JS设计模式之代理模式:对象的“虚拟与现实”

“虚拟与现实” - 代理模式
引言
代理模式是一种常见的设计模式,它可以在不改变原始对象的情况下,通过引入代理对象来控制对原始对象的访问。
在 JavaScript 中,代理模式可以有多种实现方式,包括静态代理和动态代理。静态代理是通过手动编写代理类来实现,而动态代理则是在运行时生成代理对象。
本文将介绍代理模式的基本概念,探讨代理模式的分类和应用场景。我们将详细讨论代理模式的实现方法,并提供一些示例代码来帮助理解。最后,我们还将对代理模式的优缺点进行分析,以便更好地理解代理模式的适用性和局限性。
接下来,让我们一起探索 JavaScript 代理模式的奥秘吧!
一. 什么是代理模式
概述:
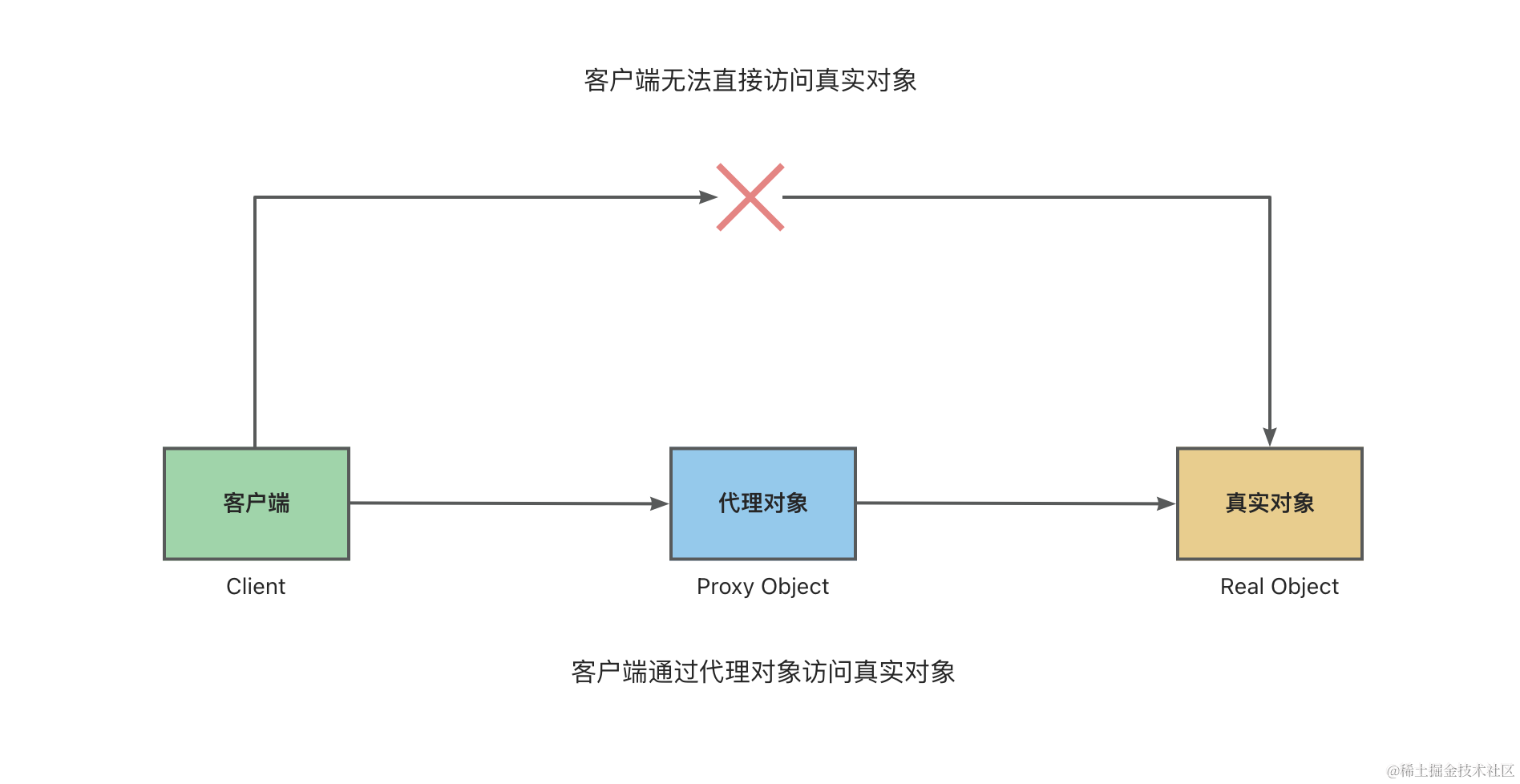
代理模式是一种结构型设计模式,它通过引入一个代理对象来控制对另一个对象的访问或操作。代理对象和真实对象具有相同的接口,客户端代码通常无需关注代理对象和真实对象之间的差异。
在代理模式中,客户端不直接与真实对象进行交互,而是通过代理对象来完成访问或操作。代理对象可以对客户端的请求进行过滤、验证、处理,以及添加额外的功能,然后再将请求传递给真实对象去执行。

代理模式主要包括两个角色:
-
真实对象(
Real Object):真实对象是代理模式中要被访问或操作的对象,它具有具体的业务逻辑和功能。代理对象和真实对象通常都实现同一个接口。 -
代理对象(
Proxy Object):代理对象是客户端和真实对象之间的中介,它包含了对真实对象的引用,并在其自身的接口中实现了与真实对象相同的方法。代理对象可以控制和管理对真实对象的访问,使用者通过代理对象来执行特定的操作。
代理模式的核心思想是通过代理对象间接地访问真实对象,从而在访问过程中添加额外的功能、控制访问行为、提供缓存等增强功能。代理模式可以在不对真实对象做修改的情况下,对其进行扩展,同时还能保持客户端代码与真实对象的解耦。
二. 代理模式的作用
代理模式的作用主要包括以下几个方面:
-
控制访问:代理模式可以控制对真实对象的访问,通过在代理对象中添加额外的控制逻,可以限制或过滤对真实对象的访问,从而提供更加安全可靠的访问方式。比如,可以在代理对象中检查权限,只有具备足够权限的用户才能访问真实对象。
-
延迟加载:代理模式可以实现延迟加载的效果,即只有在真正需要使用真实对象时才进行实例化。这样可以提升系统的性能和效率,避免不必要的资源消耗。比如,可以使用代理对象加载大型资源文件,只有在用户需要使用该资源时才真正加载。
-
缓存数据:代理模式可以用于缓存数据,通过在代理对象中维护一个缓存变量,可以将计算结果缓存起来,避免重复计算,提升程序的执行效率。比如,可以使用代理对象缓存网络请求的结果,避免重复发送相同请求。
-
增加额外功能:代理模式可以在真实对象的操作前后添加额外的逻辑,从而增加了额外的功能。如,可以在代理对象中插入日志记录、性能计、异常处理等功能而不需要修改真实对象的代码。
-
对复杂性管理:代理模式可以将原本复杂的对象分解为多个简单的对象,分别由代理对象和真实对象来管理。这样可以降低系统的复杂性,提供更好的可维护性和可拓展性。
代理模式通过引入代理对象来控制、增强或隐藏真实对象的访问方式、行为和状态,从而提供了更加灵活和可控的对象交互方式。它在提供功能扩展、性能优化、问控制和资源管理等方面具有广泛的应用。
三. 代理模式的应用场景
1. 虚拟代理
作用
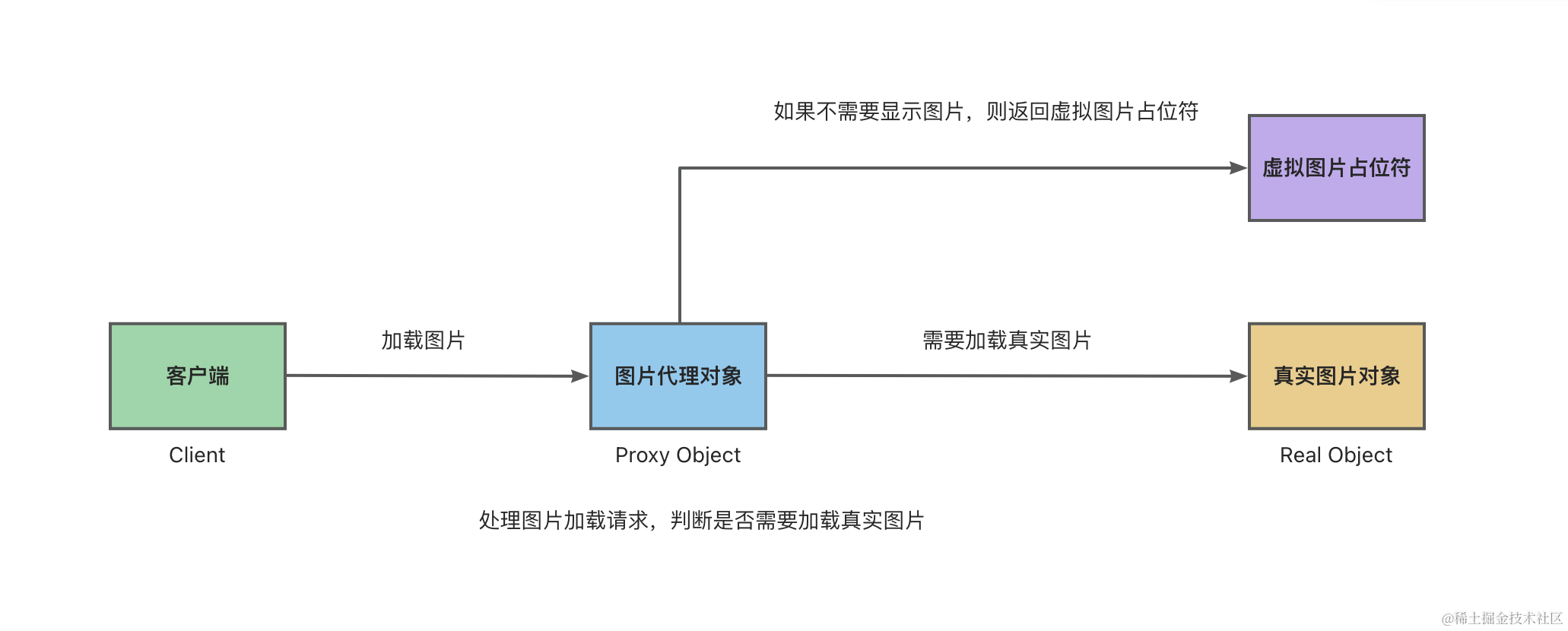
虚拟代理主要用于延迟和优化某些昂贵或复杂的操作,直到真正需要时才执行。
在JavaScript中,虚拟代理常用于需要耗费资源的操作,例如加载大量的图片、请求网络资源或执行复杂的计算。虚拟代理将这些操作延迟到真正需要使用结果或展示时才执行,通过代理对象来提供占位符或默认值。
核心思想
虚拟代理的核心思想是在代理对象中保存真实对象的引用,并根据需要决定是否加载、执行真实操作。当请求到达代理对象时,代理对象会判断是否需要或执行真实操作,如果需要,则加载执行真实操作,并返回结果;如果不需要,则返回占位符或默认值。
虚拟代理可以有效提高程序的性能和用户体验。通过延迟加载大型资源,可以减少页面的加载,并节省带宽和消耗。通过延迟执行复杂计,可以降低耗时操作对页面的影响,并提升用户交互的流畅性。
注意
需要注意的是,在使用虚拟代理时,要根据实际需要和场景合理使用,避免过度延迟或过度优化。同时,对于一些需要实时更新或即时加载的数据,不适合使用虚拟代理,需要根据具体需求来选择合适的代理模式。
场景示例

下面以一个图片加载的例子来说明虚拟代理的使用。假设我们有一个页面需要加载大量图片,为了提高加载速度,我们可以使用虚拟代理来延迟加载图片。
首先,我们创建一个虚拟代理对象,它保存了要加载的图片的路径和占位符图片的 URL。
class ImageProxy {
constructor(imagePath) {
this.imagePath = imagePath;
this.image = null;
}
displayImage() {
if (!this.image) {
this.image = new Image();
this.image.src = this.imagePath;
this.image.onload = () => {
this.image.onload = null;
console.log("图片加载完成:", this.imagePath);
};
}
console.log("正在加载图片:", this.imagePath);
// 显示占位符图片
console.log("显示占位符图片");
}
}
然后,我们在需要显示图片的地方创建虚拟代理,并在需要时调用虚拟代理的displayImage方法。
// 虚拟代理
const imageProxy = new ImageProxy("image.jpg");
// 只有在需要显示图片时才调用虚拟代理的displayImage方法
imageProxy.displayImage();
当第一次调用displayImage方法时,虚拟代理会创建一个真实的图片对象,并加载图片。在图片加载完成后,将会显示实际的图片。
通过虚拟代理,我们可以将图片的加载延迟到需要显示的时候,从而提高页面的加载速度和性能。
2. 安全代理
作用
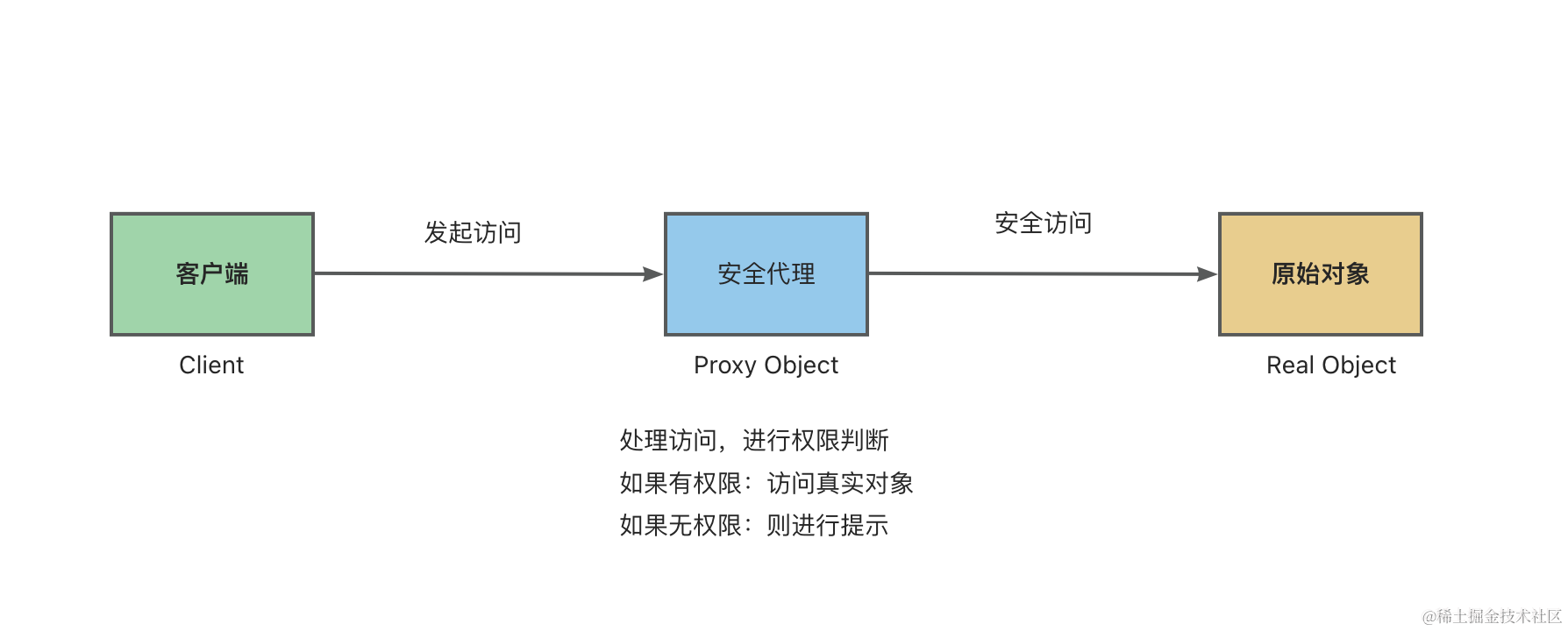
安全代理主要用于控制对某个对象的访问权限,确保只有具备相应权限的操作可以执行。
在JavaScript中,安全代理常用于对敏感操作的保护,例如对于某些需要特定权限或身份验证才能执行的操作,安全代理可以验证用户的权限,并根据权限确定是否允许执行操作。
核心思想
安全代理的核心思想是在代理对象中添加权限验证的逻辑,以控制的访问权限。当操作请求到达代理对象时,代理对象先验证用户的权限,如果用户具备执行操作的权限,则将请求传递给真实对象执行;如果用户权限不足,则拒绝执行操作并给出相应的提示或抛出异常。
安全代理可以有效保护敏感数据和操作,防止未经授权的访问和修改。它可以用于控制对数据库的操作、对文件的访问、对用户信息的修改等场景。
注意
需要注意的是,安全代理仅于前端JavaScript中的权限控制,对于真正的安全问题,例如数据存储的安全性和网络传输的安全性,需要在后端进行严格控制和保护。安全代理的目的是保证前端的权限控制,确保只有具备相应权限的操作可以执行。
场景示例

在 JavaScript 中,我们可以使用安全代理来实现对某个对象方法的访问控制。以下是一个安全代理的示例:
// 原始对象
class User {
constructor(name, isAdmin) {
this.name = name;
this.isAdmin = isAdmin;
}
updateUser() {
console.log("Updating user information...");
}
}
// 安全代理
class UserProxy {
constructor(user) {
this.user = user;
}
updateUser() {
if (this.user.isAdmin) {
this.user.updateUser();
} else {
console.log("You are not authorized to update user information.");
}
}
}
// 使用安全代理
const user = new User("John", true); // 创建原始对象
const userProxy = new UserProxy(user); // 创建安全代理对象
user.updateUser(); // 直接调用原始对象的方法
userProxy.updateUser(); // 通过安全代理调用方法
在上面的示例中,有一个原始对象User,它具有一个updateUser方法用于更新用户信息。然后定义了一个安全代理UserProxy,它接收一个User对象作为参数,并在updateUser方法中进行权限判断。只有具有管理员权限的用户才能通过代理对象调用原始对象的方法。
当我们直接调用原始对象的updateUser方法时,权限控制是没有的,可以直接执行。但是通过安全代理调用updateUser方法时,会先判断用户是否具有管理员权限,如果没有权限,则提示无访问权限。
安全代理通过在代理对象中添加权限判断的逻辑,可以实现对原始对象方法的访问控。这样就能够限制特定操作只能由授权用户执行,并提供额外的安全保障。这种安全代理的应用场景在用户系统、权限管理等方面非常常见。
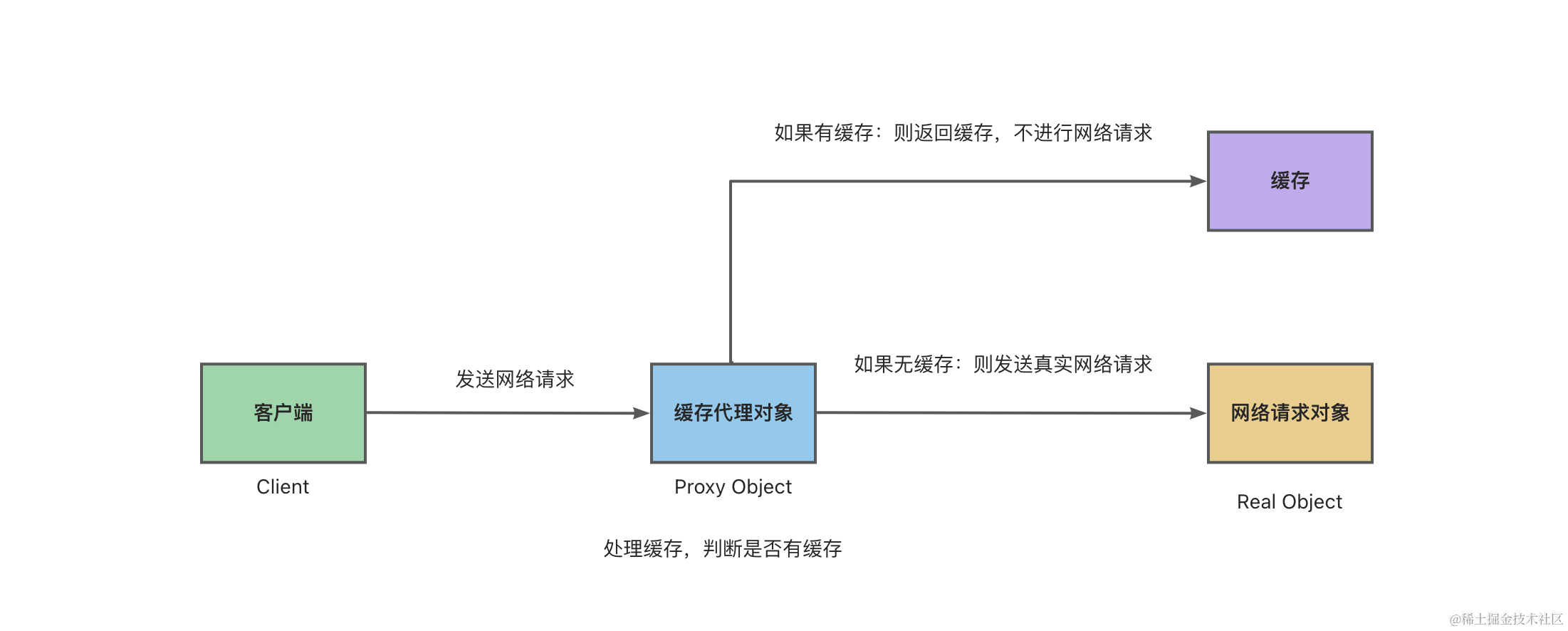
3. 缓存代理
作用
缓存代理主要用于缓存和管理对某个对象的访问。它通过在代理对象中保存一个缓存,可以避免重复执行昂贵的操作,从而提高程序的性能。 在JavaScript中,缓存代理常用于网络请求、计算密集型操作、文件读写等场景。
它的工作原理是,在代理对象中保存之前执行过的操作结果,并根据请求的参数判断是否直接返回缓存结果,还是执行真实的操作并将结果缓存起来供后续使用。
核心思想
缓存代理的核心思想是延迟执行,即只有在必要时才执行真实的操作。代理对象会先检查缓存中是否已有请求的结果,如果有,则直接返回缓存的结果;如果没有,则执行真实的操作,并将结果缓存起来以供后续使用。
缓存代理模式可以提高程序的效率,尤其是对于一些昂贵的计算或网络请求等操作。它可以减少网络请求次数,降低服务器压力,并且对于一些不会频繁变动的数据,可以通过缓存避免重复计算,提高性能。
注意
需要注意的是,在使用缓存代理模式时,要注意缓存的更新和过期策略,以保证缓存的准确性和时效性。同时,对于一些频繁变动的数据,缓存代理可能会导致数据不实时,需要根据具体场景和需求来选择是否使用缓存代理。
场景示例

当使用 JavaScript 进行网络请求时,可以使用缓存代理模式来缓存数据,避免重复请求相同的资源,提高性能和减少网络负载。下面是一个简单的缓存代理示例:
// 定义一个网络请求对象
const NetworkRequest = {
getData: function (url) {
// 模拟网络请求
console.log("发送网络请求:", url);
return fetch(url).then((response) => response.json());
},
};
// 定义一个缓存代理对象
const CacheProxy = {
cache: {}, // 缓存数据的对象
getData: function (url) {
if (this.cache[url]) {
console.log("从缓存中获取数据:", url);
return Promise.resolve(this.cache[url]);
} else {
return NetworkRequest.getData(url).then((data) => {
console.log("将数据存入缓存:", url);
this.cache[url] = data;
return data;
});
}
},
};
//缓存代理进行数据请求
const url1 = "https://api.example.com/data";
const url2 = "https://api.example.com/data2";
CacheProxy.getData(url1).then((data) => {
console.log("获取到的数据:", data);
});
CacheProxy.getData(url1).then((data) => {
console.log("获取到的数据:", data); // 从缓存中获取数据
});
CacheProxy.getData(url2).then((data) => {
console.log("获取到的数据:", data);
});
上述示例中,首先定义了一个 NetworkRequest 对象,用于模拟网络请求。然后定义了一个 CacheProxy 对象作为缓存代理,其中包含一个 cache 属性用于存储缓存数据。在 getData 方法中,首先检查缓存中是否有请求的数据,若有则直接返回缓存数据;若没有,则通过 NetworkRequest.getData 方法网络获取数据,并将获取到的数据存入缓存。最后,通过调用 CacheProxy.getData 方法进行数据请求,并观察控制台输出结果。
在示例中,第一次请求 url1 时,会进行真实的网络请求并打印相应信息,并将获取到的数据存入缓存。第二次请求 url1 时,直接从缓存中获取数据,不再进行网络请求。而对于 url2 的请求,由于缓中没有相关数据,则进行真实的网络请求,并获取到的数据存入缓存
四. 代理模式的实现方式
在 JavaScript 中可以使用两种方法来实现代理模式:静态代理和动态代理。静态代理是通过手动编写代理类来实现,而动态代理则是在运行时生成代理对象。
1. 静态代理的实现步骤
-
静态代理是在编码阶段就确定了代理类和被代理类的关系,并手动编写代理类。
-
创建一个被代理类,实现需要被代理的行为。
-
创建一个代理类,实现与被代理类相同的接口,并持有一个被代理类的实例。
-
在代理类中实现接口方法,可以在方法中加入额外的逻辑,然后调用被代理类的对应方法。
-
使用代理类进行代理操作。
// 被代理类
class RealSubject {
request() {
console.log('RealSubject: Handling request.');
}
}
// 代理类
class Proxy {
constructor(realSubject) {
this.realSubject = realSubject;
}
request() {
console.log('Proxy: Pre-processing request.');
this.realSubject.request();
console.log('Proxy: Post-processing request.');
}
}
// 使用代理类
const realSubject = new RealSubjectconst proxy = new Proxy(realSubject);
proxy.request();
在静态代理中,我们手动创建了一个代理类Proxy,并在其中调用了被代理类RealSubject的方法,并可以在方法前后加入额外的逻辑。
2. 动态代理的实现步骤
-
动态代理是在运行时动态生成代理对象,无需手动编写代理类。
-
使用 ES6 中的
Proxy对象来创建动态代理。 -
创建一个目标对象(被代理对象)。
-
创建一个处理器对象,通过在处理器对象的
get、set、`apply`` 方法中实现对目标对象方法的拦截。 -
使用
Proxy对象的构造函数,传入目标对象和处理器对象来创建代理对象。 -
使用代理对象进行代理操作。
// 目标对象(被代理对象)
const target = {
request() {
console.log("RealSubject: Handling request.");
},
};
// 处理器对象
const handler = {
get(target, property) {
console.log("Proxy: Pre-processing request.");
const result = target[property];
console.log("Proxy: Post-processing request.");
return result;
},
};
// 创建代理对象
const proxy = new Proxy(target, handler);
// 使用代理对象
proxy.request();
在动态代理中,我们使用了 ES6 的 Proxy 对象,创建了一个处理器对象handler,在其中实现了对目标对象的方法拦截。通过new Proxy(target, handler)来创建代理对象,然后使用代理对象进行代理操作无论是静态代理还是动态代理,它们都可以实现对被代理对象的控制和扩展,使得我们可以在不修改原有代码的情况下,增加额外的逻辑或功能。
五. 代理模式的优缺点分析
代理模式的优点
-
隐藏真实对象:代理模式可以隐藏真实对象的具体实现细节,只暴露必要的接口给客户端,从而保护了真实对象的安全性和隐私性。
-
控制对真实对象的访问:代理对象可以对客户端对真实对象的访问进行控制和限制,例如根据访问权限、时间等条件进行限制。
-
增加附加功能:代理对象可以在执行真实对象的操作前后添加额外的逻辑,从而增加了额外的功能。比如在真实对象操作前插入日志、缓存结果等。
-
惰性加载:代理对象可以延迟加载真实对象,直到真正需要时才进行实例化。这样可以节省系统资源,并提升系统的响应速度。
代理模式的缺点
-
增加复杂性:引入代理对象会增加代码复杂性,因为需要维护代理对象和真实对象之间的关系,同时需要处理代理对象和真实对象之间的通信,可能会导致代码变得复杂和难以维护。
-
增加开销:代理模式会引入额外的开销,包括额外的对象创建和通信开销。这可能会导致一定程度的性能损失。
-
可能降低效率:代理模式中的一些额外功能可能会导致性能降低,特别是对于需要频繁访问真实对象的操作。如果代理对象的额外功能耗费过多的时间和资源,可能会影响系统的整体性能。
代理模式在一些特定的场景下非常有用,可以提供额外的控制、保护和功能扩展。但是在一般情况下,如果不需要上述功能,引入代理模式可能会增加代码复杂性和开销,因此需要根据具体情况进行评估和选择。
结语
在本篇文章中,我们详细介绍了JavaScript代理模式的概念、原理以及使用场景。代理模式作为一种常见的设计模式,在JavaScript开发中发挥着重要的作用。
通过代理对象,我们可以隐藏真实对象的具体实现细节,提高了系统的封装性和安全性。代理对象还可以在调用真实对象的操作前后进行额外的处理逻辑,实现功能的扩展和增强。同时,代理模式还可以延迟对真实对象的访问和操作,提升系统的性能和响应速度。
然而,代理模式也存在一些不足之处,包括增加代码复杂性、增加系统复杂性和可能引起性能损失等。在实际开发中,我们需要根据具体的业务场景和需求来判断是否适合使用代理模式,并综合考虑其优缺点。
总的来说,代理模式可以提高系统的封装性、安全性和性能,同时也可以扩展和增强系统的功能。了解代理模式,对于开发优秀的JavaScript应用程序是非常有益的。

