JQuery
概述:
JQuery:JavaScript和查询,他是辅助JavaScript开发的js类库。
他的的核心思想就是write less,do moire 实现了很多浏览器兼容问题
JQuery的核心函数 $(参数)
1 参数是函数:$(function(){}) =====window.onlooad = function(){}
2 参数是“HTML标签”:创建HTML标签对象
3 参数是“选择器” 查询标签对象
4 参数是dom对象 转换为jQurey对象
Dom对象与JQuery对象的转换
dom---------->jQurey var $obj = $(dom对象)
jQuery--------->dom var dom = $obj[下标]
JQuery的选择器
基本选择器: #id选择器 .class选择器 tag标签选择器 选择器1,选择器2 【并集选择器】
层次选择器:父选择器【空行】子选择器 指定的在父选择器的后代属性
> 指定的在父选择器的下的所有的子属性
prev + next 相邻元素选择器 匹配所有紧接在 prev元素后的next元素
prev ~ subings 之后的兄弟元素选择器 匹配prev元素之后的所有siblings元素
过滤选择器:
:first 获取第一个元素
:last 获取最后个元素
:not(selector) 去除所有与给定选择器匹配的元素
:even 匹配所有索引值为偶数的元素,从О开始计数
:odd 匹配所有索引值为奇数的元素,从О开始计数
:eq(index) 匹配一个给定索引值的元素
:gt(index) 匹配所有大于给定索引值的元素
:lt(index) 匹配所有小于给定索引值的元素
:header 匹配如h1, h2, h3之类的标题元素
:animated 匹配所有正在执行动画效果的元素
内容过滤器:
:contains(text) 匹配包含给定文本的元素
:empty 匹配所有不包含子元素或者文本的空元素
:parent 匹配含有子元素或者文本的元素
:has(selector) 匹配含有选择器所匹配的元素的元素
属性过滤器:
[attribute] 匹配包含给定属性的元素。
[attribute=value] 匹配给定的属性是某个特定值的元素
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
[attribute个=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用。
表单过滤器 :
:input 匹配所有input, textarea, select和 button元素
:text 匹配所有文本输入框
:password 匹配所有的密码输入框
:radio 匹配所有的单选框
:checkbox 匹配所有的复选框
:submit 匹配所有提交按钮
:image 匹配所有img标签
:reset 匹配所有重置按钮
:button 匹配所有input type=button <button>按钮
:file 匹配所有input type=file 文件上传
:hidden 匹配所有不可见元素display:none或input type=hidden
表单对象属性过滤器:
:enabled 匹配所有可用元素
:disabled 匹配所有不可用元素
:checked 匹配所有选中的单选,复选,和下拉列表中选中的option标签对象
:selected 匹配所有选中的option
jQuery元素筛选
eq() 获取给定索引的元素功能 跟:eq()一样
first() 获取第一个元素功能 跟:first一样
last() 获取最后一个元素功能 跟:last一样
filter(exp) 留下匹配的元素
is(exp) 判断是否匹配给定的选择器,只要有一个匹配就返回,true
has(exp) 返回包含有匹配选择器的元素的元素功能 跟:has一样
not(exp) 删除匹配选择器的元素功能 跟:not一样
children(exp) 返回匹配给定选择器的子元素功能 跟parent>child一样
find(exp) 返回匹配给定选择器的后代元素功能 跟ancestor descendant一样
next() 返回当前元素的下一个兄弟元素功能 跟prev + next功能一样
nextAll() 返回当前元素后面所有的兄弟元素功能 跟prev ~ siblings功能一样
nextUntil() 返回当前元素到指定匹配的元素为止的后面元素
parent() 返回父元素
prev(exp) 返回当前元素的上一个兄弟元素prevAll()返回当前元素前面所有的兄弟元素
prevUnit(exp)返回当前元素到指定匹配的元素为止的前面元素
siblings(exp)返回所有兄弟元素
add()把add 匹配的选择器的元素添加到当前jquery对象中
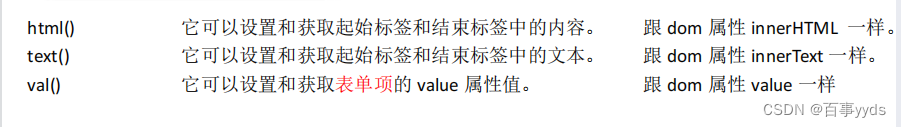
JQuery属性操作

获取与复制属性 attr val
val可以设置表单项的选中状态
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<link href="./11.css" type="text/css" rel="stylesheet" />
<script type="text/javascript">
function f1() {
var arr = $('input[type="checkbox"]:checked');
var str = '';
$.each(arr,function(){
str += this.value + ',';
});
str = str.substring(0,str.length-1);
alert(str);
}
function f2(){
$('.hby').val(['22','33']);
}
function f3(){
$('.hby').prop('checked',true);
}
function f4(){
$('.hby').prop('checked',false);
}
function f5(){
$($('.hby')).each(function(){
$(this).prop('checked',!$(this).prop('checked'));
});
}
</script>
<style type="text/css">
div{color:red; border:4px solid blue;}
</style>
</head>
<body>
<h1>复选框操作</h1>
爱好:<!-- 22,33,44 -->
<input type="checkbox" class="hby" name="hobby" value="11" />篮球
<input type="checkbox" class="hby" name="hobby" value="22" />足球
<input type="checkbox" class="hby" name="hobby" value="33" />排球
<input type="checkbox" class="hby" name="hobby" value="44" />乒乓球
<br /><br />
<input type="button" value="获取" onclick="f1()" />
<input type="button" value="设置" onclick="f2()" />
<input type="button" value="全选" onclick="f3()" />
<input type="button" value="全不选" onclick="f4()" />
<input type="button" value="反选" onclick="f5()" />
</body>
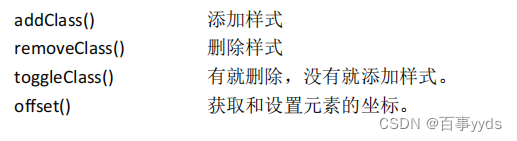
</html>CSS样式设置


jquery对象.css()

jQuery事件操作



JQuery对页面的增加与删除

