CSS入门笔记
目录
概述
组成
CSS 语法
常见的使用方式
CSS 优先级
CSS 选择器
1. 基本选择器
2. 属性选择器
3. 伪类选择器
4. 组合选择器
示例
优先级
边框样式与盒子模型
单个边框
边框轮廓(Outline)
盒子模型
模型介绍
边距设置
布局示例
文本样式
基本属性
文本显示
元素显示与隐藏
文本省略(长文本省略)
概述
CSS(Cascading Style Sheets,层叠样式表)是一种用于描述网页外观和布局的样式表语言。它为 HTML 提供了视觉上的美化工具,能够控制网页中元素的展示方式,包括字体、颜色、布局、间距、边框等。
- 层叠:CSS 的“层叠”概念意味着样式规则可以以多种方式应用,它们的优先级会按一定的规则叠加生效。样式可以直接在 HTML 元素中定义,可以在页面的
<style>标签中编写,也可以存储在外部的 CSS 文件中。 - 样式:CSS 为网页的不同元素赋予样式,帮助开发者定义元素的外观,如字体样式、背景颜色、边距、边框等。
组成
- 选择器:用来选择需要设置样式的 HTML 元素。比如选择 <p> 标签、选择类名为 header 的元素等。
- 属性:指代可以设置的样式种类,如字体大小、背景颜色、边框样式等。
- 值:属性对应的具体样式定义,比如 color 属性的值可以是 red,表示将文本颜色设置为红色。
CSS 语法
CSS 的基本语法如下:
选择器 {
属性名: 属性值;
属性名: 属性值;
}
示例:
p {
color: red;
font-size: 16px;
}
这段代码将所有 <p> 标签的文本颜色设置为红色,并且字体大小设置为 16 像素。
常见的使用方式
行内样式:直接在 HTML 元素中使用 style 属性定义 CSS。
<p style="color: red;">这是一个红色段落。</p>
内部样式表:在 HTML 文档的 <head> 标签中使用 <style> 标签定义样式。
<style>
p {
color: blue;
}
</style>
外部样式表:将 CSS 代码放在单独的 .css 文件中,并通过 <link> 标签引入到 HTML 中。
<link rel="stylesheet" href="styles.css">
外部样式表是推荐的使用方式,因为它使样式与内容分离,提高代码的可维护性。
CSS 优先级
CSS 的优先级规则决定了当多个样式应用于同一元素时,哪个样式将会生效。
优先级遵循以下层叠顺序,数字越大优先级越高:
- 浏览器默认样式:每个浏览器都有默认的样式(例如 <h1> 标签的字体通常比 <p> 标签大),但这些样式通常会被用户定义的样式覆盖。
- 外部样式表:使用 <link> 引入的外部样式表,通常被优先考虑,但优先级较低于内部和内联样式。
- 内部样式表:在 HTML 的 <head> 标签中的 <style> 定义的样式,优先级高于外部样式表。
- 内联样式:直接在 HTML 元素中使用 style 属性定义的样式,优先级最高。
CSS 选择器
选择器用于指定哪些 HTML 元素应用特定的样式规则。不同类型的选择器可以根据标签名、类名、ID、属性等条件选择元素。
1. 基本选择器
| 分类 | 名称 | 符号 | 作用 | 示例 |
|---|---|---|---|---|
| 元素选择器 | 标签选择器 | 标签名 | 选择文档中指定的 HTML 标签 | div { } |
| 类选择器 | 类选择器 | . | 选择具有特定类 (class) 的元素 | .center { } |
| ID选择器 | ID 选择器 | # | 选择具有特定 ID (id) 的元素,ID 是唯一的 | #username { } |
| 通用选择器 | 通配符选择器 | * | 选择文档中的所有元素 | * { } |
2. 属性选择器
属性选择器基于元素的属性和属性值选择元素。
| 选择器 | 作用 | 示例 |
|---|---|---|
[attr] | 选择具有指定属性的所有元素 | [type] { } |
[attr=value] | 选择具有指定属性值的所有元素 | [type="text"] { } |
[attr~=value] | 选择属性包含空格分隔值的元素 | [title~="example"] { } |
[attr^=value] | 选择以某值开头的属性 | [href^="https"] { } |
[attr$=value] | 选择以某值结尾的属性 | [src$=".jpg"] { } |
3. 伪类选择器
伪类选择器用于选择特殊状态下的元素(如鼠标悬停时、选中时等)。
| 选择器 | 作用 | 示例 |
|---|---|---|
:hover | 选择鼠标悬停时的元素 | a:hover { } |
:first-child | 选择作为父元素的第一个子元素的元素 | p:first-child { } |
:nth-child(n) | 选择某个元素的第 n 个子元素 | li:nth-child(2) { } |
4. 组合选择器
组合选择器允许将多个选择器组合在一起,以选择更具体的元素。
| 选择器 | 名称 | 符号 | 作用 | 示例 |
|---|---|---|---|---|
| 分组选择器 | 分组选择器 | , | 同时应用相同的样式到多个选择器 | h1, h2, h3 { } |
| 后代选择器 | 后代选择器 | 空格 | 选择某元素的所有后代元素 | div p { } |
| 子元素选择器 | 子选择器 | > | 选择某元素的直接子元素 | ul > li { } |
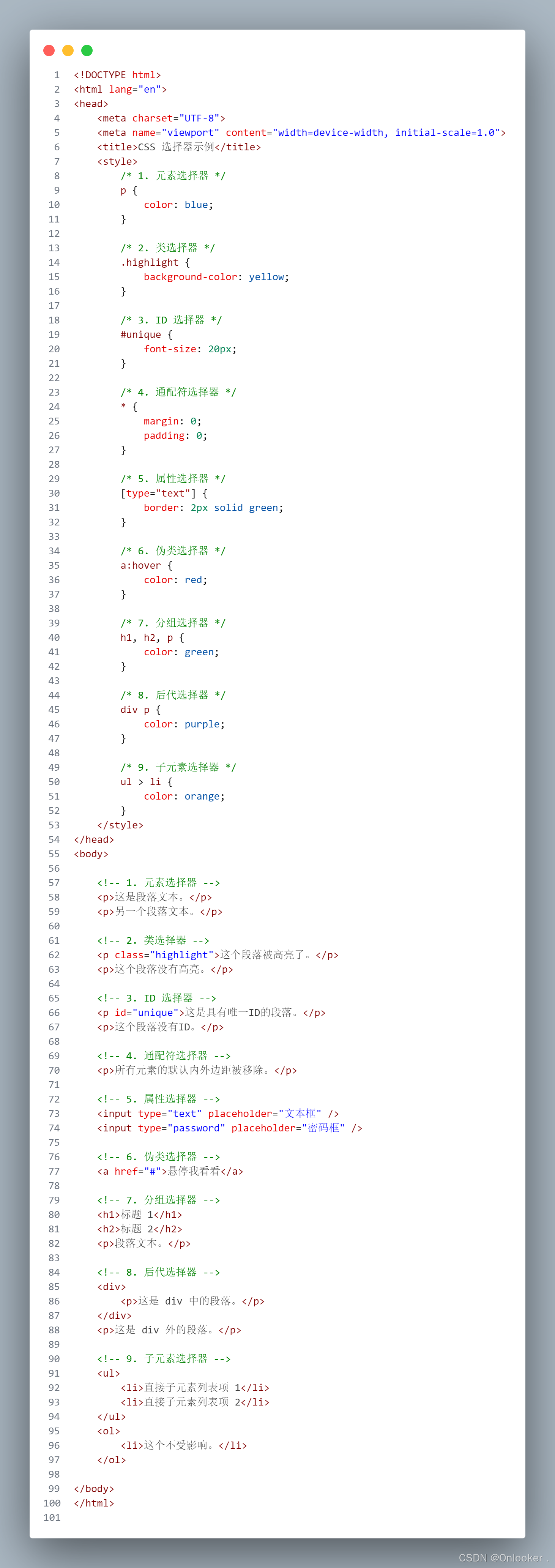
示例

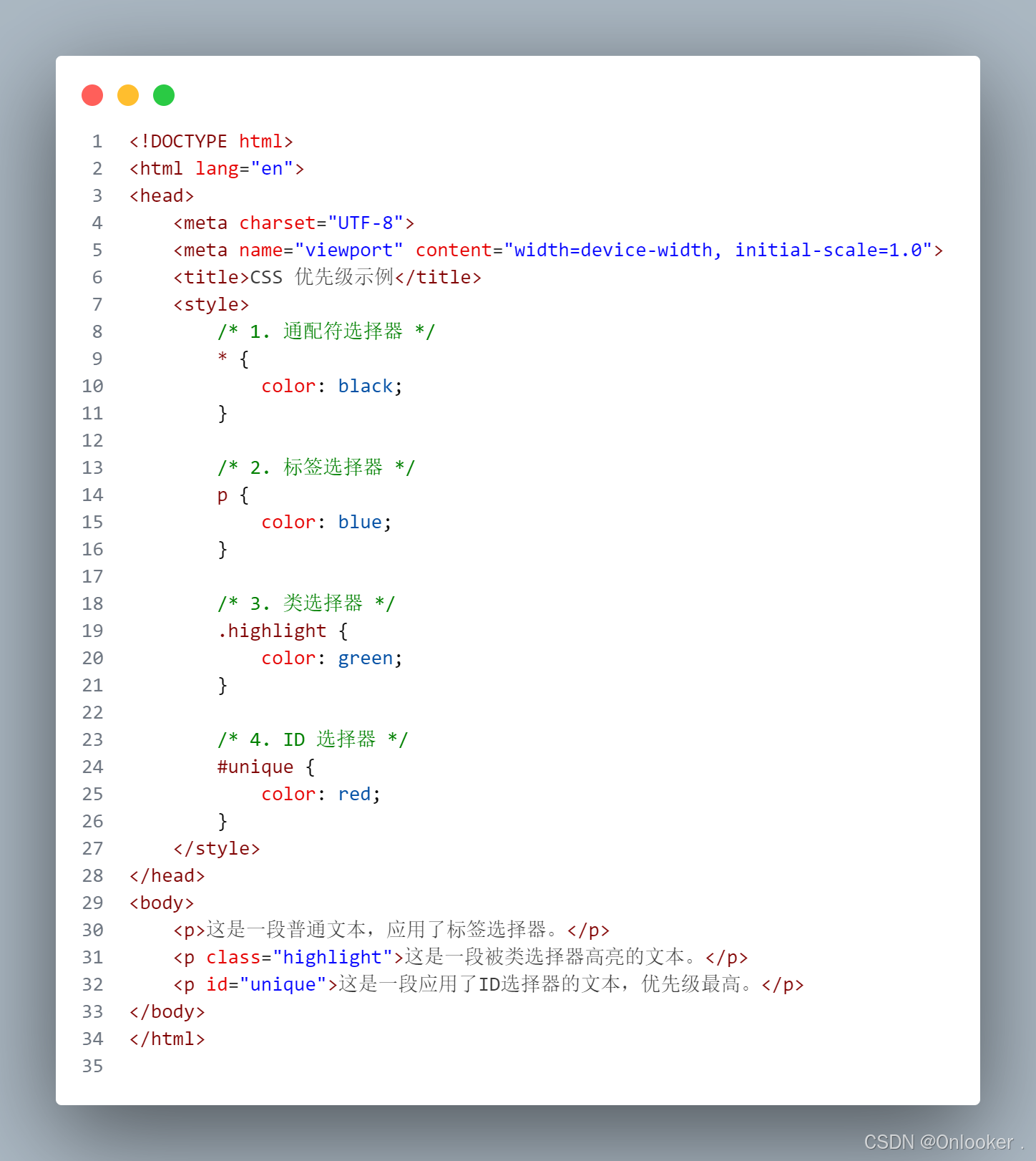
优先级
CSS 选择器的优先级可以用来决定当多个规则冲突时,哪一个会被应用。具体优先级规则如下:
优先级规则:
- ID选择器 (#) 的优先级最高。
- 类选择器 (.)、属性选择器 ([attr])、以及 伪类选择器 (:hover, :nth-child) 的优先级次之。
- 标签选择器(元素选择器)和 伪元素选择器(::before, ::after)的优先级更低。
- 通配符选择器 (*),继承的样式,以及 浏览器默认样式 具有最低优先级。
优先级示例:

就近原则
如果两个选择器的优先级相同,则后写的选择器会覆盖之前的选择器样式,这被称为就近原则。
边框样式与盒子模型
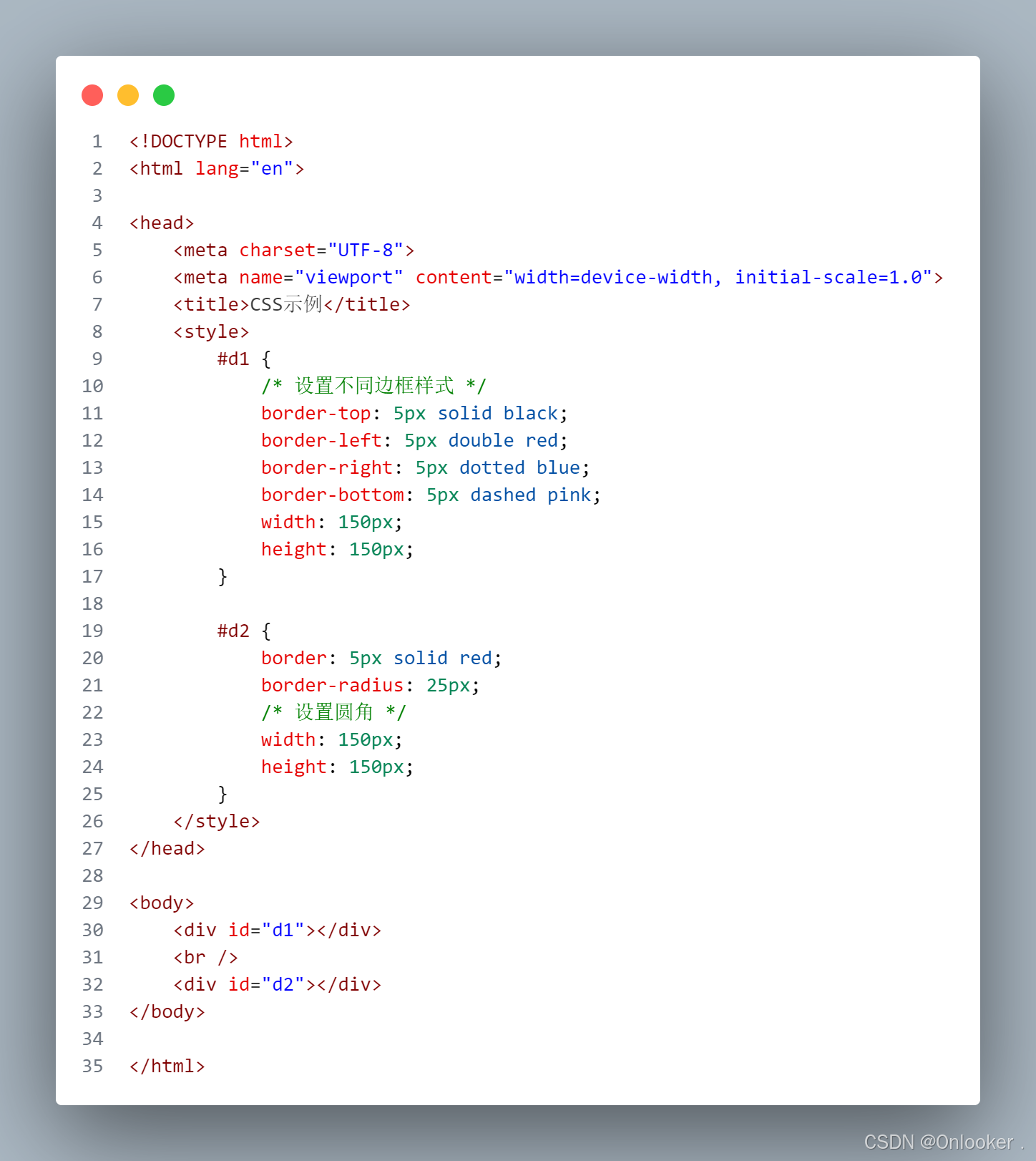
单个边框
CSS 边框属性可以为元素设置边框,并允许定制边框的各个部分,如上边框、左边框、下边框和右边框。
单个边框
- border:同时设置四边的边框。
- border-top:设置上边框。
- border-left:设置左边框。
- border-bottom:设置下边框。
- border-right:设置右边框。
无边框
- 当 border 值为 none 时,边框将不显示。
div {
width: 200px;
height: 200px;
border: none;
}
圆角边框
- 使用 border-radius 属性可以设置盒子的圆角效果。

边框轮廓(Outline)
轮廓属性 outline 在元素边框的外部绘制一条线,用于突出显示元素。轮廓不会影响元素的实际大小或布局。

盒子模型
模型介绍
盒子模型是网页布局的基础,通过控制元素的边距、内边距、边框和内容区来进行布局和调整。元素在页面中被看作一个矩形盒子,这个盒子由以下几个部分组成:
- element:网页中的元素。
- padding:内边距,指元素内容与边框之间的空间。
- border:边框,包围元素的边界线。
- margin:外边距,元素与其他元素之间的空间。
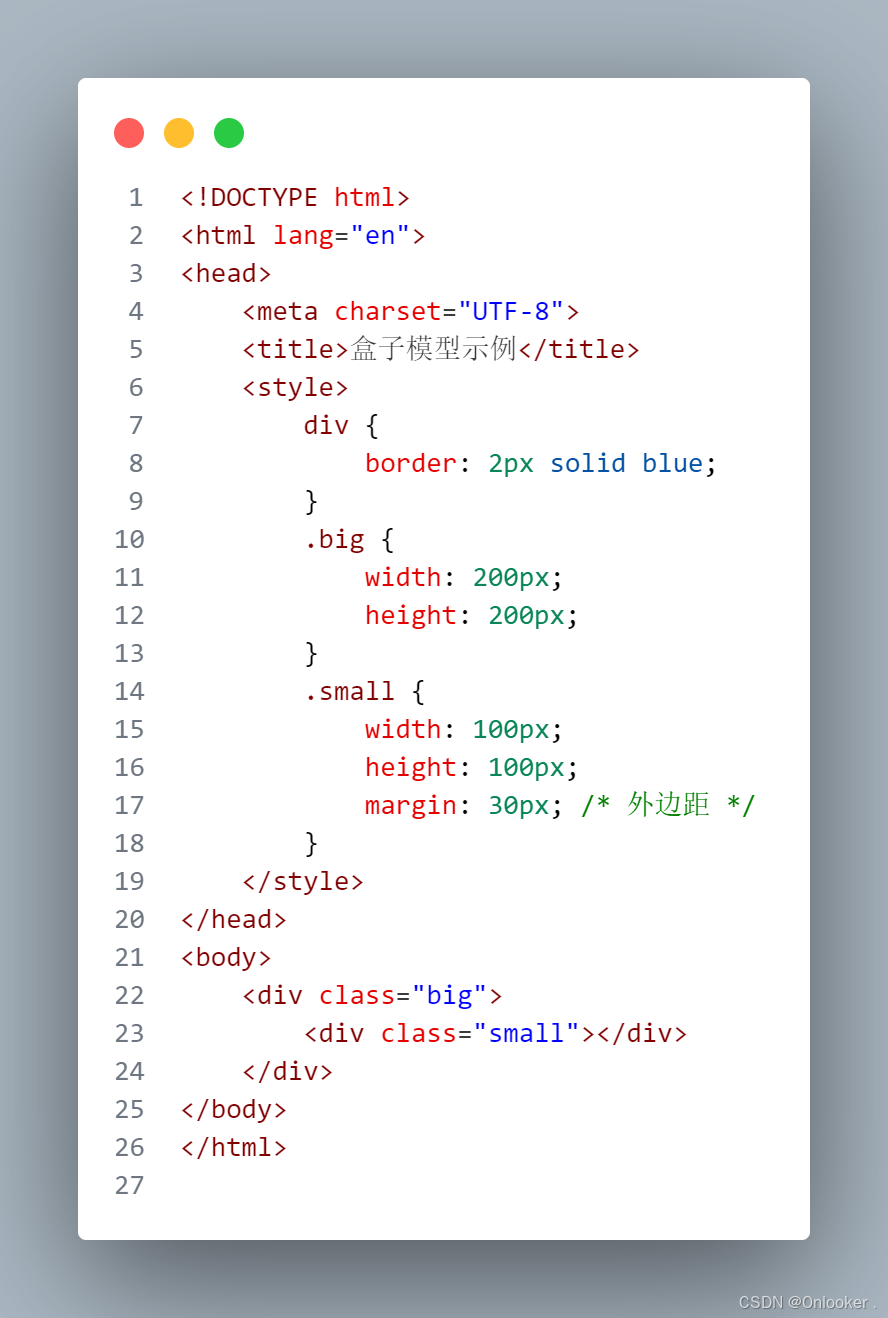
边距设置
CSS 提供了灵活的方式来设置外边距(margin)和内边距(padding)。这些属性可以单独指定四个方向的边距(上、右、下、左),也可以使用简写形式一次设置多个方向的值。
外边距 (margin)
单独设置四个方向的外边距:
margin-top
margin-right
margin-bottom
margin-left
使用 auto 设置左右外边距,自动居中:
margin: auto;
使用简写方式:
一个值:四个方向相同的外边距。
margin: 10px; /* 所有 4 个外边距均为 10px */
两个值:第一个值应用于上下,第二个值应用于左右。
margin: 10px 5px; /* 上下为 10px,左右为 5px */
三个值:第一个值应用于上,第二个值应用于左右,第三个值应用于下。
margin: 10px 5px 15px; /* 上 10px,左右 5px,下 15px */
四个值:依次应用于上、右、下、左。
margin: 10px 5px 15px 20px; /* 上 10px,右 5px,下 15px,左 20px */内边距 (padding)
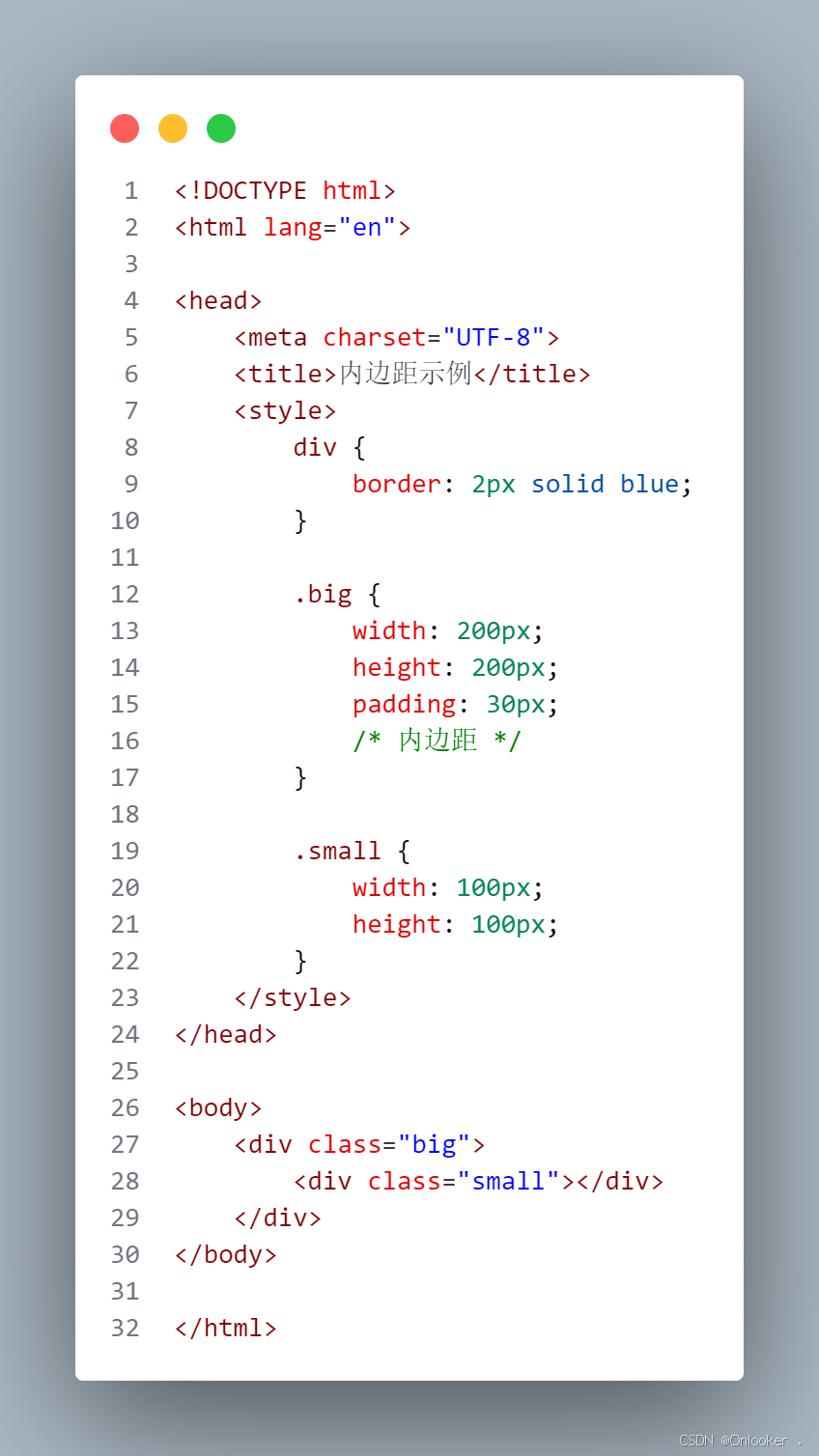
类似于 margin,内边距也可以单独设置四个方向:
padding-top
padding-right
padding-bottom
padding-left
布局示例


文本样式
基本属性
| 属性名 | 作用 | 属性取值 |
|---|---|---|
| width | 设置元素宽度 | 值可以为像素(px)或百分比(%) |
| height | 设置元素高度 | 值可以为像素(px)或百分比(%) |
| color | 设置文本颜色 | 颜色名称、HEX值、RGB或HSL值,如 red,#FF0000,rgb(255,0,0) |
| font-family | 设置字体样式 | 常用字体有 宋体、楷体、Arial、Times New Roman 等 |
| font-size | 设置字体大小 | px(像素值,绝对大小)或 em(相对父元素的字体大小)。例如 16px 或 1.5em |
| text-decoration | 设置文本装饰 | underline(下划线)、overline(上划线)、line-through(删除线)、none(无线条) |
| text-align | 设置水平对齐方式 | left(左对齐)、right(右对齐)、center(居中对齐)、justify(两端对齐,使文本行宽相同) |
| line-height | 设置行高和行间距 | 通常用 px 或 em 设置,例如 1.5em 表示行高是字体大小的1.5倍 |
| vertical-align | 设置垂直对齐方式 | top(顶端对齐)、bottom(底端对齐)、middle(居中对齐),也可以使用百分比来相对父元素进行对齐 |
| display | 设置元素显示方式 | inline(内联元素,无换行)、block(块级元素,独占一行)、inline-block(内联元素,但可以设置宽高)、none(隐藏元素) |

文本显示
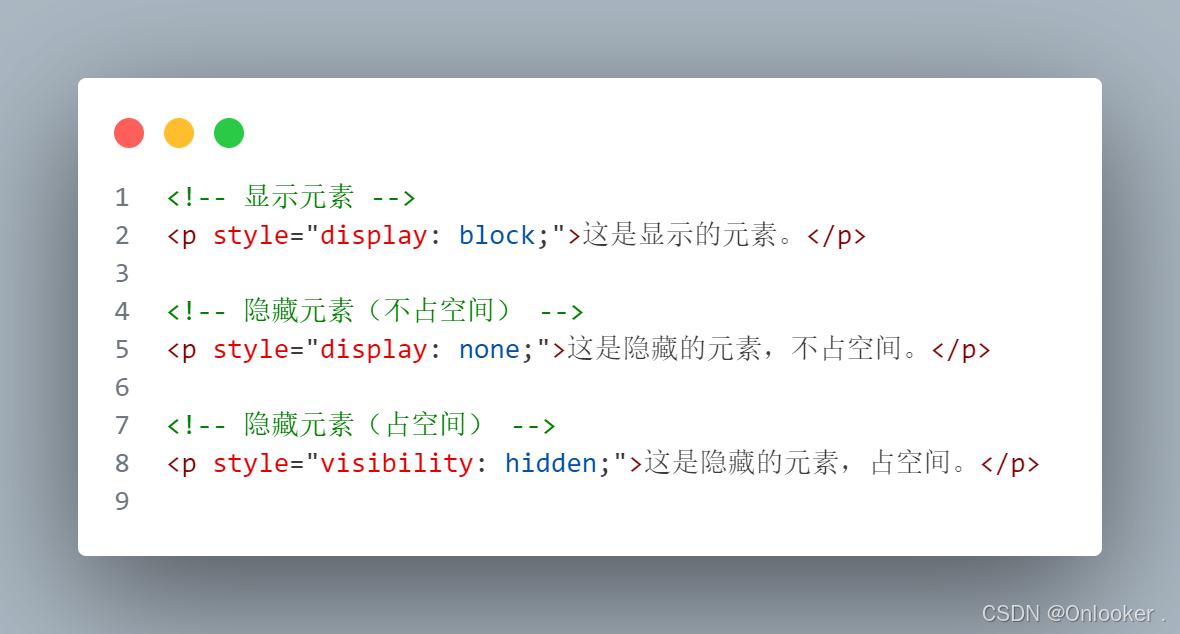
元素显示与隐藏
显示元素:通过 display 或 visibility 属性控制元素的显示。默认情况下,display 为 block 或 inline,显示元素。
隐藏元素:
- display: none;:元素完全隐藏且不占据页面空间。
- visibility: hidden;:元素隐藏,但仍然占据页面空间。

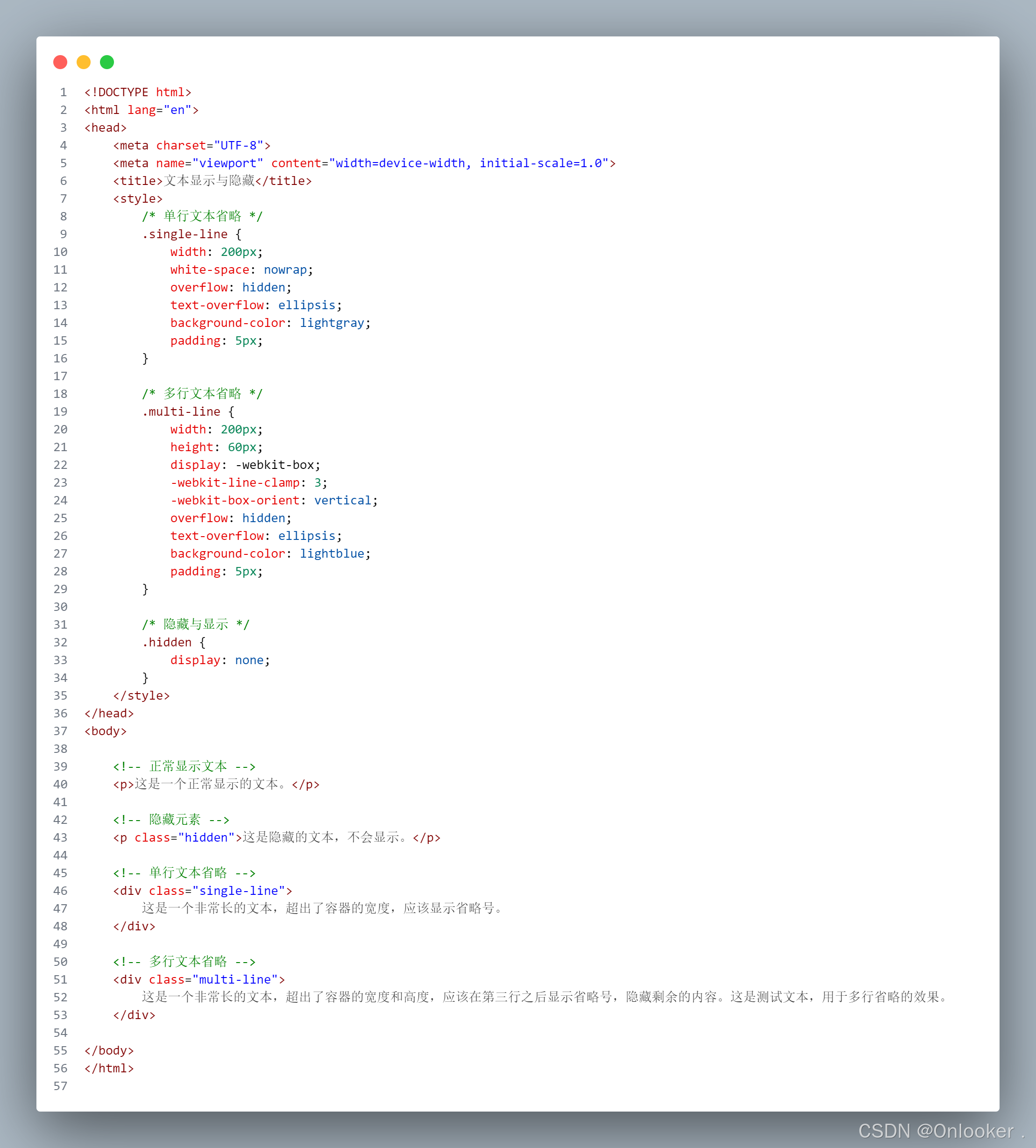
文本省略(长文本省略)
当文本内容超过容器的宽度时,可以使用 text-overflow 和相关的 CSS 属性使文本显示为省略号(...)。常用于单行和多行文本的情况。
单行文本省略:
.single-line {
width: 200px; /* 宽度 */
white-space: nowrap; /* 不换行 */
overflow: hidden; /* 超出部分隐藏 */
text-overflow: ellipsis; /* 超出部分显示省略号 */
}
多行文本省略(使用 line-clamp 进行文本截断):
.multi-line {
width: 200px;
display: -webkit-box;
-webkit-line-clamp: 3; /* 限制显示的行数 */
-webkit-box-orient: vertical;
overflow: hidden; /* 超出部分隐藏 */
text-overflow: ellipsis; /* 显示省略号 */
}
示例