Vue自定义组件:解密v-model,轻松实现双向数据绑定
引言
Vue.js作为一款现代化的JavaScript框架,以其简洁、高效和灵活的特性,成为了前端开发的热门选择。在Vue中,v-model指令是实现双向数据绑定的重要工具,它使得开发者可以轻松地将数据绑定到表单元素上,并能自动响应用户的输入。
然而,v-model指令仅限于表单元素的使用,对于非表单元素的自定义组件,我们需要自己去实现类似的双向数据绑定功能。本文将介绍如何通过自定义组件实现v-model,让我们在非表单元素上也能享受到便捷的双向数据绑定效果。
本文主要围绕以下内容进行探索
一、浅析Vue双向绑定原理
二、了解v-model实现原理
三、自定义组件实现v-model
一、浅析Vue双向绑定原理
熟悉使用Vue框架开发的人员都清楚,使用Vue时,最常使用的就是v-model指令,要想深入理解v-model,首先需要了解下Vue的双向数据绑定原理
简单来说,Vue.js 是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty来劫持各个属性的setter和getter,在数据变动时发布消息给订阅者,触发相应的监听回调。

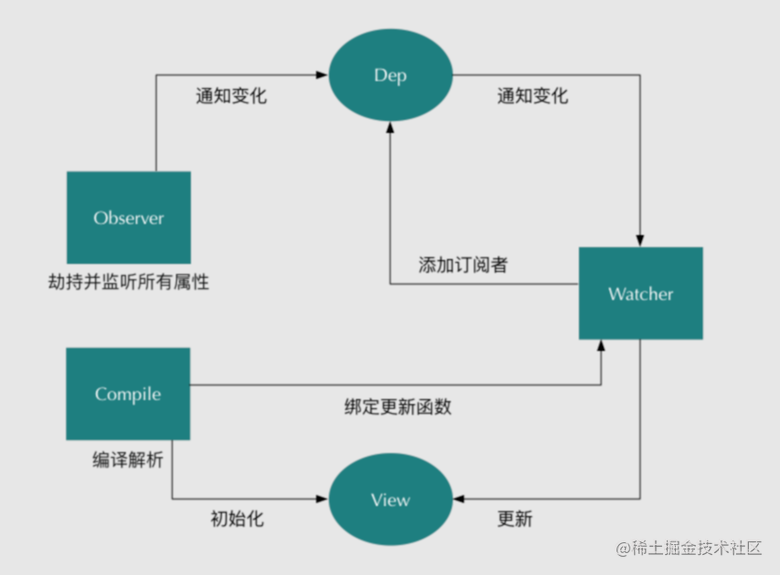
Vue的双向数据绑定实现,主要分为以下几个步骤:
-
定义一个Vue实例,并传入数据对象。
-
在Vue实例的构造函数中,通过Object.defineProperty方法为数据对象的每个属性设置getter和setter。这样,当属性的值发生改变时,会触发setter方法,从而通知所有的观察者进行更新。
-
创建一个Dep(Dependency)类,用于管理观察者对象。Dep类包含一个subs数组,用于存储所有观察者对象。
-
创建一个Watcher类,用于订阅数据的改变,并更新DOM元素。
-
修改defineReactive方法,将所有观察者对象添加到Dep类的subs数组中。
function defineReactive(obj, key, val) {
const dep = new Dep();
Object.defineProperty(obj, key, {
get: function() {
// 在getter方法中,将当前观察者对象添加到依赖收集列表中
if (Dep.target) {
dep.addSub(Dep.target);
}
return val;
},
set: function(newVal) {
val = newVal;
// 数据发生改变时,通知所有观察者进行更新
dep.notify();
}
});
}
-
修改Watcher类的构造函数,将自身添加到Dep类的subs数组中。
通过以上步骤,当数据对象的属性值发生改变时,会触发setter方法,从而通知所有的观察者对象进行更新。观察者对象在更新时,会调用updater方法更新相应的DOM元素,实现了双向数据绑定。
二、v-model实现原理
了解v-model
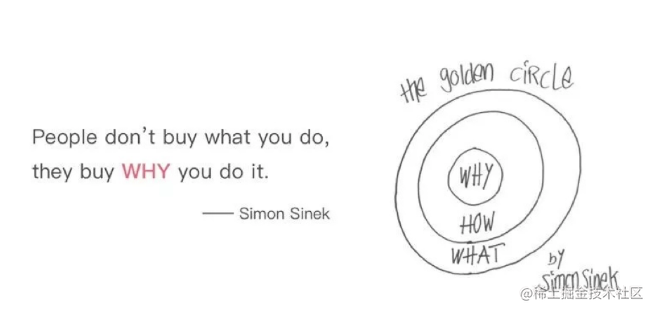
简单了解Vue的双向绑定原理之后,我们来看一下v-model指令的实现原理,我们使用黄金圈法则来回答这个问题,(What-How-Why)

v-model是什么?
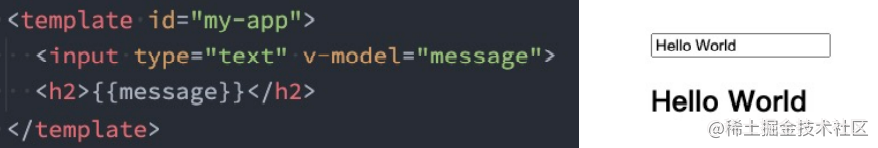
v-model 是Vue框架的一种内置的API指令,本质是一种语法糖写法。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
为什么使用v-model?
v-model指令可以在表单 input、radio、select等表单元素上创建双向数据绑定它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理;
什么情况下使用v-model?
表单提交是开发中非常常见的功能,也是和用户交互的重要手段:比如用户在登录、注册时需要提交账号密码;比如用户在检索、创建、更新信息时,需要提交一些数据;这些都要求我们可以在代码逻辑中获取到用户提交的数据,我们通常会使用v-model指令来完成

v-model的原理
v-model指令在Vue中实现双向数据绑定,其实现原理可以概括为以下几个步骤:
-
解析v-model指令:在编译阶段,Vue会解析模板中的
v-model指令,并提取出绑定的表达式和绑定的属性。 -
创建一个绑定函数:根据表达式创建一个绑定函数,该函数会在指令所在元素上监听输入事件,并将输入的值与绑定的属性进行双向绑定。
-
将绑定函数应用到元素上:在编译阶段,
Vue会将绑定函数应用到指令所在的元素上,以监听元素的输入事件。 -
监听输入事件:当用户在输入框中输入内容时,会触发元素的输入事件。绑定函数会被调用,将输入的值与绑定的属性进行双向绑定。
-
更新数据模型:绑定函数会将输入的值更新到数据模型中,以实现数据的双向绑定。
通过以上步骤,v-model指令实现了将用户输入的值与数据模型进行双向绑定,当用户输入内容时,数据模型会自动更新;反之,当数据模型改变时,输入框中的值也会相应更新。
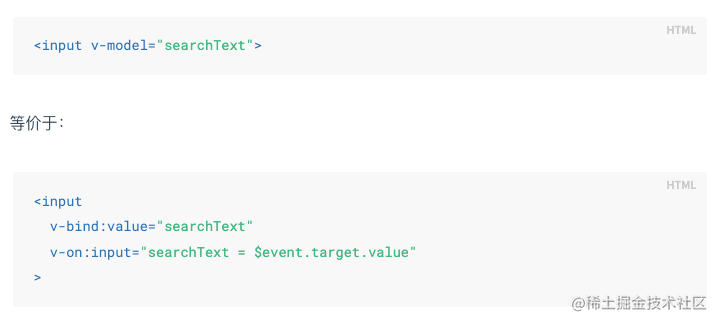
简单来说,在 Vue 中v-model的使用其实做了两个比较重要的操作,理解这两个操作,我们就可以轻松实现组件的自定义v-model:
-
v-bind绑定value属性的值;
-
v-on绑定input事件监听到函数中,函数会获取最新的值赋值到绑定的属性中

到这里,我们已经大体了解了Vue的双向绑定原理,v-model的实现原理,接下来,我们实现自定义组件的v-model
三、自定义组件实现v-model
表单元素使用自定义v-model
在Vue中,可以通过自定义组件来实现v-model指令的双向数据绑定。实现自定义组件的v-model功能可以按照以下步骤进行:
-
在自定义组件中定义一个
value属性:这个属性用于接收父组件传递给子组件的值,并在子组件内部进行使用。 -
在自定义组件中触发
input事件:当在子组件中修改了value属性的值时,通过触发input事件来通知父组件进行更新。 -
在父组件中使用
v-model指令:在父组件中使用自定义组件时,使用v-model指令来绑定一个数据属性,并将这个数据属性传递给自定义组件的value属性进行双向数据绑定。
下面是一个示例,在自定义组件中实现v-model指令的双向数据绑定:
<!-- 子组件 MyInput.vue -->
<template>
<input :value="value" @input="updateValue" />
</template>
<script>
export default {
props: ['value'],
methods: {
updateValue(event) {
// 修改子组件的value属性的值,通过触发input事件通知父组件更新数据
this.$emit('input', event.target.value);
}
}
}
</script>
<!-- 父组件 App.vue -->
<template>
<div>
<my-input v-model="message"></my-input>
<p>输入的值为:{{ message }}</p>
</div>
</template>
<script>
import MyInput from './MyInput.vue';
export default {
components: {
MyInput
},
data() {
return {
message: ''
}
}
}
</script>
在上面的示例中,MyInput组件接收一个value属性来接收父组件传递的值,并在输入框的值绑定到value属性上。当在输入框中输入内容时,触发input事件,通过调用$emit('input', event.target.value)将输入的值通知父组件进行更新。
在父组件中,使用了v-model指令来绑定数据属性message,并将message的值传递给MyInput组件的value属性,实现了双向数据绑定。父组件中的p标签展示了输入框中输入的值,数据的变化会自动反映在页面上。
非表单元素使用自定义v-model
v-model指令在Vue中通常用于表单元素的双向数据绑定。对于非表单元素的自定义组件,可以根据需要实现类似的双向数据绑定功能,但需要注意的是,此时的v-model指令并不会像在表单元素中那样自动更新数据。
在非表单元素的自定义组件中实现类似v-model的双向数据绑定,可以按照以下步骤进行:
-
在自定义组件中定义一个
value属性:这个属性用于接收父组件传递给子组件的值,并在子组件内部进行使用。 -
在自定义组件内部,通过
$emit方法触发自定义事件:当在子组件中修改了value属性的值时,通过调用this.$emit('update:value', newValue)方法触发一个自定义事件,并传递新的value值。 -
在父组件中使用子组件时,使用
v-bind指令将父组件中的数据属性绑定到子组件的value属性上。 -
在父组件中监听子组件的自定义事件,并更新父组件中的数据属性。
下面是一个示例,在非表单元素的自定义组件中实现类似v-model的双向数据绑定:
<!-- 子组件 MyCounter.vue -->
<template>
<div>
<button @click="increment">+</button>
<span>{{ value }}</span>
<button @click="decrement">-</button>
</div>
</template>
<script>
export default {
props: ['value'],
methods: {
increment() {
// 在子组件中修改value属性的值,并通过自定义事件通知父组件更新数据
this.$emit('update:value', this.value + 1);
},
decrement() {
this.$emit('update:value', this.value - 1);
}
}
}
</script>
<!-- 父组件 App.vue -->
<template>
<div>
<my-counter v-model="count"></my-counter>
<!-- 等价于 -->
<my-counter v-bind:value="count" v-on:update:value="count = $event"></my-counter>
<p>计数器的值为:{{ count }}</p>
</div>
</template>
<script>
import MyCounter from './MyCounter.vue';
export default {
components: {
MyCounter
},
data() {
return {
count: 0
}
}
}
</script>
在上面的示例中,MyCounter组件接收一个value属性来接收父组件传递的值,并在点击按钮时修改value属性的值。通过调用this.$emit('update:value', newValue)触发update:value自定义事件,将新的value值传递给父组件进行更新。
在父组件中,使用v-bind指令将父组件中的count属性绑定到MyCounter组件的value属性上,实现了数据的单向绑定。使用v-on指令监听MyCounter组件的update:value事件,并更新父组件中的count属性,实现了数据的反向绑定。父组件中的p标签展示了计数器的值,数据的变化会自动反映在页面上。
结语
通过本文的学习,我们深入探索了如何通过自定义组件实现v-model的双向数据绑定功能。我们了解了Vue的双向绑定原理、v-model的底层原理和它在表单元素上的工作方式。
通过自定义组件实现v-model,我们能够在表单元素和非表单元素上享受到便捷的双向数据绑定效果,提高开发的灵活性和可维护性。自定义组件的重用性和组合性也得到了进一步提升,让我们能够更加高效地开发Vue应用。
希望本文能帮助您在Vue开发中更好地利用自定义组件实现双向数据绑定的功能。让我们一起将这些技巧应用到实际项目中,提高开发效率,构建出更优秀的Vue应用!

