JS设计模式之适配器模式:接口天然的“翻译官”

接口天然的“翻译官” - 适配器模式
引言
在软件开发中,我们常常需要与各种各样的外部接口进行交互,包括第三方库、服务或其他系统。然而,这些外部接口的设计可能与我们当前的代码或接口不兼,这就给开发工作带来了一定的挑战。
这时,适配器模式就派上用场了。适配器模式是一种常用的结构型设计模式,它可以解决不兼容的接口问题,使不同接口之间能够协调工作。适配器模式可以将一个类的接口转换成客户端所期望的另一个接口,使得原本由于接口不匹配而无法一起工作的类能够协同合作。
适配器模式的使用场景广泛,它能够兼容不同版本、不同厂商提供的类或接口,提高代码的重用性和可维护性。通过引入适配器,我们可以解耦不兼容的接口,保持代码的稳定性,同时能够快速适应变化。
本文将详细介绍适配器模式的概念、原理和应用场景。我们将从实际案例出发,展示如何使用适配器模式解决真实的问题。通过学习适配器模式,您将能够更好地理解和应用这个强大的设计模式,并在开发中充分发挥其作用。
一. 了解适配器模式
什么是适配器模式
适配器模式(Adapter Pattern)是一种结构型设计模式,主要用于解决不同接口之间的兼容性问题。它允许将一个类或对象的接口(方法或属性)转化为另外一个接口,以满足用户需求,使类或对象之间的接口不兼容问题通过适配器得以解决。
适配器模式的优势在于它能够解决不同接口之间的兼容性问题,提高代码的重用性和可维护性。它可以应对不同版本、不同厂商提供的类或接口,并通过引入适配器来解耦不兼容的接口,保持代码的稳定性。适配器模式在实际开发中经常被使用,特别是当我们需要与第三方库或系统进行集成时,它能够起到很好的作用。
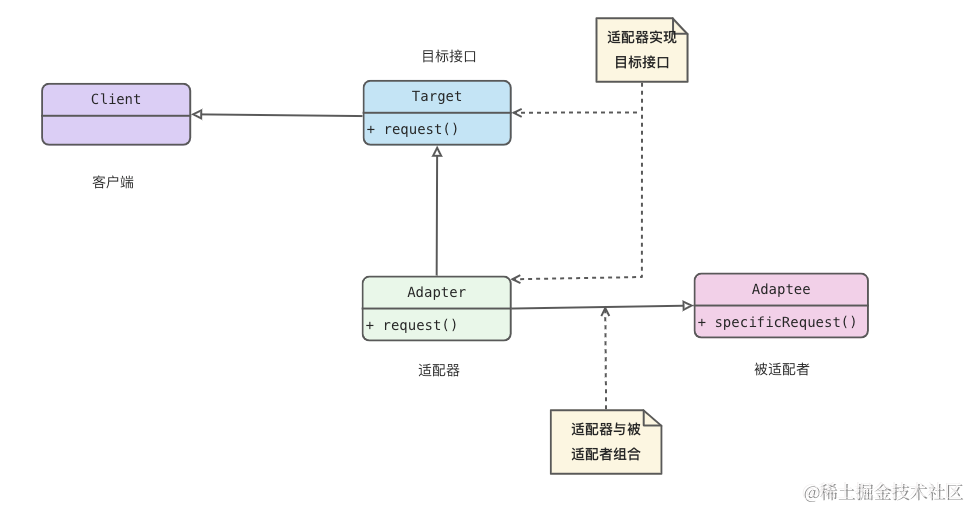
适配器模式的组成元素

-
目标接口(
Target Interface):目标接口定义了客户端所期望的方法或功能。适配器将被适配者的接口转换成目标接口,使其能够和客户端适配。 -
被适配者(
Adaptee):被适配者是已经存在的类或接口,它包含了需要被适配的功能。被适配者的接口与目标接口不兼容,无法直接和客户端进行交互。 -
适配器(
Adapter):适配器是一个中间层,它将被适配者的接口转换成目标接口,从而使得被适配者能够与客户端适配。适配器通过实现目标接口,并在内部持有一个被适配者的实例。当客户端调用适配器的方法时,适配器会将请求转发给被适配者,并将结果转换成符合目标接口的形式返回给客户端。 -
客户端(
Client):调用适配器来实现与源接口的交互,无需关心适配器内部的具体实现细节。
适配器模式的核心思想是通过适配器来包装被适配者,使其能够适应目标接口的要求。适配器通过实现目标接口,并在内部持有一个被适配者的实例。当客户端调用适配器的方法时,适配器会将请求转发给被适配者,并将结果转换成符合目标接口的形式返回给客户端。
二. 适配器模式实现方式
基于类的适配器模式
基于类的适配器模式利用了 JavaScript 中的类和继承的特性来实现接口的转换。适配器继承自被适配者和实现目标接口,从而同时具有了被适配者的功能和目标接口的定义。
具体实现步骤如下:
-
定义目标接口:目标接口是客户端所期望的接口,定义了客户端需要的方法或功能。
-
创建被适配者类:被适配者是已经存在的类,包含了需要被适配的功能。它的接口与目标接口不兼容。
-
创建适配器类:适配器继承自目标接口,同时在内部持有一个被适配者实例。主要是适配器通过继承目标接口,使得它能够被客户端调用,并在内部使用被适配者实例来完成具体的功能。
下面是一个基于类的适配器模式的示例代码:
// 定义目标接口
class TargetInterface {
request() {
throw new Error("This method should be implemented.");
}
}
// 创建被适配者类
class Adaptee {
specificRequest() {
console.log("Specific request is called.");
}
}
// 创建适配器类
class Adapter extends TargetInterface {
constructor(adaptee) {
super();
this.adaptee = adaptee;
}
request() {
this.adaptee.specificRequest();
}
}
客户端使用适配器示例
// 创建被适配者对象
const adaptee = new Adaptee();
// 创建适配器对象
const adapter = new Adapter(adaptee);
// 调用目标接口的方法
adapter.request();
在上面的示例中,TargetInterface定义了目标接口,Adaptee是被适配者类,Adapter是适配器类。适配器类继承自目标接口并在内部持有被适配者实例。当客户端调用适配器的request方法时,适配器会内部调用被适配者的specificRequest方法,从而完成适配器模式的功能。
通过基于类的适配器模式,我们可以将被适配者的接口转换成目标接口,使其能够与客户端适配,解决不兼容接口的问题。
基于对象的适配器模式
基于对象的适配器模式利用了 JavaScript 中的对象和组合的特性来实现接口的转换。主要是适配器将目标接口和被适配者进行关联,通过对被适配者进行包装和重定向,来实现接口的转换。
具体实现步骤如下:
-
定义目标接口:目标接口是客户端所期望的接口,定义了客户端需要的方法或功能。
-
创建被适配者对象:被适配者是一个已经存在的对象,包含了需要被适配的功能。它的接口与目标接口不兼容。
-
创建适配器对象:适配器对象内部持有一个被适配者对象。适配器通过将被适配者对象的方法重定向到目标接口所定义的方法上来实现接口的转换。
下面是一个基于对象的适配器模式的示例代码:
// 定义目标接口
const targetInterface = {
request: function () {
throw new Error("This method should be implemented.");
},
};
// 创建被适配者对象
const adaptee = {
specificRequest: function () {
console.log("Specific request is called.");
},
};
// 创建适配器对象
const adapter = {
request: function () {
adaptee.specificRequest();
},
};
客户端使用适配器示例
// 直接调用目标接口的方法
adapter.request();
在上面的示例中,targetInterface定义了目标接口,adaptee是被适配者对象,adapter是适配器对象。适配器对象内部持有被适配者对象,并将被适配者对象的specificRequest方法重定向到目标接口的request方法上。当客户端调用适配器的request方法时,适配器会内部调用被适配者的specificRequest方法,从而完成适配器模式的功能。
通过基于对象的适配器模式,我们可以将被适配者对象的接口转换成目标接口,使其能够与客户端适配,解决不兼容接口的问题。
三. 实际应用案例
外部接口适配

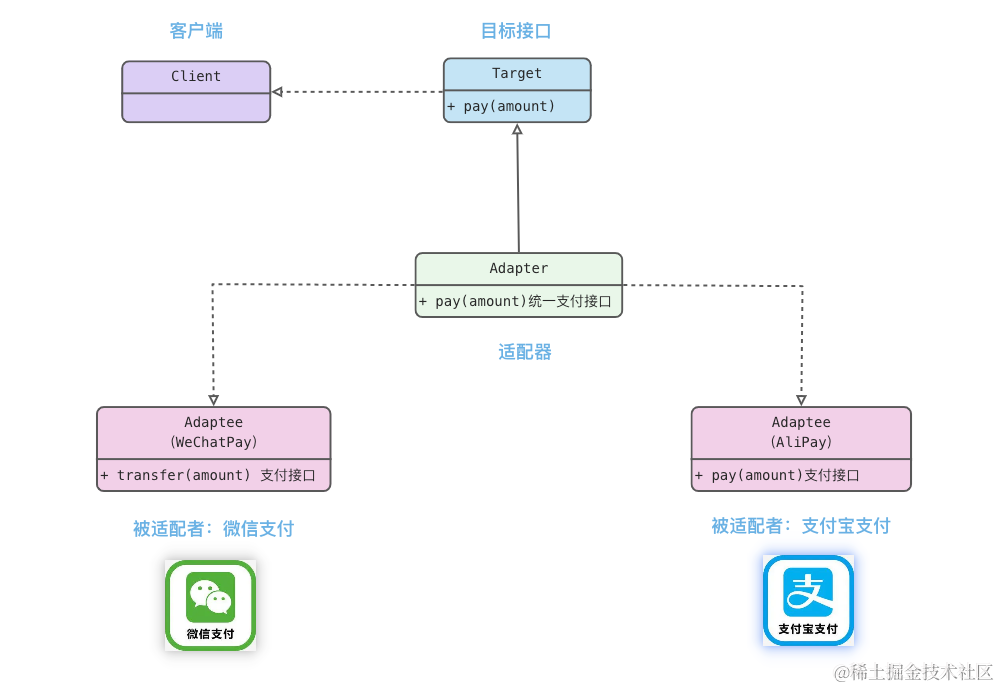
假设我们需要与两个具有不同接口规范的第三方支付平台进行交互,一个是AliPay,另一个是WeChatPay。为了统一两个接口的调用方式,我们可以使用适配器模式来适配不同的接口规范。
// AliPay接口
class AliPay {
pay(amount) {
console.log(`AliPay: 支付了 ${amount} 元`);
}
}
// WeChatPay接口
class WeChatPay {
transfer(amount) {
console.log(`WeChatPay: 转账了 ${amount} 元`);
}
}
// 适配器
class PaymentAdapter {
constructor(payment) {
this.payment = payment;
}
pay(amount) {
if (this.payment instanceof AliPay) {
this.payment.pay(amount);
} else if (this.payment instanceof WeChatPay) {
this.payment.transfer(amount);
} else {
throw new Error("不支持的支付平台");
}
}
}
使用适配器进行支付
// 使用适配器进行支付
const aliPay = new AliPay();
const weChatPay = new WeChatPay();
const aliPayAdapter = new PaymentAdapter(aliPay);
const weChatPayAdapter = new PaymentAdapter(weChatPay);
aliPayAdapter.pay(100); // 输出:AliPay: 支付了 100 元
weChatPayAdapter.pay(200); // 输出:WeChatPay: 转账了 200 元
在上面的示例中,我们定义了 AliPay 和 WeChatPay 两个接口,它们分别用于支付和转账。然后,我们定义了一个适配器 PaymentAdapter,它接受一个具体的支付对象,根据该对象的类型调用相应的方法。
通过适配器模式,我们可以将不同接口规范的支付平台进行适配,从而实现统一的支付接口,使得我们的代码可以与不同的支付平台进行交互。
数据格式适配

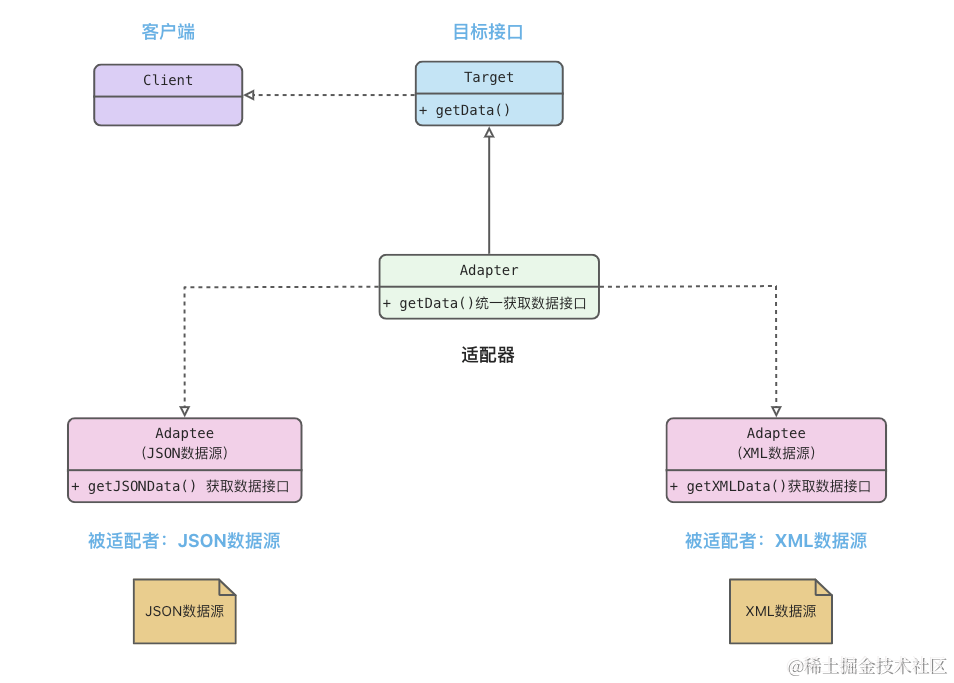
假设我们从不同的数据源中获取数据,其中一个数据源返回的是 XML 格式,另一个数据源返回的是 JSON 格式。为了统一处理这些数据,我们可以使用适配器模式将不同格式的数据适配为统一的格式。
// XML数据源
class XMLDataSource {
getData() {
return "<data><name>John</name><age>25</age></data>";
}
}
// JSON数据源
class JSONDataSource {
getData() {
return '{"name": "John", "age": 25}';
}
}
// 适配器
class DataAdapter {
constructor(dataSource) {
this.dataSource = dataSource;
}
getData() {
if (this.dataSource instanceof XMLDataSource) {
const xmlData = this.dataSource.getData();
// 将XML数据转换为JSON格式
const jsonData = this.convertXMLtoJSON(xmlData);
return jsonData;
} else if (this.dataSource instanceof JSONDataSource) {
return this.dataSource.getData();
} else {
throw new Error("不支持的数据源格式");
}
}
convertXMLtoJSON(xmlData) {
// 实现将XML转换为JSON的逻辑
// ...
return '{"name": "John Doe", "age": 25}';
}
}
使用适配器获取数据
const xmlDataSource = new XMLDataSource();
const jsonDataSource = new JSONDataSource();
const xmlDataAdapter = new DataAdapter(xmlDataSource);
const jsonDataAdapter = new DataAdapter(jsonDataSource);
console.log(xmlDataAdapter.getData()); // 输出:{"name": "John", "age": 25}
console.log(jsonDataAdapter.getData()); // 输出:{"name": "John", "age": 25}
在上面的示例中,我们定义了 XMLDataSource 和 JSONDataSource 两个数据源接口,它们分别返回 XML 格式和 JSON 格式的数据。然后,我们定义了一个适配器 DataAdapter,根据不同数据源的类型,将其数据转换为统一的 JSON 格式。
通过适配器模式,我们可以将不同格式的数据适配为统一的格式,使得我们的代码可以统一处理各种数据格式,提高了代码的灵活性和可维护性。
四. 适配器模式的优缺点
优点
-
解耦性高:适配器模式可以将不兼容的接口进行适配,使得原本不相关的两个对象能够进行合作,提高代码的灵活性和可扩展性。
-
可复用性强:适配器模式可以针对不同的接口规范进行适配,使得同一个适配器可以在多个场景下复,减少重复编写代码的工作量。
-
易于扩展:当需要适配新的接口或者新的适配逻辑时,只需要新增一个适配器类即可,不会对现有代码产较大的改动。
-
简化客户端代码:适配器模式将适配逻辑封装在适配器类中,使得户端代码无需关心具体的适配细节,简化了客户端的代码复杂度。
缺点
-
增加代码复杂性:适配器模式需要引入额外的适配器类,在一些简单场景下可能会增加代码的复杂性。
-
运行效率低:适配器模式在适配过程中可能需要进行一些额外的转换和处理,可能会导致运行效率的损失,适配器模式不适用于对性能要求非常高的场景。
总体来说,适配器模式可以在接口不兼容或者需要复用已有逻辑的情况下发挥作用,提高代码灵活性和可维护性。但在简单场景下可能会增加代码的复杂性,适用场景需要根据具体情况进行评估。
五. 总结
适配器模式的重要性
适配器模式在 JavaScript 前端开发中具有重要的意义:
-
消除接口不兼容:在实际开发中,可能会遇到不同类或库之间接口规范不一致的情况。适配器模式可以将不兼容的接口进行适配,使得原本不相关的对象能够进行合作,提高代码的灵活性和可扩展性。
-
提高代码复用性:适配器模式可以针对不同的接口规范进行适配,使得同一个适配器可以在多个场景下复用。这样可以减少代码的冗余,提高代码的可维护性。
-
简化客户端代码:适配器模式将适配逻辑封装在适配器类中,使得客户端代码无需关心具体的适配细节。这样可以简化客户端代码,降低代码耦合度,提高代码的可读性和可维护性。
-
解决浏览器兼容性问题:在
Web开发中,不同浏览器对JavaScript的支持和实现可能存在差异。适配器模式可以用于处理不同浏览器之间的兼容性问题,通过适配器对不同浏览器的差异进行抹平,从而在各个浏览器上实现一致的行为。
总之,适配器模式在 JavaScript 中的重要性体现在其能够解决接口不兼容的问题,提高代码的灵活性和复用性,简化客户端代码,解决浏览器兼容性问题以及实现数据格式转换等实际应用场景中。它是一种常用且有价值的设计模式。
适配器模式的核心点
适配器模式的核心思想是通过适配器类,将一个类的接口转换成另一个符合客户端期望的接口,从而使得原本不兼容的类能够协同工作。适配器模式可以在不修改现有类代码的情况下,使得原本不相关的两个对象能够进行合作。
适配器模式的关键要素包括:
-
目标接口(Target Interface)
-
源接口(Adaptee Interface)
-
适配器(Adapter)
-
客户端(Client)
结语
在本篇文章中,我们详细探讨了 JavaScript 适配器模式的重要性和实际应用。适配器模式可以帮助我们解决接口不兼容、提高代码复用性、简化客户端代码等。
通过适配器模式,我们可以轻松地将不同类或库之间的接口规范进行适配,使得本来不相关的对象能够进行合作。这不仅提高了代码的灵活性和可扩展性,还简化了客户端代码,降低了代码的耦合度。
综上所述,适配器模式在 JavaScript 中具有重要的意义和实际应用。它可以帮助我们克服接口不兼容和浏览器兼容性问题,提高代码复用性和可维护性,简化客户端代码,以及实现数据格式转换等功能。
希望通过本篇文章,你能更好地理解和运用适配器模式,从而提升你在 JavaScript 开发中的技术能力和项目质量。

