看Threejs好玩示例,学习创新与技术(三)
本文接上篇内容,继续挖掘应用ThreeJS的一些创新算法。
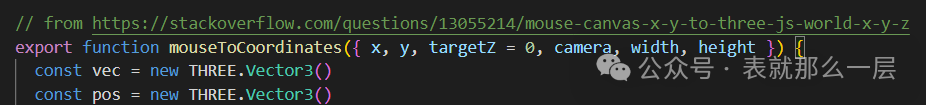
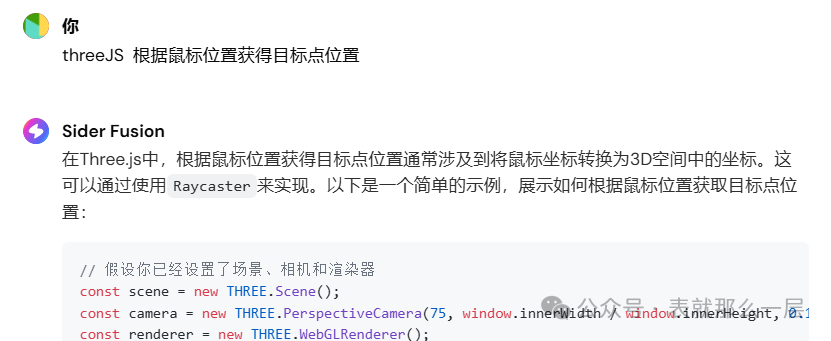
1、获得鼠标移动对应的地理位置
这个算法如果放在几年前,那肯定会难倒一帮人的。因为是三维投影涉及矩阵变换及求逆,而且还是投影模式下的。在Project Texture这个示例中,作者也应该开始也不懂,翻遍了很多材料才做了出来。他在文中也标记了引用的网站,这是一个非常好的习惯。

不过现在写这个算法就很简单了。可以直接问ChatGPT。具体操作我就不展开了。

2、摇摆模式(汪峰说,一起摇摆嗯)
先看看摇摆模式是什么效果,见下视频。可以看到每个方块都在抖动,而且很有韵律。我们一般会想到这是采用正弦函数做的。但细想会觉得比较不对,因为正弦函数没有随机。
20240914_222140
为了给大家看清楚韵动的效果,我录制了一下侧面。从侧面可以看到如同海面一样波涛汹涌。
20240914_222830
既要有随机,又要有连续的韵动,非噪声函数不可。这也是我在这个示例里面学到最深刻的知识点。作者对噪声的使用算是炉火纯青。关于什么是噪声,可搜索SimplexNoise相关话题。我把一些简单的概念或特征列一下。
-
SimplexNoise是一种用于生成伪随机噪声的算法,常用于图形学、程序生成和纹理生成等领域。 -
SimplexNoise可以是一维、二维、三维甚至更多,如noise2D(x: number, y: number)函数的参数x和y通常用于表示在二维空间中的坐标。这些坐标可以用来生成在该点的噪声值。 -
在使用噪声函数(如
SimplexNoise或Perlin Noise)时,重复在同一个点采样通常会得到相同的值。 -
噪声函数(如
SimplexNoise和其他类型的噪声生成算法)通常具有周期性特征。这种周期性是由噪声函数的数学性质决定的。
基于上面特征,那么曲线的每个点都可以采用噪声函数进行模拟韵动,我把简化的函数列在下面。
const z = noise(x - time , y )可以看到,韵动模式跟位置和时间相关。如果x设为固定值,那么最终是上下的扭动,类似如果y设为固定值,则是左右方向的扭动。
