F12抓包11:UI自动化 - Recoder(记录器)
课程大纲

使用场景(导入和导出):
① 测试的重复性工作,本浏览器录制并进行replay;
② 导入/导出录制脚本,移植后replay;
③ 导出给开发进行replay复现bug;
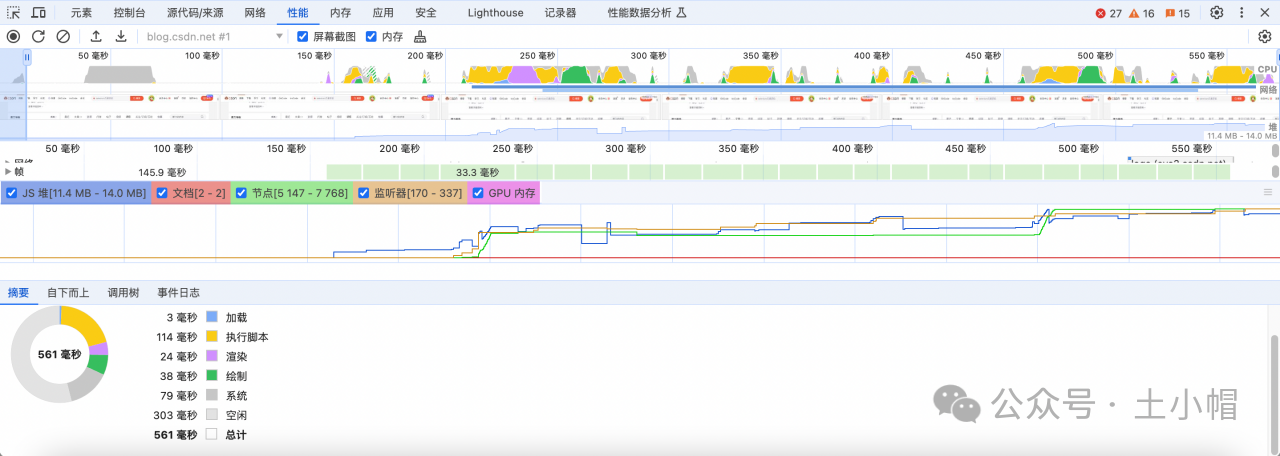
④ 进行前端性能分析。
1、录制脚本
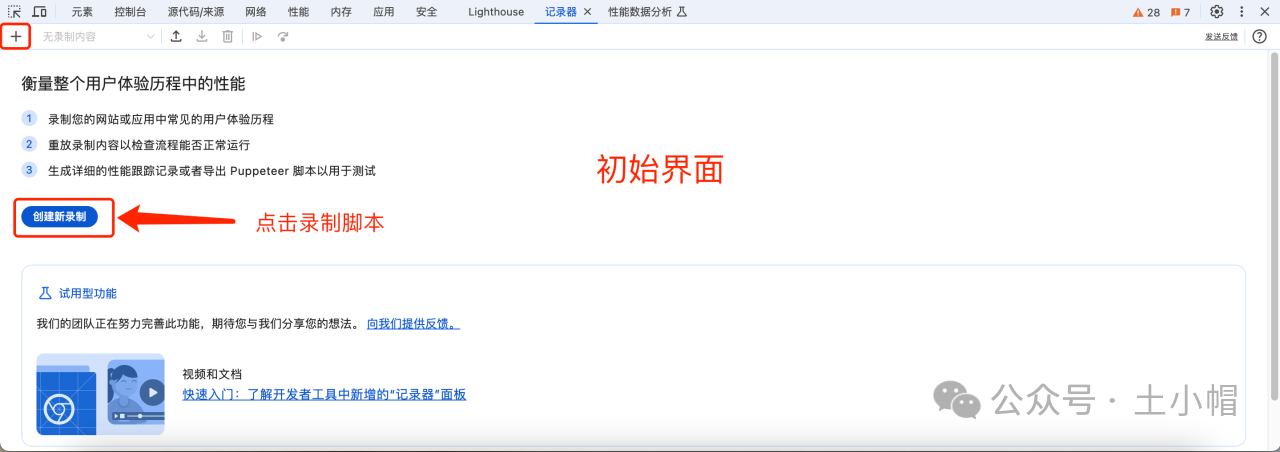
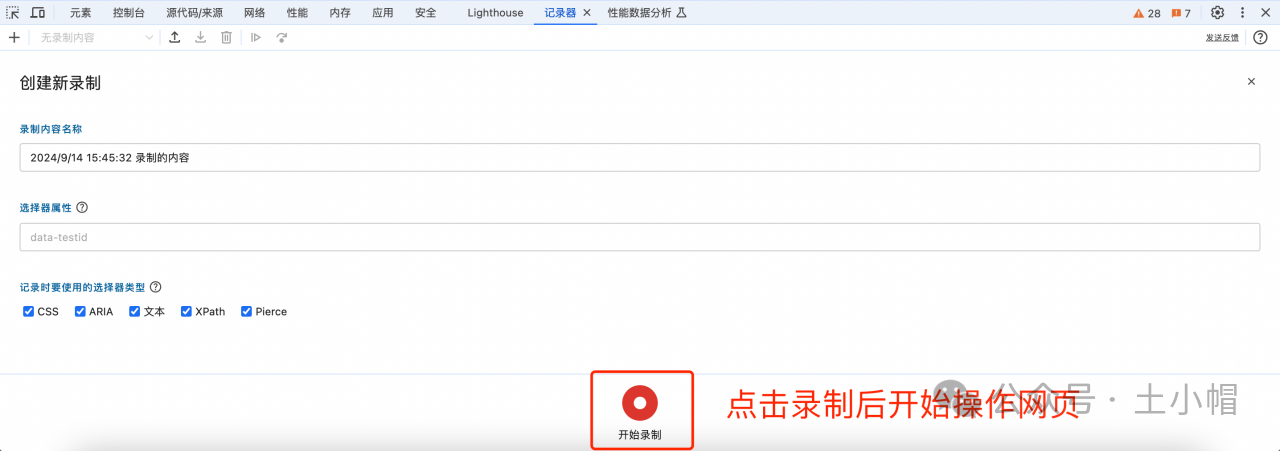
① 点击录制,在网页执行操作,浏览器录制UI自动化脚本。


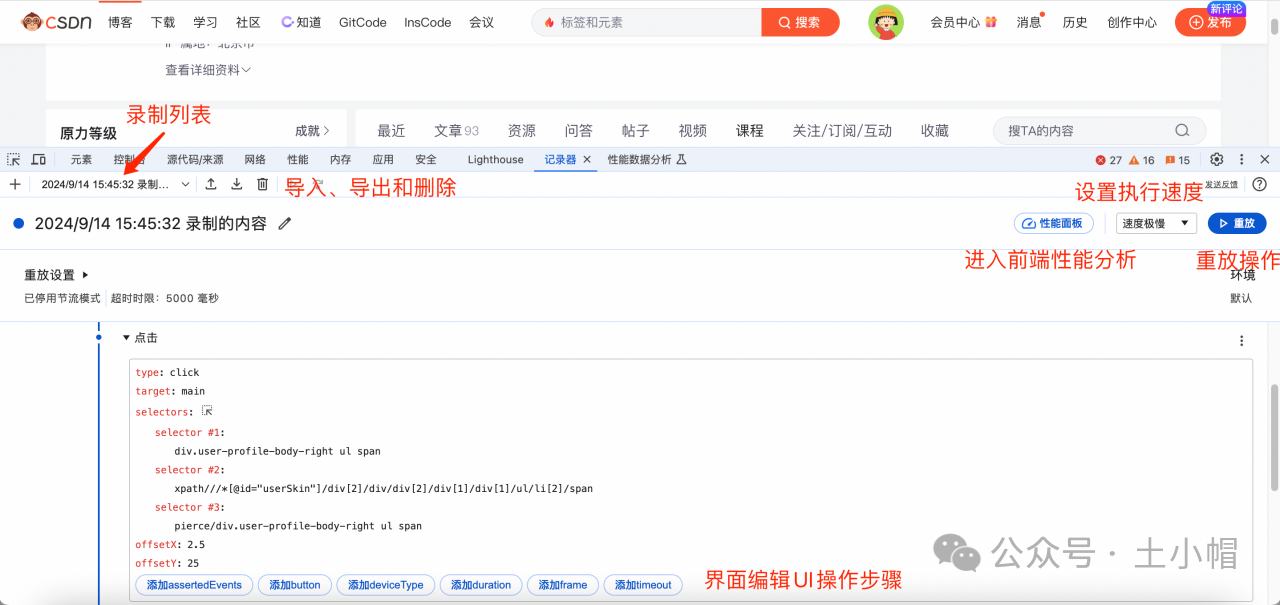
② 录制后查看脚本详情,点击重放,自动执行脚本步骤。可设置执行速度、编辑步骤、导入导出脚本。

③ 脚本详情内,点击性能面板,自动执行脚本并进入性能分析界面。

2、puppeteer简介
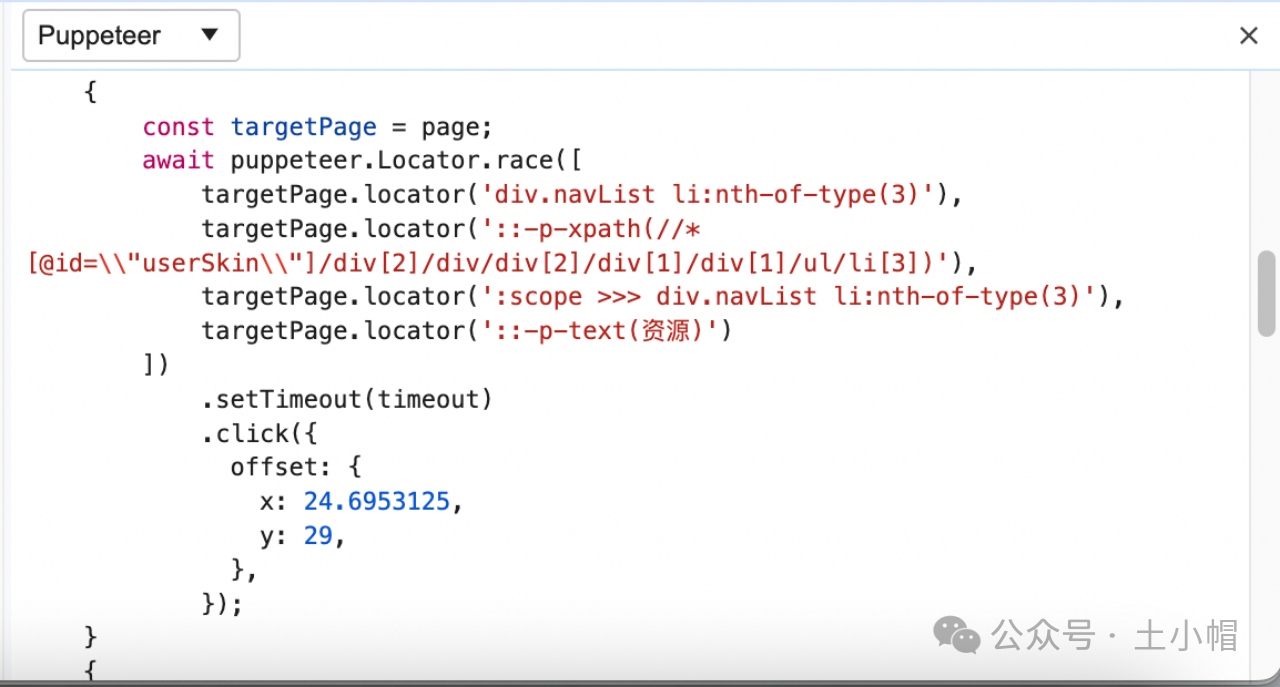
查看代码(puppeteer——Node.js库)

Puppeteer是由Google开发的Node.js库,专门用于控制Headless Chrome(无界面浏览器),可以模拟浏览器行为,支持截图、填充表单、处理JavaScript渲染等。它提供了丰富的API,可以轻松地进行页面导航、元素查找、表单填写、数据提取等操作。Puppeteer还支持无头模式,非常适合在服务器环境中运行,如自动化测试的CI/CD流水线、数据挖掘和网络爬虫等场景。
缺点:虽然Puppeteer在安装配置的便利性和运行效率方面优于Selenium,但它仅支持Node.js环境,且背后的Chromium浏览器版本更新较快,可能需要频繁更新以保持兼容性。
