene, camera );
}
🕹️ 在 package.json中,添加脚本内容如下(注意**“,”**):
"scripts": {
"dev": "vite"
},
🕹️ 启动开发服务
npm run dev
🕹️ 展示