【H2O2|全栈】关于CSS(4)CSS基础(四)
目录
CSS基础知识
前言
准备工作
精灵图
概念
属性
案例
浮动
基础属性
清除浮动
案例
预告和回顾
后话
CSS基础知识
前言
本系列博客将分享层叠样式表(CSS)有关的知识点。
接下来的几期内容相对比较少,主要是对前面的内容进行一些补充了。本期分享的内容为精灵图(雪碧图)和浮动效果的相关知识。
不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(嘿嘿)。
准备工作
软件:【参考版本】Visual Studio Code
插件(扩展包):Open in browser
浏览器版本:Chrome
系统版本: Win10/11/其他非Windows版本
*我的电脑是Win10的版本,仅供参考*
精灵图
概念
精灵图,又叫sprite图,中文直译为雪碧图。
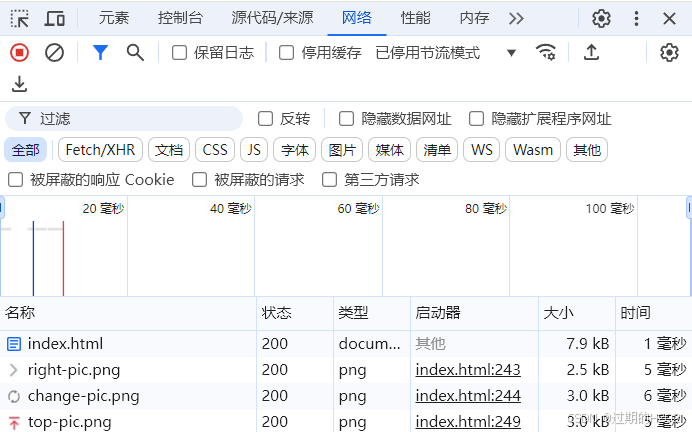
在我们之前自己做的网页中,需要用到很多张图片。比如我做的百度主页(后面优化一下看能不能做个类似的网站当案例讲),打开F12进行检查,可以看到加载的内容:

可以看到,加载三张图片花费了16ms的时间,而加载整个页面的html文档只花了1ms。
这还是几张相当小的、大小仅为KB级别的图片,试想,如果像正常网页一样需要一次加载成百上千张图片,而且部分图片的大小也比较大。那么,服务器将不断发出上千次的请求,加载时间也无限拉长,网站的效率就会很低,且服务器的负载极大。
所以,如果几张图片能在一张图中加载,就可以解决或改善上述问题。
精灵图将多个图标放到同一张图片上,它的优点可以总结为:
减少服务器接收和发送的请求次数,提高页面的加载速度,以对网页进行性能优化。
属性
精灵图利用到了背景属性相关的内容。主要涉及到background-image,background-position这几个属性。
background-image的作用是将图像设置为元素背景。默认值为none(无效果),也可以使用ul("路径")调用图片。
background-position用于设置显示的背景图像的起始位置。初始的位置是左上角(大概率)。该属性有两个值,分别对应水平位置和垂直位置,对应属性值如下:
| 水平位置 | 垂直位置 |
|---|---|
| left/center/right | top/center/bottom |
| px(x轴正方向向右) | px(y轴正方向向上) |
| %(50%为相对背景居中) | %(50%为相对背景居中) |
*注意,如果只设置一个属性值,另一个值将默认为center*
此外,还有width和height,他们用于设置显示的小图片的大小。
可以这么理解这个属性,我们现在有一个窗口,也就是我们的可见部分,背景图的默认位置是左上角大致与窗口左上角对齐。通过移动窗口,使得背景图显示的区域发生变化,以达到显示指定区域的特定大小的图片的效果。
窗口左上角的点的位置坐标,就是background-position的值,该坐标符合笛卡尔四象限坐标系。
案例
现在有下面这么一张雪碧图:

我现在需要设计一排按钮,使他们的初始颜色为白色,鼠标悬浮时颜色变为黄色,就需要分别定位到白色和黄色的小图标了。
注意哈,上面这张图是没有背景的,所以白色图标看不清。下载之后记得放到对比度较高的背景里来看。
原点大致在第一排的小图标的头的位置,所以,第一组(第一排)小图标的background-position就可以写成:
.icon-1 {
background-position: 22px 0;
}
.icon-1:hover {
background-position: -4px 0;
}类似的可以设置其他的小图标,这里我把所有的按钮放到一个表格里了,完整CSS代码如下:
<style>
* {
margin: 0;
padding: 0;
}
table {
margin: 20px auto;
}
td {
width: 28px;
height: 28px;
background-image: url("./image/sidebaricon.png");
background-color: #000;
}
.icon-1 {
background-position: 22px 0;
}
.icon-1:hover {
background-position: -4px 0;
}
.icon-2 {
background-position: 22px -23px;
}
.icon-2:hover {
background-position: -4px -23px;
}
.icon-3 {
background-position: 22px -48px;
}
.icon-3:hover {
background-position: -4px -48px;
}
.icon-4 {
background-position: 22px -70px;
}
.icon-4:hover {
background-position: -4px -70px;
}
.icon-5 {
background-position: 22px -95px;
}
.icon-5:hover {
background-position: -4px -95px;
}
.icon-6 {
background-position: 22px -118px;
}
.icon-6:hover {
background-position: -4px -118px;
}
.icon-7 {
background-position: 22px -140px;
}
.icon-7:hover {
background-position: -4px -140px;
}
.icon-8 {
background-position: 22px -165px;
}
.icon-8:hover {
background-position: -4px -165px;
}
.icon-9 {
background-position: 22px -187px;
}
.icon-9:hover {
background-position: -4px -187px;
}
.icon-10 {
background-position: 22px -260px;
}
.icon-10:hover {
background-position: -4px -260px;
}
</style>完整HTML的主体中的代码如下:
<table>
<tr>
<td class="icon-1"></td>
</tr>
<tr>
<td class="icon-2"></td>
</tr>
<tr>
<td class="icon-3"></td>
</tr>
<tr>
<td class="icon-4"></td>
</tr>
<tr>
<td class="icon-5"></td>
</tr>
<tr>
<td class="icon-6"></td>
</tr>
<tr>
<td class="icon-7"></td>
</tr>
<tr>
<td class="icon-8"></td>
</tr>
<tr>
<td class="icon-9"></td>
</tr>
<tr>
<td class="icon-10"></td>
</tr>
</table>网页运行效果如下:

鼠标悬浮到按钮上时,可以变成黄色:

浮动
基础属性
float属性,即浮动属性,使元素向左或向右移动,其周围的元素会重新排列。
在使用div时,一般display都是为block(块元素),所以会呈现从上到下的排列方式。
而使用float可以将这种排列方式改换成水平排列的方式。
它的属性值和对应效果如下:
| 属性值 | 效果 |
|---|---|
| none | 默认 不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
设置了浮动效果的元素会一直向指定方向移动,直到遇到另一个浮动元素或遇到父级元素的边框。
清除浮动
注意,设置了浮动效果的元素会脱离标准文档流。
顾名思义,元素会相对于页面“浮起来”,导致后面没有浮动效果的元素就不能参考到它的位置了。
所以,我们需要清除这个“浮起来”的效果,让它“落地”。
使用到的属性就是clear。我们一般用一个专门设置了clear的空div,放到所有浮动元素的后面,以清除浮动效果——
<div class="top-wrap">
<div class="left-box"></div>
<div class="right-box"></div>
<!-- 设置在这里 -->
<div class="clear"></div>
</div>clear的属性值和对应清除效果如下:
| 属性值 | 效果 |
|---|---|
| left | 清除左浮动的元素 在左侧不允许浮动元素 |
| right | 清除右浮动的元素 在右侧不允许浮动元素 |
| both | 在左右两侧都不允许浮动元素 |
| none | 不清除 |
一般的,clear需要清除的元素既有left也有right,所以使用both属性操作比较方便。
案例
下面给出百度首页的顶部标签栏使用浮动产生效果的示例代码,注意自己调整href哦。
HTML代码:
<div class="top-wrap">
<div class="left-box">
<a href="" target="_blank">新闻</a>
<a href="" target="_blank">hao123</a>
<a href="" target="_blank">地图</a>
<a href="" target="_blank">贴吧</a>
<a href="" target="_blank">视频</a>
<a href="" target="_blank">图片</a>
<a href="" target="_blank">网盘</a>
<a href="" target="_blank">文库</a>
<a href="" target="_blank">AI助手</a>
<a href="" target="_blank">更多</a>
</div>
<div class="right-box">
<input type="button" value="登录">
<a href="">设置</a>
</div>
<div class="clear"></div>
</div>CSS代码:
* {
margin: 0;
padding: 0;
}
.top-wrap {
width: 100%;
height: 80px;
}
.top-wrap .left-box {
margin-left: 10px;
}
.top-wrap .right-box {
margin-right: 10px;
}
.top-wrap a {
display: block;
width: auto;
margin: 28px 15px 0;
font-weight: 400;
text-decoration: none;
text-align: center;
}
.top-wrap input {
display: block;
width: 50px;
color: #fff;
font-size: 16px;
margin: 26px 20px 0;
padding: 2px;
font-weight: 700;
background-color: #4e6eed;
border: 1px solid #4e6eed;
border-radius: 5px;
cursor: pointer;
}
.left-box a {
float: left;
}
.right-box a,
.right-box input {
float: right;
}
a:link,
a:visited {
color: #000;
}
a:hover,
a:active {
color: blue;
}
.clear {
clear: both;
}
.search-wrap {
width: 100%;
margin-top: 0;
}相关的知识在前几期博客中都了解过了,没有使用到超前的内容。
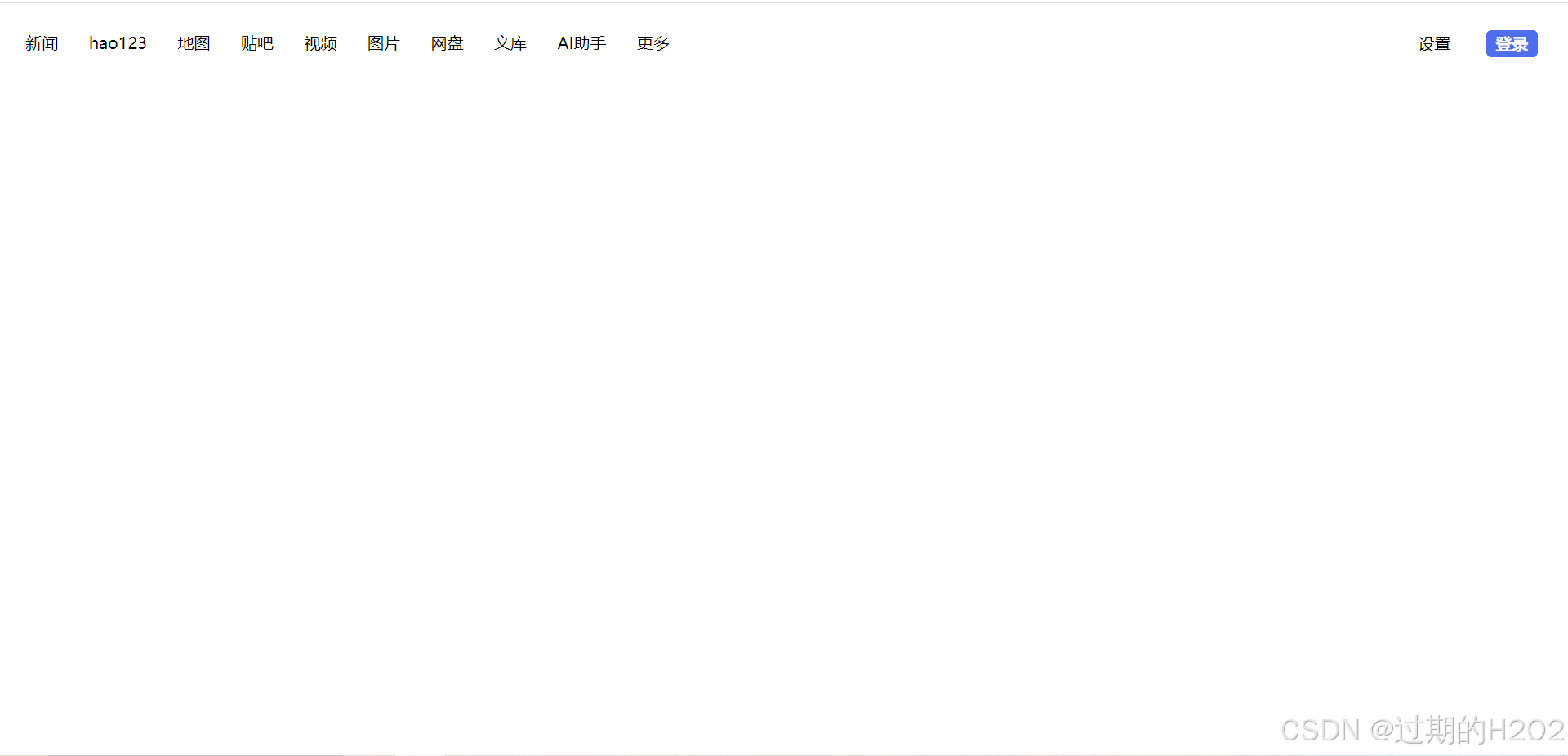
效果如下(上面有我一个不太方便展示的路径,图就不截全了):

预告和回顾
在下一期博客可能依然是对前面内容的补充,可能会补充一下定位的内容吧,不然像百度网页这样的页面的部分功能就不好做了。
对CSS文件感兴趣的朋友,可以看下面的CSS专栏,当前为第四期:
专栏 | CSS入门![]() http://t.csdnimg.cn/4bvCJ当然,也欢迎对全栈项目感兴趣的朋友查看我的其他专栏。
http://t.csdnimg.cn/4bvCJ当然,也欢迎对全栈项目感兴趣的朋友查看我的其他专栏。
后话
在全栈领域,博主也只不过是一个普通的萌新而已。本系列的博客主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
==期待与你在下一期博客中再次相遇==
——疑似有点缺氧的【H2O2】
